【リンク作成ツール】HTMLリンクを自動生成する拡張機能

この記事では、現在表示しているページのHTMLリンク(aタグ)を自動で作成してくれるChrome拡張機能「リンク作成ツール」について書きます。
作成したいサイト(ページ)を開いて「![]() 」拡張機能ボタンをクリックすると、自動的にaタグでリンクを囲んだ状態のHTMLを表示してくれます。クリップボードにコピーしてそのままサイトやブログに貼り付けられます。
」拡張機能ボタンをクリックすると、自動的にaタグでリンクを囲んだ状態のHTMLを表示してくれます。クリップボードにコピーしてそのままサイトやブログに貼り付けられます。
例えば、当サイトのプロフィール記事で利用すると、以下のようなHTMLを表示します。
<a href="https://www.naporitansushi.com/diary/">プロフィール</a>新しいウィンドウ(ページ)で開く「target="_blank"」をつけることも可能です。タイトルとURLを変更したい場合は手動で修正できます。
WordPressを使っている方には正直メリットは少ないかと思います。あくまでWordPressに頼っていない自分でサイトを構築している方向けの便利ツールです。
リリース元:flowers
インストール方法
Chromeウェブストアからインストールできます。本拡張機能はChrome拡張機能のみのリリースでFirefoxアドオンはありません。
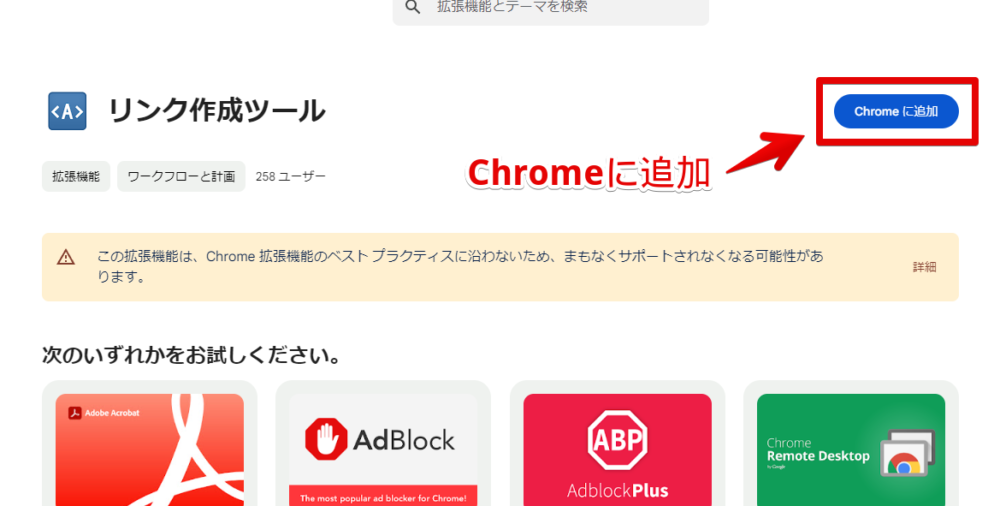
「Chromeに追加」をクリックします。

