【ConoHa】ファイルマネージャーの検索ボックスを拡大するCSS

この記事では、PCウェブサイト版「ConoHa WING」の管理ツールのファイルマネージャーにある右上の検索ボックスを好きな横幅に拡大して使いやすくするCSSを書きます。
僕はブログを公開するためにレンタルサーバー「ConoHa WING」を契約しています。本サービスには「WordPress」のデータ(画像やプラグイン)などを確認できるファイルマネージャー機能が搭載されています。
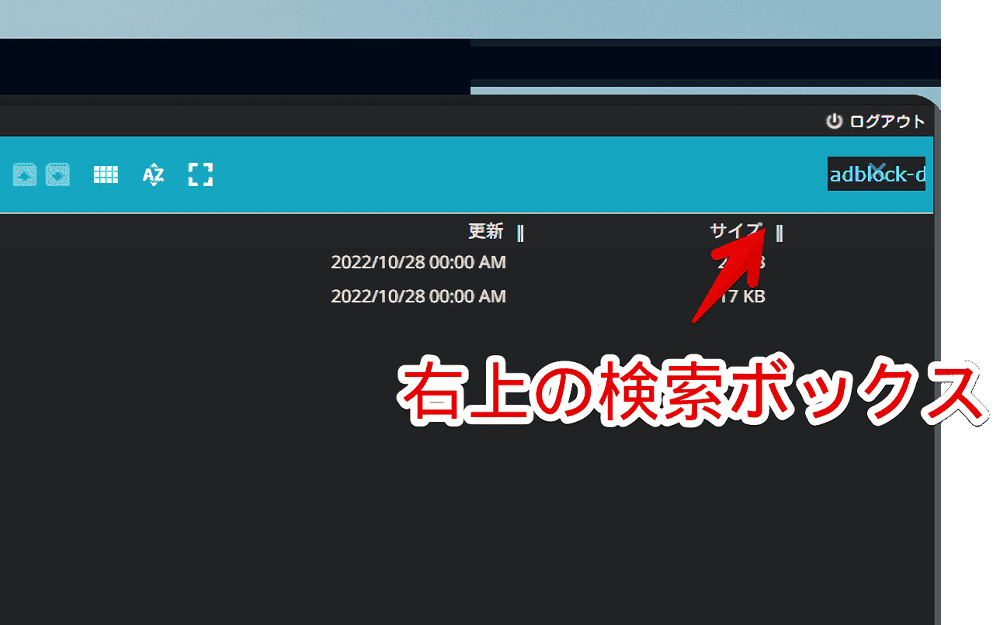
ファイルマネージャー画面の右上には検索ボックスがあるんですがかなり小さいです。僕が何か変な拡張機能とか設定をしているせいでこんな状態になっているのかな?と思うくらい小さくて見にくいです。おま環だったらどうしよ…。

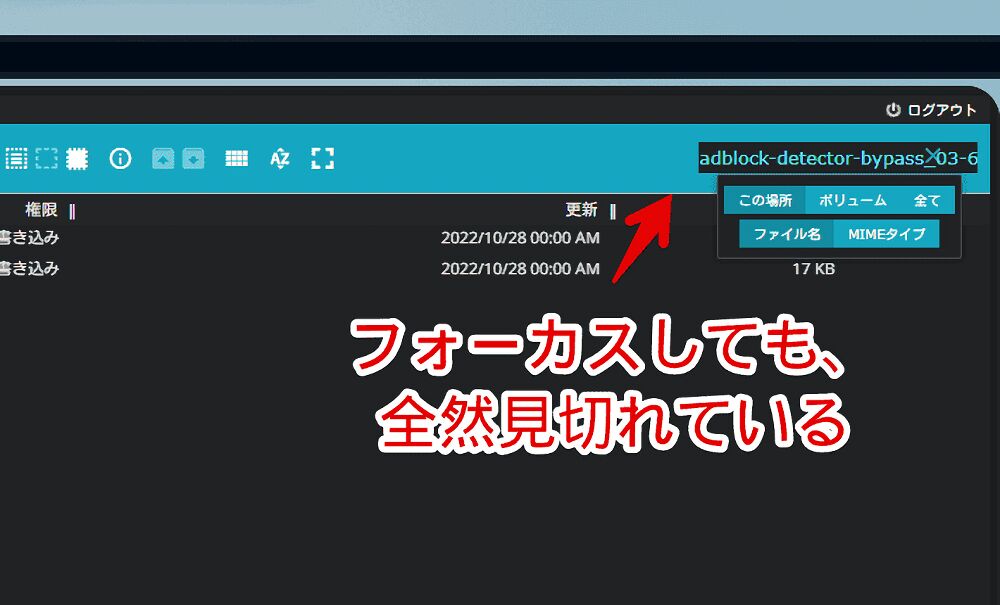
マウスフォーカスすると少しは横に広がりますが、それでも狭くて長い文字列を検索した時文字が見切れてしまいます。

