【WordPress】「URL の最後のパーツをカスタマイズ」を非表示にするCSS

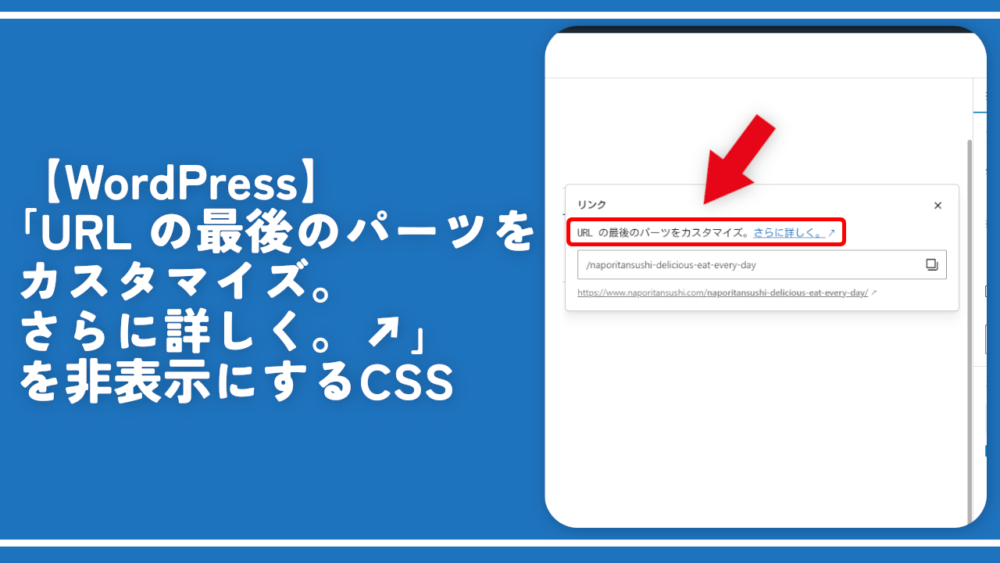
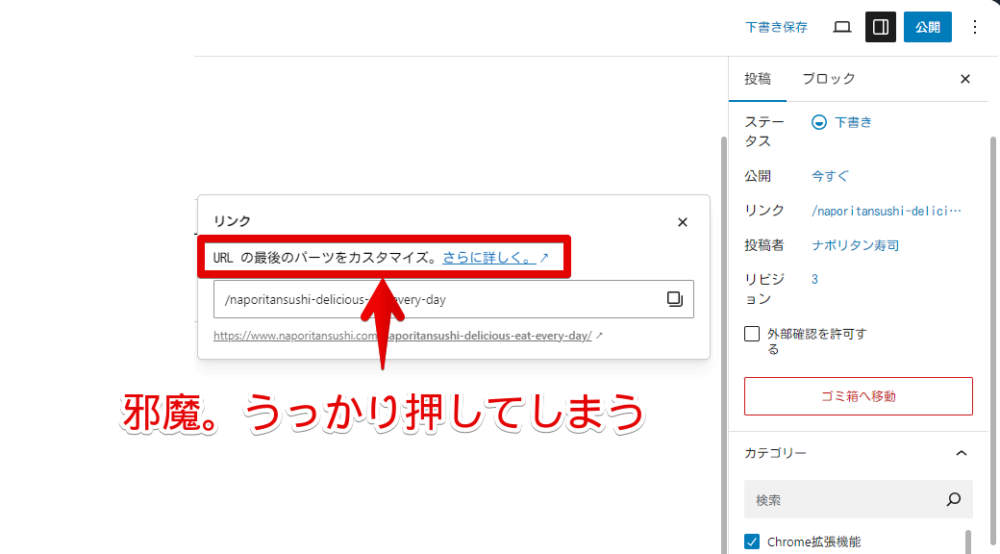
PCブラウザ版「WordPress」でブログ記事を書いている時に、うっかりパーマリンク下の「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」というテキストをクリックすることがあります。

いつ頃変わったのか分かりませんが、本記事を書いた当初は「URLの最後の部分。さらに詳しく。」という表記でした。少なくともバージョン6.7.1(2024年11月24日公開)からは表記が変わってCSSも以前のだと使えなくなっています。本記事では対応済みです。
「さらに詳しく。」はリンクになっていてクリックするとこちらのページに飛びます。
ブログを始めた頃は参考になりましたが、慣れてくるとこういったリンクは不要になってきました。間違えてクリック→ページが新しいタブで開く→閉じる。の作業がめんどくさくなってきたのでCSSで非表示にしてみたいと思います。
CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」)を利用します。本記事では「Stylebot」拡張機能で解説します。
「パーマリンクの編集・コピーする時にうっかりその下のリンクを押してしまう…」といった方試してみてください。
