【WordPress】カテゴリー選択画面の高さを広げるCSS
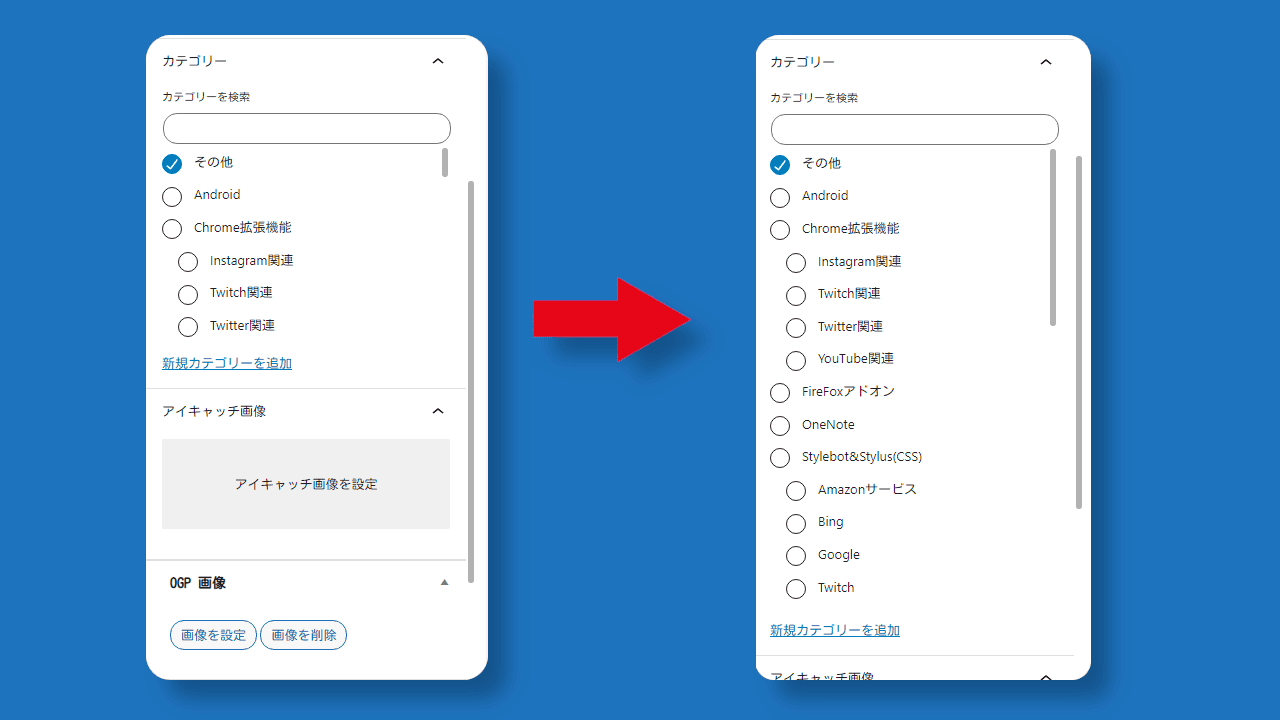
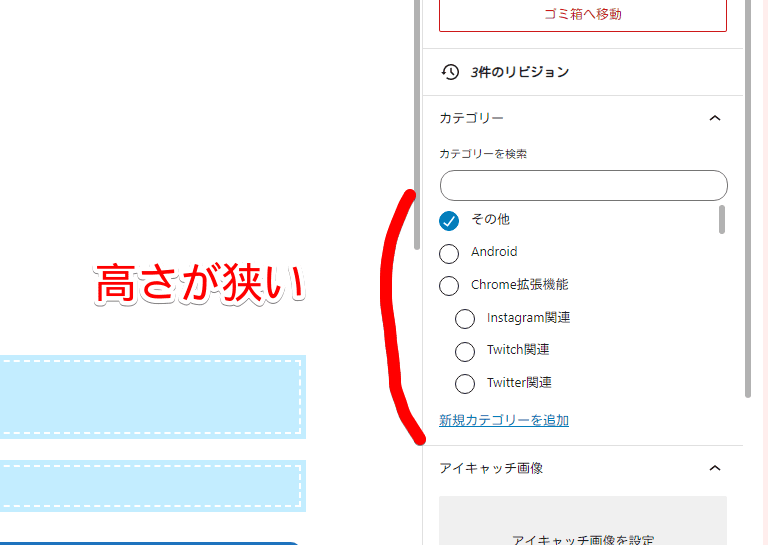
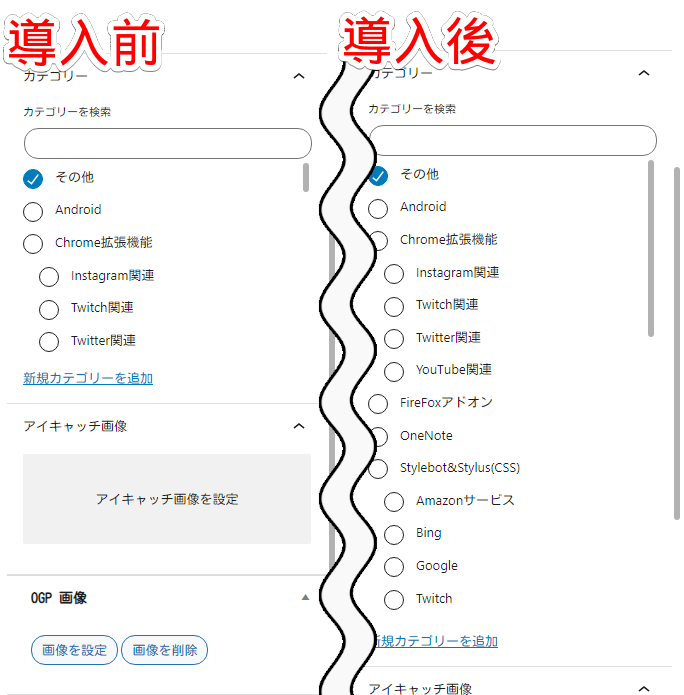
通常、PCウェブサイト版「WordPress」の右側サイドバーにあるカテゴリー欄は下記画像のようになっています。せいぜい5~6個しかカテゴリーが表示されず目的のカテゴリーを探すのが大変です。

