【Canva】簡単に文字を縁取る方法。袋文字エフェクトを活用!

この記事では、オンライン上で動作するデザイン作成ツール「Canva」で、縁取り文字(袋文字)を作成する方法について書きます。
2023年3月25日以降、ついに正式サポートされました。
2023年3月25日にCanvaがアップデートして、正式に縁取り文字(袋文字)が利用できるようになりました。(詳細ポストはこちら)
テキスト挿入→エフェクト→「袋文字」を選択することで縁取り文字にできます。縁の色、太さも調整可能です。
Canvaで縁取り文字を作成したい方参考にしてみてください。動画版も作成しています。
以前までは、袋文字のオプションがありませんでした。その代わりに、テキスト挿入→エフェクト→スプライス→「オフセット」を0にすることで、実質縁取り文字にできていました。今後、この方法は不要になると思います。
袋文字エフェクトを活用した方法
文字を挿入する
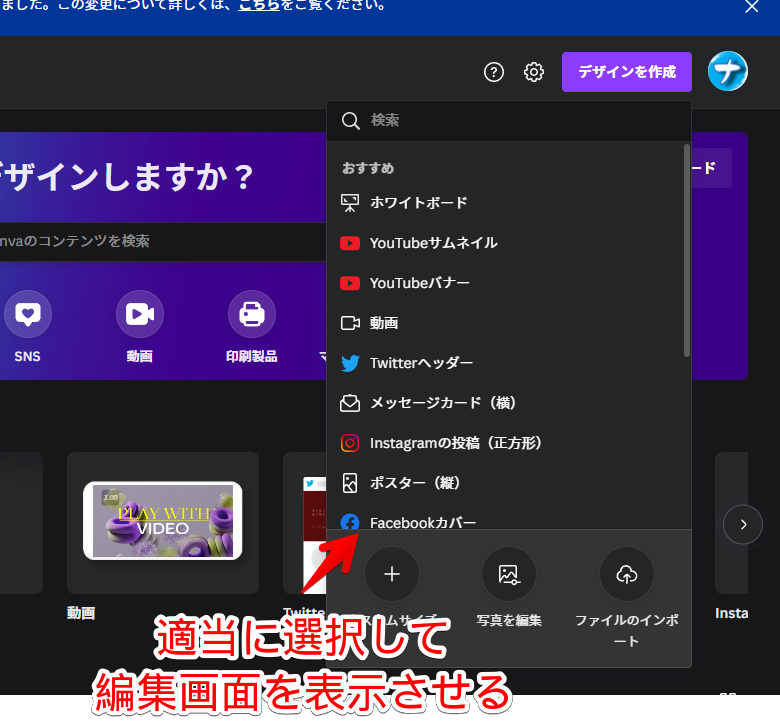
「Canva」にアクセスして、サムネイル作成画面を開きます。ここでは、適当にテンプレートを選択してみます。

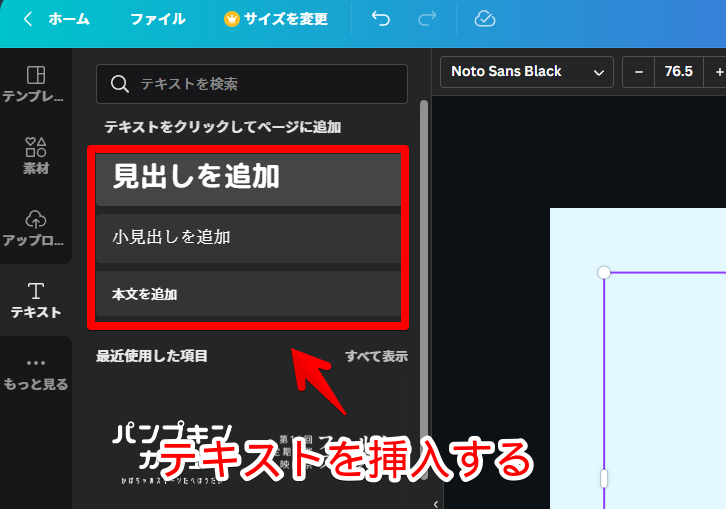
縁取りしたい文字を挿入します。左サイドバーのテキスト→「見出しを追加」や、「本文を追加」から、テキストを挿入します。どのフォントでもOKです。