本記事はPCブラウザで「WordPress」のブロックエディター(Gutenberg)を使っている方向けです。僕はクラシックエディターを使っていないので同じ画面なのかどうか分かりません。スマホやタブレット向けの内容ではありません。
本記事の方法で非表示にする場合、頭の片隅に「本来表示されるコンテンツを非表示にしている」ということを忘れないようにしてください。
いつの間にか重要なメッセージに変わっていたとしてもCSSで非表示にしていると気づきません。それで被害にあっても自己責任です。まぁパーマリンク下の説明文に重要な文章が書かれることはないと思いたいです。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
編集画面の「URL の最後のパーツをカスタマイズ」を非表示にするCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。ログインしていない場合はログインします。
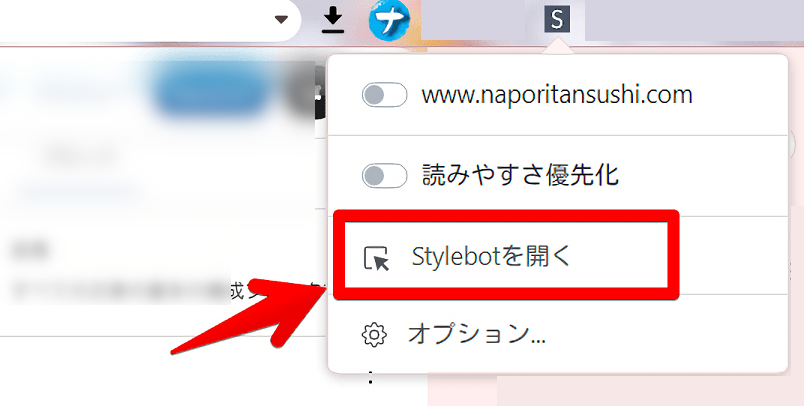
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
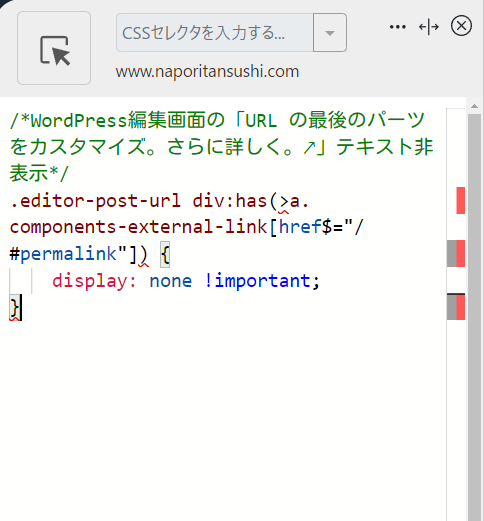
以下のコードを書き込みます。
/*WordPress編集画面の「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」テキスト非表示*/
.editor-post-url div:has(>a.components-external-link[href$="/#permalink"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
