【Luxeritas】画像を「クリックで拡大」にしても表示されない時の対処法

この記事では、WordPress標準で用意されている「クリックで拡大」を設定しても「Luxeritas」テーマ上だと画像をクリックしても何も表示されない時の対処法を書きます。
僕の場合、Lazy Load (画像の遅延読み込み)が原因でした。
人それぞれ環境も違うので一概にこれだ!って言いきれませんが、少なくとも僕の場合、以下で治りました。
- 「Luxeritas」のカスタマイズページを開く
- 「Lazy Load」タブを開く
- 「Lazy Load (画像の遅延読み込み)」を「Native Lazyload (WP 5.5 or later)」か「なし」にする
- 「変更を保存」をクリック
WordPressのバージョン6.4(2023年11月7日公開)以降、プラグインやテーマに関係なく共通で画像のクリックで拡大機能(lightbox)が実装されました。

いざ使ってみましたが、なぜか僕の環境だと設定はできても実際画像をクリックすると何も表示されませんでした。
本来表示されてほしい場所には画像のALTテキストのみ表示されました。ネットワークエラーで画像がうまく読み込めなかった時と同じ現象です。

色々調べたら何が原因か分かったので記事にします。
あくまで僕の環境で治ったってだけなので皆さんに当てはまるかは不明です。
LuxeritasのLazy Load (画像の遅延読み込み)が原因だった
インターネット上を見ても特に情報がなかったので自分で調べてみました。
実際に表示されない時のページを開いて、開発者ツールからページのソースを確認しました。
その結果、Luxeritasの「thklazy」という画像遅延読み込み機能(Lazy Load)と、WordPressの「クリックで拡大」に使われている「data-wp-bind--src="state.currentImage.currentSrc"」っていう部分(Interactivity API)がガッチンコして競合していることが分かりました。
ここらへんは素人の僕は詳しく分かりません。とにかくこれから紹介する方法で治りました。
Luxeritasのカスタマイズページを開く
WordPressの管理画面を開いて、左側サイドバーの「Luxeritas」→「カスタマイズ」をクリックします。

Lazy Load (画像の遅延読み込み)を変更する
「Lazy Load」タブをクリックします。

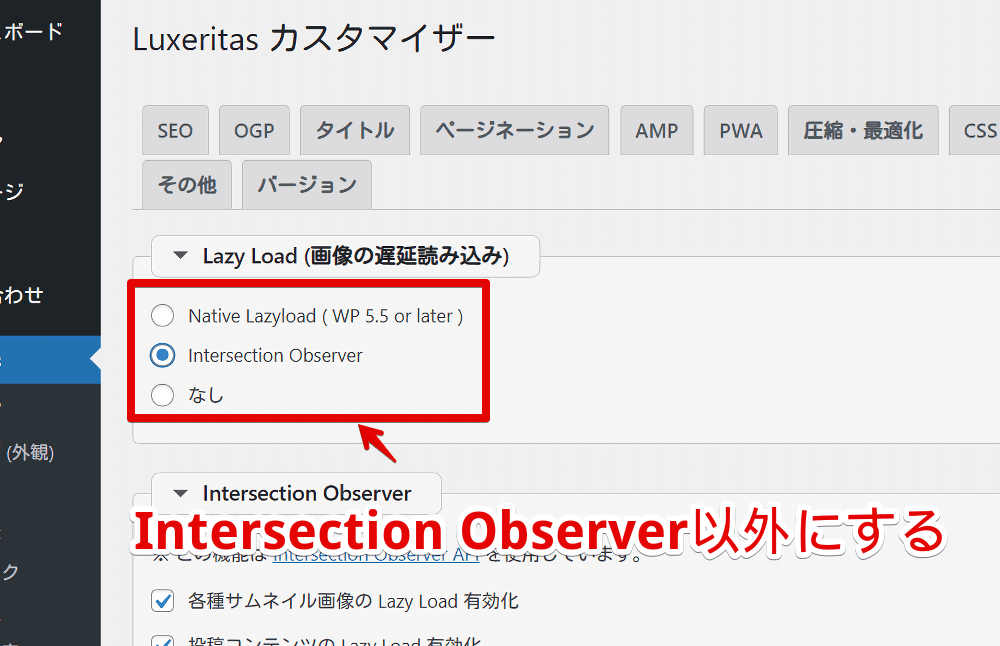
「Lazy Load (画像の遅延読み込み)」が「Intersection Observer」になっていたら画像が表示されませんでした。
よって「Native Lazyload (WP 5.5 or later)」か「なし」を選択します。表示速度のために画像を遅延読み込みさせたい場合は前者を選択します。