エフェクトを設定する
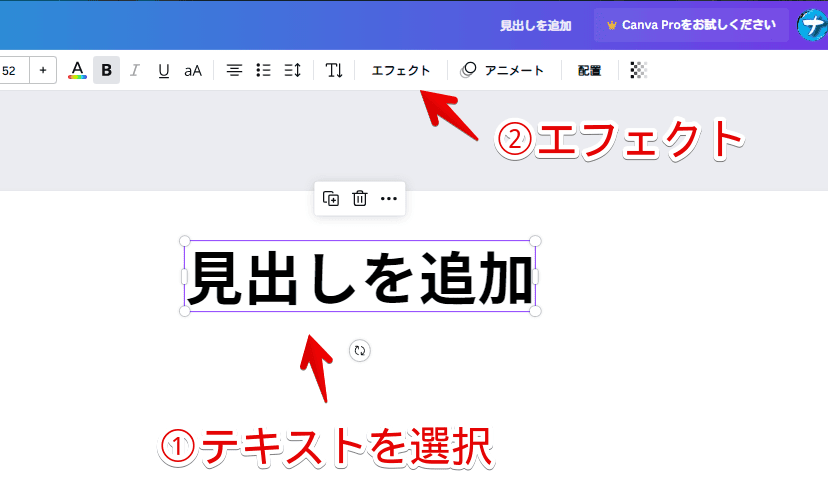
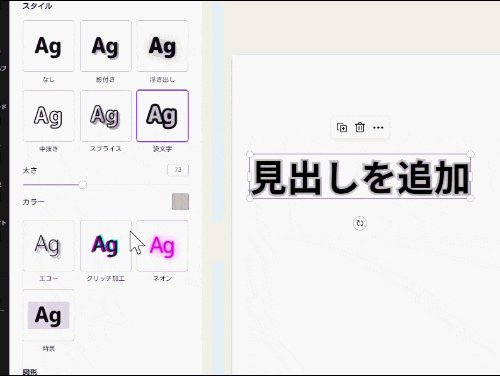
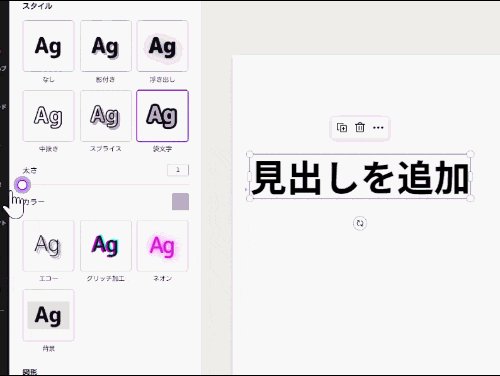
テキストを挿入できたら、マウスでテキストレイヤーをクリックします。テキストの周りに枠が表示されます。選択されたことを確認できたら、上部の「エフェクト」をクリックします。