そもそもマウスフォーカスした時だけ広くなるんじゃなくて最初から広げてほしいなと思いました。マウスを移動するたびにアニメーションでごちゃごちゃするのも少し気になりました。

勝手に僕が思っているだけで「ConoHa WING」様には頭が上がらないため、CSSを使って自分の環境上変えてみます。見た目上だけの反映で他人には影響しません。いつでもオンオフして元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
ConoHaのファイルマネージャーにある検索ボックスのカスタマイズCSS
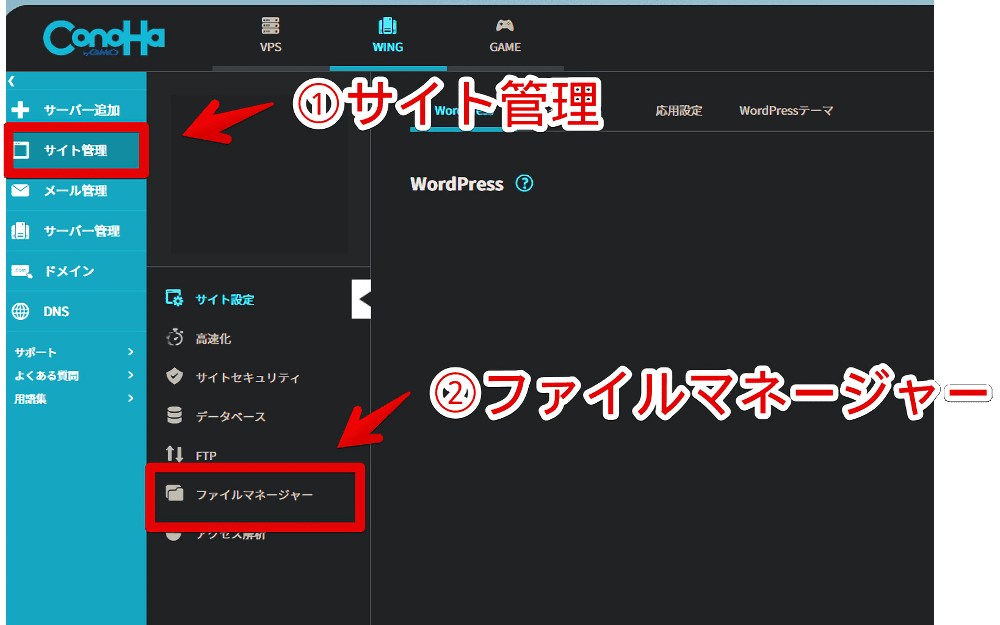
「ConoHa WING」の管理画面にアクセスします。上部の「WING」タブを選択して左側サイドバーの「サイト管理」をクリックします。「ファイルマネージャー」をクリックします。

新しいタブでファイルマネージャーのページが表示されます。この状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

