【WordPress】コメント横の数字通知を非表示にする方法

この記事では、WordPress管理画面の横に表示されるモデレートが必要なコメントの数(カウンター)を非表示にする方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。

ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot」を使うことで、WordPressの管理画面のコメントの横に表示される数字通知を非表示にできます。
「コメント欄は廃止したくないけど、管理画面を開く度に、モデレートコメントの数が表示されて鬱陶しい!」という方におすすめです。数字通知を非表示にするだけで、コメント機能自体は廃止しません。自分が見たい時にチェックして、承認するかどうか設定できます。
どのテーマを使っていても適用できます。元に戻したい時も簡単です。
本記事は、「コメントは廃止したくないけど、通知に振り回されるのは気疲れするからいやだ…」という天邪鬼さん向けの内容です。
普通は、モデレート(承認するか削除するか選ぶこと)が必要なコメントがあるから、通知が表示されるのであって、モデレートする必要がない、コメントが来ていない場合は表示されません。
通知を非表示にすることで、緊急のコメントに気づきにくくなります。本当に自分にとって、必要なのかどうか考えた上で利用してください。いつでも元に戻すことは可能なので、お試しで非表示にするのもありです。
本記事で使う拡張機能「Stylebot」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。ウェブサイト上のデザインをCSSでカスタマイズできる拡張機能です。
もっと詳しく知りたい場合は、下記記事を参考にしてみてください。Twitterの広告を排除、横幅を広げる…などなど、可能性は無限大です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。
CSS
サイドバーのカウンター非表示
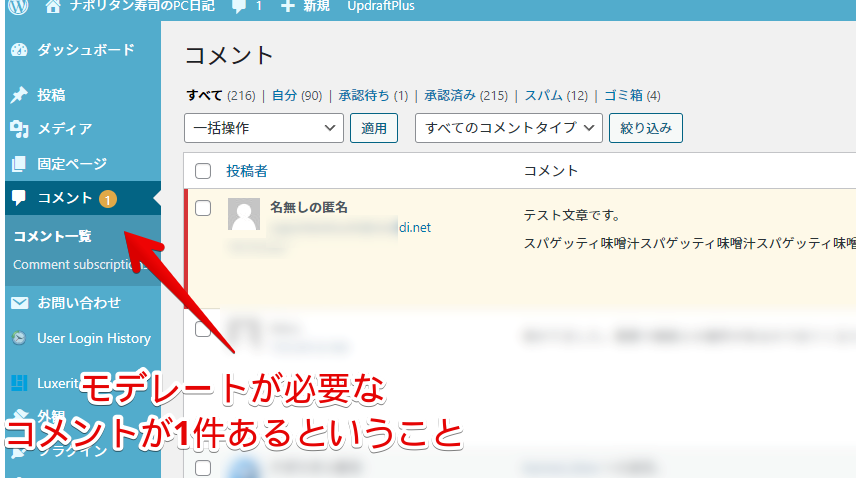
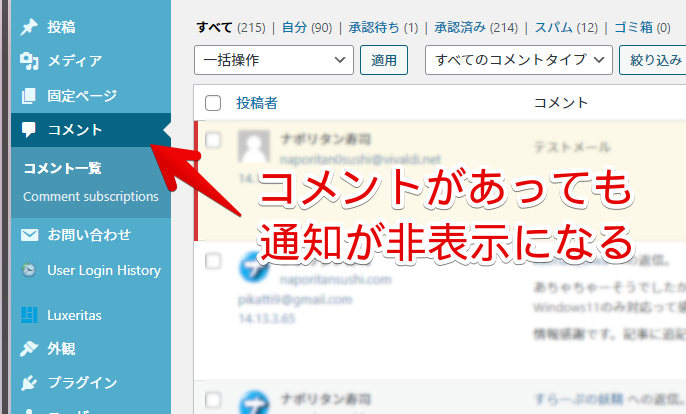
WordPressの管理画面にアクセスします。左側の「コメント」と書かれた横の数字を確認します。下記画像の場合、モデレートが必要なコメントが1件あるということになります。なくても問題はありません。