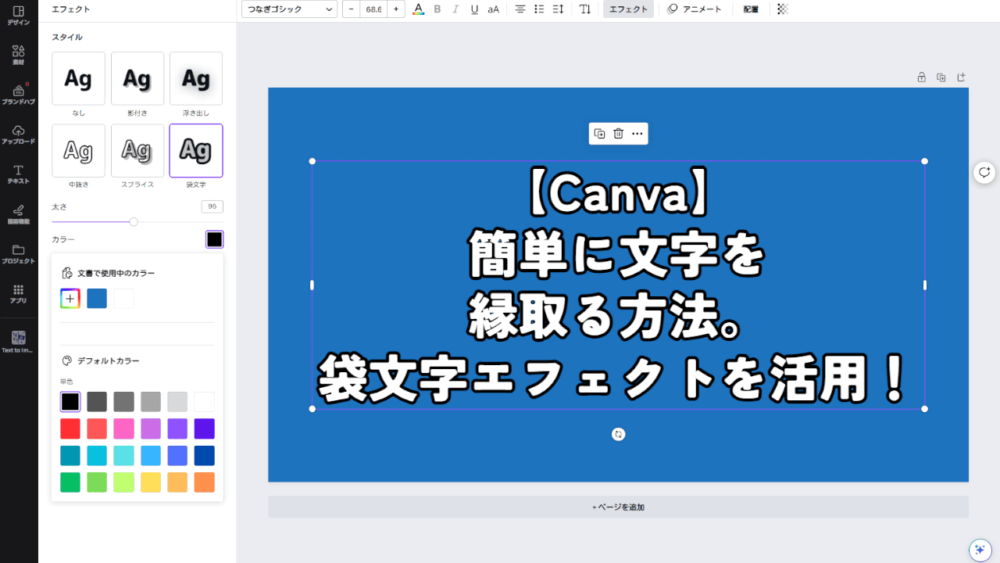
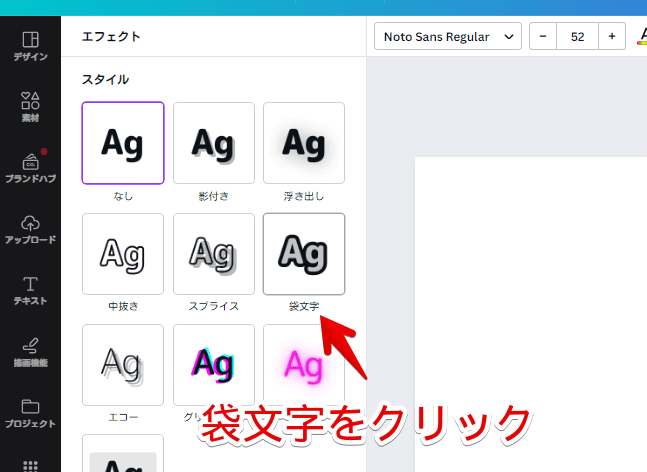
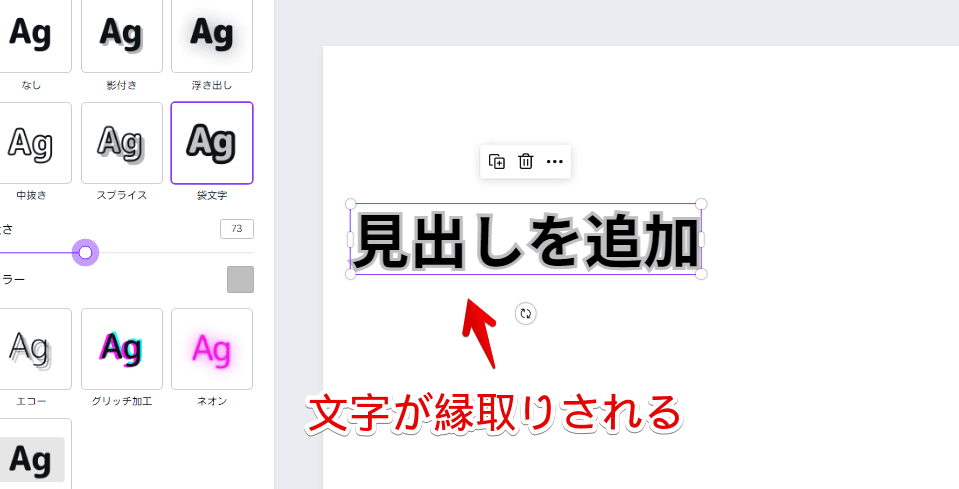
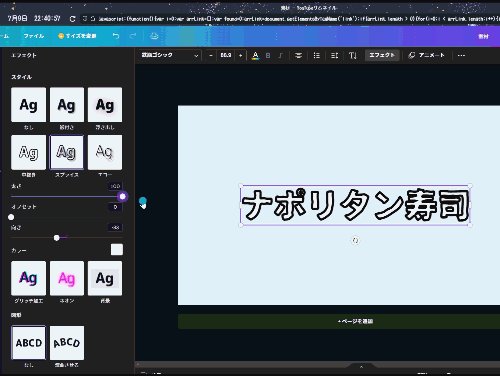
左側にメニューが表示されるので、スタイルの「袋文字」をクリックします。

