【Floorp】アドレスバーの背景色をテーマに合わせるCSS

この記事では、Firefoxベースのウェブブラウザ「Floorp」のカスタムCSS機能を使って、アドレスバーの背景をテーマの色と同じにするCSSについて書きます。
統一感を出したい方におすすめです。
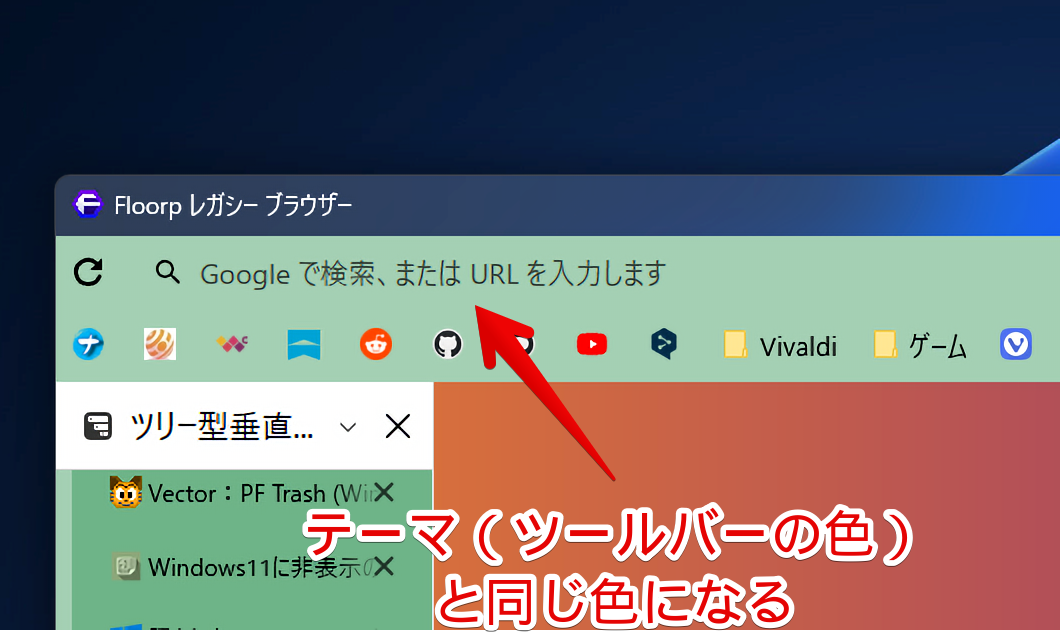
本記事で紹介するCSSを使えば、Floorpのアドレスバーの背景を好きな色、またはテーマと同じ色にすることができます。
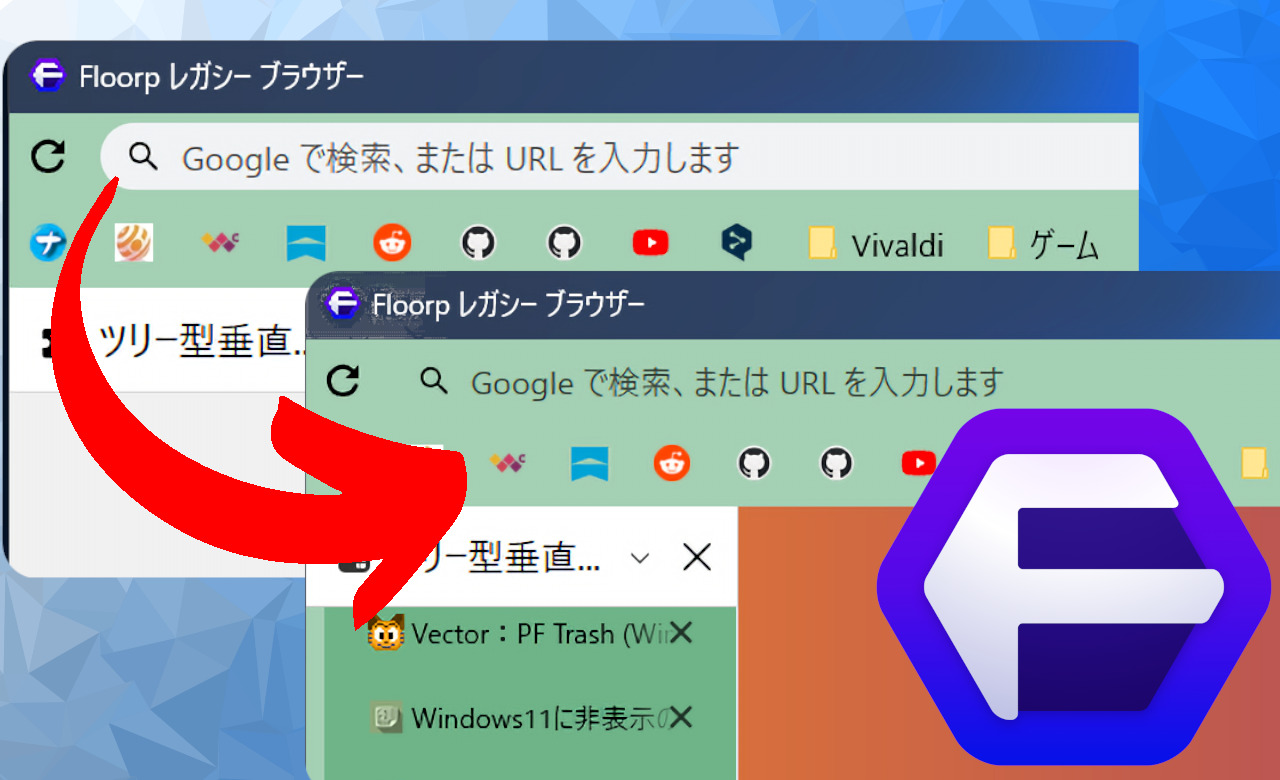
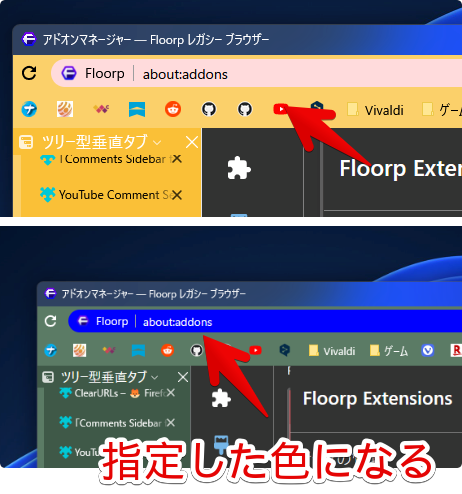
通常、アドレスバーの背景色は、白か黒になっています。ライトテーマかダークテーマかで異なります。※2022年4月時点の話です。今後仕様が変更されるかもしれません。
少し、浮いているなぁ…と思ったので、カスタムCSSを使ってテーマで指定したツールバーの色と同じようにしてみたいと思います。赤テーマなら、アドレスバーの背景も赤、緑なら緑…といったように、テーマによって変幻自在に変化します。
本記事は、下記記事を執筆中に思いついたおまけ記事です。垂直タブを使っている方は、下記記事を参考にすることで、よりテーマに合った綺麗なデザインにできるかもしれません。
本記事は、既にFloorpブラウザでカスタムCSSが使えるようになっていることが前提です。まだ設定していない場合は、下記記事を参考にしてみてください。いくつかサンプルのCSSも紹介しています。
CSS
CSSは、以下になります。
/*アドレスバーの背景色*/
#urlbar {
background-color: var(--toolbar-bgcolor) !important; /*ツールバーの背景と合わせる*/
}メモ帳やVisual Studio Codeを使って、chromeフォルダーの「userChrome.css」に書き込みます。
書き込めたら、ファイルを上書き保存して、ブラウザを再起動します。アドレスバーがブックマークバー、ツールバーの色と同化します。