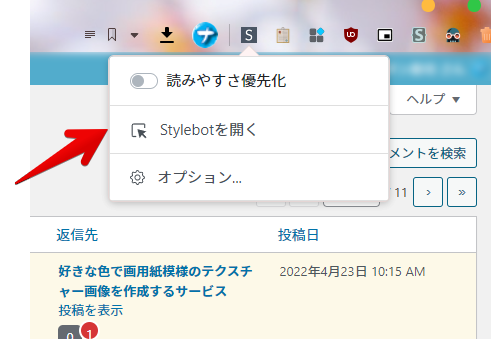
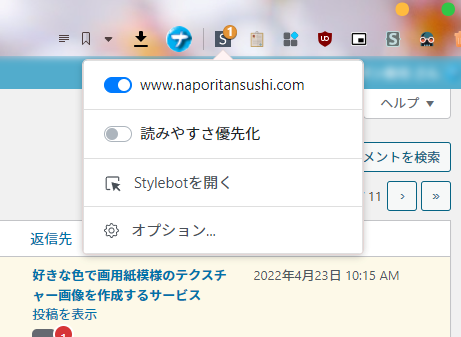
確認できたら、右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

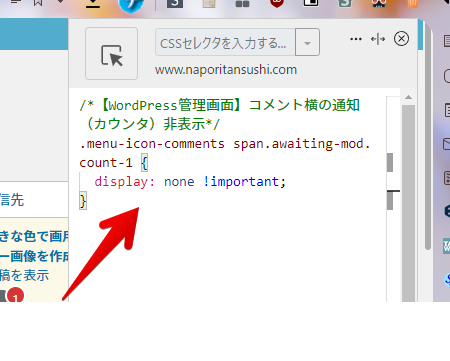
右側(あるいは左側)から、白い画面が表示されます。この白紙の部分に、以下のコードをコピペします。
/*サイドバーのコメントカウンター非表示*/
.menu-icon-comments span.awaiting-mod {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:お使いのドメイン名)がオンになっていることを確認します。オンになっている間は有効になっているということです。当サイトの場合は「www.naporitansushi.com」で、皆さんは違います。

これでオンになっている間、モデレートが必要なコメントが届いても、通知が表示されなくなります。

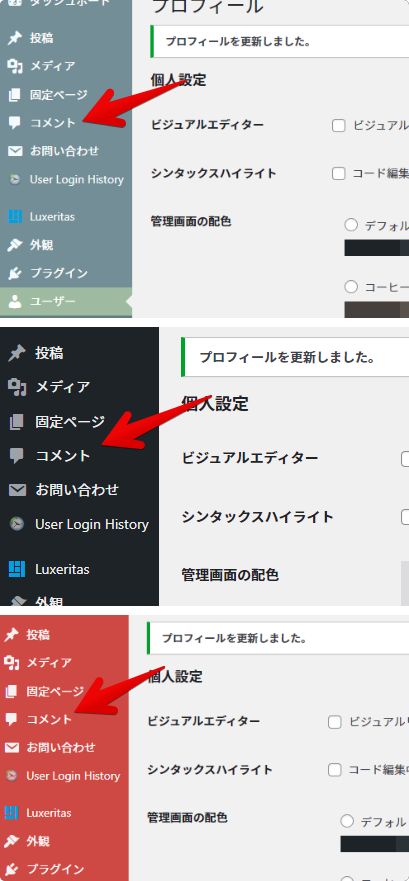
どの管理画面のテーマを使っていても反映されます。

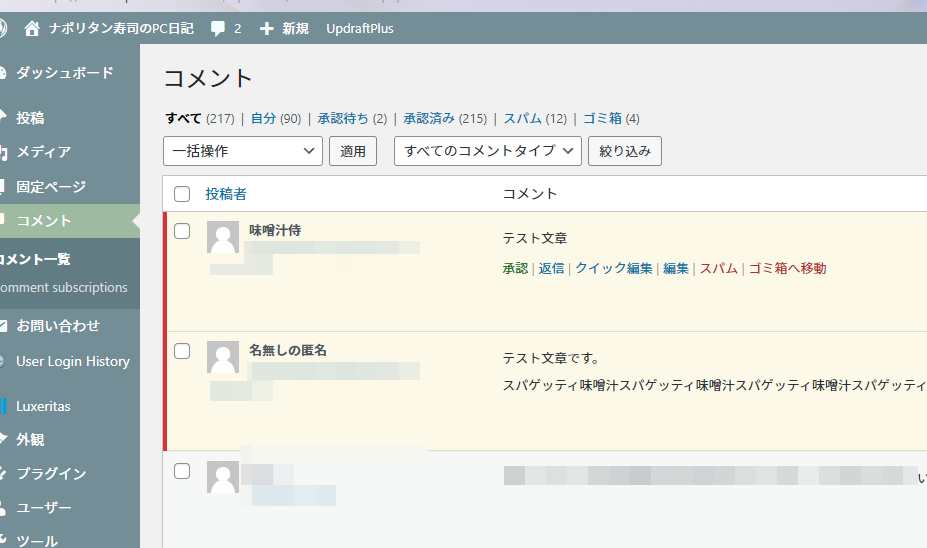
クリックすると、モデレートが必要なコメントが表示されるので、承認、返信、削除できます。通知に振り回されるのではなく、自分が確認したい時だけ、作業できるということになります。

