【Search Regex】noopenerは残してnoreferrerだけを一括削除する方法

この記事では、WordPressの一括置換プラグイン「Search Regex」を使って、noopenerは残して、noreferrerだけを一括削除する方法について書きます。

WordPressの置換プラグイン「Search Regex」を使うことで、noopener属性を残して、noreferrer属性だけを一括削除できます。記事ごとにポチポチクリックしなくても、数分で過去記事全てを変更できます。
WordPress5.1(2019年3月11日リリース)から、リンク先を「新しいタブで開く(target=”_blank”)」にしている場合、自動的に「rel=”noopener noreferrer”」と付与されるようになりました。
僕は、IT初心者なので、今までそんなこと知りませんでした。調べてみると、noopenerは必要で、noreferrerはいらない属性だそうです。正確にはどちらも大切なんですが、アフィリエイトリンクを使っているブロガーにとってnoreferrerは少し厄介です。
どちらも「新しいタブでリンクを開く」場合のセキュリティ関連の属性で、両方大切なのですが、noreferrerの方は、アフィリエイトリンクの情報を正常に計測してくれない場合があるようです。「リンク元の情報をリンク先に送らない」という性質が原因です。
成果報酬としては発生するようですが、「その成果は、あなたのどの記事から発生したのか?」といった情報を渡さなくなるので、詳細が確認しにくいというわけです。
「わざわざ詳細なんて確認しない!」といった方は、両方あることに越したことないので、そのままがおすすめです。むしろ、初心者であまり理解していない方は、そのままがいいかなと思います。
「Search Regex」などのデータベースを一括で書き換えるようなプラグインの場合、下手するとサイトが表示されなくなります。リスクの方が高いので、おすすましません。実行する場合は、自己責任でお願いいたします。
本記事は、「どうしてもnoreferrer属性を消したい!気持ち悪いんだ!」という方向けです。
Search Regexを使うことで、noreferrer属性が付与されているリンクがある記事を検出して、noreferrer属性だけをピンポイントで一括削除できます。
参考:noopener と noreferrer の整理、結局どっちを使えば良いのか | blog.ojisan.io
Search Regexで置換しなくても、「function.php」にコードを書き込んだら、自動的にnoreferrer属性を削除してくれることに気づきました。
数行書き込むだけで、新規記事、及び過去記事全てのnoreferrer属性を抹消できます。リスクもSearch Regexより少ないので、こちらの方がおすすめです。
詳しくはこちらを参考にしてみてください。Search Regexは使わなくてOKです。
インストール方法
記事の文章や、HTMLを一括検索・置換するWordPressプラグイン「Search Regex」を使います。WordPress管理画面→プラグイン→新規追加からダウンロードできます。
「Search Regex」と検索して、「今すぐインストール」をクリックします。

インストールできたら、「有効化」をクリックします。
noopenerは残して、noreferrerを削除する手順
バックアップを作成
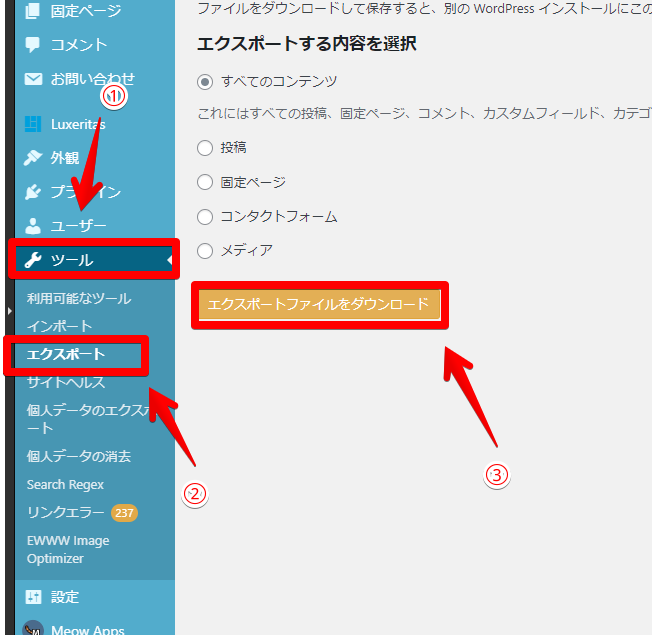
Search Regexは、データベースを直接書き換えるので、万が一に備えてバックアップを作成することをおすすめします。WordPress管理画面のツール→エクスポート→すべてのコンテンツにチェックを入れて、「エクスポートファイルをダウンロード」をクリックします。

