【Instagram】4列グリッド表示&画像保存できる拡張機能

この記事では、Instagram(PC版ウェブサイト)を4列のグリッド表示して見やすくするChrome拡張機能「Layoutify: Improved Layout for Instagram」について書きます。
※【2023年12月2日】Chromeウェブストアから削除されました(詳しくはこちら)
PC版「Instagram」のデザインを、4列のグリッド表示にするChrome拡張機能です。
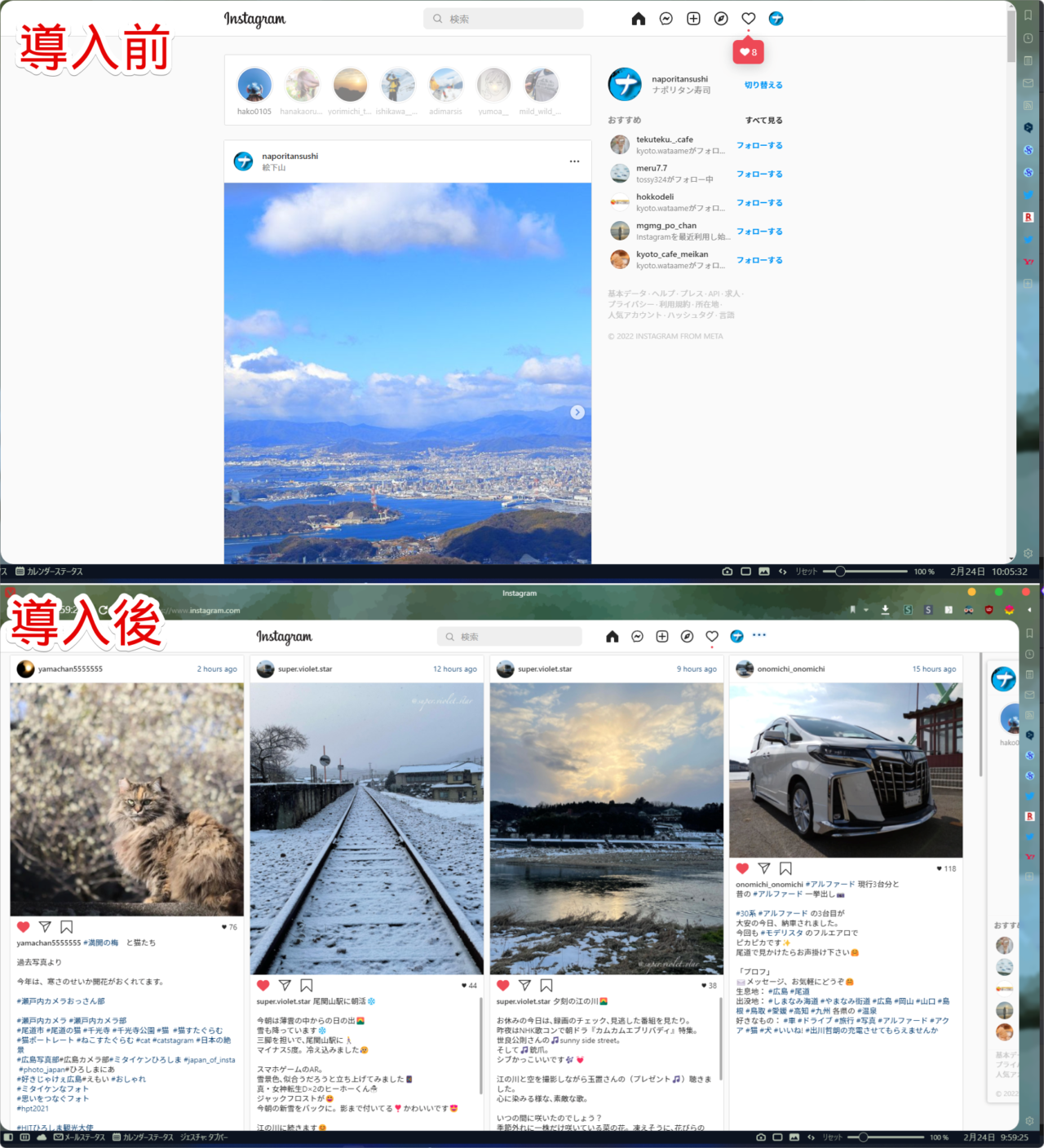
インストールするだけで機能が有効になり、インスタグラムのデザインが、ごっそり変化します。4列にすることで、PCの横幅を最大限活用できます。1ページに表示される投稿数がぐっと増えるので、サクサク他の方の投稿を確認できます。
いいね、コメントの確認等はこれまで通りできます。見やすくレイアウトを変更するだけです。ダブルクリックでいいねできる機能はそのまま使えます。
設定からコメントのオンオフ、ダークモードの切り替え、1列あたりの投稿数、横幅などを調整できます。4列ではなく、6列にするといったこともできます。ストーリーは、右側にサイドバーとして配置されます。マウスを乗せるとひょっこり表示されます。
まさに、PCウェブサイト版「Instagram」のデザインを最適化する拡張機能です。
CSSを利用すれば、自分でもデザインをグリッド表示にできますが、プログラミングができない方にとっては大変な作業です。本拡張機能を使うことで、CSSを全く理解できていなくても、簡単にグリッド表示にできます。
本拡張機能を導入することで、右クリック→画像の保存ができるようになります。
「Instagram」公式は、画像の右クリックに対応していません。(2023年11月時点)あくまで、スマホ用に最適化されており、PC用サービスではないためです。普通のウェブサイトだと、画像の右クリックで「名前を付けて画像を保存」できます。
リリース元:Jacob “kurtextrem" Groß
記事執筆時のバージョン:3.12.2(2022年7月26日)
【2023年12月2日】Chromeウェブストアから削除された
2023年12月2日以降、Chromeウェブストア上から削除されて利用できなくなりました。開発者の「GitHub」を見てみると、削除された理由が記載されていました。
Unfortunately, I no longer have the time needed to maintain this extension. Instagram does too many changes to their website for me to keep up. I’m thankful for all the users and support across all the years. As of 2nd December 2023, I’ve unpublished the extension from the Webstore.
【Google翻訳】
GitHub – kurtextrem/Layoutify-for-Instagram: A Google Chrome Extension which improves the Instagram.com Layout.
残念ながら、この拡張機能を維持するのに必要な時間はもうありません。Instagram はウェブサイトにあまりにも多くの変更を加えているため、私には追いつけません。2023年12月2日の時点で、拡張機能をウェブストアから非公開にしました。
「Instagram」側があまりに多くの仕様変更をするため、追いつけなくなった…とのことです。
この気持ち分かります。なぜか「Instagram」は、CSSを安易に適用させたくないのか、CSSのセレクタを頻繁に変えてきます。おかげで、僕のCSS記事も書いても数週間後には使えなくなっている…みたいなパターンがあります。
インストール方法
Chromeウェブストアからインストールできます。本拡張機能は、Chrome拡張機能のみで、Firefoxアドオンは公開されていないので気を付けてください。
※廃止されたのでリンクは貼りません。
「Chromeに追加」をクリックします。

