【Chrome】タブスクロールを有効にする方法。タブ開きすぎる方に最高

この記事では、Windows版「Google Chrome」ブラウザで、試験運用中の機能ページ(flags設定)からタブスクロール機能を有効にする方法を書きます。
「chrome://flags/#scrollable-tabstrip」の「Tab Scrolling」項目を「Enabled」にします。
僕はメインブラウザで「Vivaldi」を利用していますが、ブログで紹介する拡張機能などは、大勢の方が使っている「Google Chrome」にインストールして試しています。
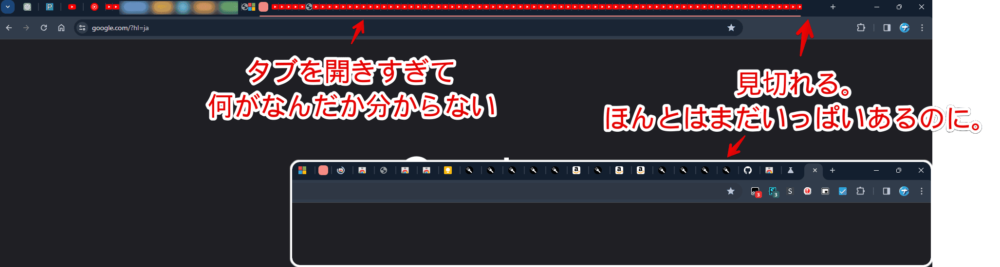
そうこうしているうちに、ブログ記事にしたい拡張機能やスクリプトのタブがどんどん増えてしまい、タブが見にくくなりました。開きすぎて、タブ名が隠れてアイコンだけになっています。どれがどれだか実際にクリックして開かないと分からない状態です。
そもそもアイコンすら見切れてしまうタブも出てきました。右端にまだまだタブがあるのに、ばっさり切られている状態です。

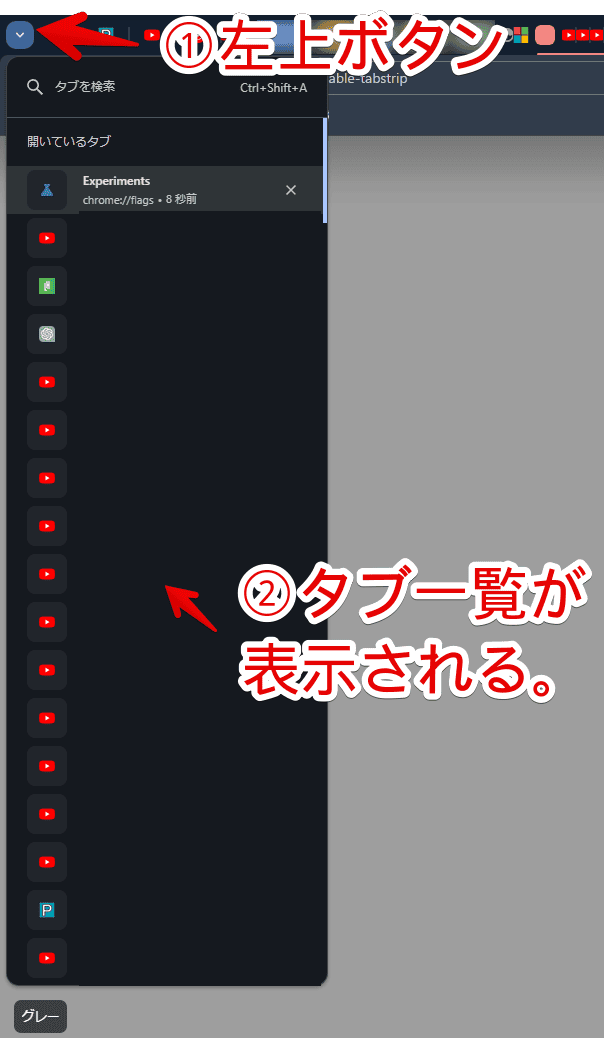
タブバーの左端にある下三角ボタン(⌵)を押すと、タブ一覧のポップアップが表示されますが、僕が使っている「Vivaldi」ブラウザの垂直タブと比べると、情報量が少なく、使いにくいと思いました。