パソコンに「pc.WordPress.日付」というファイルがダウンロードされたら完了です。

Search Regexで一括置換
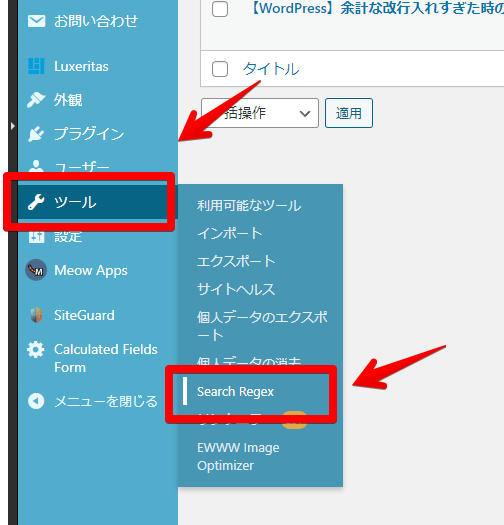
ツール→Search Regexをクリックします。

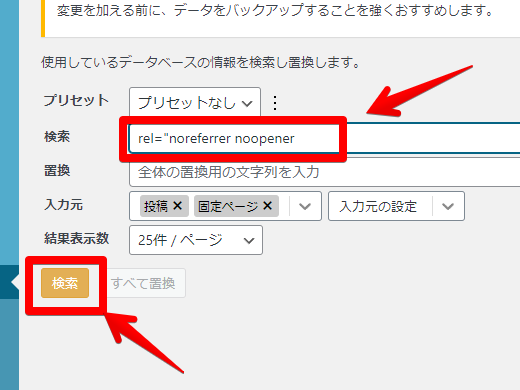
検索欄に、以下のコードを貼り付けます。末尾に「”」がないのはわざとです。
rel="noopener貼り付けたら、![]() をクリックします。
をクリックします。