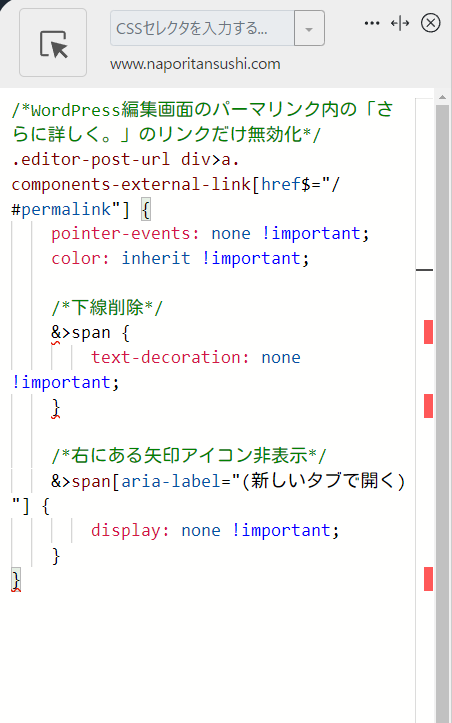
下記画像のようになればOKです。

記事執筆時点で上記CSSを書き込むと「Stylebot」上でエラーっぽい表示(右側に赤ブロックがつく)になりますが、問題なく動作するので気にしなくてOKです。右上の「×」でスタイルシートを閉じます。
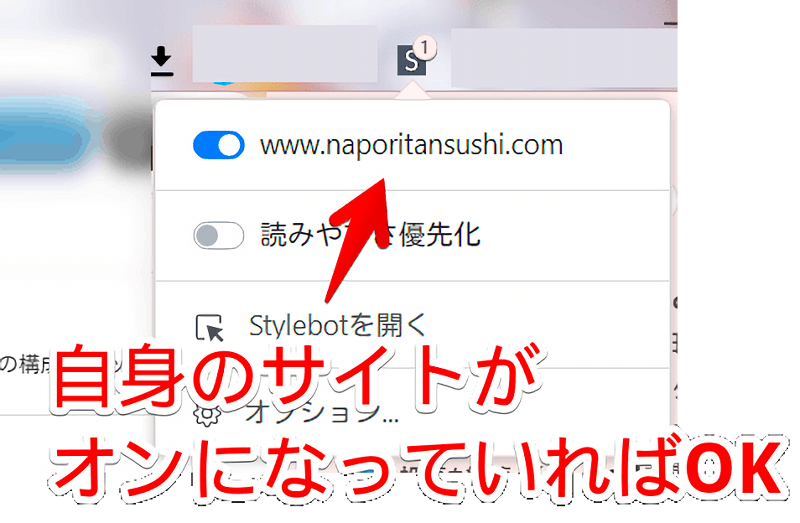
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

CSSが適用されたか確認する
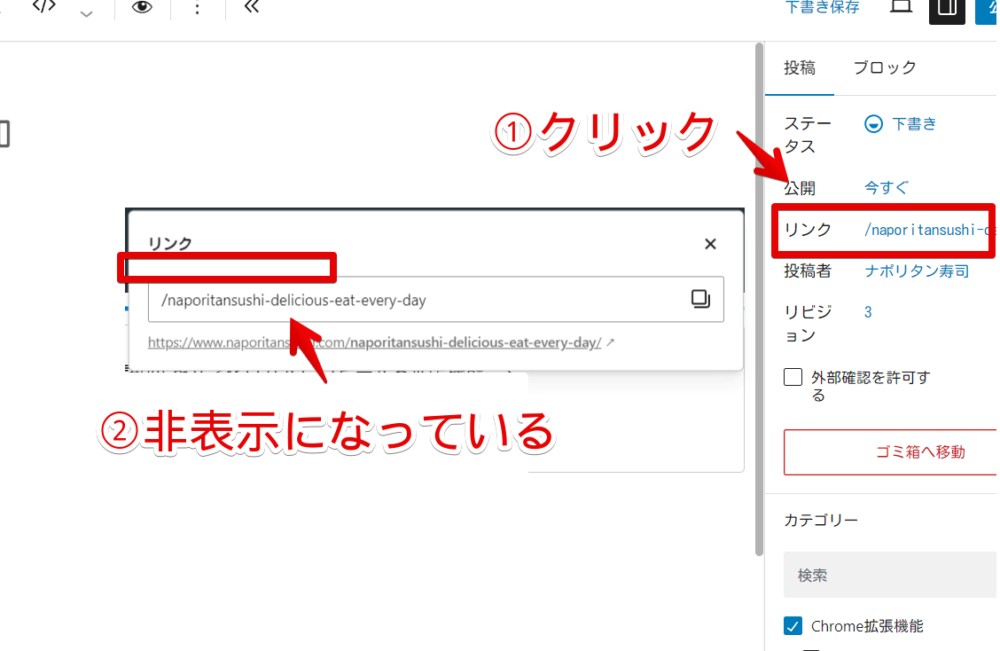
新しく記事編集画面を開きます。右側サイドバーが「投稿」ページになっていることを確認し、パーマリンクのURLスラッグをクリックします。
ポップアップ内に表示されていた「URL の最後のパーツをカスタマイズ。さらに詳しく。↗(旧:URLの最後の部分)」テキストが非表示になっています。間違えてクリックする心配がなくなります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「さらに詳しく。」のリンクを無効化するCSS
「さらに詳しく。」のリンクだけを無効化するコードを紹介します。文字は消さずにクリックできないようにしたいだけの方はこちらを使ってみてください。
/*WordPress編集画面のパーマリンク内の「さらに詳しく。」のリンクだけ無効化*/