タブ一覧のポップアップで満足いく方はそれでいいと思います。僕は満足できず、もっといい方法ないかなぁと調べてみると、まだ実験中の機能ですが、タブスクロールというフラグ(機能)がひそかに実装されていることを知りました。
有効にすると、上部の水平タブバー内のタブが一定の横幅になり、アイコンやタブ名を確認しやすくなります。
タブの横幅が縮小しなくなる分、1ページに表示されるタブ数は減りますが、その代わりにウェブサイトをスクロールするかのように、タブバーを左右で切り替えられるようになります。
有効にした後に表示される右上の左右の矢印ボタン、あるいはタブバー上でのマウスホイール回転で切り替えられます。タブを開きすぎている方におすすめです。
あくまで試験運用中の機能なので、いつフラグ(機能)が削除されるか分かりません。削除されたら使えなくなります。有効にすることで何かしらの不具合が発生する可能性もあるため、利用は自己責任です。本記事はPCのWindowsでの解説です。
「Chrome」でタブスクロールを有効にする手順
試験運用中の機能ページを開く
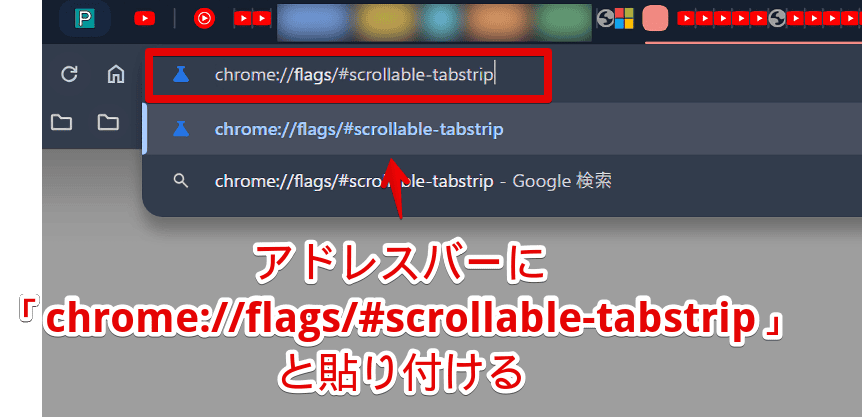
「Chrome」ブラウザを起動して、アドレスバーに「chrome://flags/#scrollable-tabstrip」と入力します。
chrome://flags/#scrollable-tabstrip
「Tab Scrolling」を有効にする
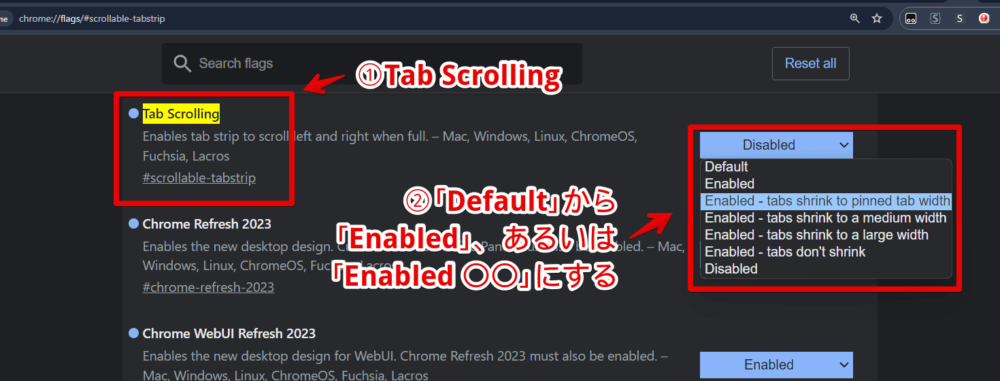
試験運用中の機能(Experiments)ページが表示されます。黄色背景でハイライトされた「Tab Scrolling」項目があると思います。もし黄色背景でハイライトされていない場合は、フラグが削除された可能性があります。
恐らく「Default」が選択されていると思います。クリックしてドロップダウンリストを開き、「Enabled」、あるいは「Enabled 〇〇」項目を選択します。