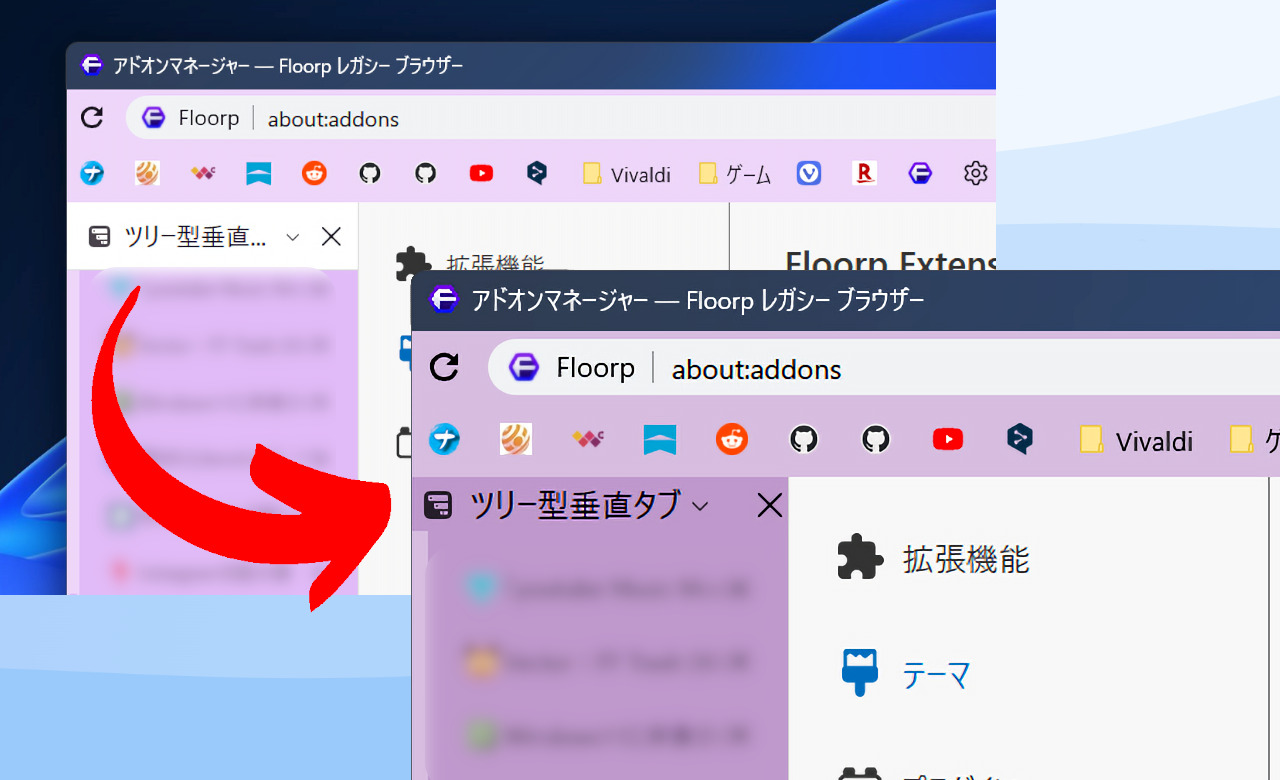
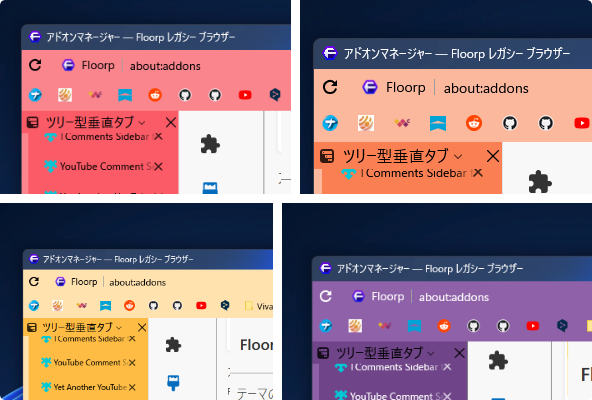
いくつか別々のテーマにした時の画像を貼っておきます。テーマによって、それぞれ変化します。赤なら赤、オレンジならオレンジです。