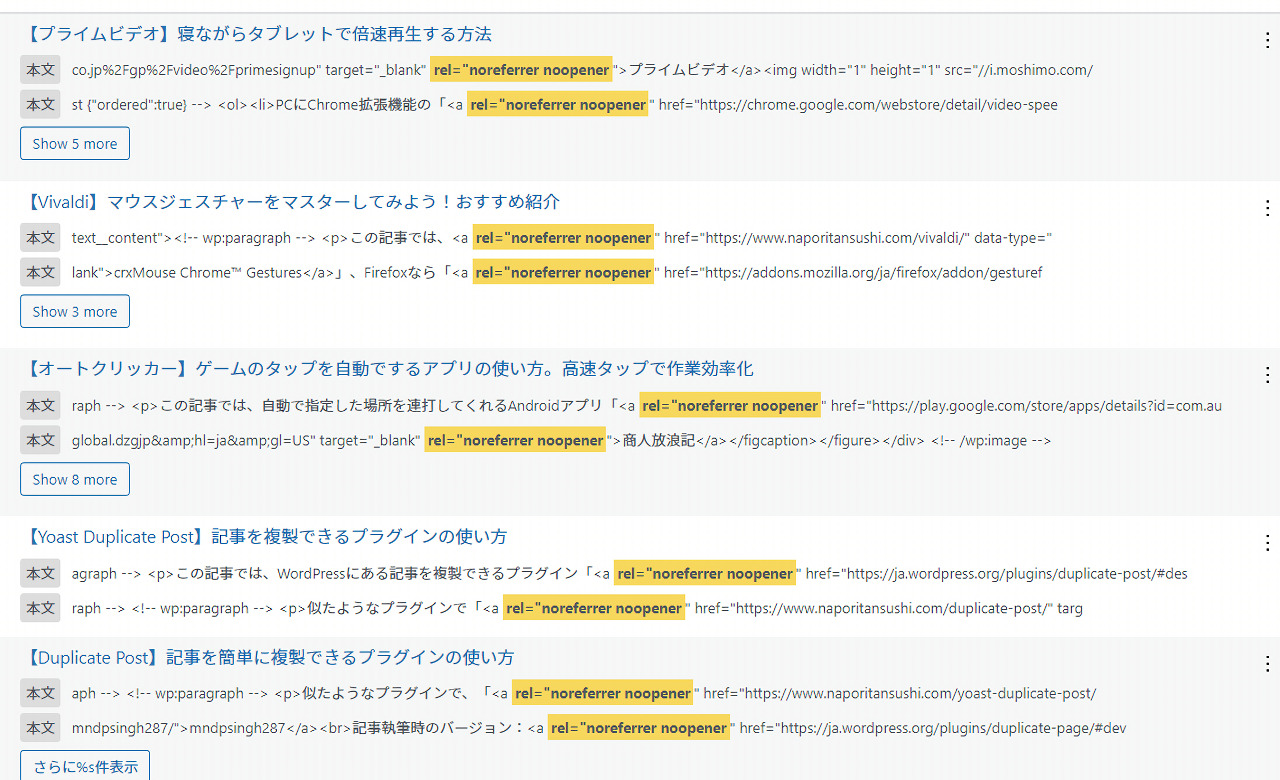
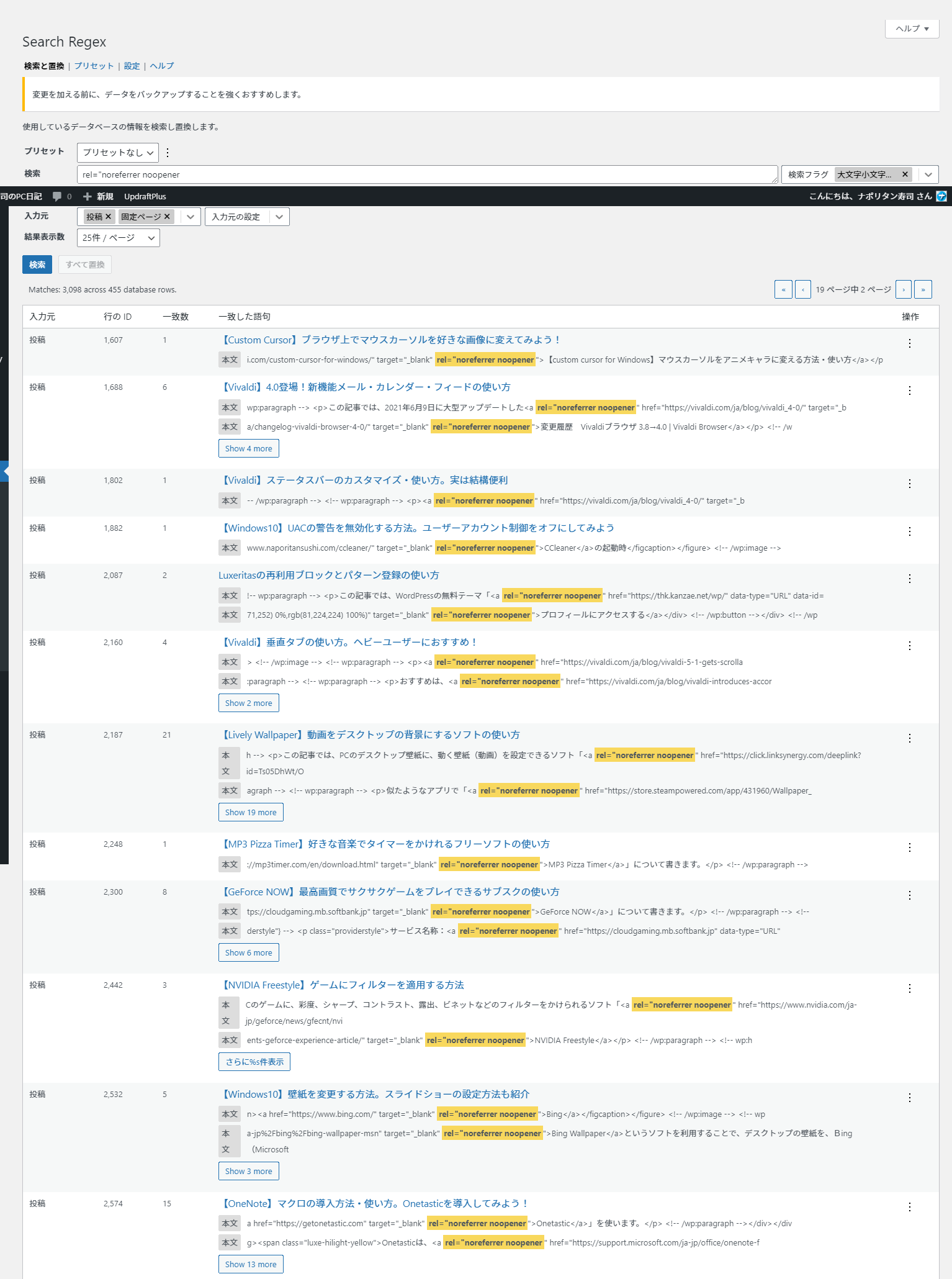
沢山記事がヒットします。黄色で「rel="noreferrer noopener」の部分がハイライト表示されます。

