【WordPress】編集画面の「画像の目的を説明」を非表示にするCSS

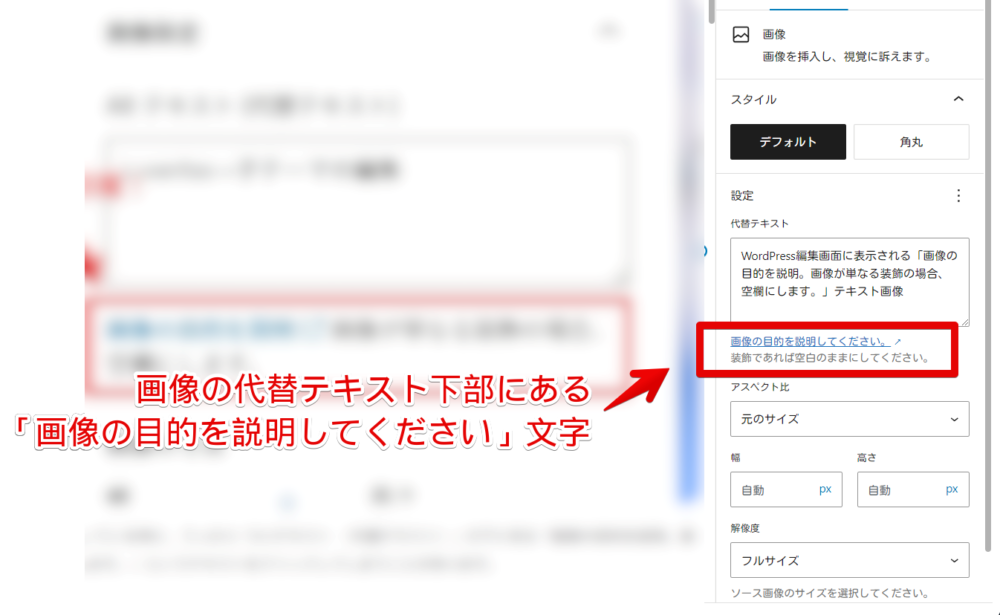
僕がPC版「WordPress」でブログ記事を書いている時、うっかり「代替テキスト(ALTテキスト)」の下にある「画像の目的を説明してください。↗装飾であれば空白のままにしてください。」というテキストをクリックしてしまうことがありました。

