「背景色と前景色には十分なコントラスト比がありません」の解決方法

この記事では、WordPressで作っているブログを、「PageSpeed Insights(ページスピード・インサイト)」で調べて、「背景色と前景色には十分なコントラスト比がありません」とエラーが表示された時の対処方法を書きます。
文字色(前景色)と背景色の色が似ていることから、見えにくいと判断されています。よって、しっかり見えるように文字色を変えることで解決します。
具体的に、どんな色にすればいいか分からないかもしれません。そんな方のために、便利なツールが用意されています。
本記事では、そのツールを活用して、「PageSpeed Insights」にチェックしてもらった時の「背景色と前景色には十分なコントラスト比がありません」エラーを回避してみようと思います。
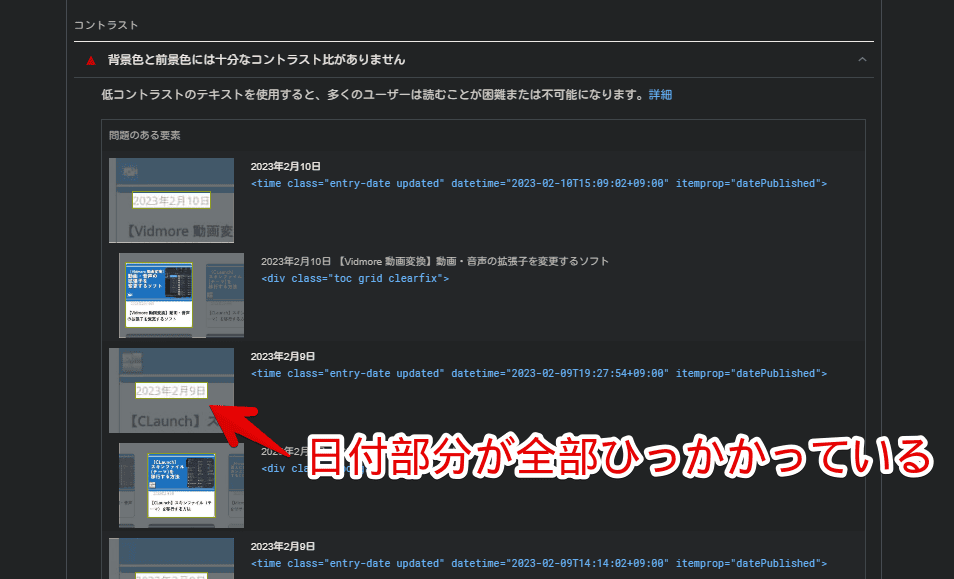
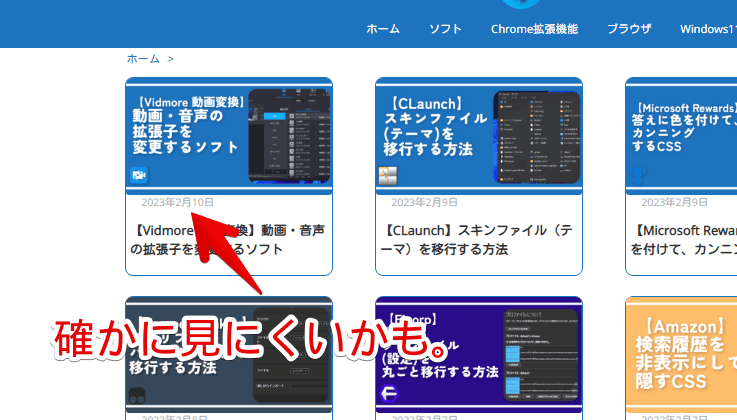
当サイトの場合、記事一覧ページの日付部分が、引っかかっていました。タイトルが黒色なので、メタ情報(日付部分)は目立たないよう薄くしたほうがいいかなと思い、わざとしていました。