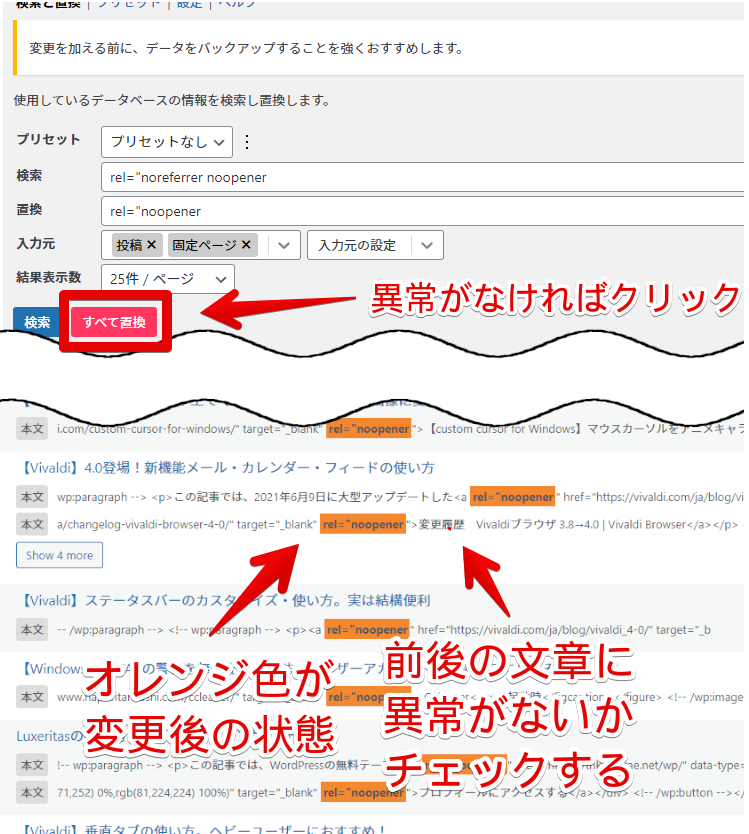
次に、置換欄に以下のコードを貼り付けます。
rel="noopener貼り付けたら、プレビューのハイライト表示がオレンジ色になります。置換後のイメージをここで確認できます。ちゃんと、オレンジハイライト部分が「rel="noopener」になっていて、前後の文章もおかしくなかったら、![]() をクリックします。
をクリックします。
この時、余計な半角空白があったり、余計な文字が入ってると大変なことになります。しっかり確認してから押しましょう。

