【Background Builder】美しいグラデーション画像を作成するサービス

この記事では、数回のクリックで美しいグラデーション模様の画像を作成してくれるWebサービス「Background Builder」について書きます。
ブログのアイキャッチ画像やYouTubeのサムネイルに使えます。
指定した色でグラデーション画像を作成してくれるWebサービスです。初期でいくつかグラデーションが用意されているので、サクッと綺麗な画像を作成できます。好きな色を指定することもできます。
好きなサイズを指定できます。Instagram(1200×1200)、YouTubeのサムネイル(1280×720)といったように、いくつかのテンプレートサイズの中から選ぶこともできます。
グラデーションの色は好きなように追加できます。2色だけでなく「青→赤→緑」といったように、3色以上のグラデーションの作成もできます。
グラデーションの上に丸、四角、三角、星の図形をランダムに配置できます。配置する量などは調整できます。配置しないことも可能です。
PC上にある画像をアップロードして、その上にフィルターとしてグラデーションをつけることができます。作成した画像はPNGで保存できます。アカウント登録は不要、透かしなどの制限もありません。
ブログのアイキャッチ画像やYouTubeのサムネイルで迷った時におすすめです。
Canva Proなどのように好きなフォントで文字入れ、素材画像の挿入など高度なことはできません。あくまでグラデーション画像を作成するサービスです。本サービスで作成したグラデーション画像を別のアプリで文字入れする…といった感じで利用するのがいいかなぁと思います。
リリース元:hamlab.dev
アクセス方法
以下のリンクからアクセスできます。
本サービスはChrome拡張機能もあります。
