【Luxeritas】関連記事のサムネイル画像サイズを変更する方法

この記事では、WordPressの「Luxeritas」テーマで記事末尾にある関連記事のサムネイル画像サイズを調整する方法を書きます。
子テーマの編集(style.css)にCSSを書き込みます。
僕はWordPressブログで「Luxeritas」テーマを使っています。
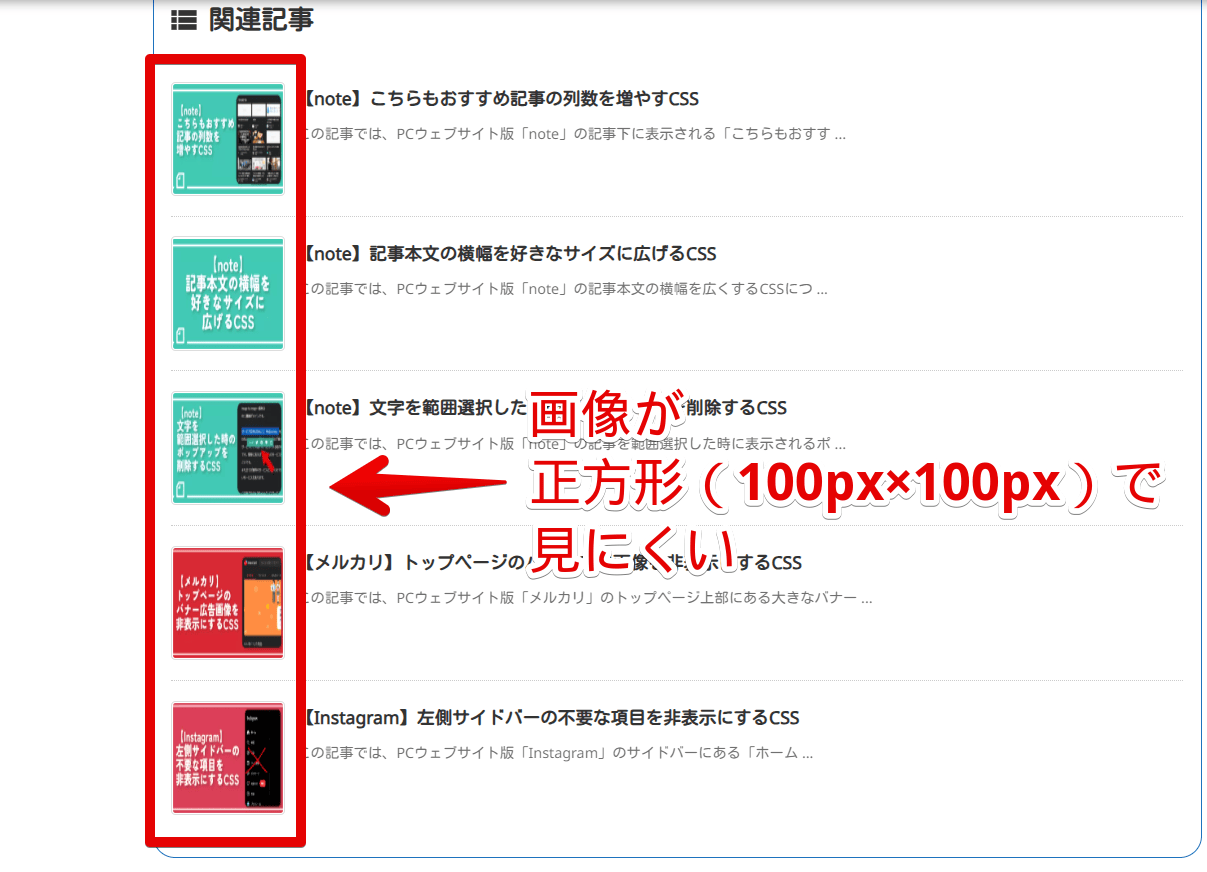
デフォルトでは記事末尾に設置した関連記事のサムネイル画像は正方形になっています。横長のサムネイルを使っている場合は、無理やり調整されるため比率がおかしくなります。