実際に普段あんまり見ないんですが、当サイトにアクセスしてみると、確かに見にくいかもしれないと思いました。なんとなく、ずっとエラーが出ているのも気になったので、改善することにしました。

PageSpeed Insightsを意識しすぎると疲れてしまうので、あんまり気にしない方がいいんですが、本エラーの場合は、サクッと改善できます。
適切な文字色を見つける方法
下記リンクのウェブサイトツール「カラーコントラストアナライザー」を利用することで、簡単に適切な文字色を見つけられます。
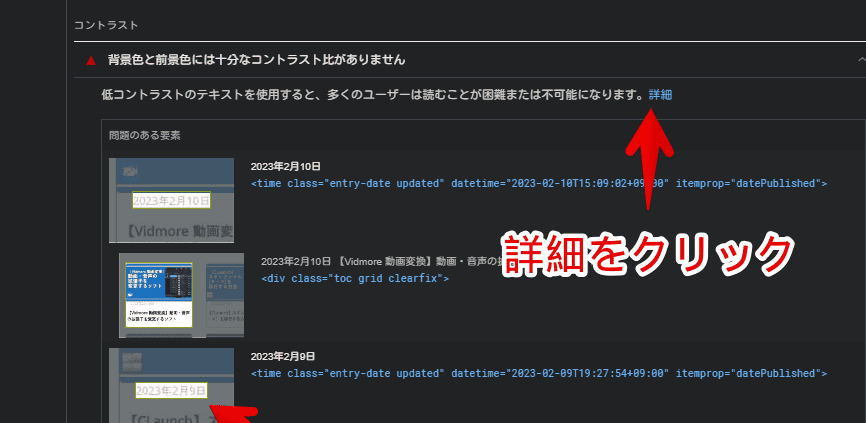
上記サイトは、「PageSpeed Insights」の「コントラスト」項目内にある「詳細」をクリックすることでも開けます。しかし、PageSpeed Insights経由のアクセスは、言語が英語になります。日本語が良い場合は、上記リンクからアクセスしましょう。