マウスのスクロール量(行数)を増やしている方はもっと大変です。ちょっとのスクロールでぐわっとカテゴリーが移動してしまいます。いちいち右側のスクロールバーを掴んで探さないといけません。
本記事のCSSを使うことで高さを広げて1ページに表示されるカテゴリー数をもう少し増やせます。ブロックエディター向けです。クラシックエディターの方は知りません。
CSSを適用できる拡張機能を導入できるPCブラウザ向けです。スマホのアプリ版ではできません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
サイドバーにあるカテゴリー選択画面の高さを広げるCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。実際の変化が分かりやすいように記事編集画面(ブロックエディター)を開くといいかなと思います。ログインしていない場合はログインします。
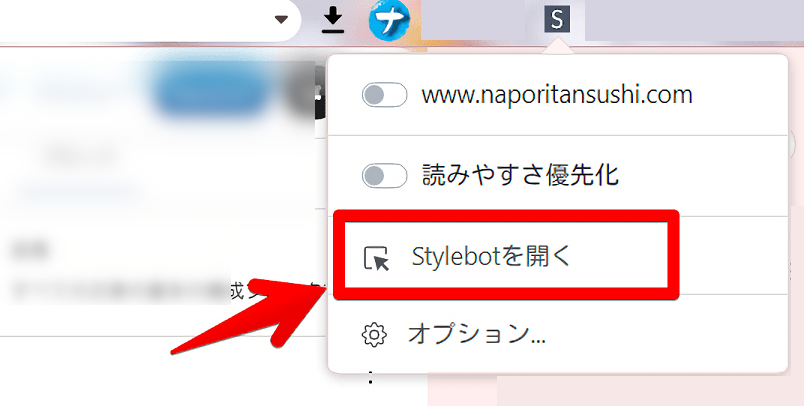
開けたらインストールしたCSSを適用する拡張機能のアイコン(本記事だと「Stylebot」)を左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
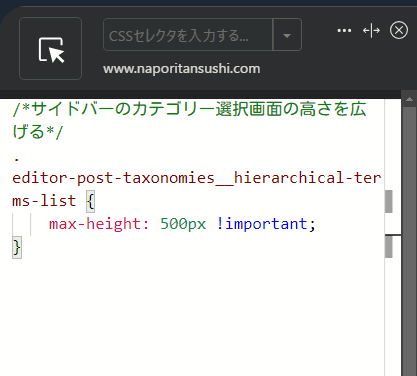
以下のコードを書き込みます。
/*サイドバーのカテゴリー選択画面の高さを広げる*/
.editor-post-taxonomies__hierarchical-terms-list {
max-height: 500px !important;
}
/*記事一覧画面のクイック編集内にあるカテゴリー選択画面の高さを広げる(2025年02月24日作成)*/
#bulk-titles, ul.cat-checklist {
height: 47em !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