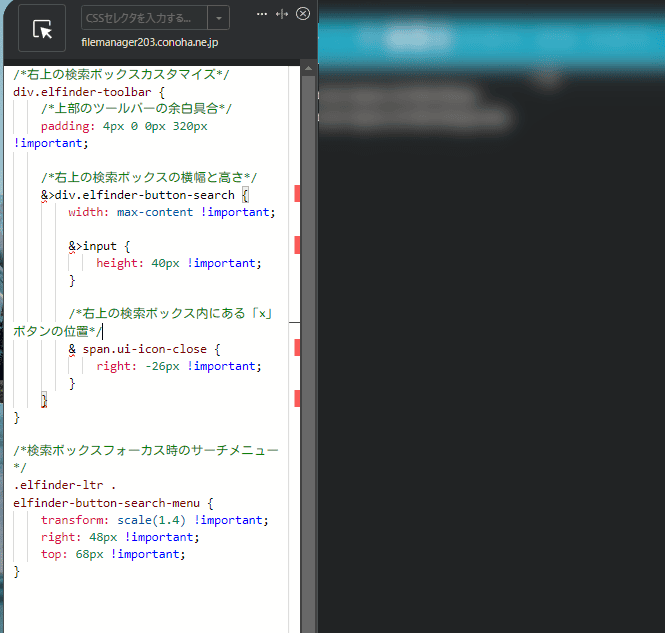
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*右上の検索ボックスカスタマイズ*/
div.elfinder-toolbar {
/*上部のツールバーの余白具合*/
padding: 4px 0 0px 320px !important;
/*右上の検索ボックスの横幅と高さ*/
&>div.elfinder-button-search {
width: max-content !important;
&>input {
height: 40px !important;
}
/*右上の検索ボックス内にある「×」ボタンの位置*/
& span.ui-icon-close {
right: -26px !important;
}
}
}
/*検索ボックスフォーカス時のサーチメニュー*/
.elfinder-ltr .elfinder-button-search-menu {
transform: scale(1.4) !important;
right: 48px !important;
top: 68px !important;
}僕の環境でいい感じになるよう作ったCSSなので、皆さんのモニターや表示サイズに応じて数字の微調整が必要な気がします。「padding」が余白具合です。「&>input」の「height」で検索ボックスの高さを調整できます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して登録したサイト(例:filemanager〇〇.conoha.ne.jp)がオンになっていることを確認します。
「〇〇」は数字が入ります。恐らく人によって異なる数字です。僕の場合3桁でした。オンになっている間は有効になっているということです。
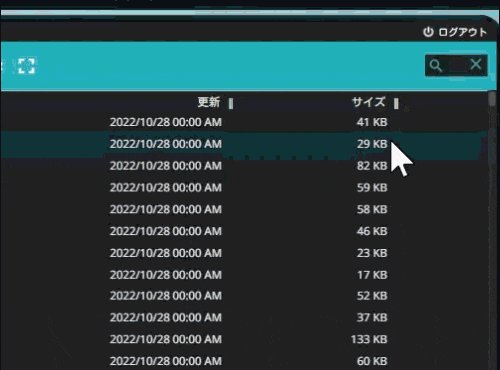
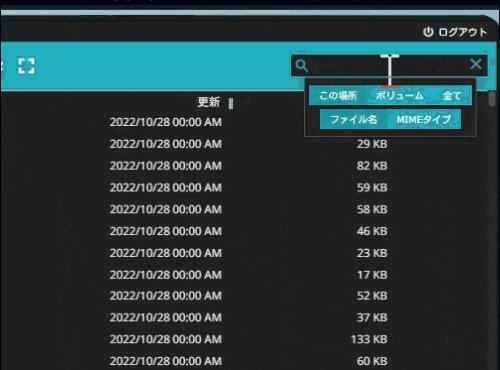
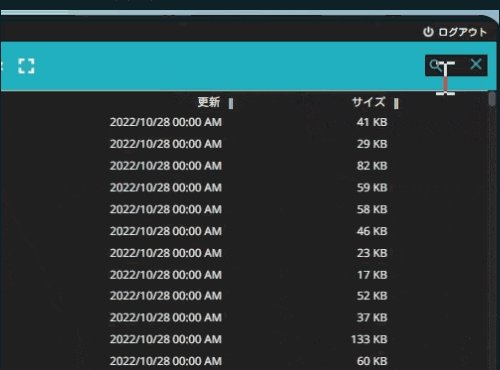
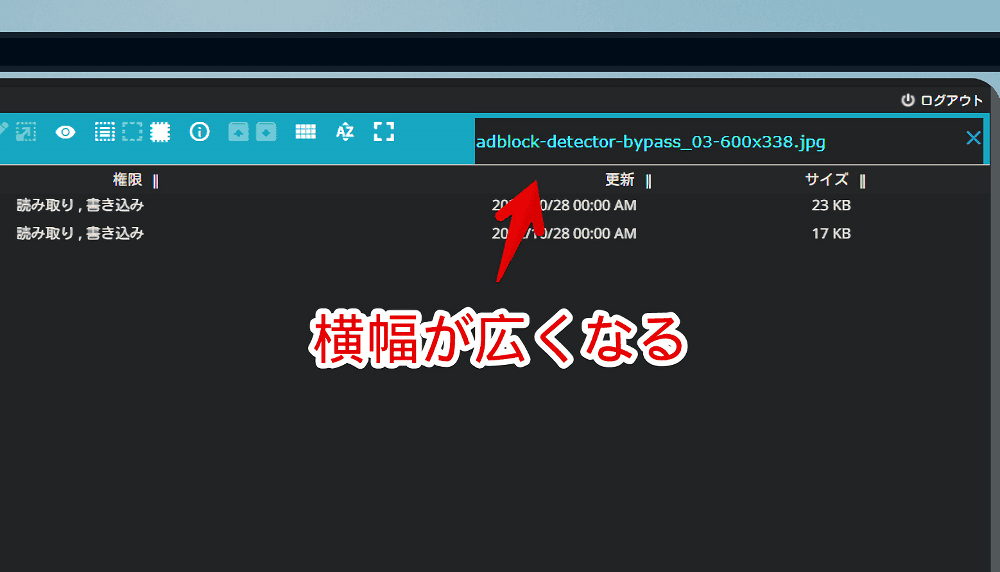
「ConoHa WING」のファイルマネージャーページ右上の検索ボックスが大きくなります。「width」を「max-content」にしているので最大限広げてくれると思います。長い文字列を検索しても文字が見切れにくくなります。