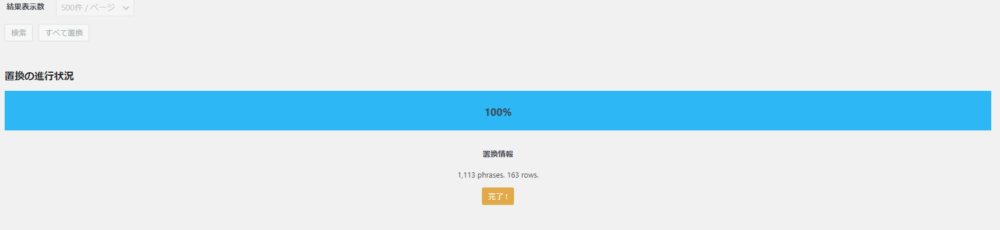
置換が開始されます。1,000以上あっても、数十秒~数分で完了するかと思います。ゲージが100%になったら、「完了」をクリックします。作業は終了です。

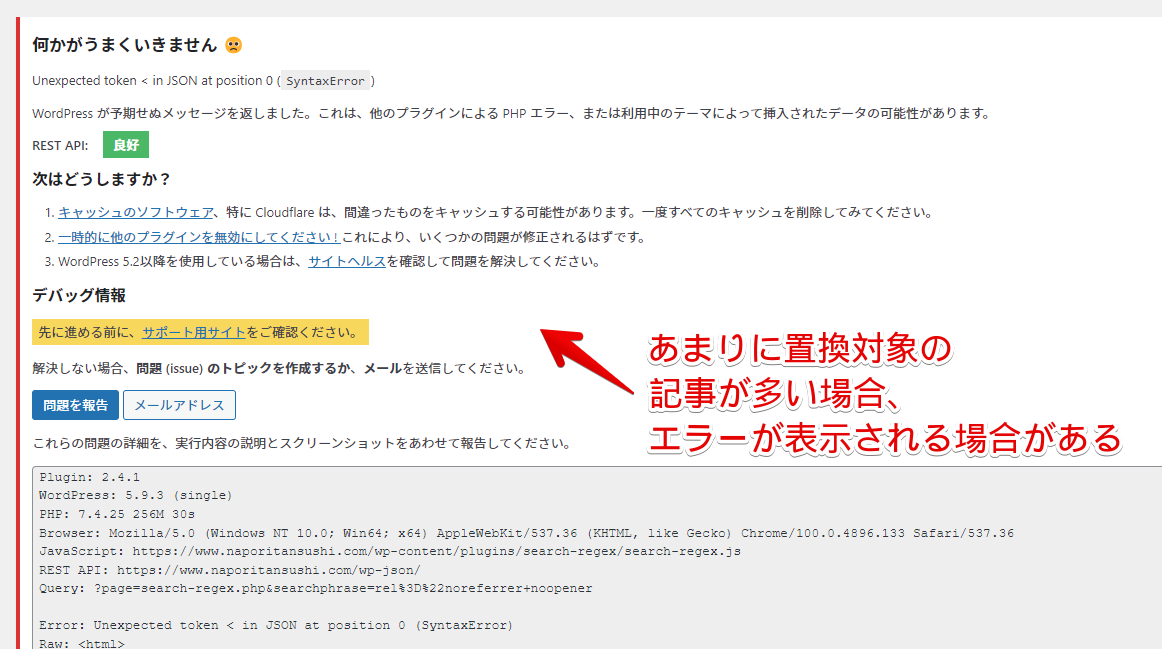
「何かがうまくいきません」とエラーが表示された場合
置換した時、あまりに対象が多かったら、「何かがうまくいきません」とエラーが表示されるかもしれません。