文字が縁取りされます。

縁の太さを調整する
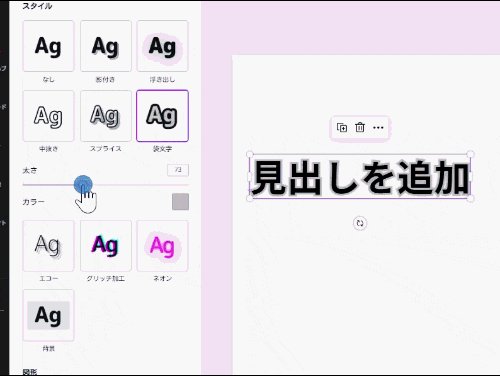
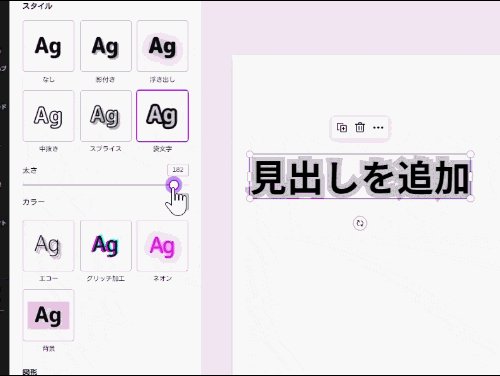
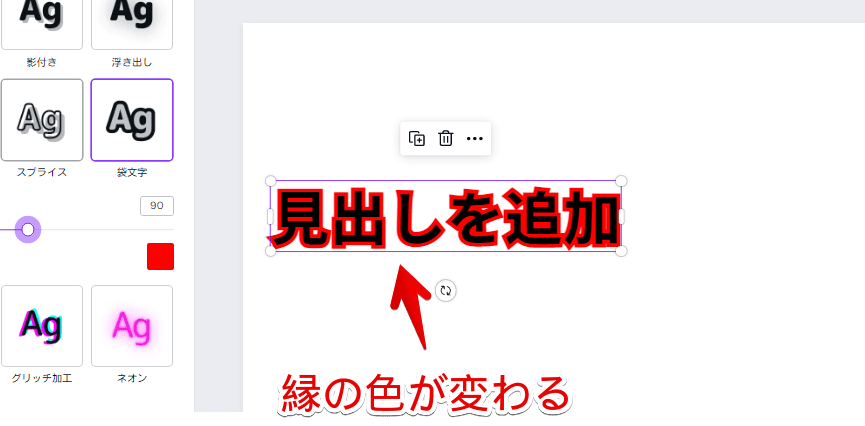
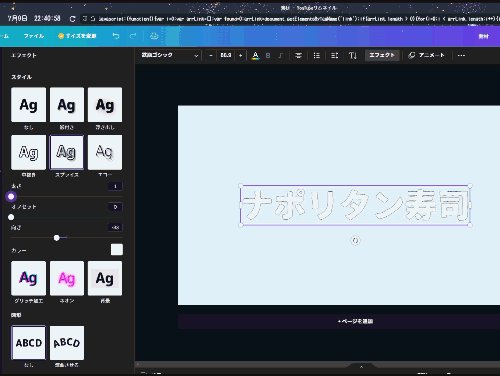
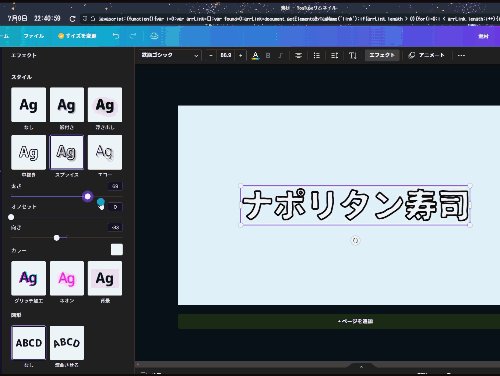
左側サイドバーに「太さ」というスライダーがあります。ここをマウスで掴んで調整することで、好きな縁の太さにできます。

縁の色を変更する
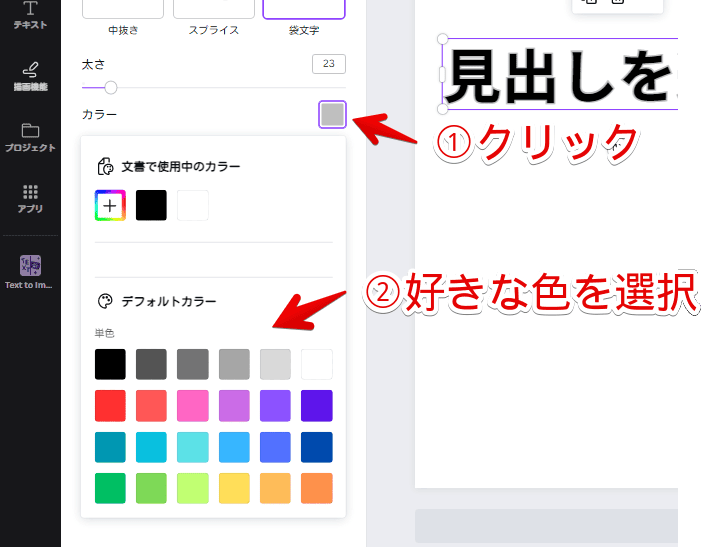
「太さ」の下にある「カラー」をクリックすることで、縁の色を変更できます。

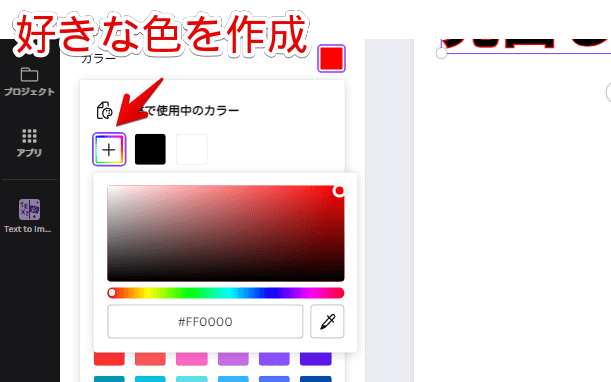
好きな色がない場合は、「+」ボタンをクリックします。カラーパレットが表示されるので、好きな色を作成します。