拡張機能ボタンが追加されればOKです。

使い方
「Instagram」にアクセスします。本拡張機能を導入する前に、開いていた場合は、ページをリロード(F5)します。
グリッド表示
拡張機能を導入した状態で、インスタにアクセスすると、グリッド表示が適用された画面が表示されます。

マウスのスクロール、画像上のダブルクリックでの「いいね」など問題なく利用できます。説明文・コメントも表示されます。
4列にすることで、1ページに表示される投稿の件数が増えます。マウスを大量にスクロールしなくても、サクッと投稿された内容を閲覧できます。「いいね」も、より素早く多くの人にできます。
サイドバー(ストーリー)
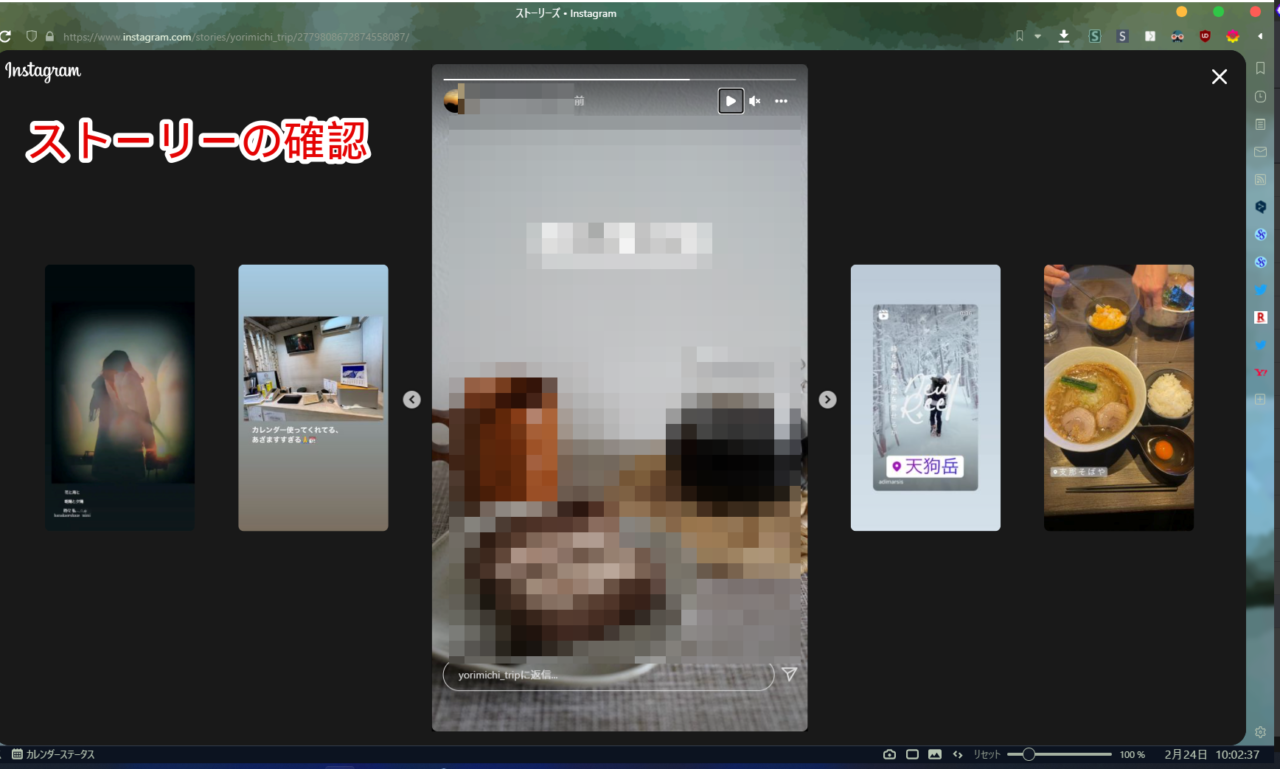
ストーリーは、右側にサイドバーとして配置されます。マウスを乗せると、ひょっこり顔を出します。