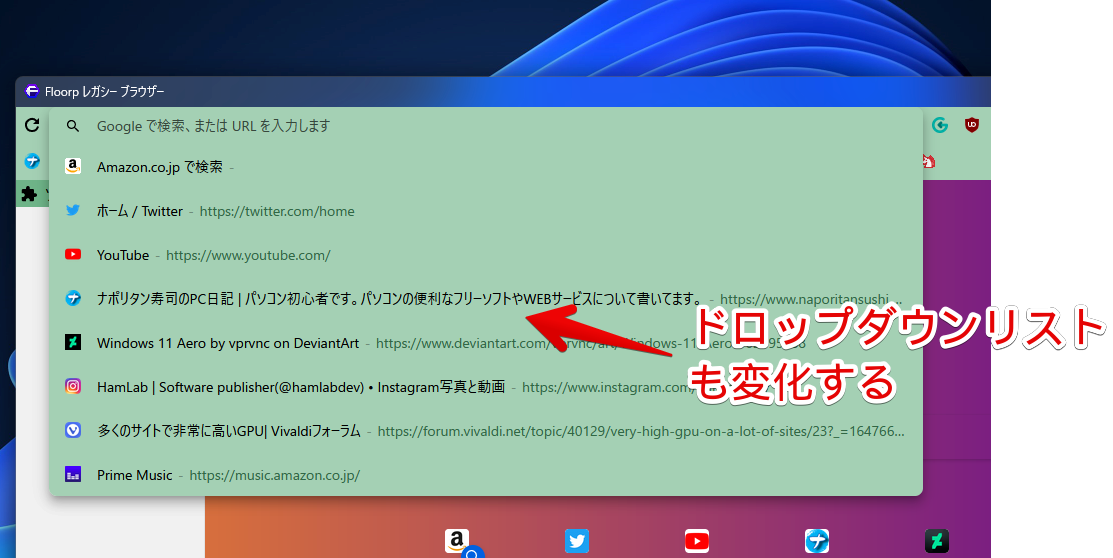
ドロップダウンリストの背景色も変わります。よりテーマに馴染んでる感じがして好きです。

テーマ関係なく、好きな色を指定したい方
テーマの色ではなく、自分で任意の色にしたい場合は、上記CSSではなく、以下のCSSを使ってみてください。以下の「#ffdbdc」という部分を、好きなHTMLカラーコードに置き換えます。
/*アドレスバーの背景色*/
#urlbar {
background-color: #ffdbdc !important; /*好きな色*/
}テーマに関係なく、好きな色にできます。お使いのテーマによっては文字色の関係で、見にくくなる場合があるので注意です。その場合は、文字色もカスタムCSSで指定してあげるといいかなと思います。

感想
以上、Floorpのアドレスバーの背景を、テーマの色に合わせるCSSについてでした。いい感じです。