試しに赤色にしてみました。

中の文字色を変更する
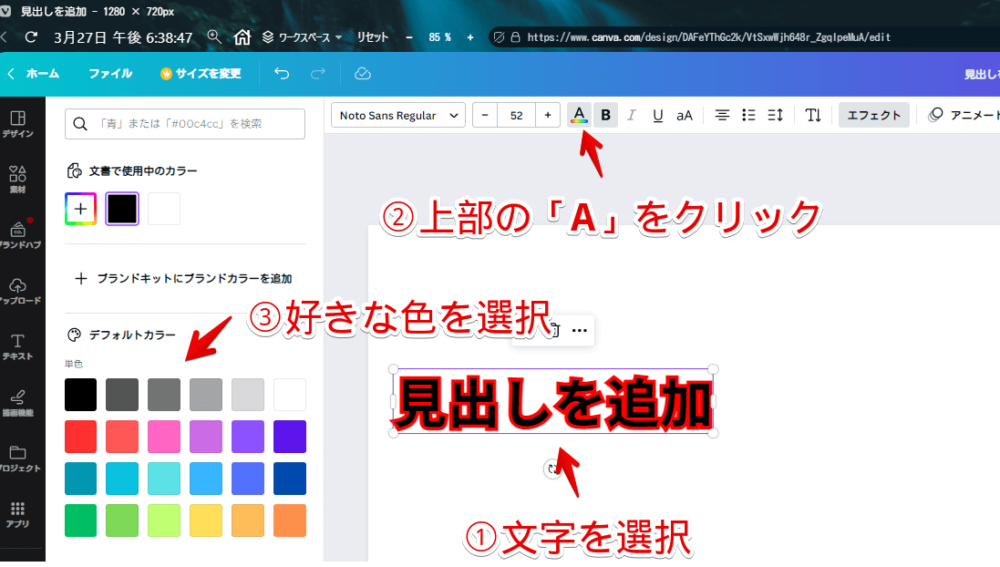
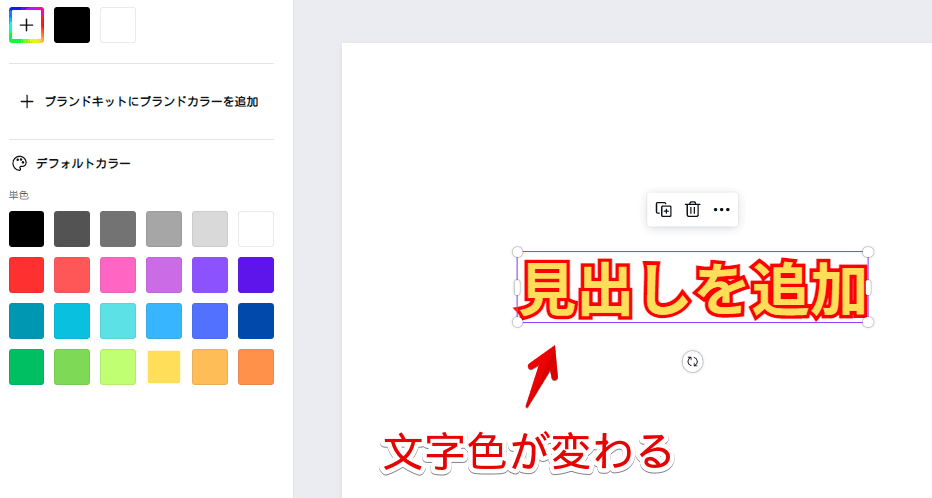
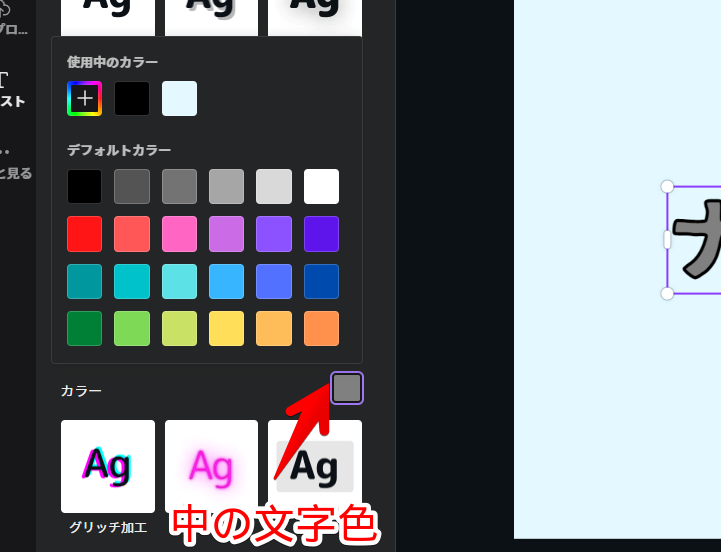
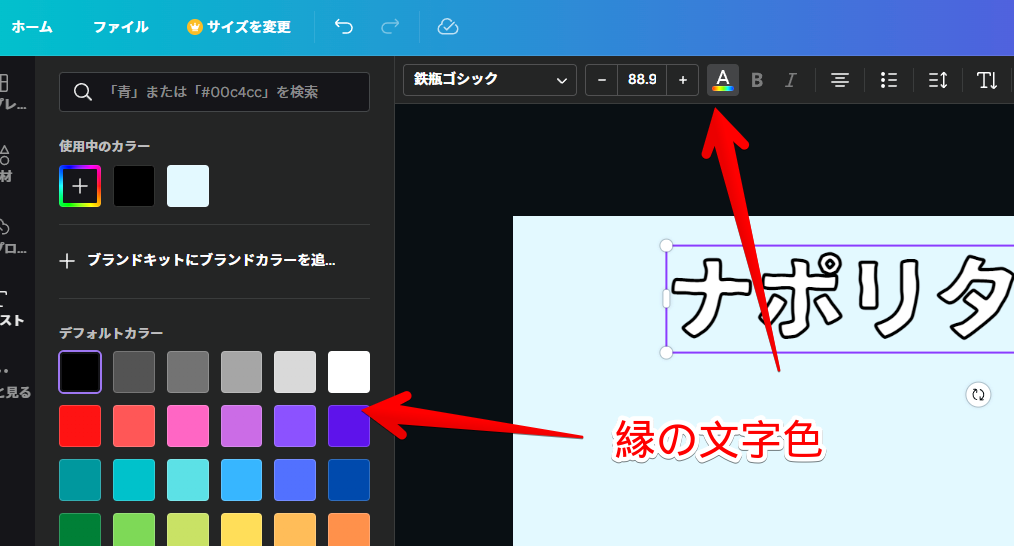
文字レイヤーをクリックして選択します。上部にツールバーが表示されます。この中の「A」ボタンをクリックします。左側にカラーパレットが表示されるので、好きな色を選択します。