僕の環境では、背景が透明になっていたり、完全にサイドバーが展開されないなど、若干のデザイン崩れがありましたが、許容範囲です。気になりません。
ストーリーをクリックすると、大画面で表示されます。

画像の保存
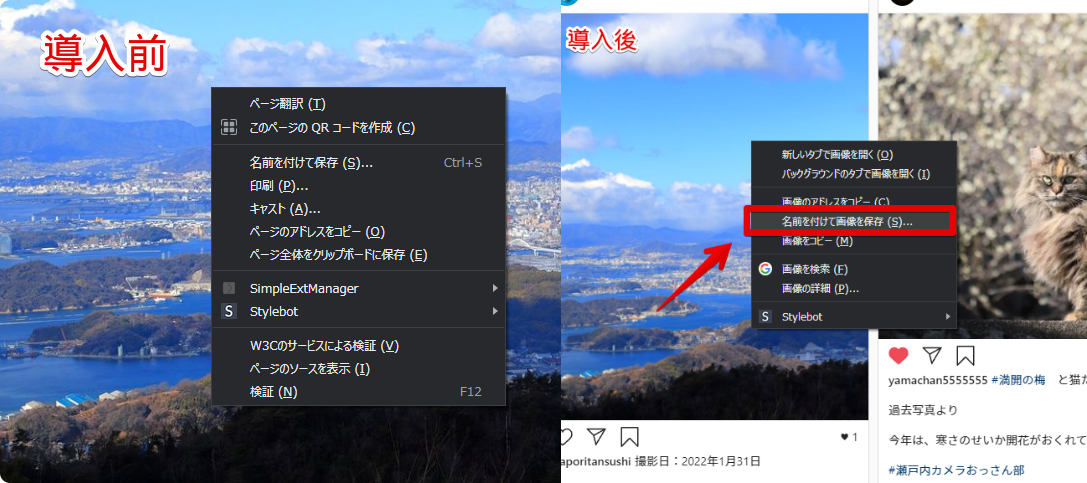
保存したい画像を右クリックします。今までは、画像として認識してくれなかったので、ページの右クリックメニューが表示されていました。
本拡張機能を導入した後だと、画像として認識してくれるので、「名前を付けて画像を保存」の項目が表示されます。

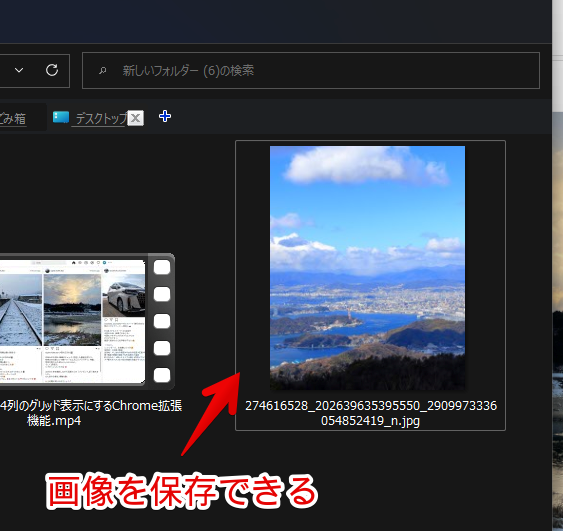
問題なく画像を保存できます。

設定
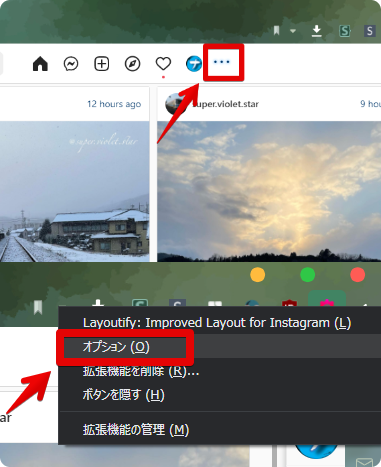
「Instagram」のプロフィールアイコン横の三点ボタンか、「![]() 」拡張機能ボタンの右クリック→「オプション」から設定に飛べます。
」拡張機能ボタンの右クリック→「オプション」から設定に飛べます。

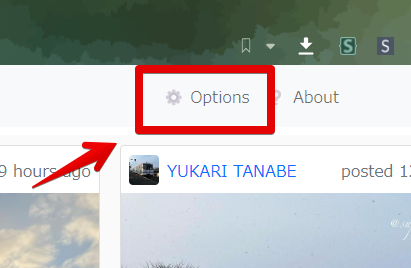
プロフィール横の三点ボタンからアクセスした場合は、さらに右上の「Options」をクリックする必要があります。