その場合、一旦ページをリロード(F5)します。

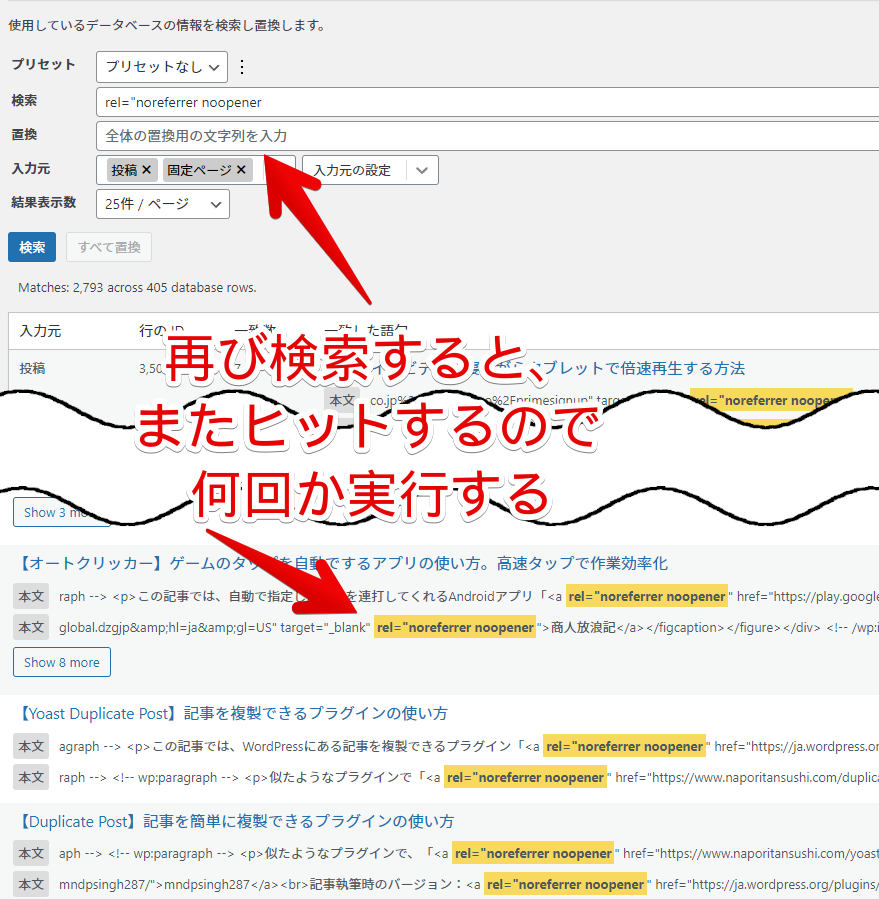
再度、「rel="noreferrer noopener」で検索します。置換されなかった分が表示されるので、もう一度「rel="noopener」で置換します。これを何回か繰り返すことで、noreferrerを削除できます。