縁取り文字の中身の文字色が変わります。

スプライスエフェクトを活用した方法
この方法は、袋文字エフェクトが登場する2023年3月25日以前に紹介していた方法です。現在でも、いちお利用できるので紹介しておきます。
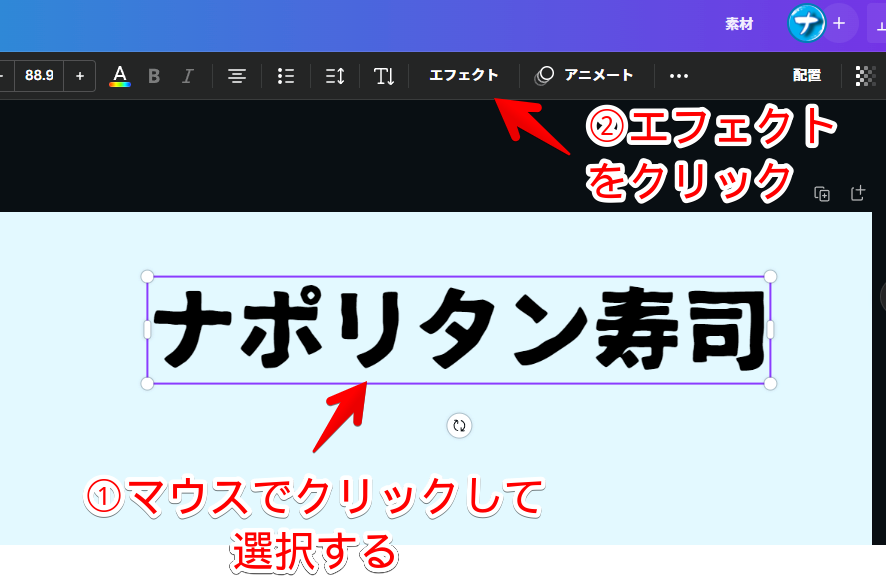
テキストを挿入できたら、マウスでテキストレイヤーをクリックします。上部の「エフェクト」をクリックします。