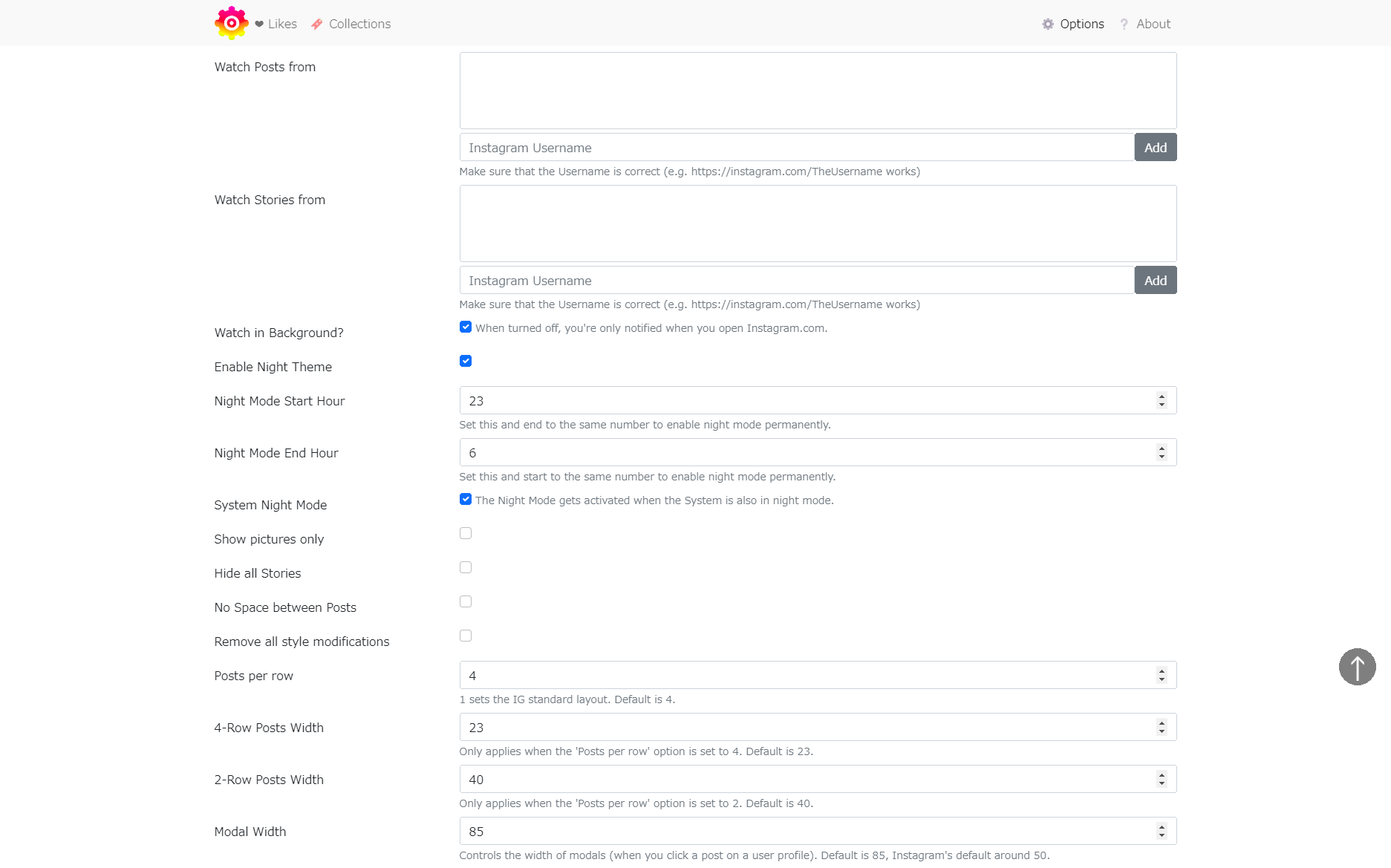
設定画面が開きます。

「ここを見ておくといいかも?」という項目に絞って書きます。設定を反映させるには、「Instagram」のページをリロード(F5)する必要があります。
| Layoutify: Improved Layout for Instagramの設定項目 | |
|---|---|
| Watch in Background? | バックグラウンド通知を有効にするかどうか。オフにすると、インスタを閉じている時に通知が来ない |
| Enable Night Theme | ナイトテーマ(ダークモード)の有効化 |
| Night Mode Start Hour | ナイトモードの開始時間(例:夜19時から開始したい場合は、「19」と入力) |
| Night Mode End Hour | ナイトモードの終了時間(ずっとナイトモードにしたい場合は、開始と同じ時間を指定する) |