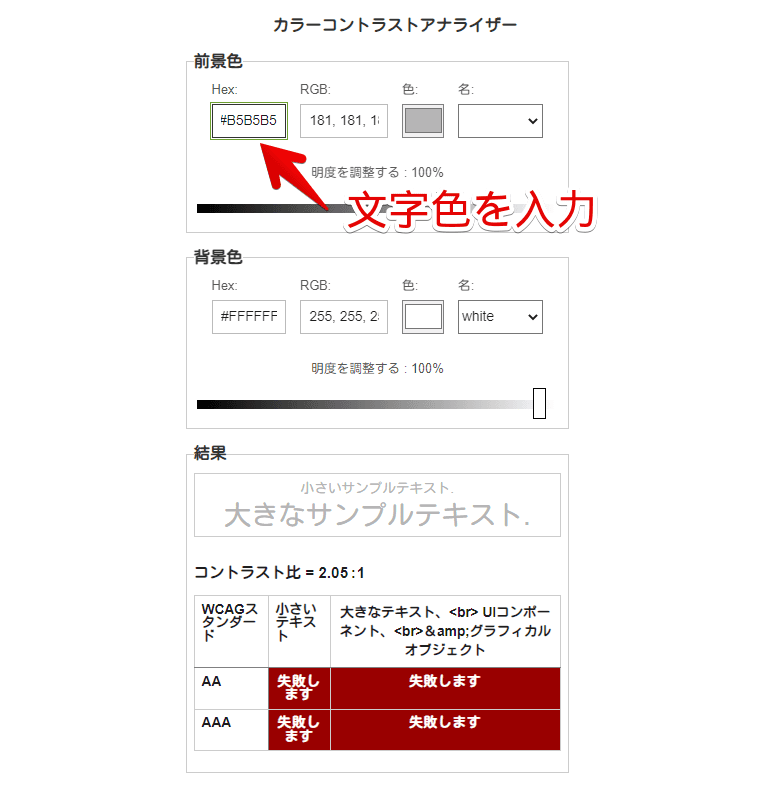
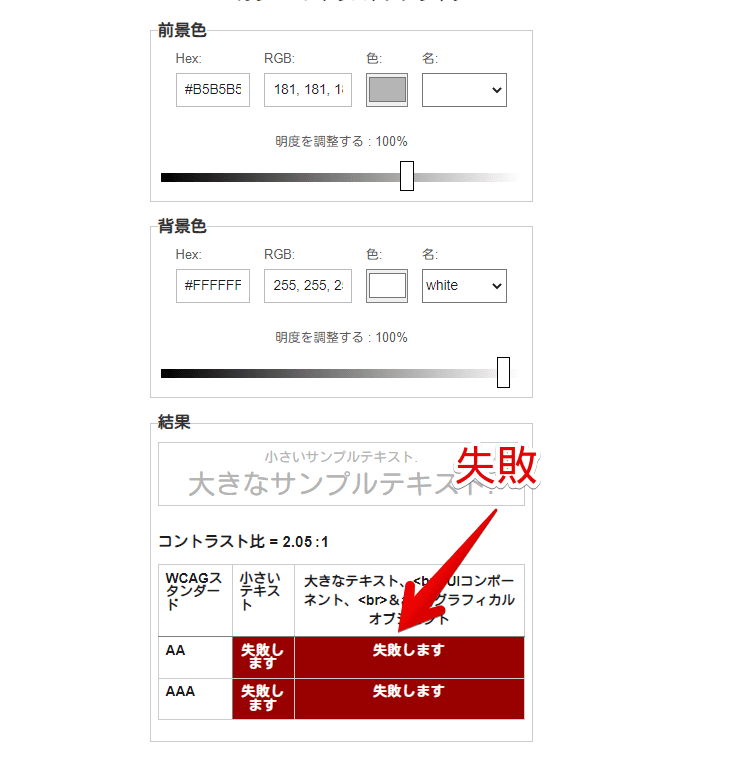
サイトにアクセスすると、前景色と背景色を入力するフォームが表示されます。ここに、「背景色と前景色には十分なコントラスト比がありません」とエラーが出た部分の背景色と前景色を入力します。

僕は、日付部分の文字色と背景色のコントラストがエラーだったので、背景色に「#FFFFFF」、文字色に「#b5b5b5」と入力します。
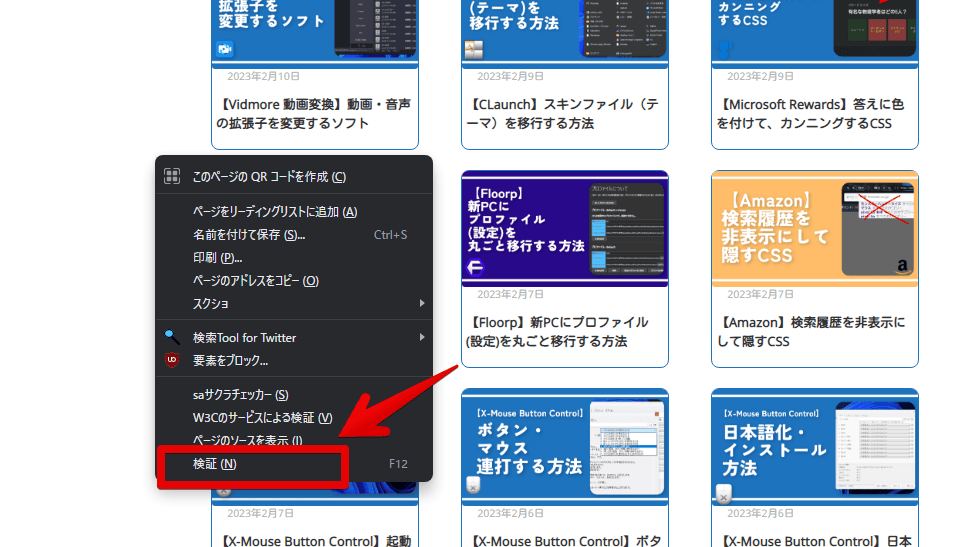
自身のサイトにアクセスして、開発者ツールを起動します。ショートカットキーだとF12、右クリックだと「検証」から開けます。