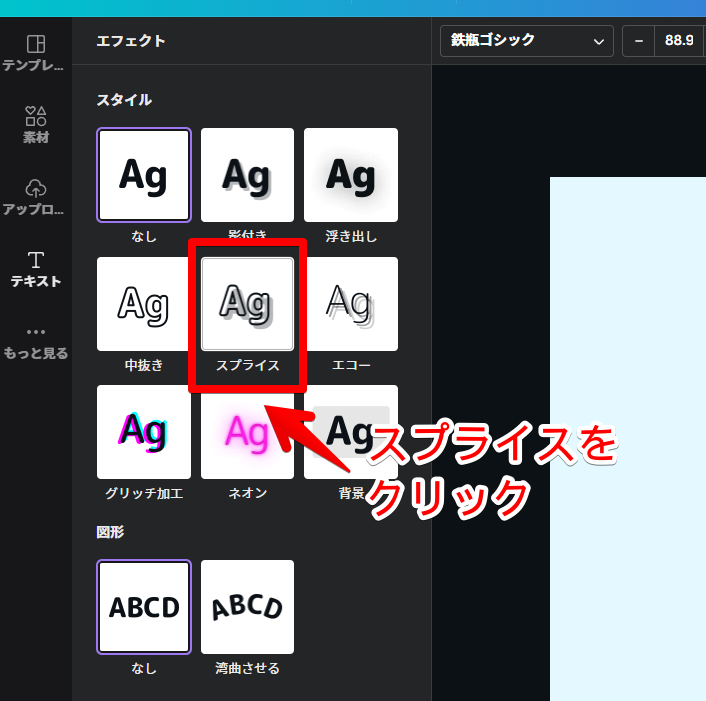
左側にメニューが表示されるので、スタイルの「スプライス」をクリックします。

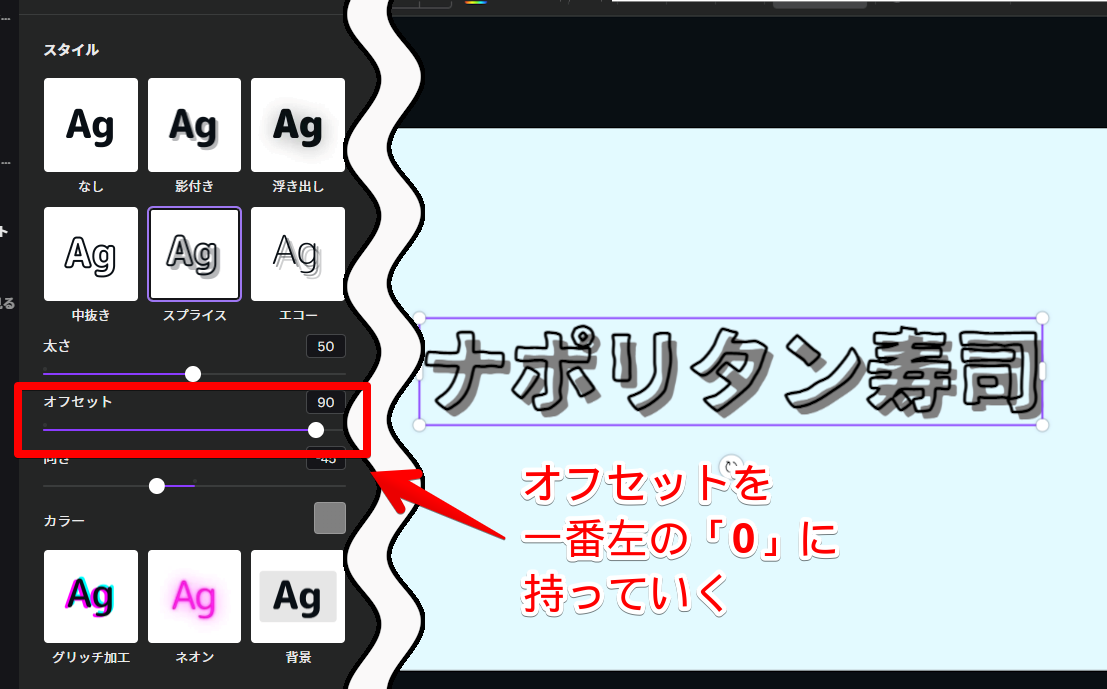
テキストからずれた部分に、縁取りだけのテキストが表示されます。スタイルの「オフセット」のスライダーを、マウスで掴んで、一番左の「0」の数値まで持っていきます。