ちょっと前のバージョンだと「画像の目的を説明。画像が単なる装飾の場合、空欄にします。」という文章でした。いつ頃か忘れましたが、少なくともバージョン6.7.1(2024年11月24日公開)からは変わっています。
クリックするとこちらのページに飛びます。リンク先は英語になっていて、画像にAlt属性を付ける意味やどういった付け方がいいのかなどについて書かれています。初心者さんは翻訳ツールを活用して一度目を通しておくといいかもしれません。
しかし、慣れてくると便利さよりも間違えてクリックした時のストレスの方が大きくなってきました。デフォルトでは消せないのでCSSを使って自身の環境上で非表示にしてみます。
「画像に代替テキストを入力する時間違えてその下のリンクをクリックしてしまう…」といった方ぜひ試してみてください。
本記事は「WordPress」のブロックエディター(Gutenberg)を使っている方向けです。僕はクラシックエディターを使っていないので同じ画面なのかどうか分かりません。PC版利用者向けでスマホ版ではできません。
本記事の方法で非表示にする場合、頭の片隅に「本来表示されるコンテンツを非表示にしている」ということを忘れないようにしてください。
いつの間にか重要なメッセージに変わっていたとしてもCSSで非表示にしていると気づきません。それで被害を被っても自己責任です。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「画像の目的を説明してください。↗」説明文を消すCSS
「Stylebot」のスタイルシートを開く
自分のサイトのWordPress管理画面にアクセスします。変化が分かりやすいように記事編集画面(ブロックエディター)を開くといいかなと思います。
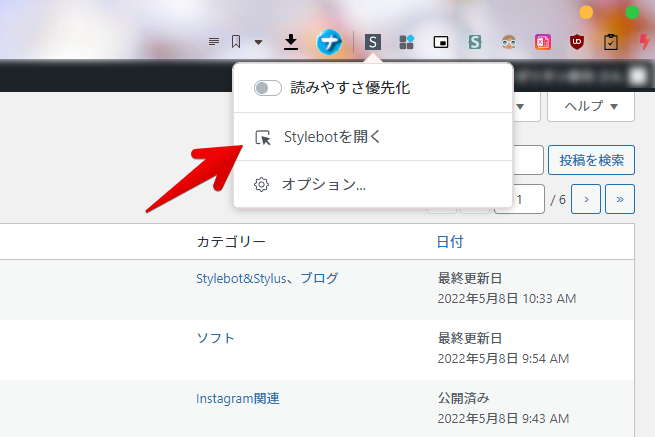
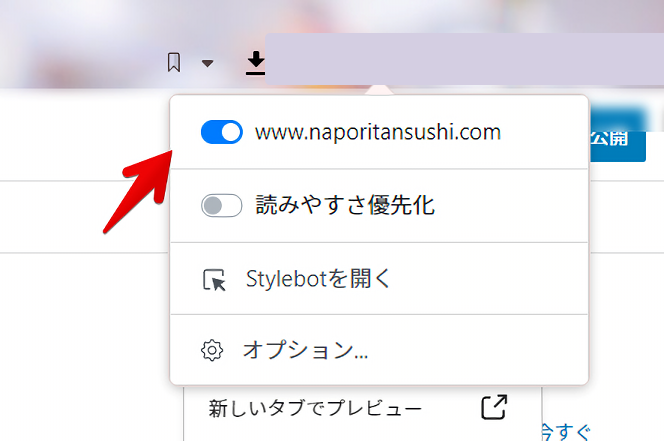
開けたら拡張機能メニュー内にある「Stylebot」のアイコンを左クリック→「Stylebotを開く」をクリックします。

CSSコードを書き込む
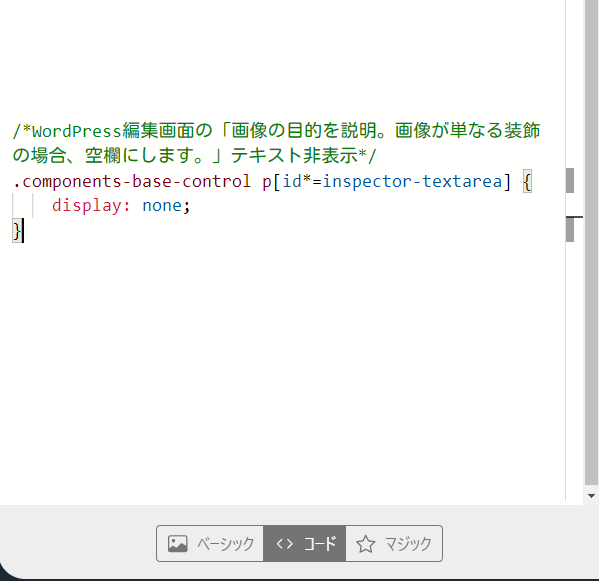
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*WordPress編集画面の「画像の目的を説明してください。装飾であれば空白のままにしてください。」テキスト非表示*/
.components-base-control p[id*=inspector-textarea] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

説明文章が消えたか確認する
再度拡張機能ボタンを押して登録したサイト(僕の場合、www.naporitansushi.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