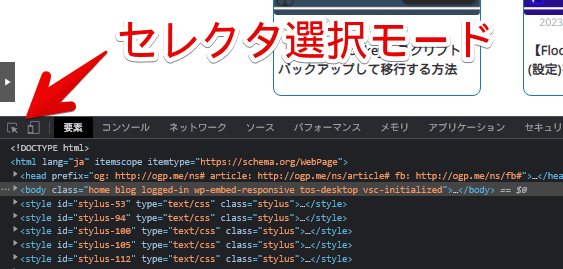
開けたら、左上のセレクタ選択モード(![]() ボタン)をクリックします。
ボタン)をクリックします。

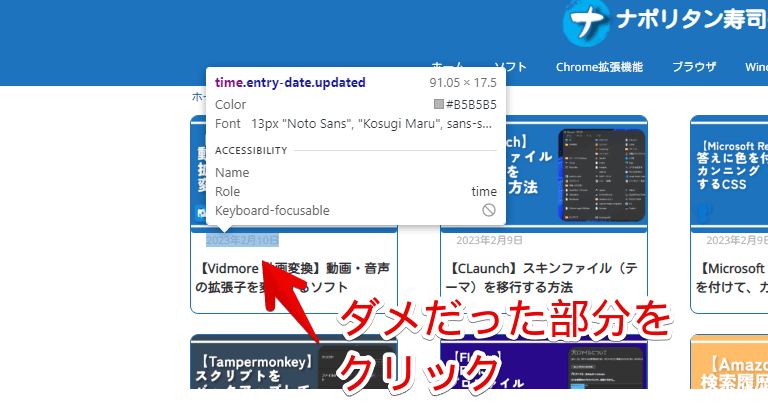
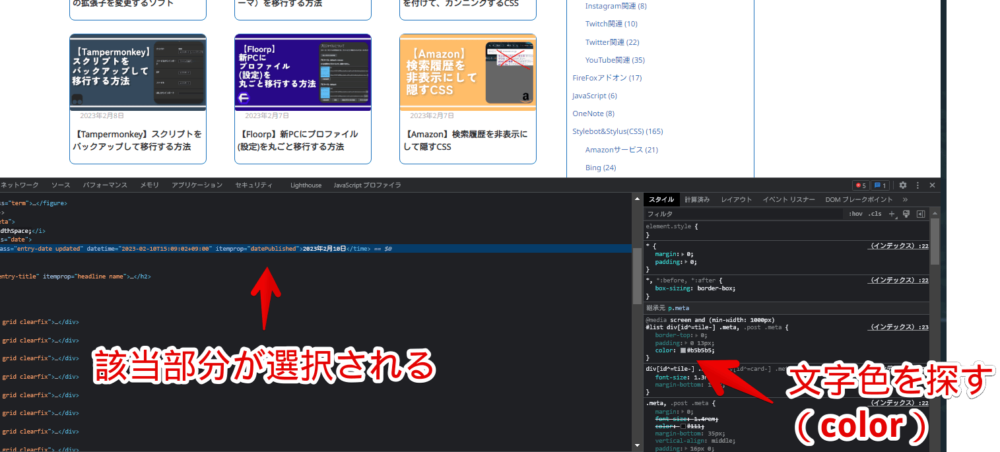
選択モードになるので、この状態で調べたい部分(僕の場合、日付部分)にマウスを乗せます。この時ポップアップで、文字色が表示されます。「Color」という部分です。下記画像だと、「#B5B5B5」です。