大事なコメントがいつまでたっても承認されなかったら、読者の方は困ると思うので、定期的にコメントが来ているかどうか確認するのがいいかなと思います。まぁ、そうすると結局定期的にチェックしないといけない=めんどくさいってなると思います笑なんじゃそりゃ。
本機能を無効にしたい場合は、WordPress管理画面にアクセス→Stylebotアイコンをクリック→登録したサイトをオフにします。
ヘッダーのカウンターを非表示
ヘッダーのコメントマークの横にもカウンターがあることに気づきました。こちらも非表示にしたい場合、下記コードを追加で適用してみてください。
/*ヘッダーのコメントカウンター非表示*/
.ab-item .ab-label {
display: none !important;
}数字だけが非表示になります。アイコンはそのままです。

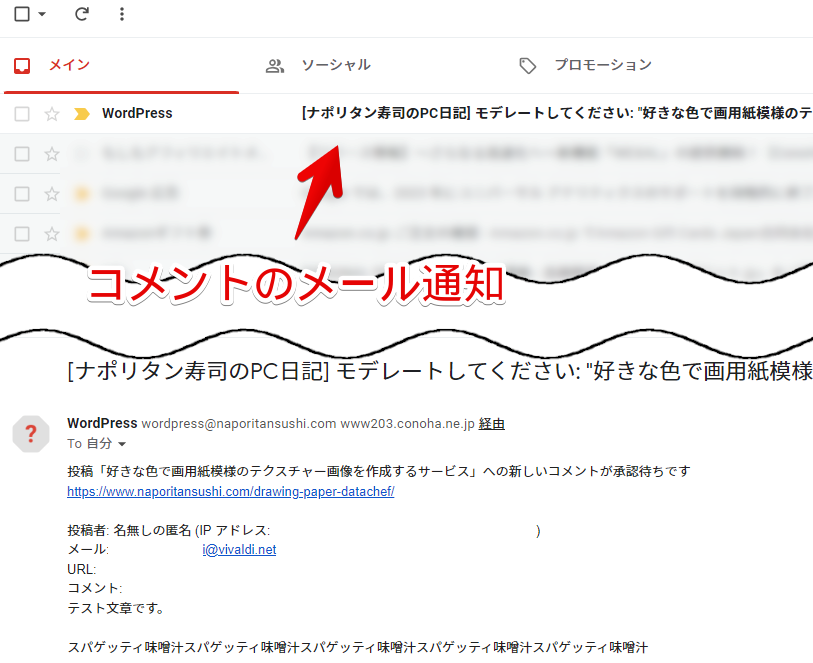
【おまけ】コメントのメール通知をオフにする手順
WordPress管理画面のコメント数を非表示にしただけだと、まだ不十分です。通常、コメントがあったら、登録しているメールに通知が来るようになっています。

そちらもオフにすることで、コメントから完全解放できます。こちらは外部の拡張機能を導入しなくても、標準の設定で変更できます。詳しくは、下記記事を参考にしてみてください。
感想
以上、WordPress管理画面のコメント横に表示される「モデレートが必要なコメント数(通知)」を非表示にする方法でした。
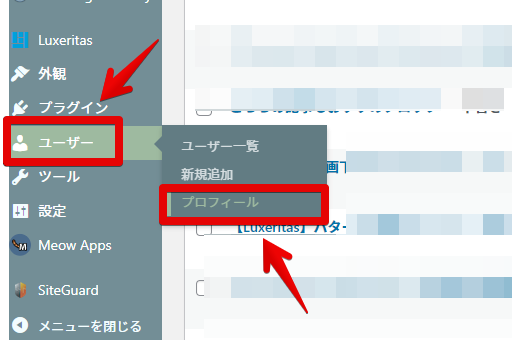
余談ですが、WordPress管理画面テーマは、ユーザー→プロフィールから変更できます。9種類ほどあります。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