【X・Twitter】話題を検索上部の大きなバナー画像・動画を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の話題を検索ページの一番上に表示される大きなサムネイル画像・動画を非表示にする方法(CSS)について書きます。
本記事で紹介するCSSを使えば、話題を検索上部に表示されるバナー画像・動画を非表示にできます。
おすすめ、ニュース、スポーツ、エンターテイメントなど「話題を検索」(https://x.com/explore)ページ上であれば全てに適用されます。
「トレンドを頻繁にチェックするけどあの大きな画像はいらない!画面いっぱいに表示されているから邪魔!」という方、参考にしてみてください。CSSで画面上非表示にしているだけなので誰にも迷惑をかけないし、いつでもオンオフできます。
非表示ではなくサイズを縮めるCSSも紹介します。
本記事は拡張機能を導入できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「話題を検索」上部の大きなバナー画像を消すCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
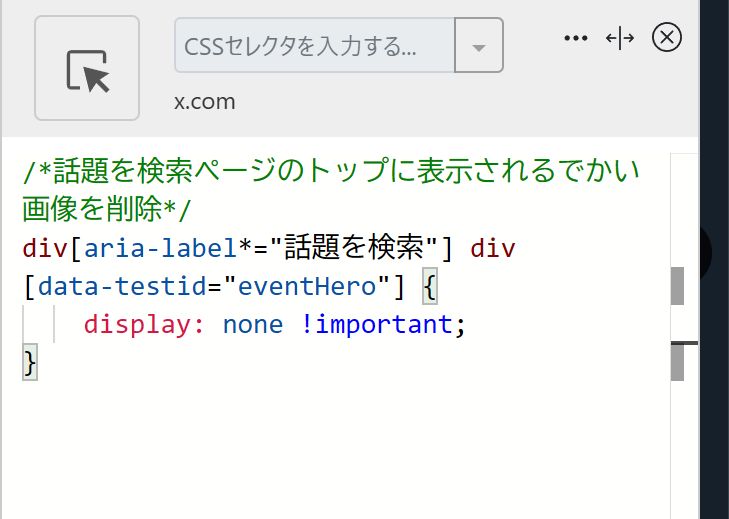
以下のコードを書き込みます。
/*話題を検索ページのトップに表示されるでかい画像を削除*/