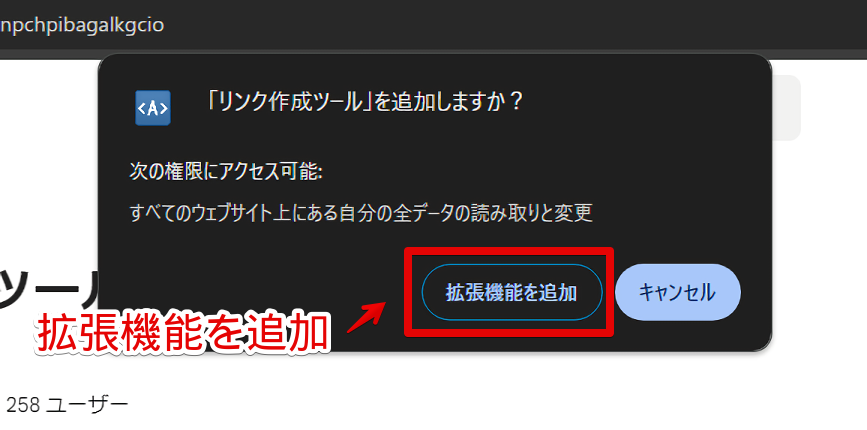
「拡張機能を追加」をクリックします。

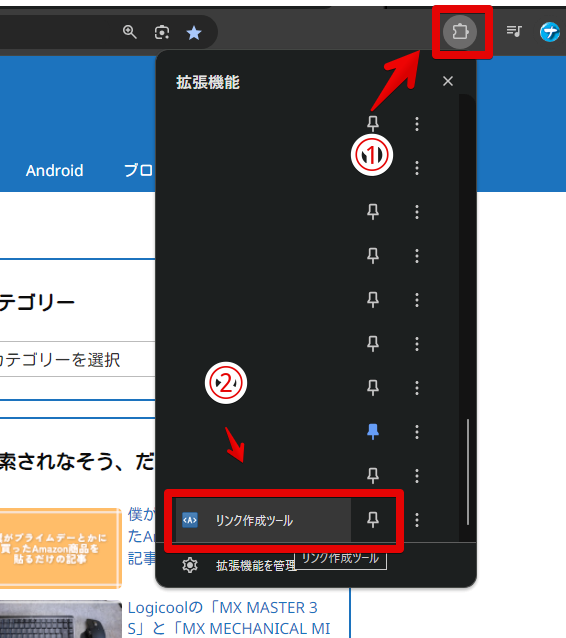
拡張機能のオーバーフローメニュー内に追加されたらOKです。

使い方
リンクを作成したいサイトを開きます。トップページでも記事でもどちらでもOKです。例として、当サイトのトップページで試してみます。
開いたら拡張機能のオーバーフローメニュー内にある「![]() 」拡張機能ボタンをクリックします。頻繁に利用する場合は拡張機能横にあるピン留めアイコンをクリックして、ツールバーに直接配置したほうがいいかなと思います。
」拡張機能ボタンをクリックします。頻繁に利用する場合は拡張機能横にあるピン留めアイコンをクリックして、ツールバーに直接配置したほうがいいかなと思います。

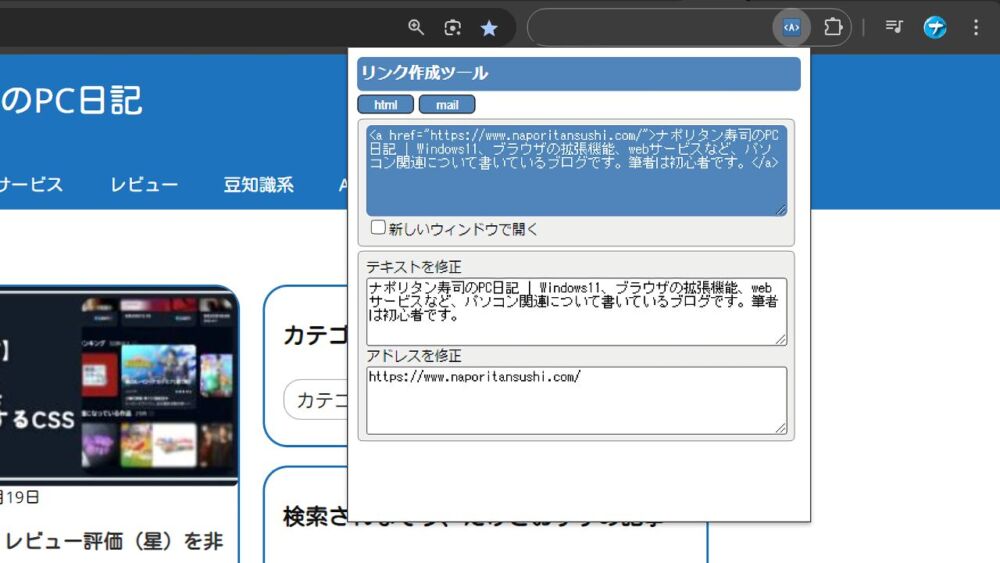
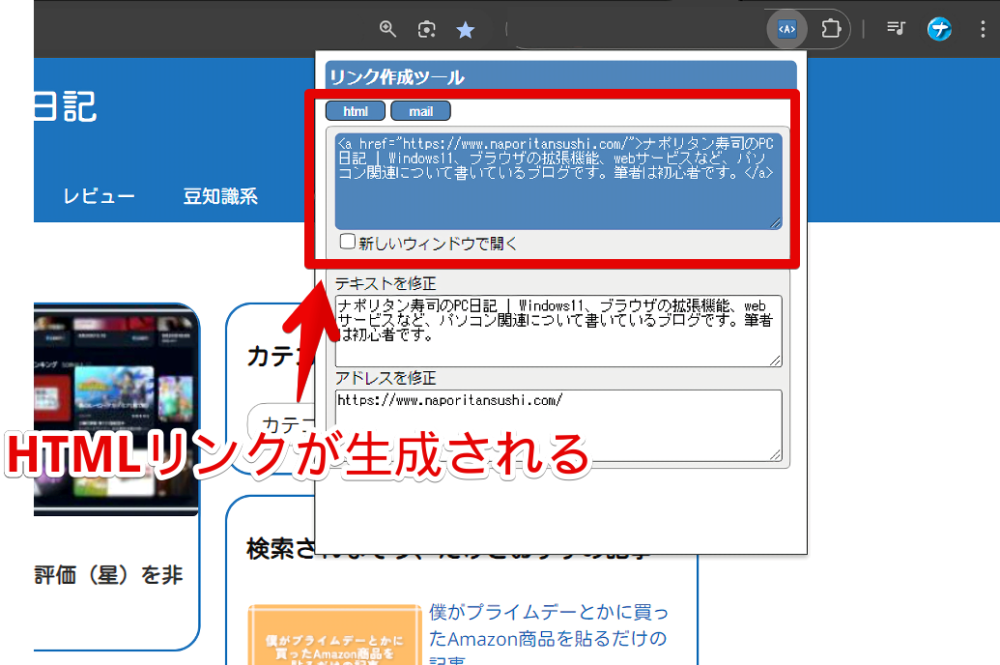
ポップアップが開いてHTMLリンクが表示されます。