しかし、リンクとして機能しているだけであって独自のメニューで作成できるわけではありませんでした。拡張機能ボタンをクリックすると新しいタブで本サービスのサイトが開かれるだけです。
ブックマークに登録するよりもChrome拡張機能ボタンからアクセスしたい方はインストールしてみましょう。
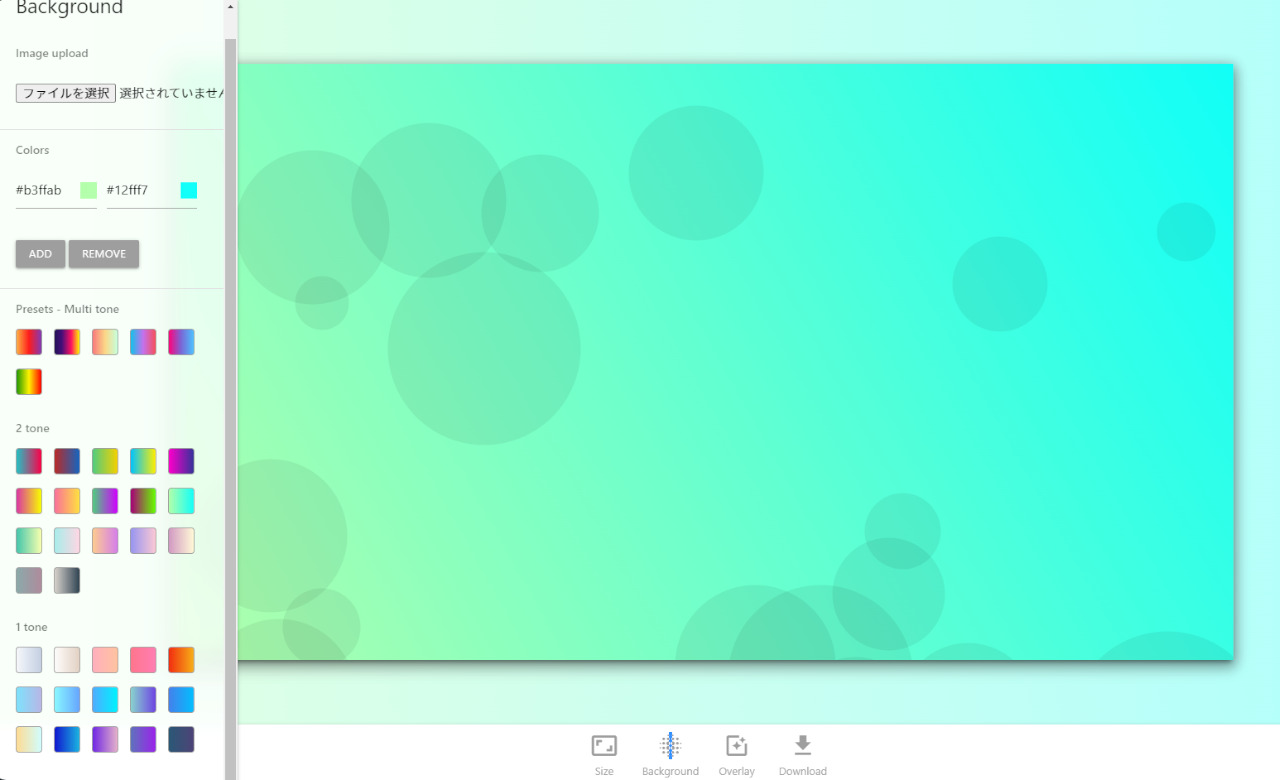
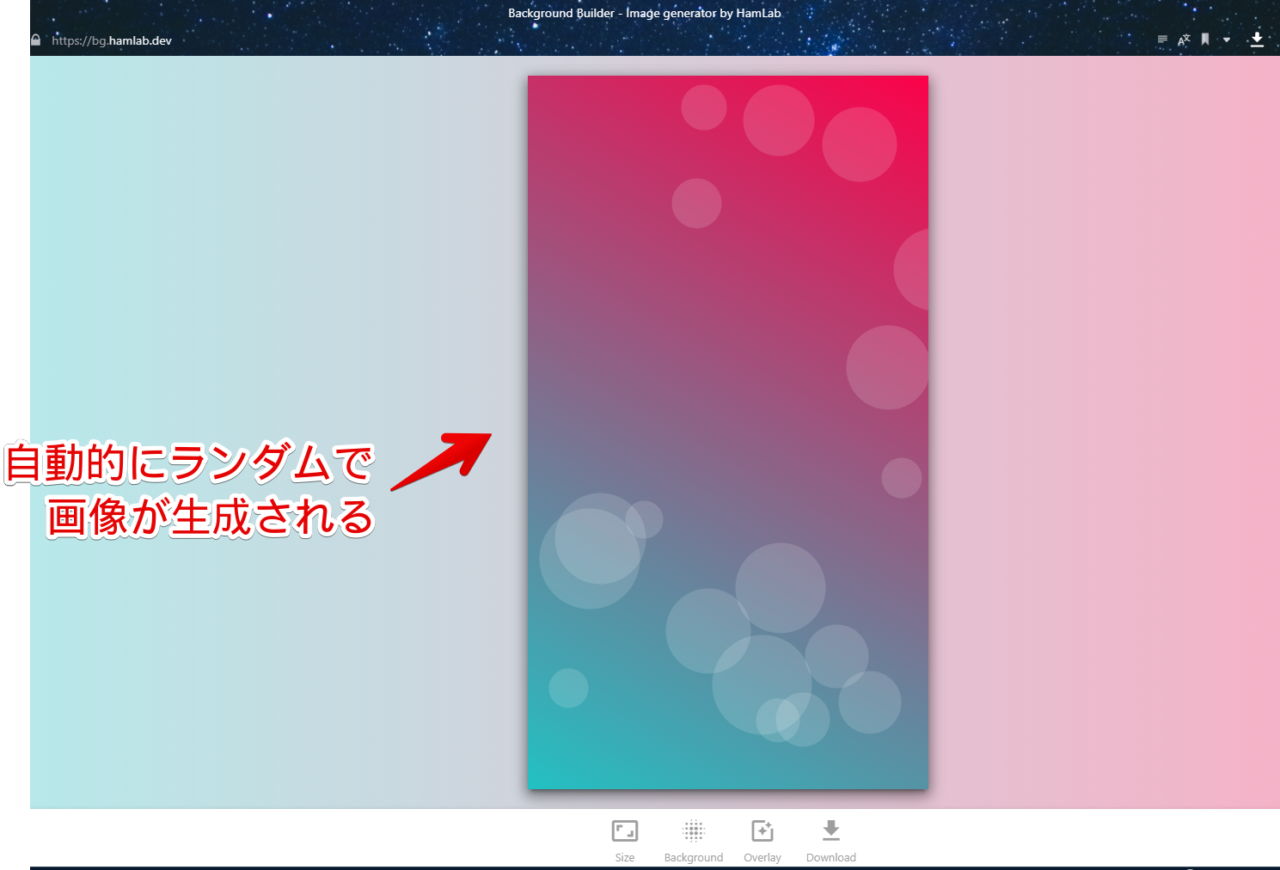
アクセスすると自動的にランダムでグラデーション画像が生成されます。このままダウンロードするか自分好みにカスタマイズできます。

下にあるメニュー項目から作成していきます。
使い方
 サイズ
サイズ
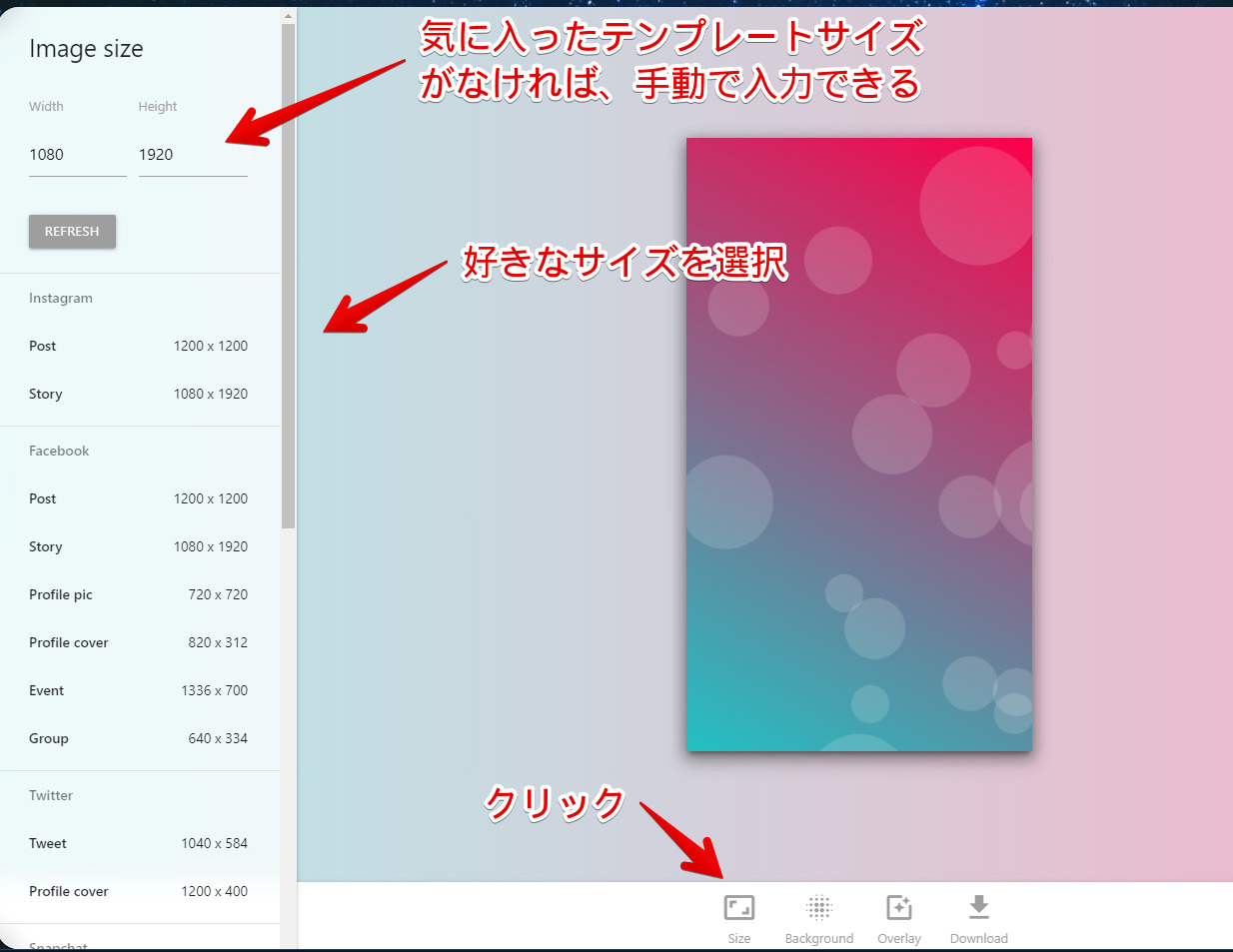
「Size」をクリックするとサイズ調整画面が左から表示されます。