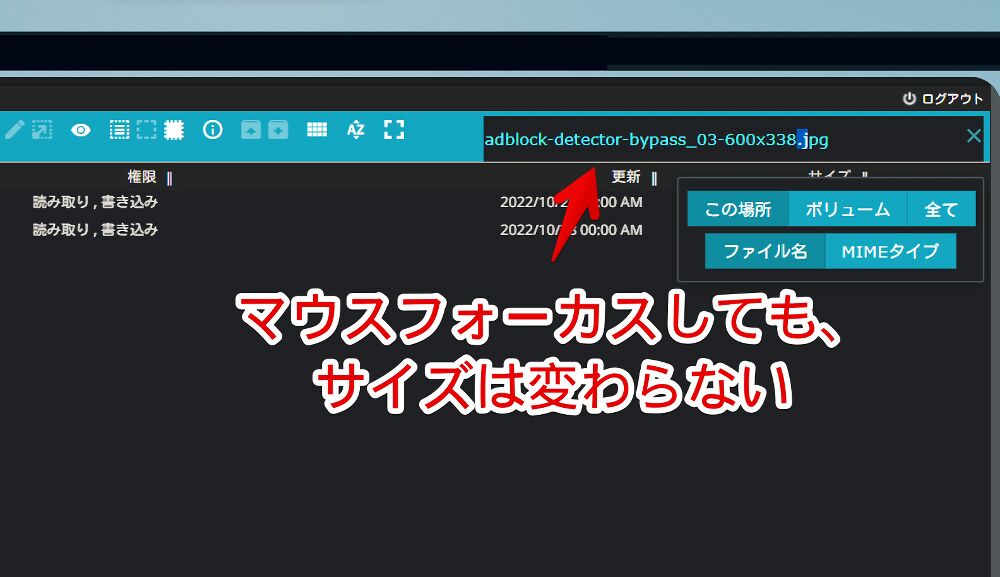
マウスフォーカスしても最初からMAXの横幅にしているのでサイズは変わりません。ごちゃごちゃアニメーションで騙されることも減るかなと思います。

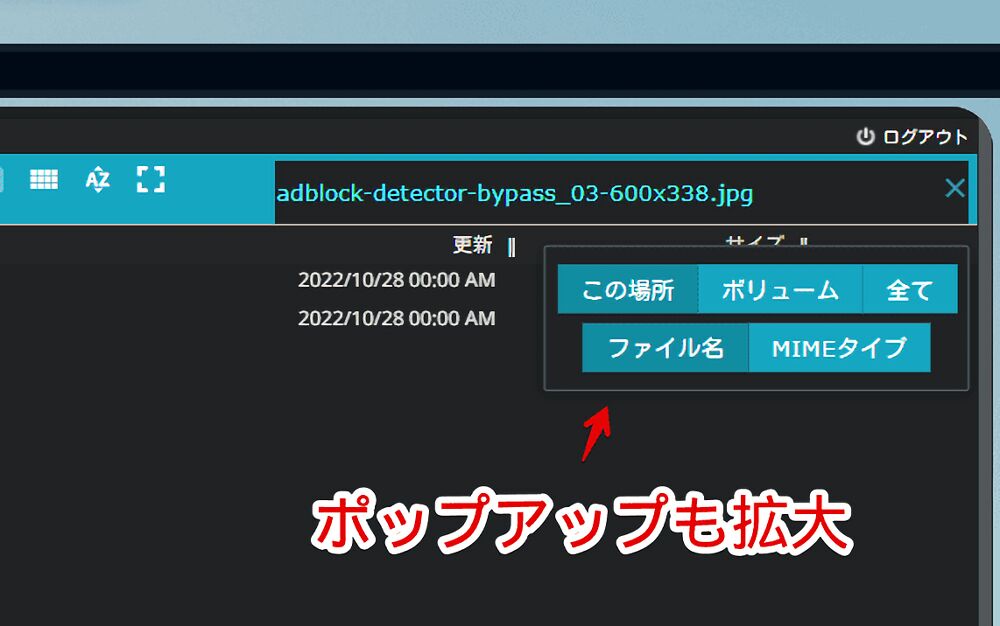
マウスフォーカス時のサーチメニューはこれまで通りアニメーションでヌルッと表示されます。「検索ボックスフォーカス時のサーチメニュー」部分のCSSで拡大してボタンを押しやすくしています。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「filemanager〇〇.conoha.ne.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「ConoHa WING」の管理ツールのファイルマネージャーにある右上の検索ボックスを好きな横幅に拡大して、使いやすくするCSSでした。
ファイルマネージャーはたまにしか利用しないので許容範囲っちゃ範囲なんですが、利用する時はほぼ毎回検索機能を活用するのでそのためにカスタマイズしてみました。