横長のサムネイルを使っていて、関連記事も比率を維持したまま横長で表示させたい方のためにカスタマイズ方法を紹介します。実際当サイトも使っています。
関連記事に表示する画像サイズを調整するCSS
子テーマの編集ページを開く
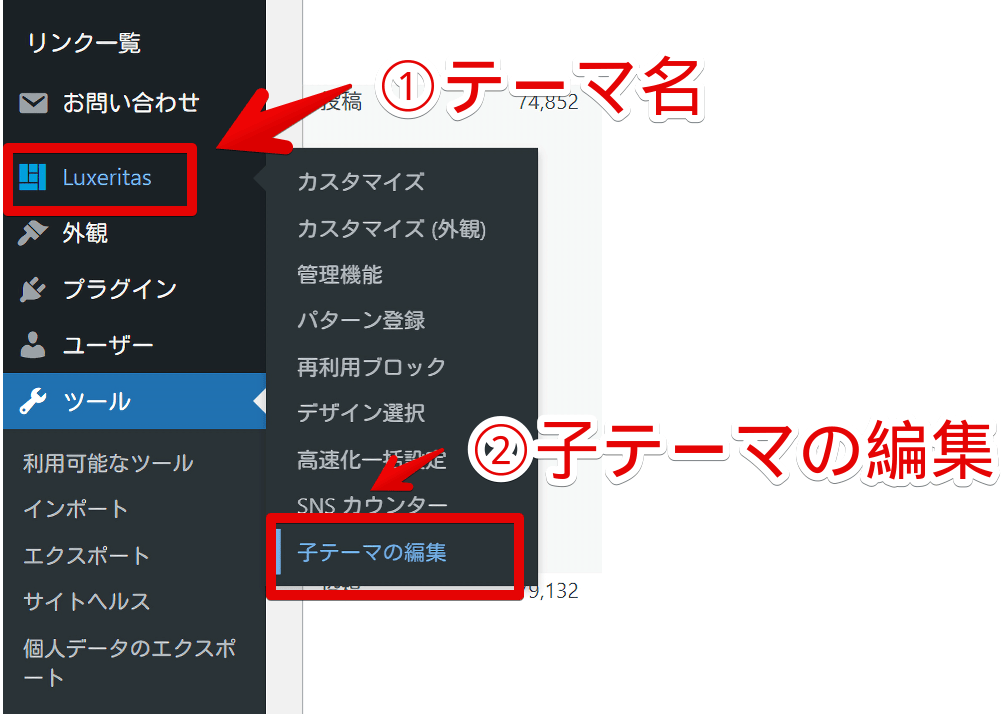
WordPressの管理画面を開いて、左側サイドバーの「Luxeritas」→「子テーマの編集」をクリックします。

CSSを書き込む
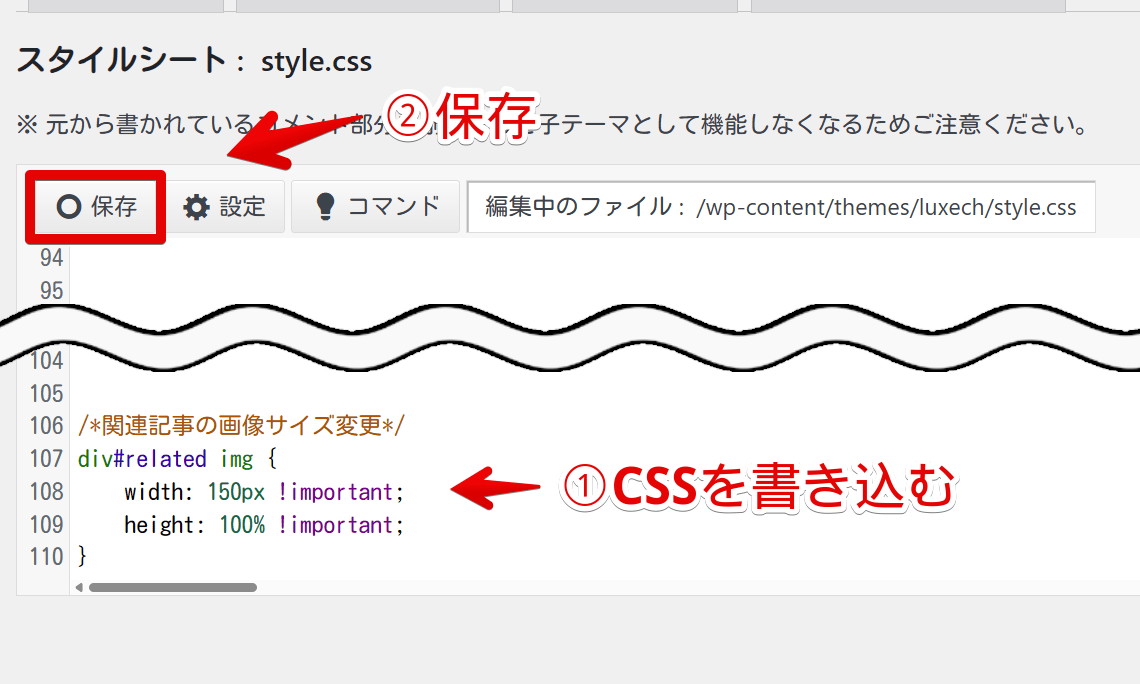
「スタイルシート : style.css」ページを開いて、以下のCSSを書き込みます。既に書かれているコードには絶対触れず、一番下をEnterで改行して新しく書き込みます。
/*関連記事の画像サイズ変更*/
div#related img {
width: 150px !important;
height: 100% !important;
}「width」の数字を皆さん好きなように調整してみてください。僕のブログだと上記の150pxでちょーどいいと思いましたが、人によって最適は異なります。数字を小さくしたらサムネイル画像も小さくなります。
「height」は比率を合わせるために必要なコードです。
書き込めたら「保存」ボタンを押します。