| System Night Mode | システムのテーマ設定に合わせる(Windowsでダークにしている場合は、自動的にインスタもダークになる) |
| Show pictures only | 写真のみ表示(文章非表示) |
| Hide all Stories | すべてのストーリーを隠す?(サイドバーのデザイン) |
| No Space between Posts | 投稿と投稿の間の余白を消す |
| Remove all style modifications | スタイルの変更を全て削除する(一時的に拡張機能の無効化) |
| Posts per row | 1行あたりの投稿数 |
| 4-Row Posts Width | 4列のポスト幅 |
| 2-Row Posts Width | 2列のポスト幅 |
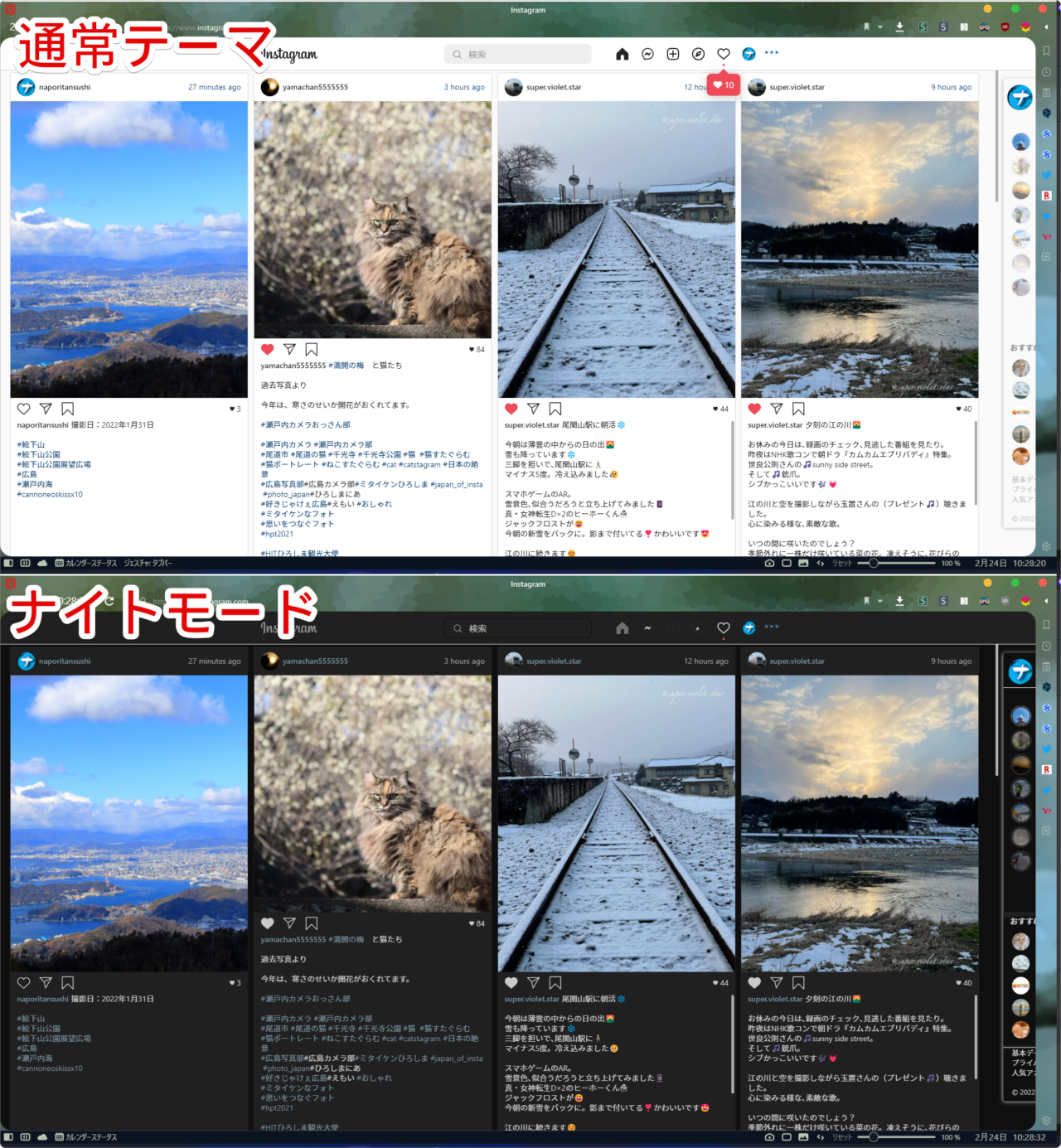
Enable Night Theme(ダークモード)
背景を黒にして、ダークモードにします。目に優しいです。