noreferrerが消えてるか確認
正常に置換(削除)されているか確認してみます。自分のサイトにある記事をどれでもいいので開きます。編集画面ではなく、1読者としてページからアクセスします。
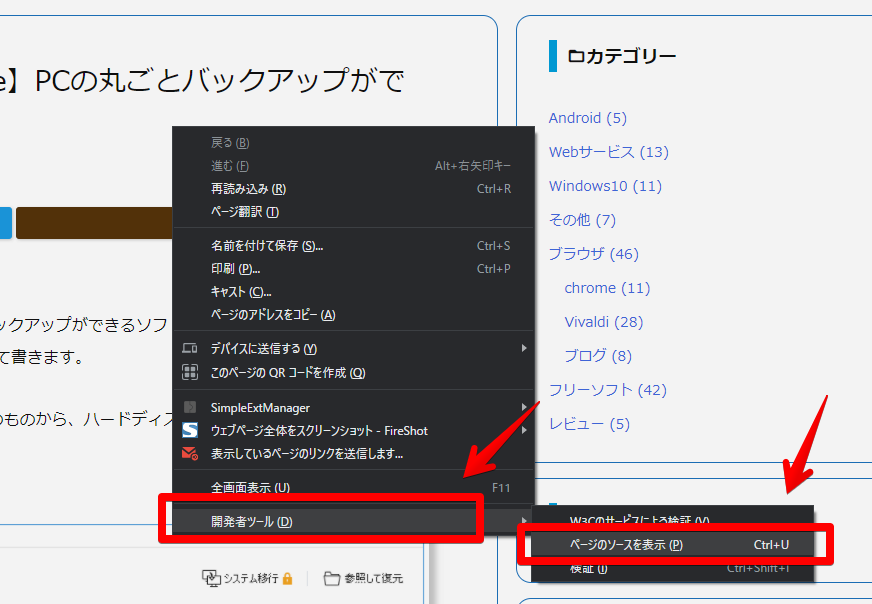
記事の空いているところを右クリック→開発者ツール→ページのソースを表示をクリックします。または、F12でも起動するはずです。ない場合は、「お使いのブラウザ名 ページのソース 表示方法」でGoogle検索してみてください。

ページのソースが表示されたら、Ctrl+Fでページ内検索します。「noopener」で検索すると、オレンジ色になって確認できます。その後ろに「noreferrer」属性がなかったら、作業成功です。

「function.php」を使った削除方法
Search Regexで削除できるのは、既に投稿してしまった投稿記事に対してです。新しく記事を作成して、「リンクを新しいタブで開く」にするたびに、「rel="noreferrer noopener」属性が自動付与されます。
そこで、「function.php」にコードを追記することで、自動付与の停止、及び過去記事全てのnoreferrer属性を削除できます。Search Regexよりも安全なので、こちらの方がおすすめです。
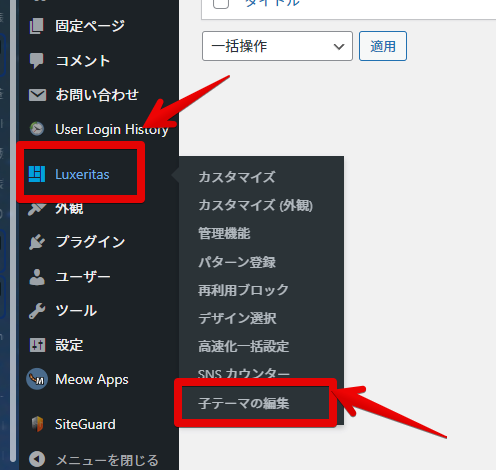
WordPress管理画面→左側のテーマ名(僕の場合、Luxeritas)→子テーマの編集をクリックします。