記事編集画面で挿入した画像ブロックをクリックして選択します。右側サイドバー内上部の「ブロック」タブをクリックします。
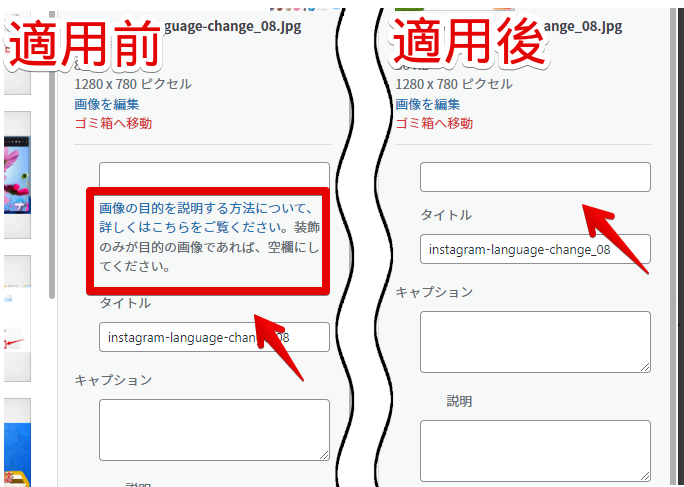
画像設定の「代替テキスト」項目が表示されます。本来その下に表示されていた「画像の目的を説明してください。↗装飾であれば空白のままにしてください。」文字がごっそり消えています。下にあるアスペクト比が上に詰められています。

間違えてクリックしてしまう心配がなくなります。一時的にオフにしたい場合は「Stylebot」のドメインをオフにします。完全に使わなくなったら書きこんだコードを削除します。
リンクだけ非表示にしたい場合
「画像の目的を説明してください。↗」のリンクだけを無効化するCSSも紹介します。文字は消さずにクリックできないようにしたいだけの方は使ってみてください。
/*WordPress編集画面の「画像の目的を説明してください。」のリンクだけ無効化*/
p[id*=inspector-textarea] .components-external-link {
pointer-events: none !important;
color: unset !important;
/*下線削除*/
&>span {
text-decoration: none !important;
}
/*右にある右上向き矢印アイコン非表示*/
&>span.components-external-link__icon {
display: none !important;
}
}適用するとリンクの証である青の文字色が目立たない灰色になり、クリックしてもページが開かないようになります。その横のアイコン(↗)も非表示にしています。見た目は以前のままなので人によってはこちらの方が好みかもしれません。

メディア挿入画面のテキスト非表示
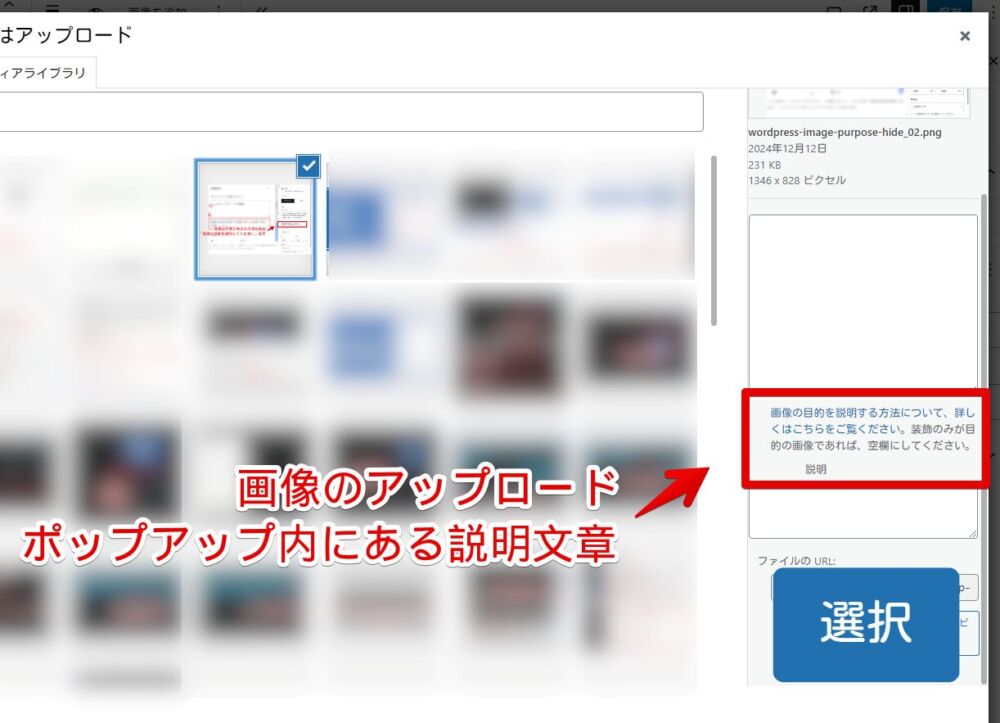
おまけで画像や動画などのメディアアップロードポップアップ画面内にある「画像の目的を説明する方法について、詳しくはこちらをご覧ください(新しいタブで開く)。装飾のみが目的の画像であれば、空欄にしてください。」テキストを非表示にするCSSも書きます。

