【ChatGPT】左側サイドバーのチャットを検索、Soraなど非表示にするCSS
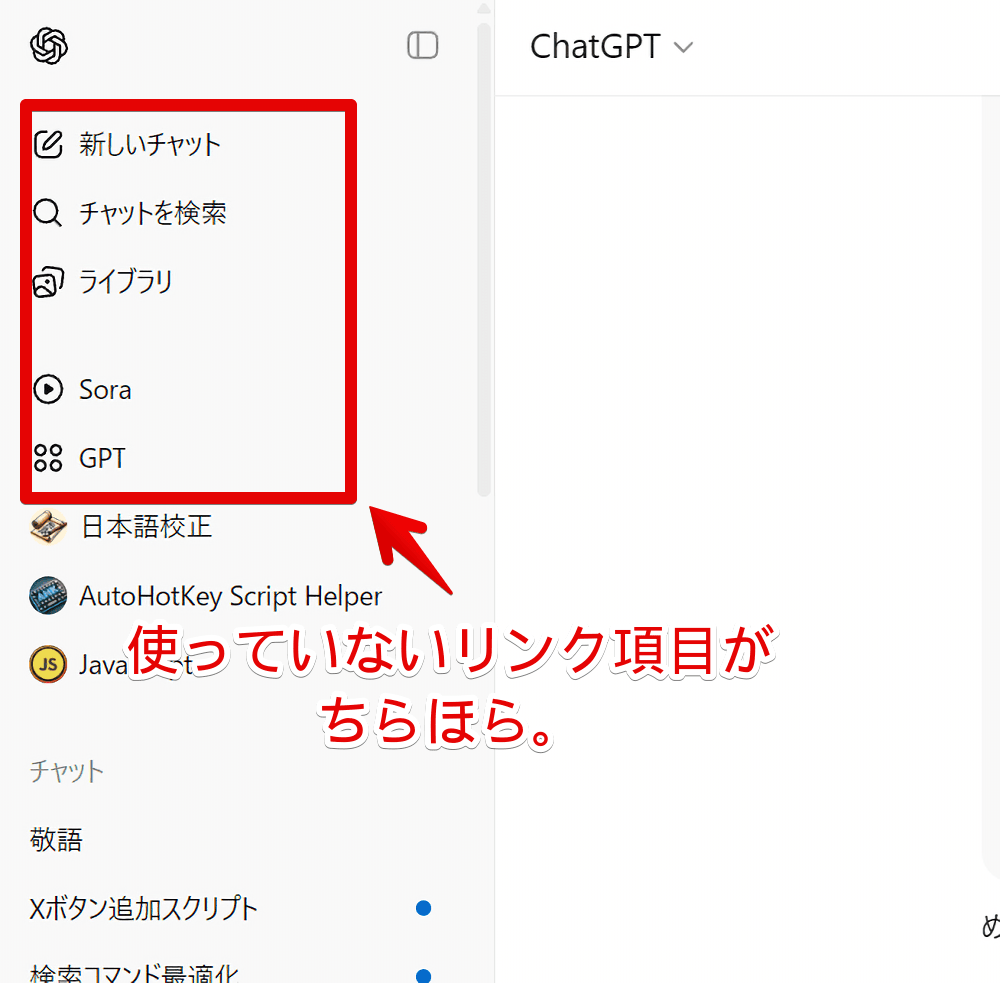
僕のPC版「ChatGPT」の左側サイドバーには以下のような項目が表示されています。
- 新しいチャット
- チャットを検索
- ライブラリ
- Sora
- GPT
人によっては使っていない項目があるかもしれません。僕の場合、Sora(ChatGPTの動画生成)はまず使いません。たまに押し間違えてページ移動するのが鬱陶しいです。