.editor-post-url div>a.components-external-link[href$="/#permalink"] {
pointer-events: none !important;
color: inherit !important;
/*下線削除*/
&>span {
text-decoration: none !important;
}
/*右にある矢印アイコン非表示*/
&>span[aria-label="(新しいタブで開く)"] {
display: none !important;
}
}記事執筆時点で「Stylebot」に入れ子(ネスト)のCSSを書き込むとエラーっぽい表記になりますが、問題なく動作するので気にしなくてOKです。

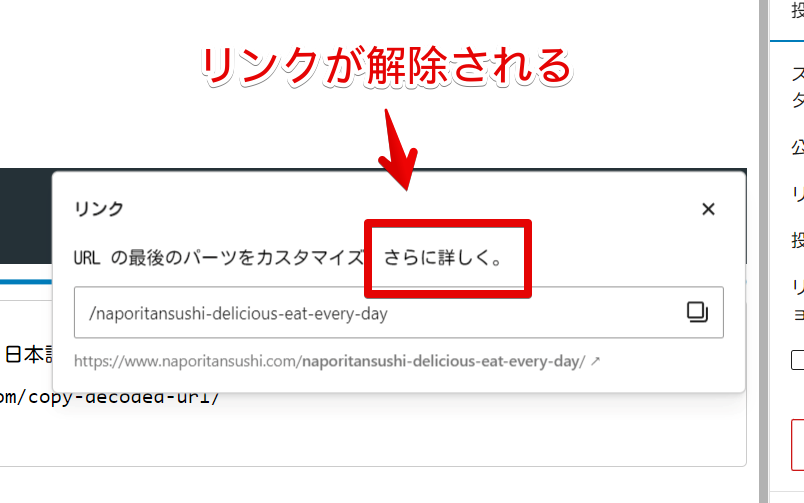
適用するとリンクの証である青の文字色が元の黒色になり、クリックしてもページが開かないようになります。見た目は以前のままなので人によってはこちらの方が好みかもしれません。

感想
以上、PCブラウザ版「WordPress」で、ブロックエディターの編集画面にあるパーマリンク(URLスラッグ)下部に表示される「URL の最後のパーツをカスタマイズ。さらに詳しく。↗」テキストをCSSで非表示にする方法でした。
同じく「WordPress」の編集画面で、画像を選択した時に表示される右側サイドバーの「画像の目的を説明してください。↗装飾であれば空白のままにしてください。」テキストを非表示にする方法についても記事を書いています。
気になった方は合わせて参考にしてみてください。