変更できたら下部にある「変更を保存」をクリックします。

正常に画像表示されるか確認
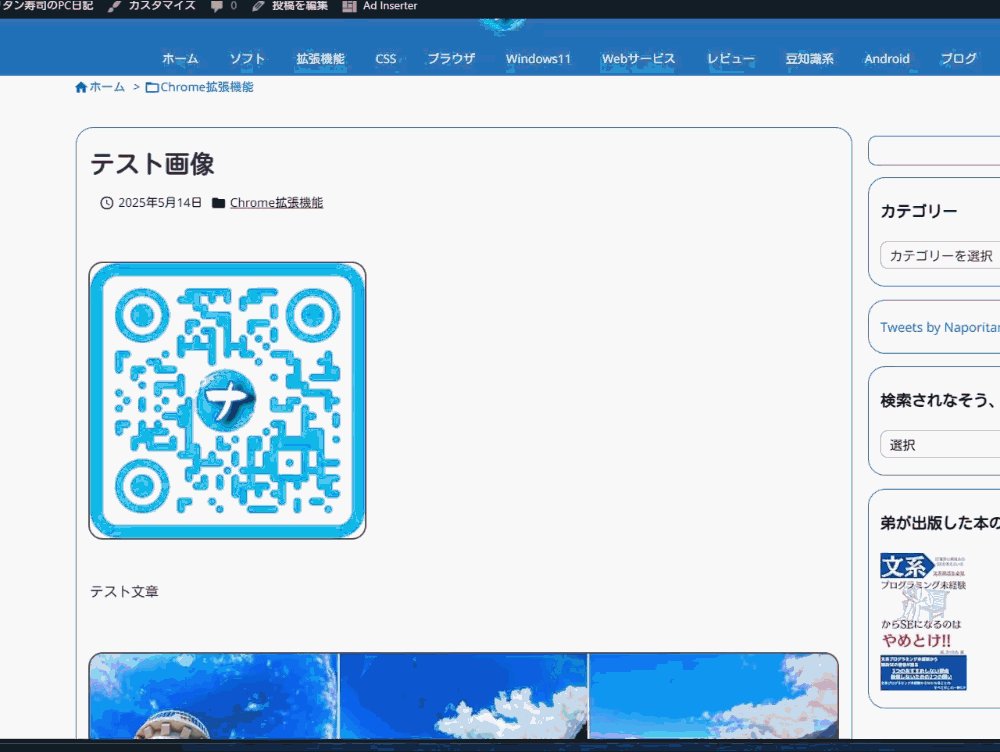
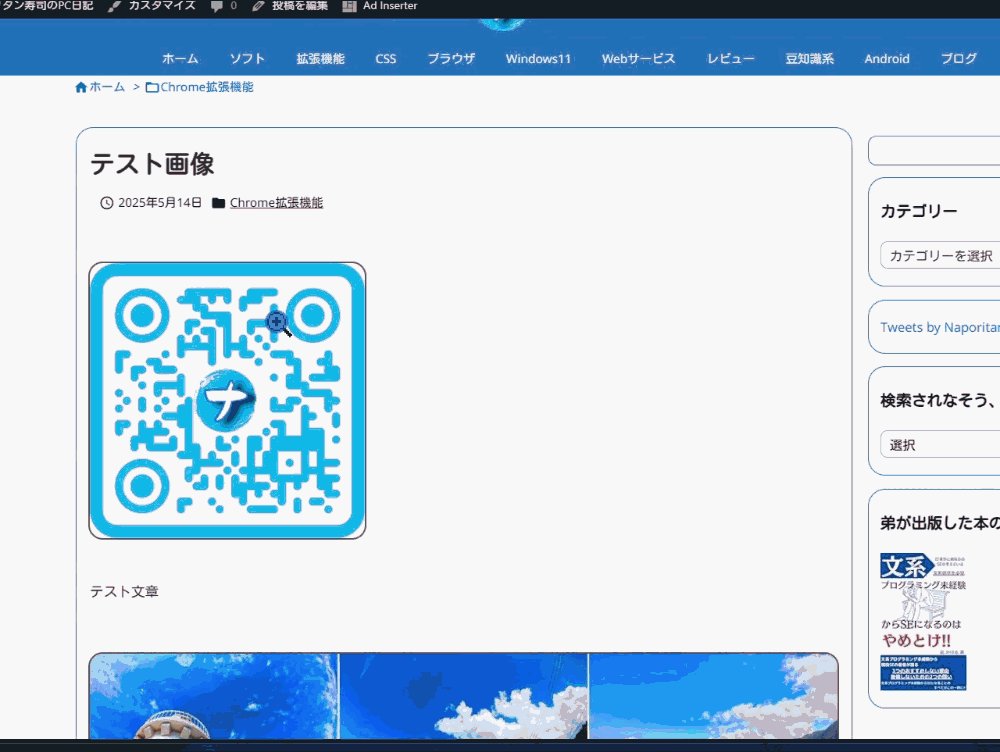
うまく画像のクリックで拡大するか確認します。
遅延読み込み方法をLuxeritas標準のから変更することで、無事にクリックで拡大できました。

感想
以上、「Luxeritas」テーマ上でWordPress標準の「クリックで拡大」を設定しても画像が拡大されない時の対処法でした。
恐らく画像のクリックで拡大機能はWordPressのバージョン6.4(2023年11月7日公開)から実装されて2025年6月6日までに色々進化しているのに対して、「Luxeritas」は3.25.0(2023年11月11日公開)で更新が止まっているので対応しきれていないんだと思います。
更新がかれこれ1年以上止まっているのでちょっとこのまま継続利用するには不安なテーマではあります…。