ブラウザ、Windowsをダークモードにする方法は、下記記事を参考にしてみてください。
「Instagram」をダークモードにする専用のChrome拡張機能「Night Mode for Instagram」というのもあります。「グリッドとかどうでもいいから、とにかくダークにしたい!」といった方は、こちらがおすすめです。
導入するだけでダークモードになるシンプルな拡張機能です。
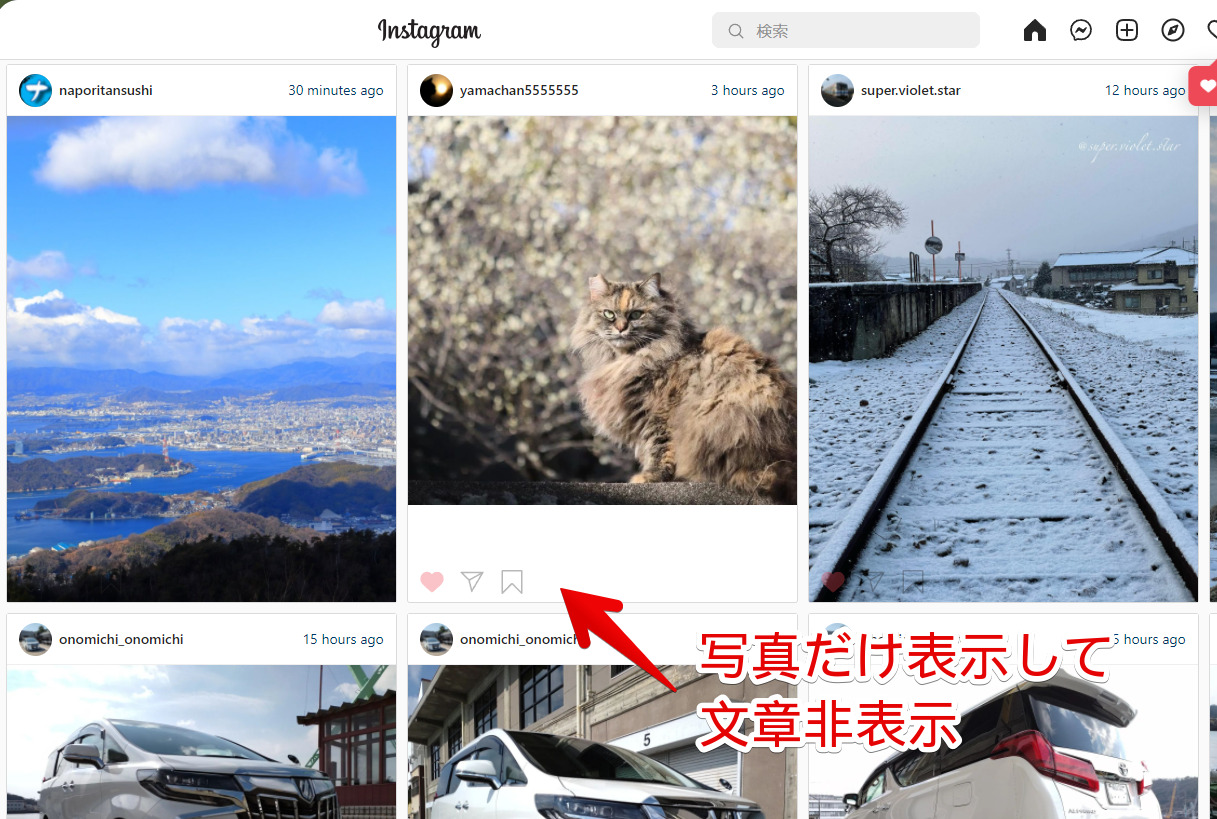
Show pictures only(写真のみ表示)
オンにすると、文章が非表示になります。投稿写真だけ見れればOKな人は、オンにした方がすっきりします。個人的には、インスタは写真だけで十分だと思っているので、設定で文章非表示にできるのはありがたいです。

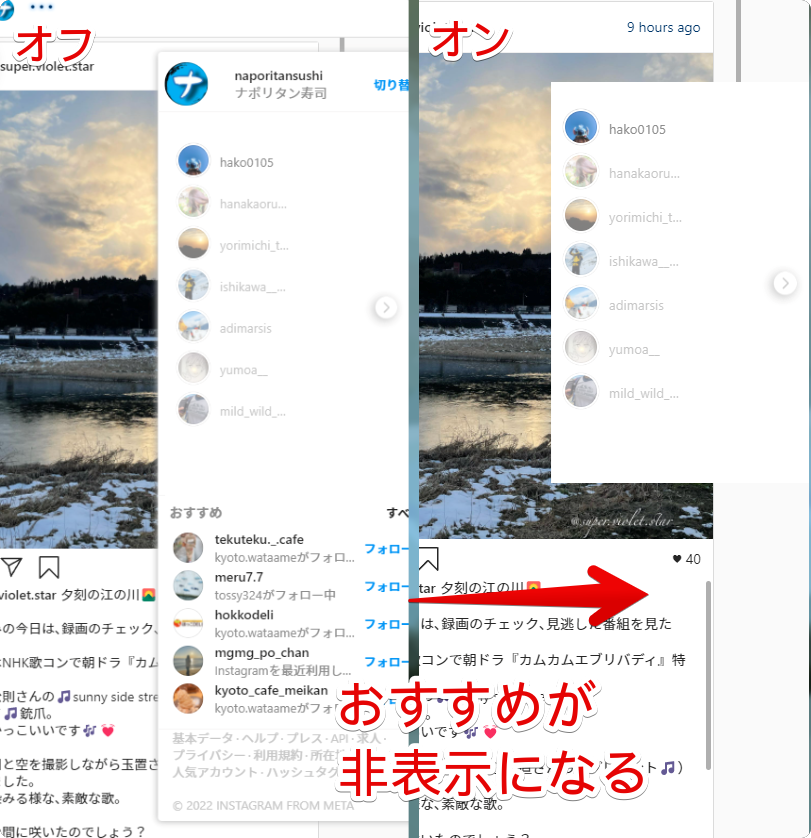
Hide all Stories(サイドバーのおすすめユーザーの非表示)
翻訳によると、「全てのストーリーを隠す」だそうです。
しかし、CSSの不具合か、作者のミスなのか分かりませんが、実際はサイドバーにある「おすすめユーザー」が非表示になりました。ストーリーはそのまま閲覧できます。