あらかじめ用意されているテンプレートサイズを選択するか自分でサイズを入力します。サイズを入力した場合は![]() をクリックすることで反映されます。
をクリックすることで反映されます。

例えば、当サイトのアイキャッチ画像は1280×780で作成しています。ここでも同じサイズで作成してみます。
 グラデーション(背景画像)
グラデーション(背景画像)
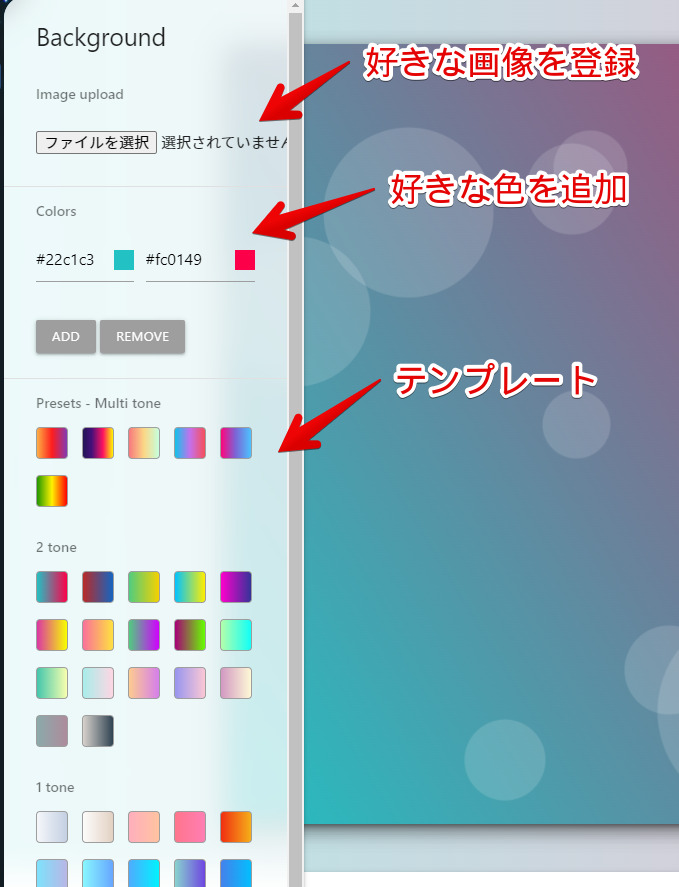
「Background」で背景のグラデーション(色)を設定できます。

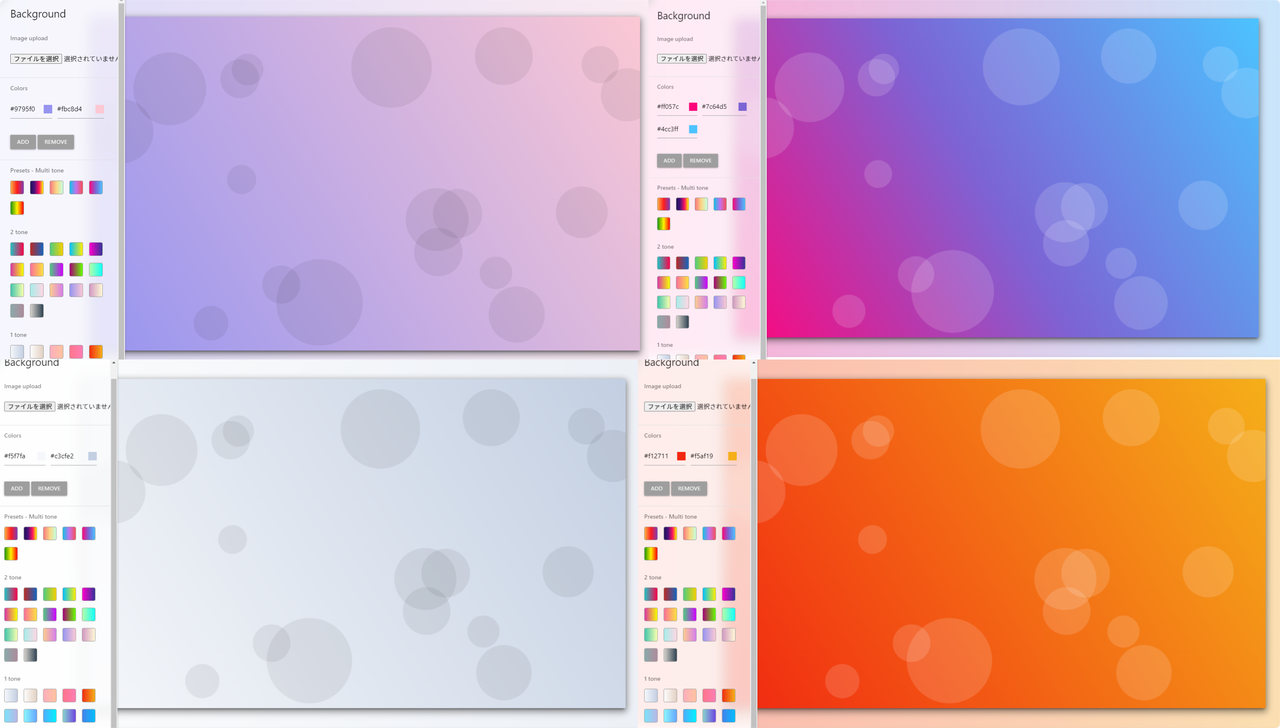
「Presets Multi tone(複数の色)」や「2 tone(2色)」など、いくつかテンプレートが用意されています。どれも綺麗な色ばかりです。