「Enabled」でも、それぞれに若干の違いがあります。好みのものを選択しましょう。僕のおすすめは「Enabled - tabs shrink to a medium width」です。
| 「chrome://flags/#scrollable-tabstrip」のオプション項目 | |
|---|---|
| Default | デフォルト |
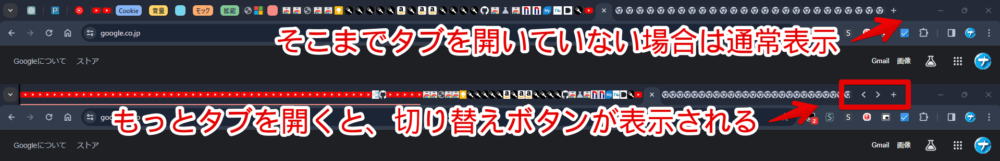
| Enabled | 有効(タブを開きすぎた場合に、切り替えられるようになる) |
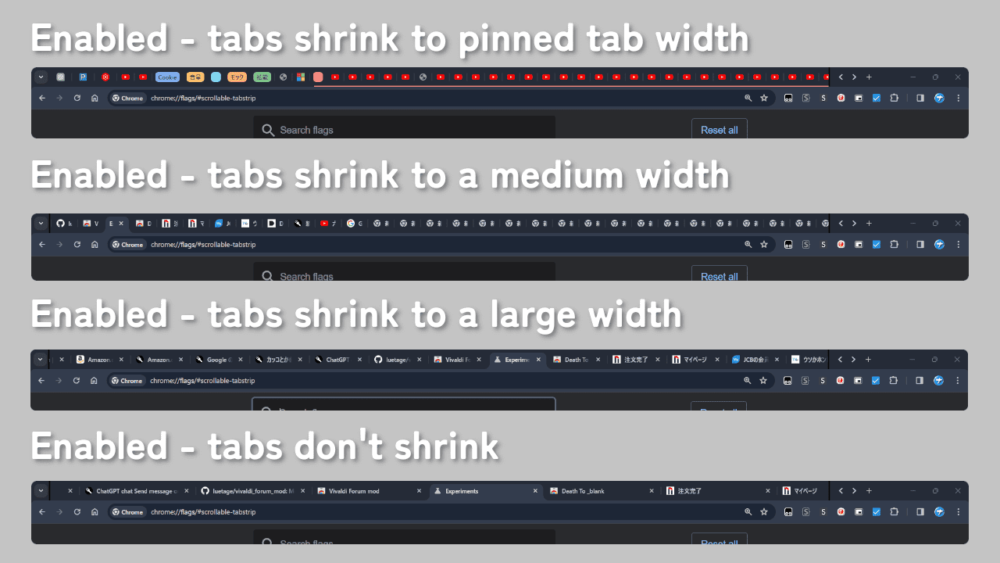
| Enabled – tabs shrink to pinned tab width | 有効。タブの幅をピン留めされたタブと同じに縮小する |
| Enabled – tabs shrink to a medium width | 有効。タブの幅を中程度に縮小する |
| Enabled – tabs shrink to a large width | 有効。タブの幅を大にする |
| Enabled – tabs don’t shrink | 有効。タブの幅を縮小しない |
| Disabled | 無効 |
それぞれの比較画像を貼っておきます。タブスクロールを有効にした上で、1つあたりのタブの横幅をどのくらいのサイズにするか?という違いです。