おすすめユーザーが不要な方は、オンにした方がすっきりします。
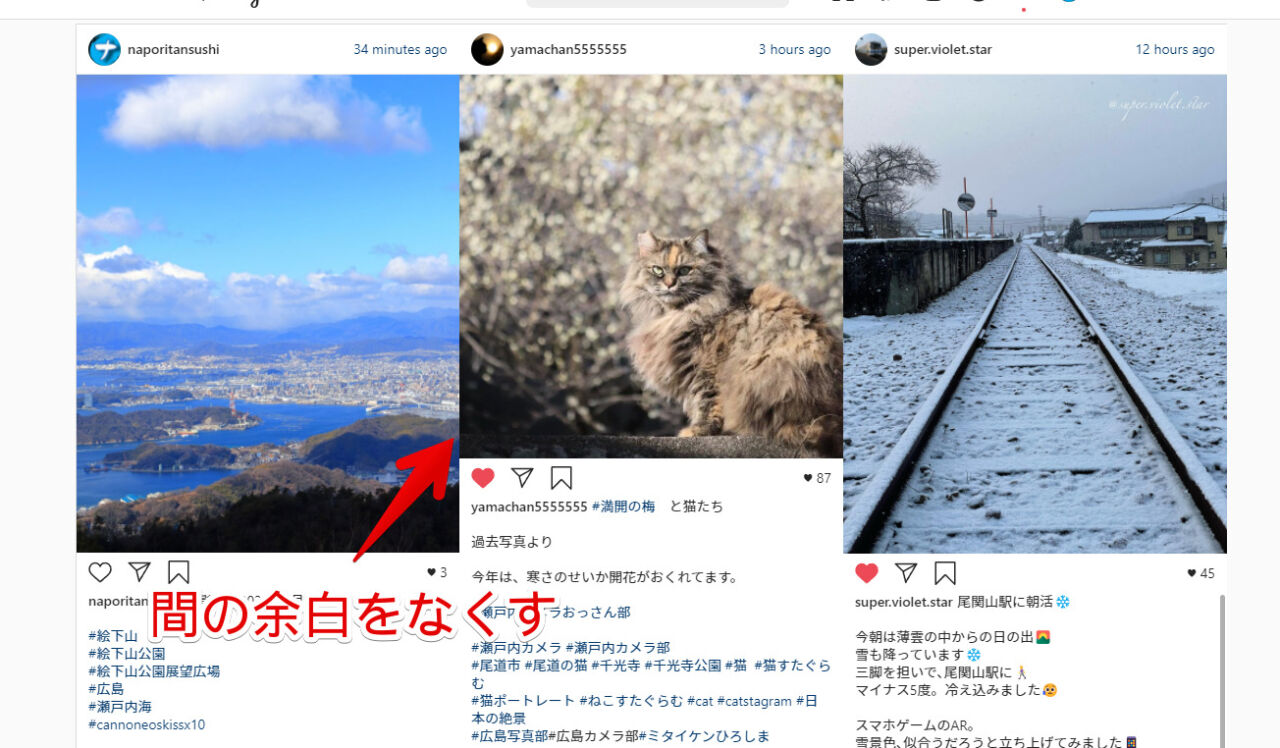
No Space between Posts(投稿間の余白をなくす)
オンにすると、投稿と投稿の間にある余白をなくして、ぴったりくっつくようになります。

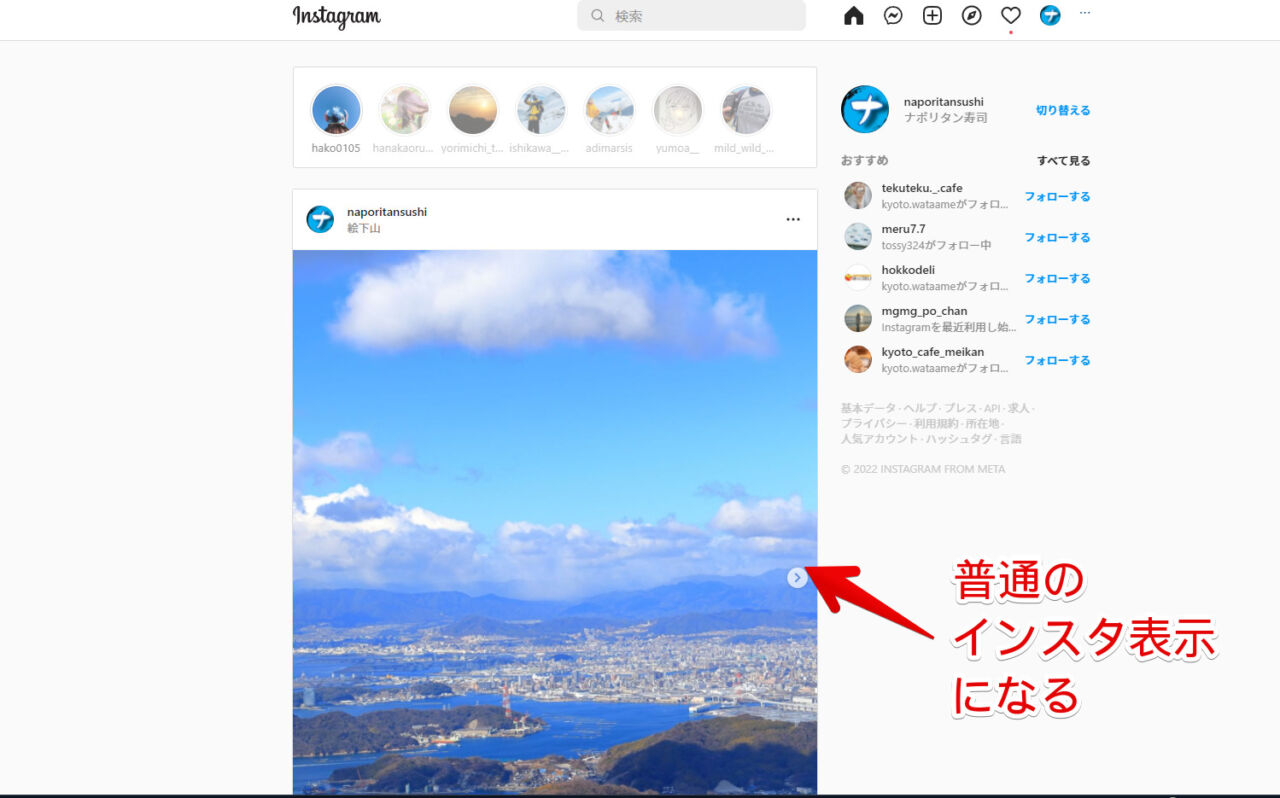
Remove all style modifications(一時的に機能オフ)
オンにすると、本拡張機能が一時的に無効になります。通常の「Instagram」のデザインが表示されます。再び使いたくなったら、オフにしましょう。