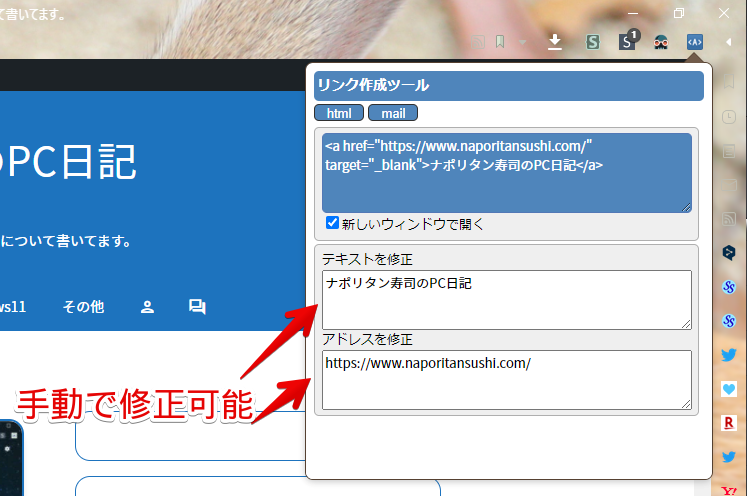
「新しいウィンドウで開く」にチェックすると、新規タブで開いてくれる「target="_blank"」属性を付与してくれます。
記事タイトルとURLは「テキストを修正」、「アドレスを修正」から手動で変更できます。

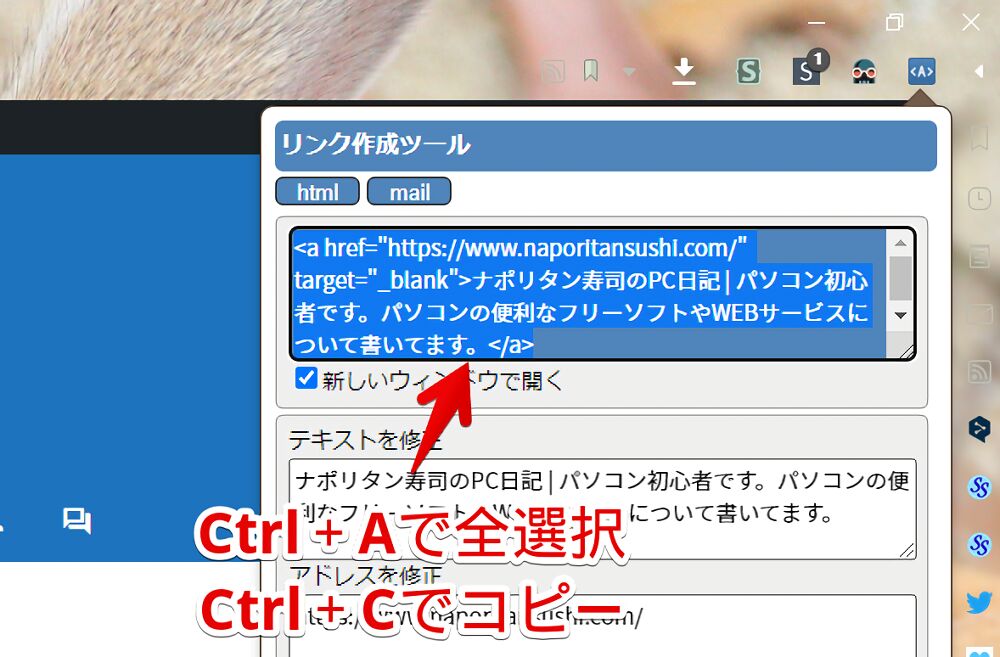
生成された場所はテキストボックスになっているので、好きなようにマウスで範囲選択できます。Ctrl+Aで全選択、Ctrl+Cでコピーできます。