「function.php」タブをクリックします。

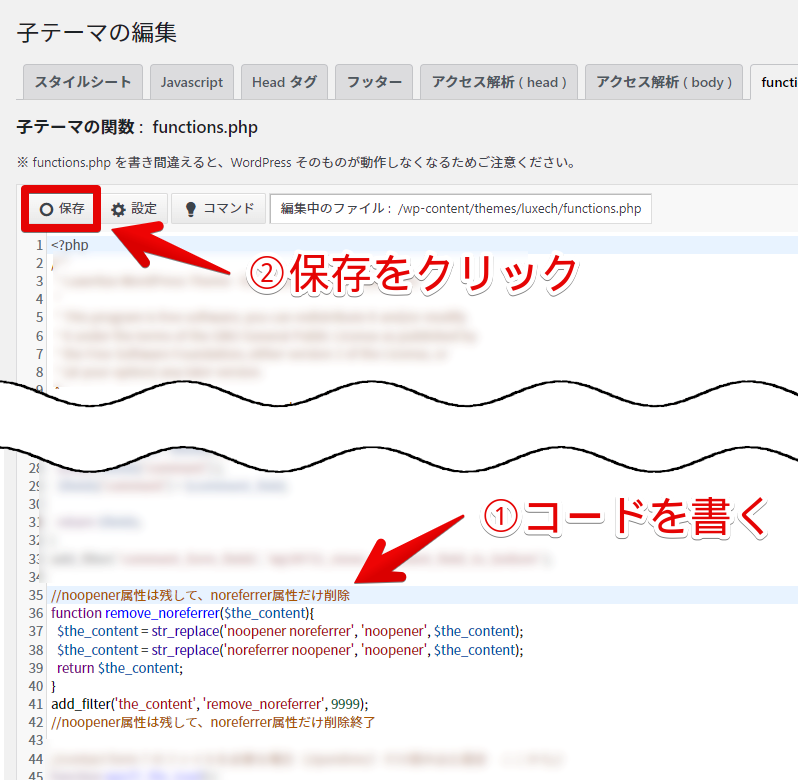
以下のコードを追加で記述します。既に書かれている文章は消さないように、新しく改行してから書きます。
//noopener属性は残して、noreferrer属性だけ削除
function remove_noreferrer($the_content){
$the_content = str_replace('noopener noreferrer', 'noopener', $the_content);
$the_content = str_replace('noreferrer noopener', 'noopener', $the_content);
return $the_content;
}
add_filter('the_content', 'remove_noreferrer', 9999);
//noopener属性は残して、noreferrer属性だけ削除終了書き込めたら、「保存」をクリックします。

ブラウザによっては、「このサイトを離れますか?」とポップアップが表示されます。「このページを離れる」をクリックします。ページが更新されて、上部に「変更を反映しました」と表示されればOKです。

これで、自動的に「noreferrer」が除去されます。
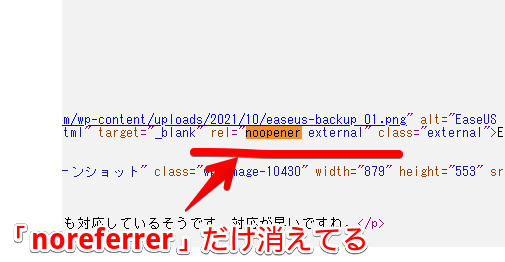
実際に、自分のサイトにある記事のソースを確認してみました。「target="_blank" rel="noopener"」といったように、自動的にnoreferrer属性が消えていました。noopenerは、残ったままなので、セキュリティは安心です。

正確には、消しているわけではなく、非表示にしているっぽいです。
編集画面で、「target="_blank" rel=”noopener noreferrer”」と書いたら、プレビューでは「target="_blank" rel="noopener"」と表示されました。実際にはそこにあるけど、記事にした瞬間消えるって感じです。だから、過去記事にnoreferrer属性があっても、非表示にできるということです。
この方法は、以下のサイトを参考にさせていただきました。感謝です。
参考:WordPress「target=”_blank”」時に付く「noreferrer」だけを自動で除去する方法(noopenerは残す) | Tanweb.net
感想
以上、WordPressの一括置換プラグイン「Search Regex」を使って、noopener属性は残したまま、noreferrer属性を一括削除する方法、及びnoreferrer属性を自動付与しない設定(PHP)についてでした。
知っておくのと知らないとじゃ、全然違うので、毎日アンテナ張って情報収集したいですねー。