「チャットを検索」を使うほどのチャット数もないし、「新しいチャット」も左上のロゴアイコンクリックと動作が被っているのでなくても困りません。
CSSを使うことで自身の環境上で消せます。他人には一切影響しません。いつでもオンオフできます。拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
項目を非表示にしてもショートカットキーを使うと呼び出せます。チャットを検索ならCtrl+Kです。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「ChatGPT」の左側サイドバーの不要な項目を消すCSS
スタイルシートを開く
「ChatGPT」にアクセスして適当に会話ページを開きます。
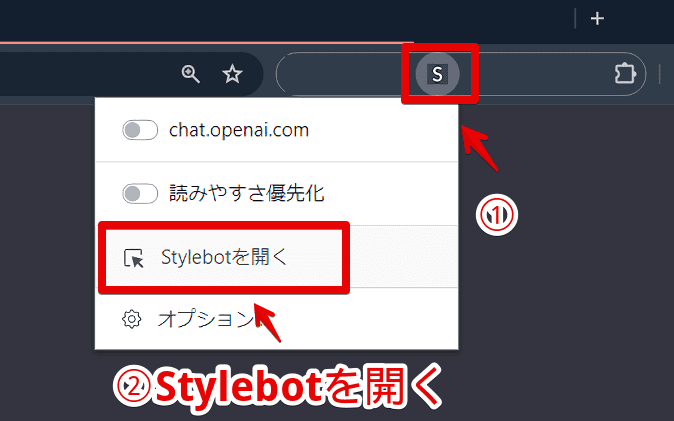
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
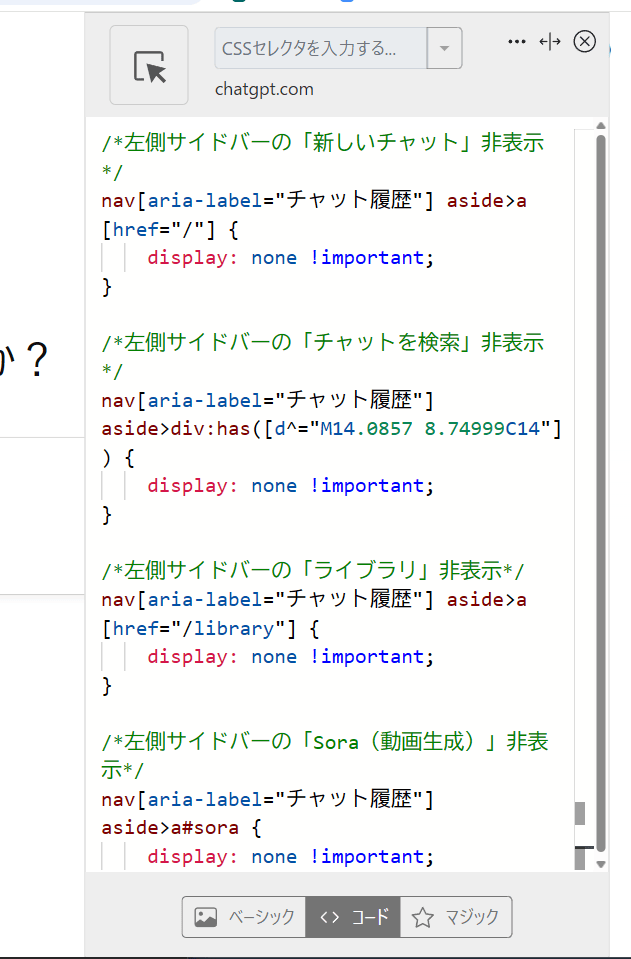
以下のコードを書き込みます。全て書き込む必要はなく、自分がいらないと思うやつだけ書き込みます。
/*左側サイドバーの「新しいチャット」非表示*/
nav[aria-label="チャット履歴"] aside>a[href="/"] {
display: none !important;
}
/*左側サイドバーの「チャットを検索」非表示*/
nav[aria-label="チャット履歴"] aside>div:has([d^="M14.0857 8.74999C14"]) {
display: none !important;
}
/*左側サイドバーの「ライブラリ」非表示*/
nav[aria-label="チャット履歴"] aside>a[href="/library"] {
display: none !important;
}
/*左側サイドバーの「Sora(動画生成)」非表示*/
nav[aria-label="チャット履歴"] aside>a#sora {
display: none !important;
}
/*左側サイドバーの「GPT」非表示*/
nav[aria-label="チャット履歴"] aside>a[href="/gpts"] {
display: none !important;
}
/*左側サイドバーの余白が気になる方*/
nav[aria-label="チャット履歴"] aside {
padding: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
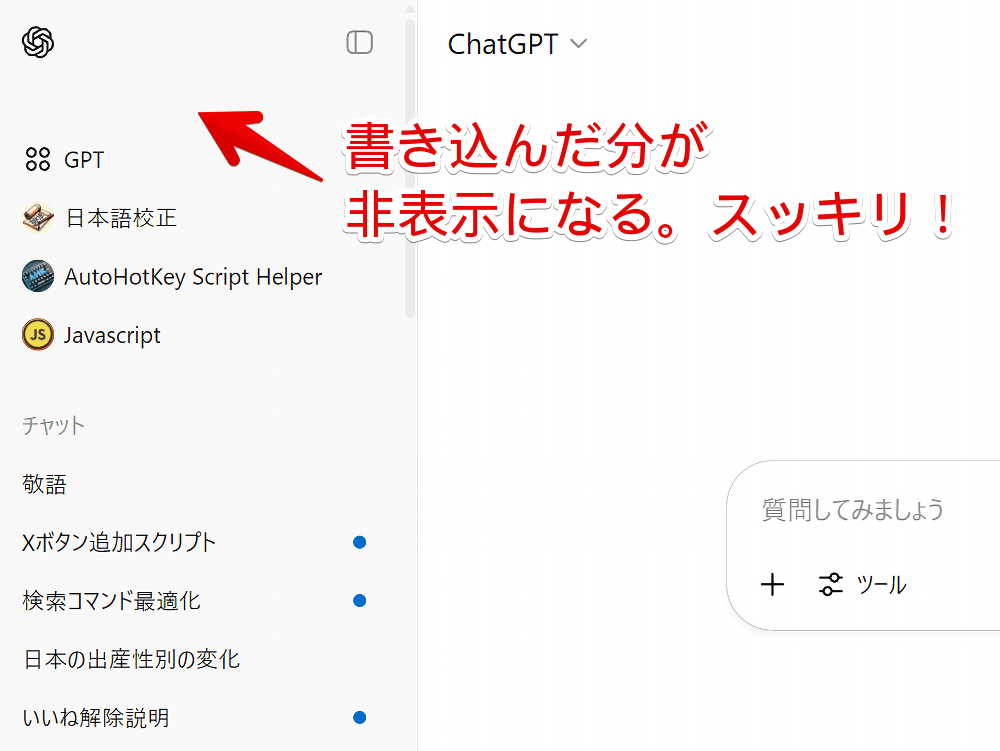
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:chat.openai.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
書き込んだ項目が非表示になります。その分上に詰めてくれます。

僕はGPTはたまーに使っているので消していません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「chat.openai.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
左下の「プランをアップグレードする」を非表示にするCSS
以下記事を参考にしてみてください。
感想
以上、PCウェブサイト版「ChatGPT」の左側サイドバーに表示されている新しいチャット、チャットを検索、Sora(動画生成)などを非表示にするCSSでした。
ChatGPTは頻繁にHTML構造を変えてくるので、皆さんが見た時に使えなくなっている可能性があります。その際は何かしらの手段で連絡いただければ修正するかもしれません。問い合わせとかです。











ディスカッション
コメント一覧
まだ、コメントがありません