自分で好きな色を指定することもできます。色のパレットのポップアップが表示されるので、初心者でも直感的に好きな色を指定できます。上級者の方はHTMLカラーコードで直接指定することができます。
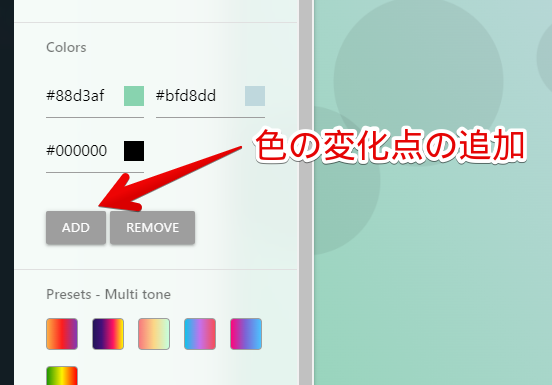
![]() で色を追加できます。
で色を追加できます。

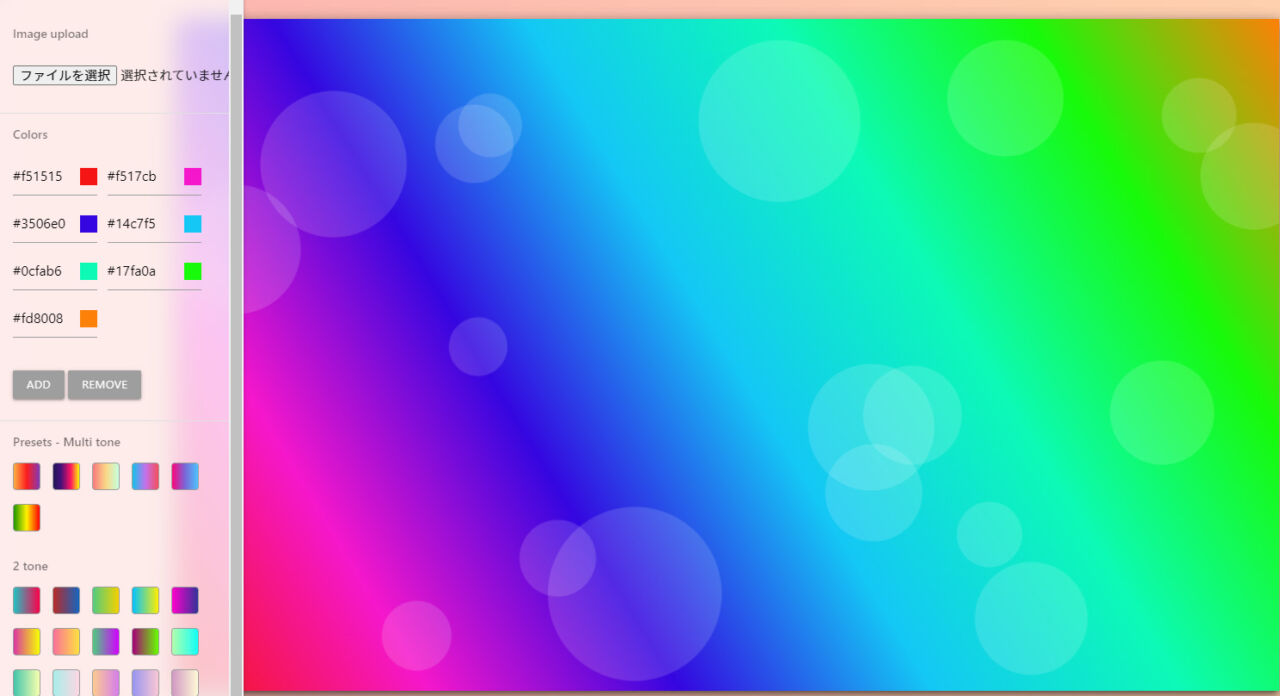
特に制限などはありません。追加した分グラデーションの色を増やせます。虹色にする…といったことが可能です。

「ファイルを選択」で画像をアップロードすると、画像をレイヤーとして下に追加します。このままグラデーションをかけた状態で保存できます。
何かの画像の上にグラデーション追加したい時に活用するといいかなぁと思います。「Opacity」で透明度を調整できます。0にすると真っ暗、100にすると透過しない=グラデーションのみになります。