「Enabled」だと、タブをそこまで開いていない時は、通常表示になります。一定数タブを開くと、右端に切り替えられるボタンが表示されます。

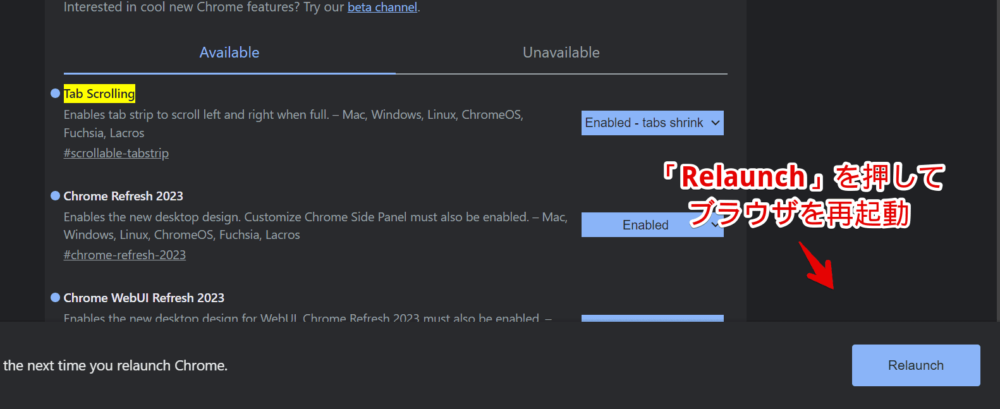
設定を変更したら、下部に「Relaunch」ボタンが表示されます。クリックすると、ブラウザが再起動されて変更が反映されます。もしブラウザ上で作業中のファイル(Office系など)がある場合は、再起動する前に保存しておきます。

ブラウザを再起動して有効になったか確認する
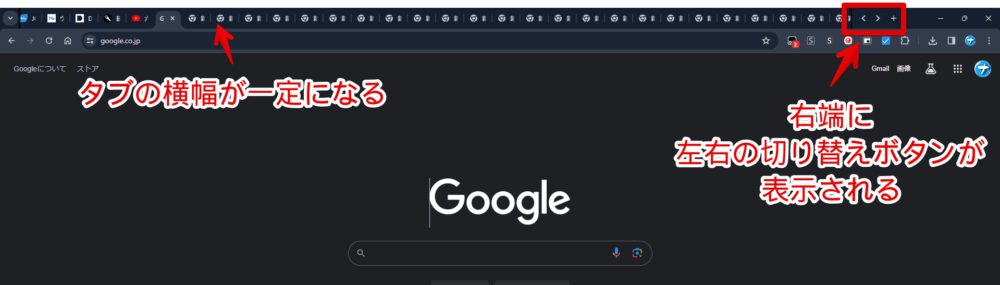
ブラウザを再起動するとタブスクロールが有効になります。一つずつのタブの横幅が固定されます。
「Enabled - tabs shrink to a medium width」にすると、中程度の横幅になります。通常のタブサイズと比べるとかなり小さいですが、ピン留めタブよりは広めです。

タブバーの右端に左右の切り替えボタン(「<」と「>」)が追加されています。クリックするとタブバーのページを切り替えられます。ボタンはこちらの設定で移動・あるいは非表示にできます。
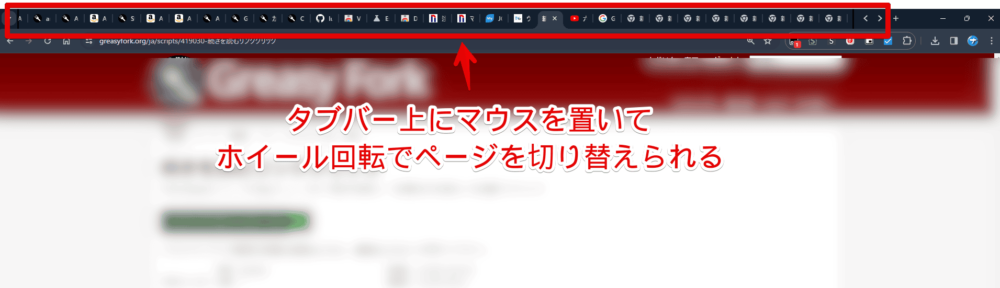
僕はボタンはあんまり使っておらず、もっぱらホイール回転を利用しています。タブバーの上にマウスカーソルを置いて、ホイール回転します。上回転が左方向、下回転が右方向の切り替えです。