あるいはクリックすると、該当部分にフォーカスします。開発者ツールの右側にCSSが表示されるので、この中から文字色(Color)を探します。僕の場合は、「#B5B5B5」です。これをカラーコントラストアナライザーの前景色に貼り付けます。

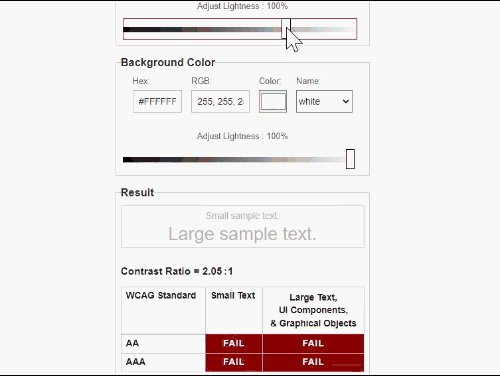
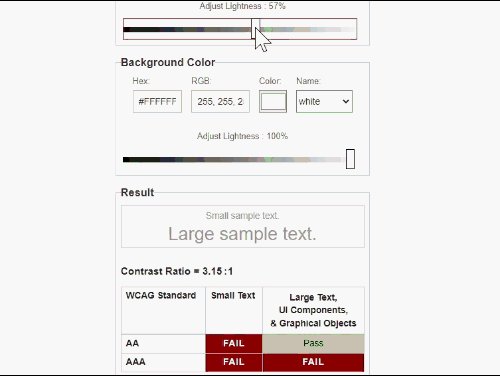
貼り付けたら、下部の結果欄にプレビューが表示されます。コントラスト比の表に注目です。下記画像だと、赤色背景で「失敗します」と表示されています。「このままだとエラーだよ!」ということです。

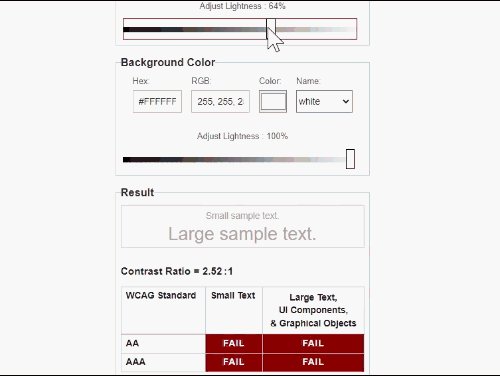
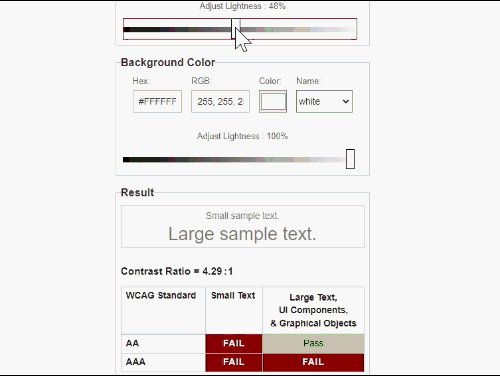
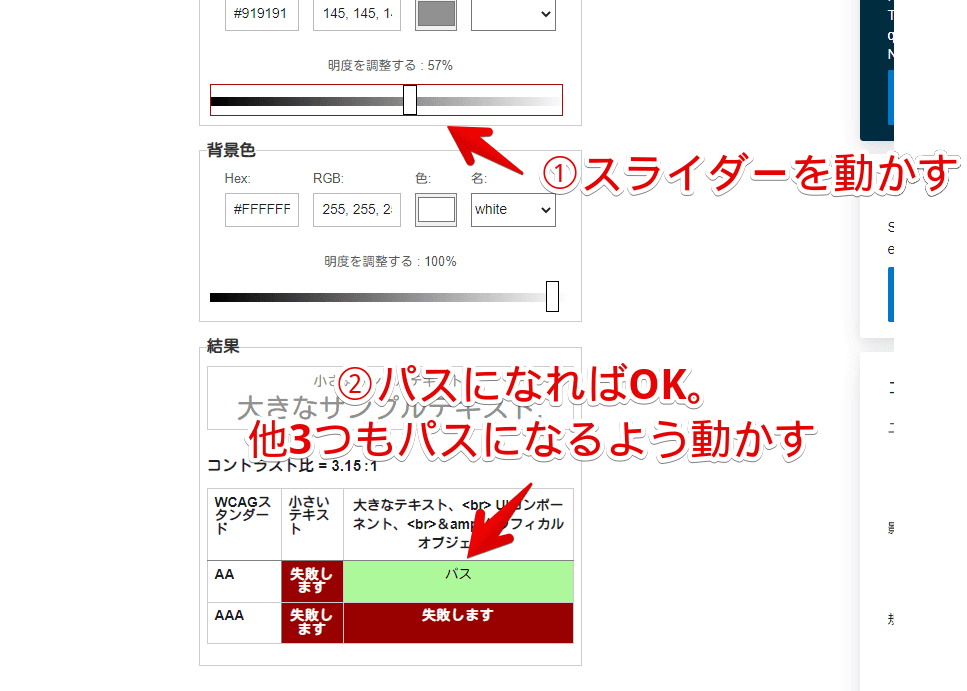
そこで、前景色(文字色)の「明度を調整する」のスライダーを動かします。背景色を変えてもいいんですが、さすがにこのためだけにブログ全体の背景を変えるのはね。