実際に作成したHTMLを貼っておきます。正常にリンクとして機能しました。
<a href="https://www.naporitansushi.com/" target="_blank">ナポリタン寿司のPC日記 | パソコン初心者です。パソコンの便利なフリーソフトやWEBサービスについて書いてます。</a>実際に作成したHTML:ナポリタン寿司のPC日記 | パソコン初心者です。パソコンの便利なフリーソフトやWEBサービスについて書いてます。
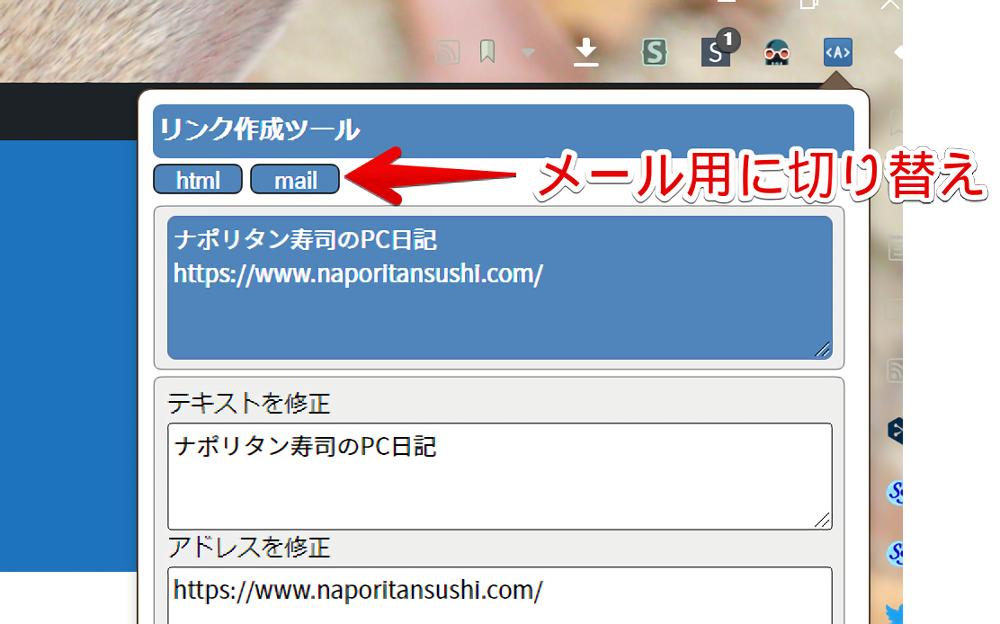
「![]() 」をクリックすると、メール用の書式に切り替えられます。
」をクリックすると、メール用の書式に切り替えられます。

メール用にすると、以下のようにタイトルが改行されてURLになります。HTMLタグなどは表示されません。
ナポリタン寿司のPC日記 | パソコン初心者です。パソコンの便利なフリーソフトやWEBサービスについて書いてます。
https://www.naporitansushi.com/感想
以上、ワンクリックで現在開いているページのリンクをHTMLのaタグで出力してくれるChrome拡張機能「リンク作成ツール」についてでした。
リンクを取得したいサイトを開いて拡張機能アイコンをクリックするだけで生成してくれるので、初心者でも利用しやすいかと思います。まぁそもそも初心者がHTMLタグのリンクを取得したい状況があるのか分かりませんけども。