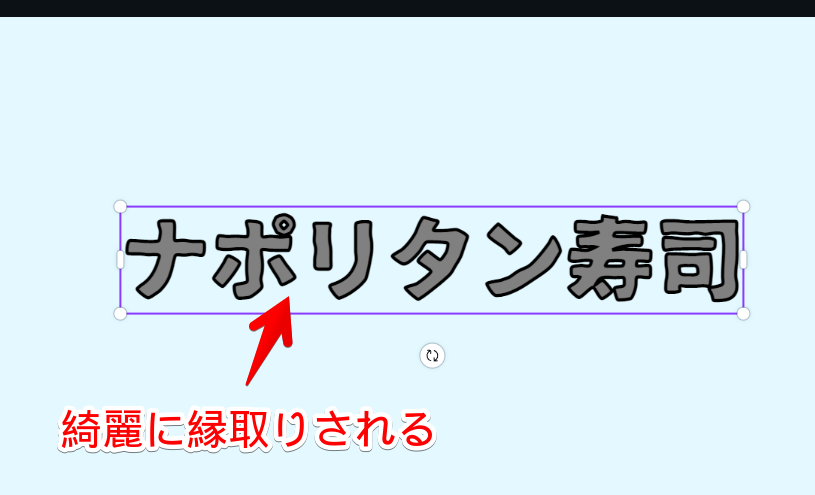
これで、綺麗に縁取りされます。
オフセットとは、基準点からの位置(距離)という意味です。数値が大きければ、縁がずれます。0にすることで、ずれ具合をなしにして、綺麗なフチ取りにできます。

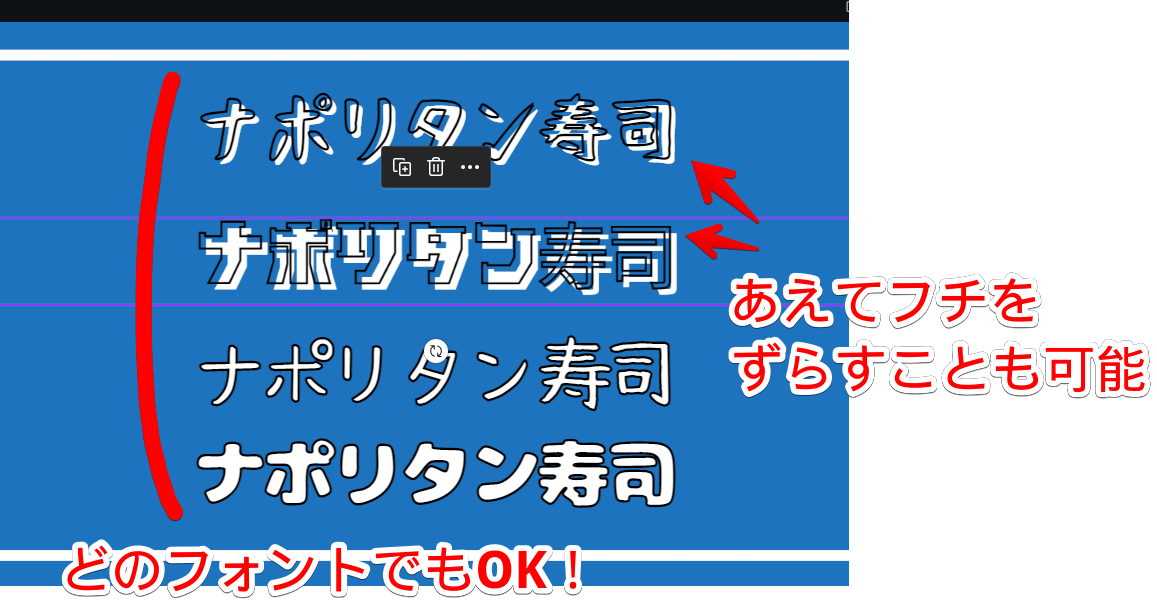
どのフォントにも対応しています。あえて、オフセットをずらして、個性を出すことも可能です。

「太さ」のスライダーを調整することで、縁取りの太さを変更できます。

「カラー」の右側にある色をクリックすることで、縁の中の文字色を変更できます。

上部の![]() アイコンから、線側(外側)の文字色を変更できます。
アイコンから、線側(外側)の文字色を変更できます。

動画版を貼っておきます。
感想
以上、ブロガーやYouTuber御用達のサムネイル作成ツール「Canva(キャンバ)」で、サクッと縁取り文字を作成する方法でした。