ページがリロードされて「変更を反映しました」と表示されたらOKです。
サイズが変わったか確認
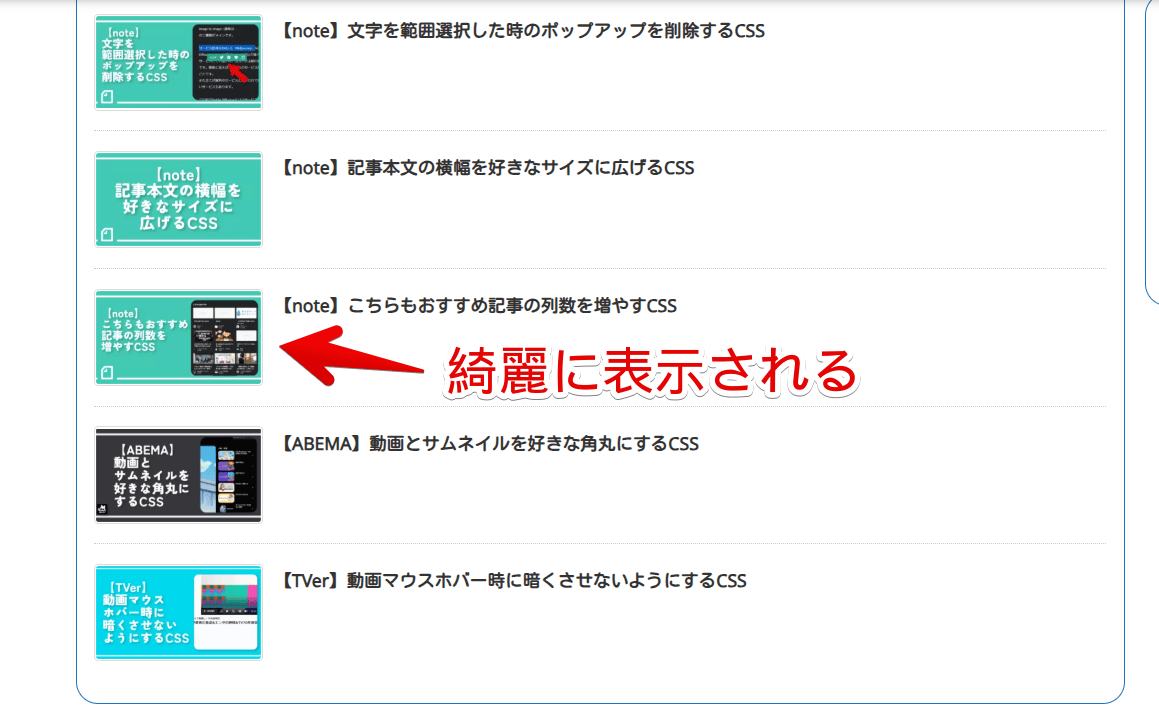
自身のブログ記事ページを開きます。既に開いていた場合は一度ページをリロードします。
関連記事のサムネイル画像が指定したサイズで表示されます。

やっぱり表示させたくなったら書き込んだCSSを削除します。
PC・スマホで見た時で変えたい場合
以下のようにメディアクエリの「max-width」と「min-width」を使い分けます。
/*関連記事の画像サイズ変更(スマホ版)*/
@media screen and (max-width: 640px) {
div#related img {
width: 100px !important;
height: 100% !important
}
}
/*関連記事の画像サイズ変更(PC版)*/
@media screen and (min-width: 641px) {
div#related img {
width: 150px !important;
height: 100% !important;
}
}「PCブラウザで見た時は横幅に余裕があるから大きくしたい!逆にスマホから見た時は横幅に余裕がないからデフォルトの正方形でも構わない!」みたいな場合は、PC版のCSSだけ書き込みます。
閲覧デバイスがPCブラウザ(正確には横幅が641px以上)だった場合のみ上記CSSが発動します。
感想
以上、WordPressの「Luxeritas」テーマで記事末尾にある関連記事のサムネイル画像サイズを調整する方法(CSS)でした。
関連記事の抜粋文を非表示にする記事も書いています。






ディスカッション
コメント一覧
まだ、コメントがありません