 オーバーレイ(図形)
オーバーレイ(図形)
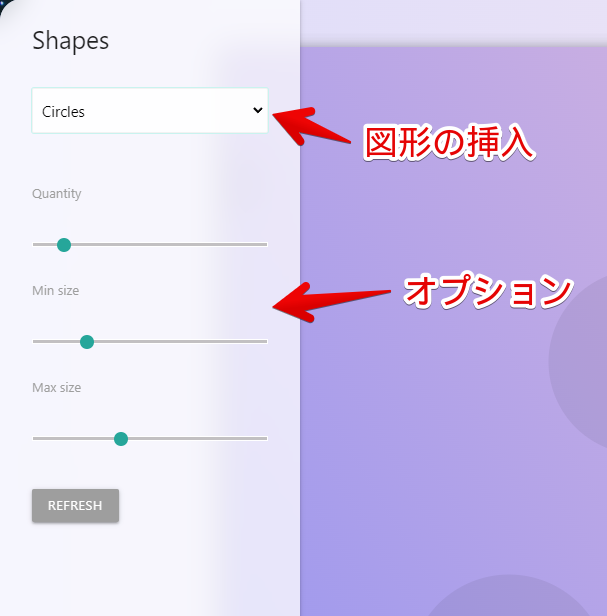
Overlayで図形の挿入設定ができます。

以下の4種類の図形が用意されています。複数組み合わせるといったことはできません。
- Circles(丸)
- Squares(四角)
- Triangles(三角)
- Stars(星)
配置した図形は、以下の3つのオプションを設定できます。そもそも図形を表示したくない場合は、「Quantity」のバーを一番左に持っていきます。
| Quantity | 量(表示したくない場合は、0にする) |
| Min size | 最小サイズ |
| Max size | 最大サイズ |
変更したら、 をクリックして反映させます。
をクリックして反映させます。
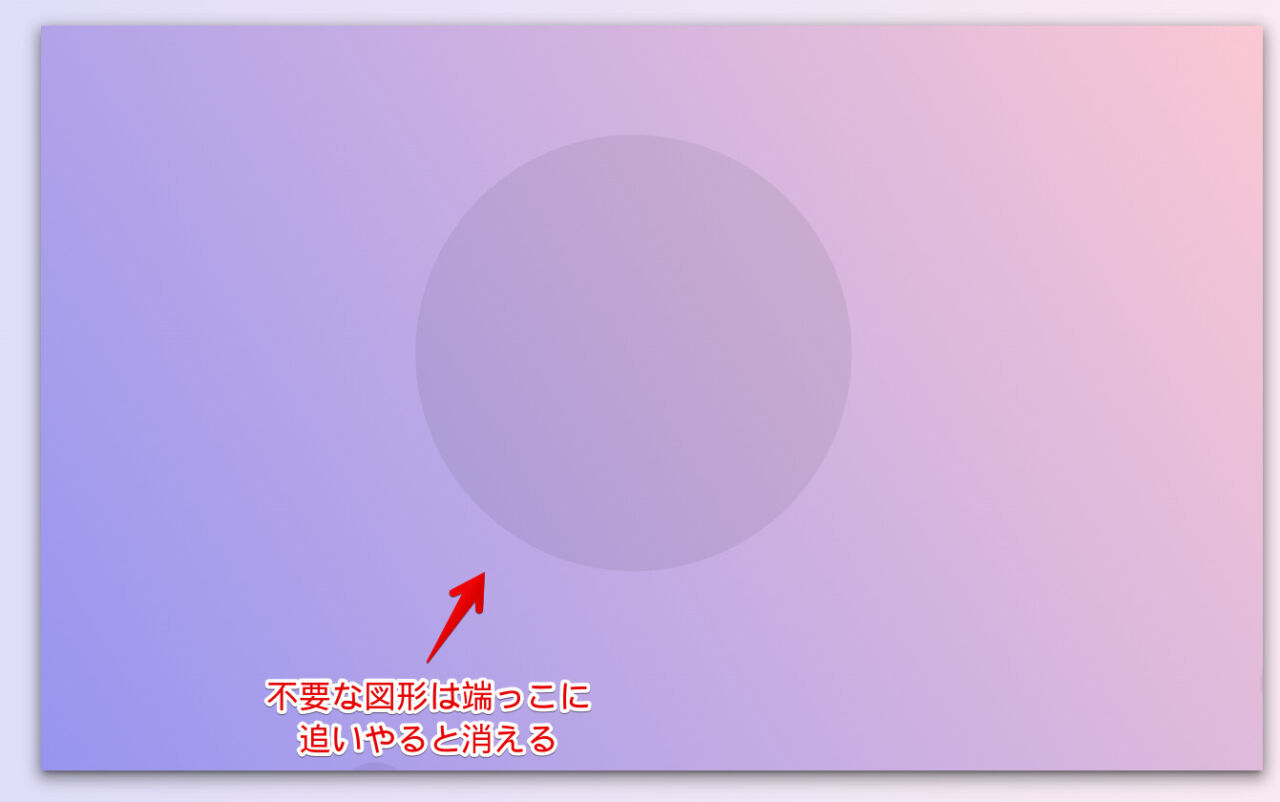