アクティブタブの切り替えではなく、タブバーのページ切り替えです。実際の動画を貼っておきます。
1.開きたいタブまでホイール回転、あるいはボタンを押してページを切り替える→2.目的のタブを左クリックでアクティブにする…という流れです。
タブバーの切り替えボタンの表示・移動
「マウスホイール回転で切り替えるからボタンは不要!」、「右端じゃなくて左端に移動したい!」みたいな方のためか、専用の設定が用意されていました。
アドレスバーに「chrome://flags/#tab-scrolling-button-position」と貼り付けて移動します。既に試験運用中の機能ページを開いていた場合は、上部の検索ボックス内に「Tab Scrolling Buttons」と入力するとヒットすると思います。
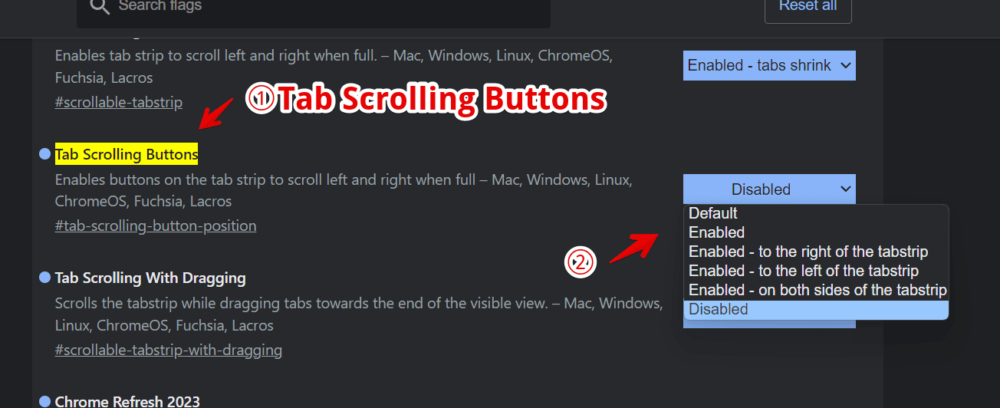
chrome://flags/#tab-scrolling-button-position「Tab Scrolling Buttons」のドロップダウンリストを開いて、好きな項目を選択します。

| 「chrome://flags/#tab-scrolling-button-position」の設定項目 | |
|---|---|
| Default | デフォルト |
| Enabled | 有効 |
| Enabled – to the right of the tabstrip | 有効。右側に配置 |
| Enabled – to the left of the tabstrip | 有効。左側に配置 |
| Enabled – on both sides of the tabstrip | 有効。両サイドに配置 |
| Disabled | 無効(ボタンの非表示) |
変更したら「Relaunch」ボタンをクリックしてブラウザを再起動→変更を適用します。
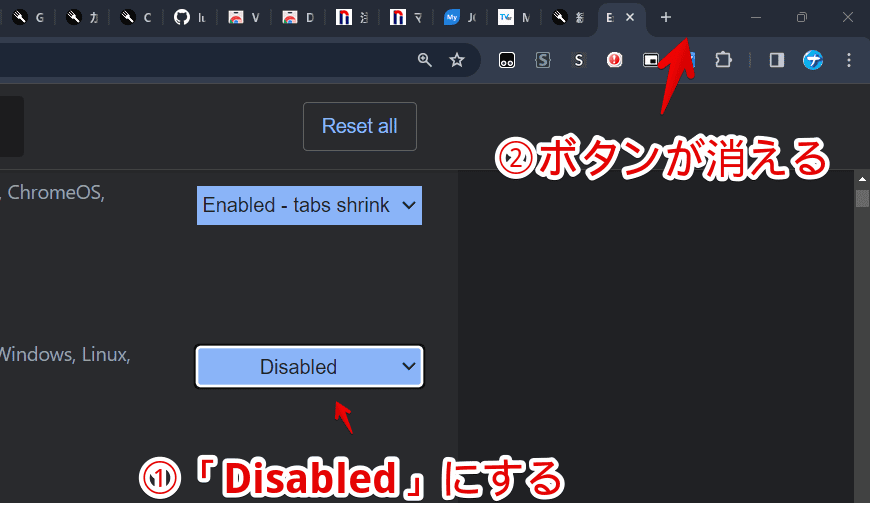
「Disabled」にすると、ボタンが非表示になります。ボタンをクリックしてのページ切り替えができなくなります。タブバー上のマウスホイール回転は機能します。