スライダーを動かすと、リアルタイムで色も変わり、コントラスト比の表も変わります。中身が緑色の「パス」になればOKです。1つだけでなく、全てが「パス」になるように調整します。

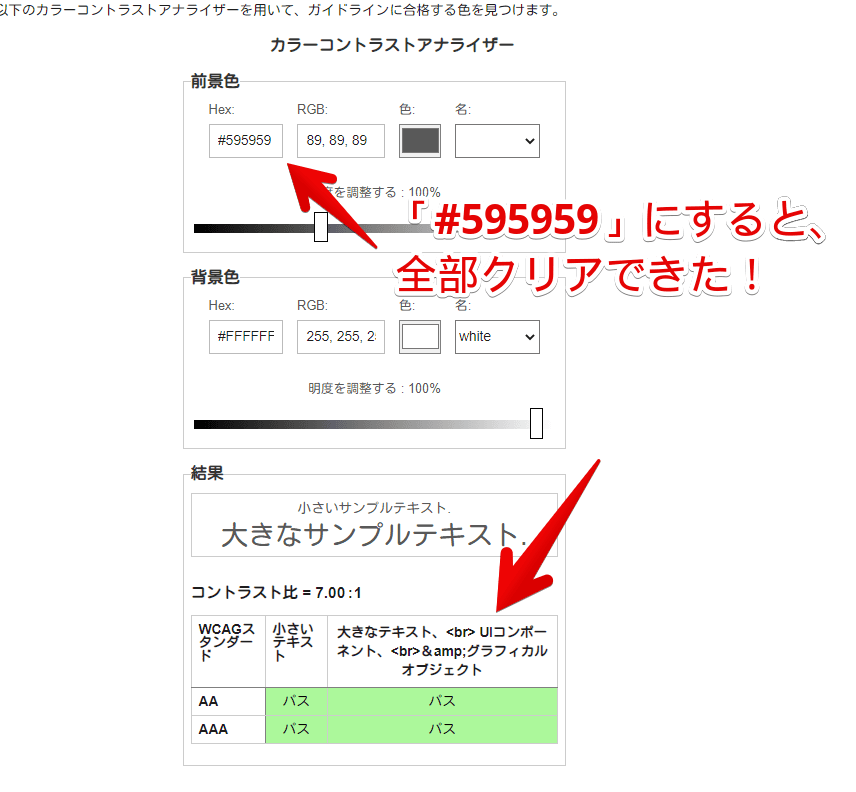
僕の場合、背景色の「#FFFFFF」に対して、文字色を「#595959」にすることで、全ての項目を「パス」にできました。つまり、僕のサイトでエラーが出ていた日付部分の色を、「#595959」にすればいいということです。