挿入した図形は、自分で好きなように移動、拡大縮小できます。
不要な図形は、画像の画面外に持っていくことで非表示にできます。

 ダウンロード
ダウンロード
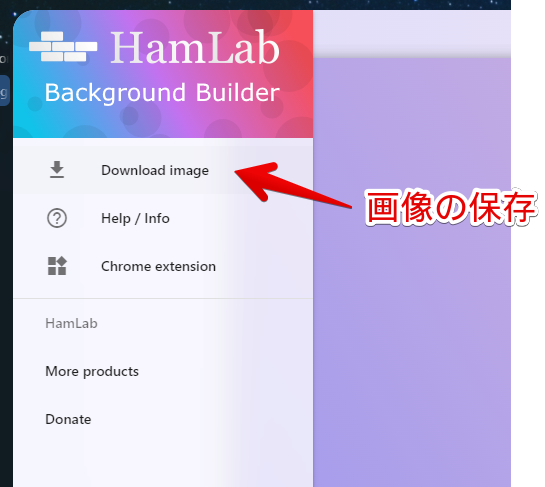
Downloadで画像を保存できます。
「Download image」をクリックします。

画像(PNG)がPCに保存されます。SVGで保存するといったことはできません。

感想
以上、好きな色でグラデーション画像を作成して保存できるWebサイト「Background Builder」についてでした。
この手のサービスは色々あるのですが、本サービスは、サクッとグラデーション画像を作成できる、かつ4種類の図形の中から好きな図形を挿入できる点が特徴かなぁと思いました。
背景画像に困った方、ぜひ試してみてください。