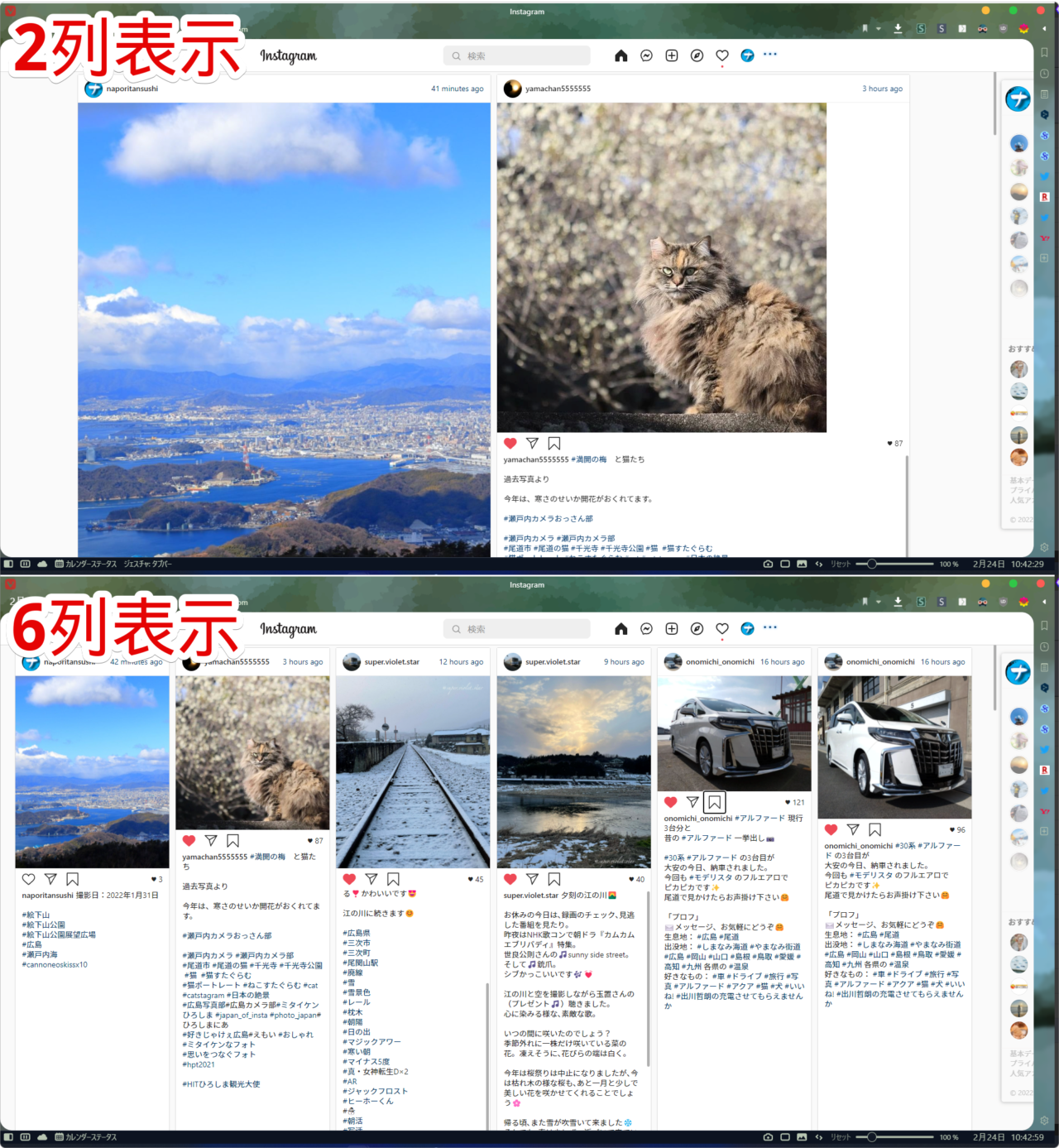
Posts per row(グリッド数)
1行に表示する投稿数を設定できます。デフォルトでは4列になっています。2列、6列にした時の比較画像を貼っておきます。

感想
以上、PC版「Instagram」のデザインを見やすいように刷新するChrome拡張機能「Layoutify: Improved Layout for Instagram」についてでした。
2022年11月現在、「Instagram」の仕様変更により、若干本拡張機能は不安定です。「Instagram」が標準でグリッド表示に対応してくれれば一番いいんですけどねぇ。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