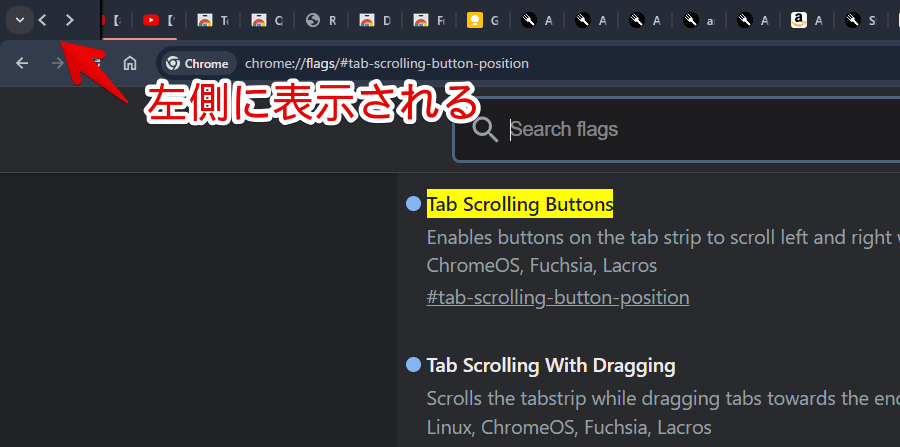
「Enabled - to the left of the tabstrip」にすると、左端に表示されます。

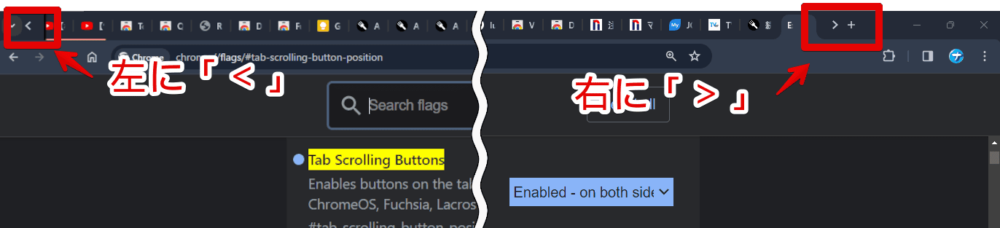
「Enabled - on both sides of the tabstrip」にすると、左端に「<」、タブを挟んで右端に「>」が配置されます。

感想
以上、Windows版「Google Chrome」ブラウザで、タブスクロール機能を有効にする方法でした。
「Enabled - tabs shrink to a large width」や「Enabled - tabs don't shrink」などのタブの横幅を広めにすると、タブ名がしっかり分かるので、どれがどのタブか確認しやすいというメリットがあります。逆にタブを開きすぎている状況で目的のタブに切り替える時、移動が手間というデメリットがあります。スクロール量が大きくなります。
僕は間をとって「Enabled - tabs shrink to a medium width」にしています。アイコンとサイト名の頭文字くらいが見える程度の横幅ですが、このくらいが使いやすいです。
欲を言うと、垂直タブを実装してくれるのが一番です。僕の使っているモニター「ASUS ゲーミングモニター TUF Gaming VG249Q1A-J」は、1920×1080(16:9)で横に長いので、なるべく左右に置いて画面を有効活用したいです。
余談ですが、「Vivaldi」には、標準で似たような機能(横スクロール)が実装されています。そもそもタブを開きすぎても見やすい垂直タブ、タブを整理できるタブスタック機能、タブをホイール回転で切り替えられるタブサイクラーなど、横スクロールだけでない豊富なオプションがあります。