以下のCSSになります。
/*メディア挿入画面の「画像の目的を説明する方法について~」テキスト非表示*/
p#alt-text-description {
display: none !important;
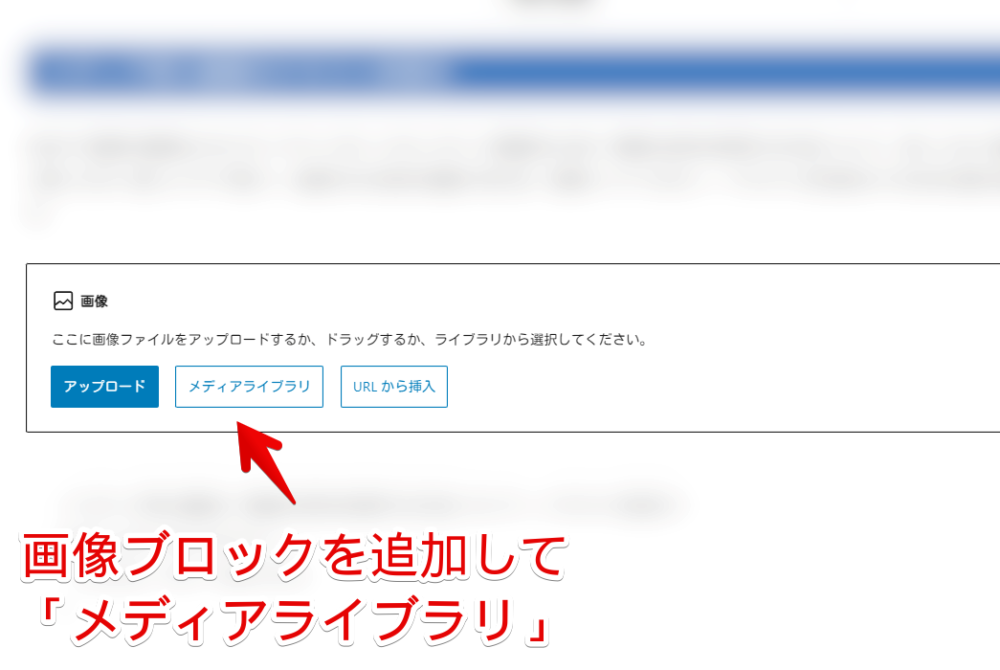
}書き込んだら記事編集画面で画像ブロックを追加して「メディアライブラリ」をクリックします。

「メディアの選択またはアップロード」ポップアップが表示されます。CSS導入前は長々と表示されていましたが、導入後は綺麗さっぱり非表示になります。スッキリします。

感想
以上、PCウェブサイト版「WordPress」の編集画面で、画像を選択した時に表示される代替テキストの下の「画像の目的を説明してください。↗装飾であれば空白のままにしてください。」テキストをCSSで非表示にする方法でした。
あくまで自分の編集画面上の反映で他の人に見られる場所ではないので、好きなようにカスタマイズしてみましょう。
同じくWordPressの編集画面の「URLスラッグ」の下に表示される「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」のテキストを非表示にする方法も書いています。
それ以外の不要な項目を消すCSS記事も書いています。