実際にクリアできたか確認する
本記事では詳しい解説を省きますが、CSSを利用して、該当部分の文字色を変更します。僕の場合、日付部分です。追加CSS、あるいは子テーマの編集で、スタイルシートに書き込みます。
色の変え方が分からない場合は、「テーマ名 変えたい部分 文字色」といった感じでググってみてください。僕の場合、「Luxeritas(ルクセリタス)」というテーマの日付部分を変えたいので、「Luxeritas 日付部分 文字色」で調べる…といった感じです。テーマによっては、CSSを使わなくても、どこかの設定で変えられるかもしれません。
実際にサイト上で色が変わったのを確認してから、再度「PageSpeed Insights」に自身のURLを入力します。

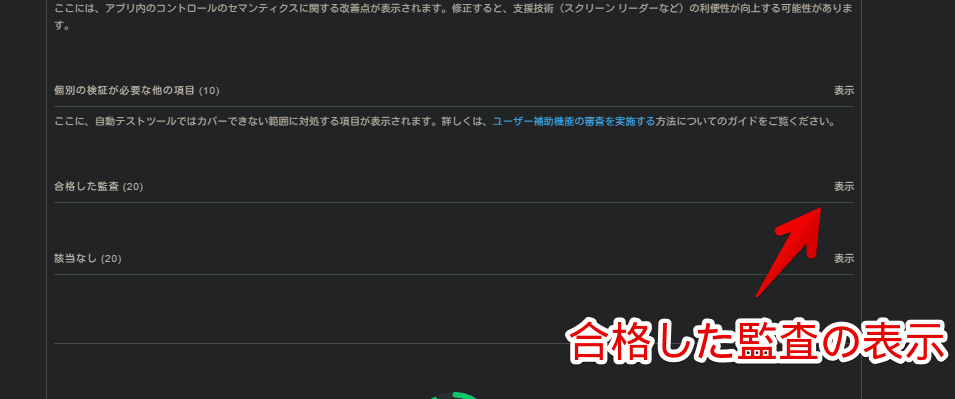
コントラスト比の項目は、「ユーザー補助」欄にあります。もし、エラーとして出ていなかったら改善成功です。念のため「合格した監査」の表示をクリックします。

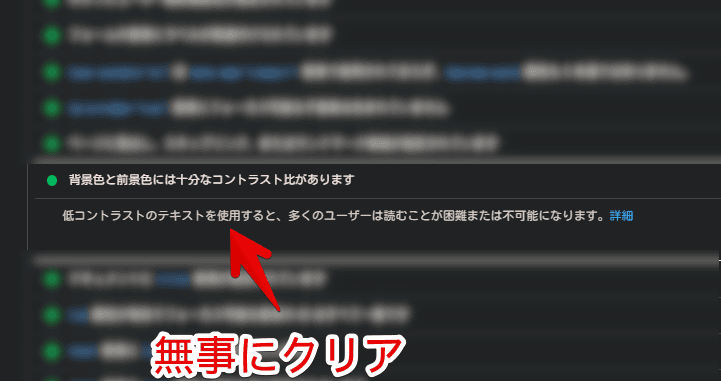
「背景色と前景色には十分なコントラスト比があります」と表示されていればOKです。めでたしめでたし。

感想
以上、「PageSpeed Insights(ページスピード・インサイト)」で、WordPressブログを調べた時に表示される「背景色と前景色には十分なコントラスト比がありません」項目を改善する方法でした。
まぁ、こんな項目より、僕にはまだまだ改善すべき項目がたくさんあります。特に「Cumulative Layout Shift (CLS)」…。どうすればいいのやら…。もぅ完全放置です。