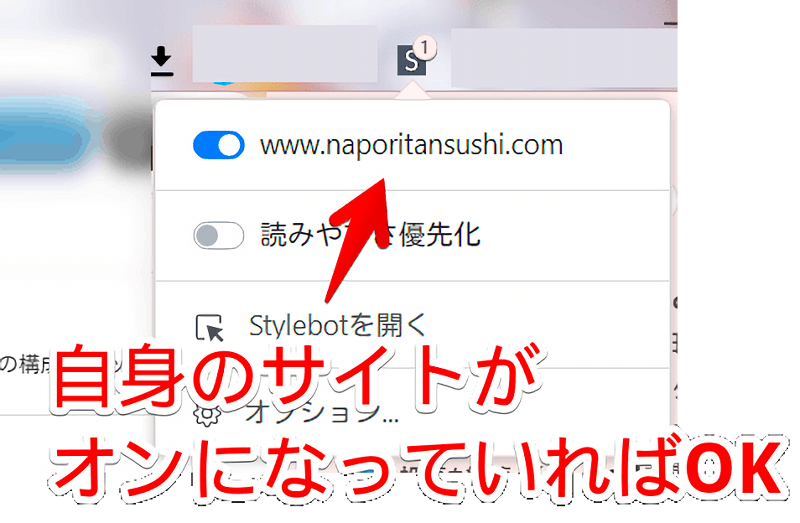
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

カテゴリー欄が広がったか確認する
記事編集画面を開きます。導入前は5~6個でしたが、導入後は1ページに15個前後のカテゴリーが表示されます。スクロール量が減って目的のカテゴリーを探しやすくなります。

CSSの「max-height」の数値を調整することでもっと高くできます。好みの数値に調整してみてください。
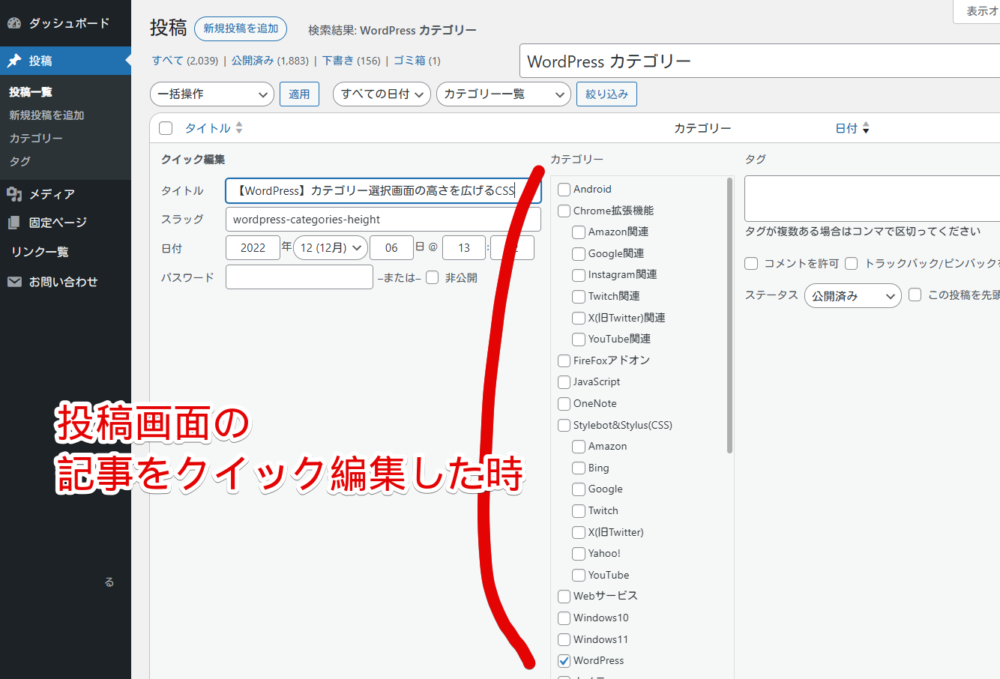
「記事一覧画面のクイック編集内にあるカテゴリー選択画面の高さを広げる」は記事編集画面ではなく投稿一覧ページのクイック編集機能を使った時のカテゴリーに対してです。

クイック編集を使わない!使ったとしてここは別に広げなくてもいい!って場合はCSSを書き込まないようにします。
一時的に無効化したい場合は、インストールした「Stylebot」アイコンをクリック→自身のサイトをオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
その他のWordPress×CSS記事の紹介
他にもCSSを使って「WordPress」の環境を快適にする記事をいくつか書いています。記事編集画面を好みに改造することでより効率的に記事執筆できます。
- 【WordPress】ブロックエディターを角丸にして気分あげあげ | ナポリタン寿司のPC日記
- 【WordPress】コメント欄を一括無効化・閉鎖する方法 | ナポリタン寿司のPC日記
- 【WordPress】埋め込みブロックが多すぎるのでCSSで消してみよう! | ナポリタン寿司のPC日記
- 【WordPress】編集画面の「画像の目的を説明」を非表示にするCSS | ナポリタン寿司のPC日記
- 【WordPress】「URL の最後のパーツをカスタマイズ」を非表示にするCSS | ナポリタン寿司のPC日記
- 【WordPress】編集画面右側の不要な項目を非表示にするCSS | ナポリタン寿司のPC日記
- 【WordPress】編集画面のパーマリンクURLを無効化するCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「WordPress」の編集画面の右側サイドバーにあるカテゴリー欄を広くするCSSでした。
一度CSSを書き込んでしまえばアップデートなどで使えなくなるまで適用されます。