div[aria-label*="話題を検索"] div[data-testid="eventHero"] {
display: none;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
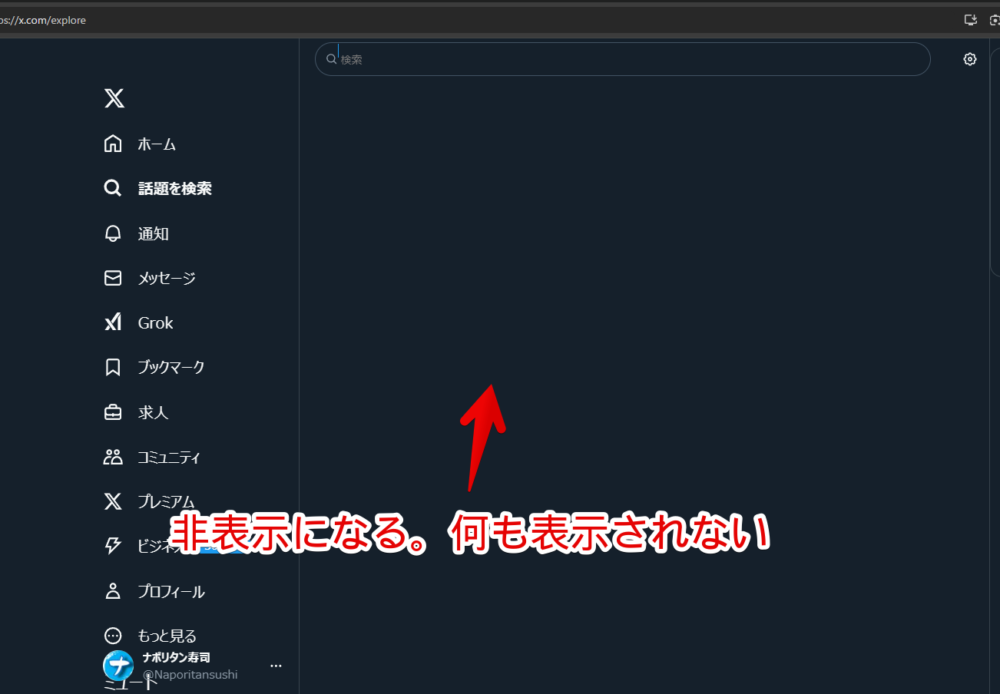
非表示になったか確認
大きな見出し画像が非表示になります。その下の文字だけのトレンドが上に詰められます。

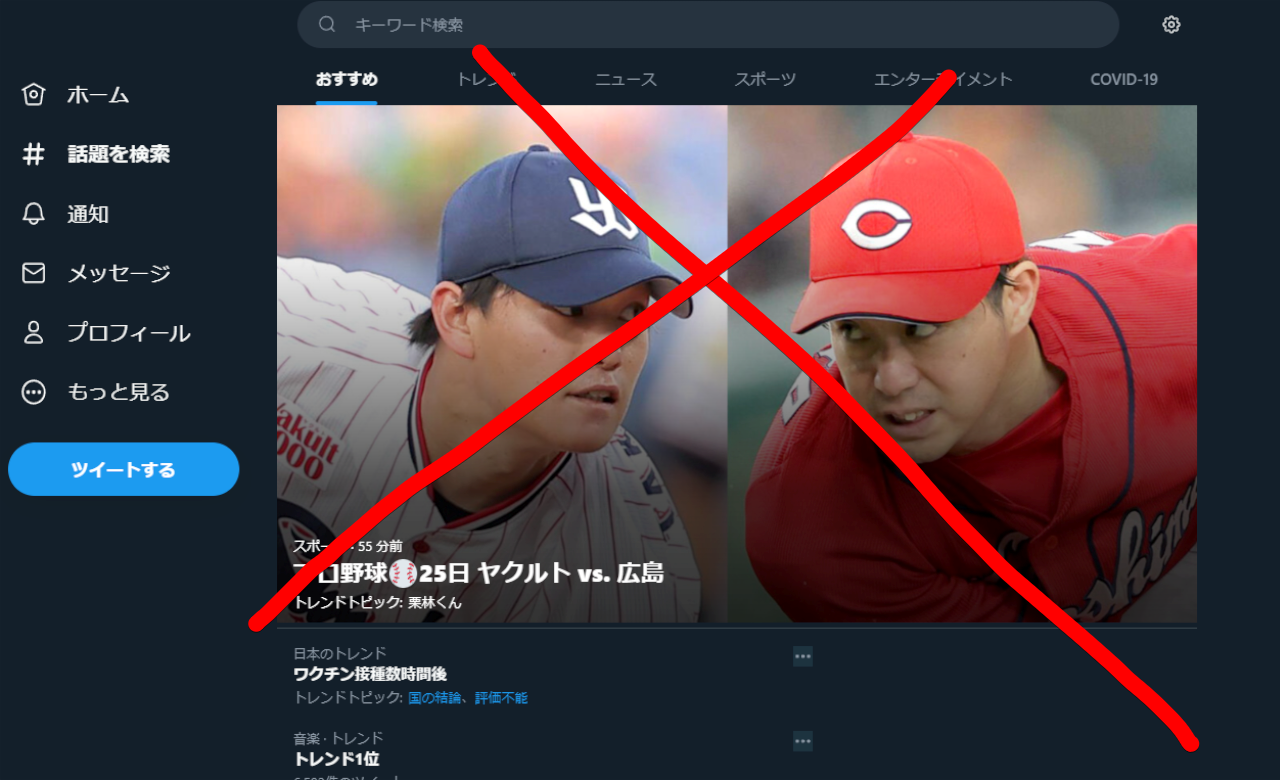
1点注意点があります。画像の非表示ではなくその項目自体を非表示にするのでTOPのトレンドが押せなくなります。
上記画像でいうと「プロ野球25日 ヤクルトVS広島」という項目自体が消えるのでそもそもトレンドにない状態になります。
「いや、それは不便~~」という方はこちらを参考にしてみてください。項目の削除ではなく項目の高さを縮める方法を紹介しています。
「おすすめ」タブだけでなく、「ニュース」、「スポーツ」、「エンターテイメント」などのタブの大きな画像も非表示になります。動画を貼っておきます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
非表示ではなく画像を小さくするCSS
上記CSSではなく下記CSSを利用します。
/*「話題を検索」のでかい画像を小さくする*/
div[aria-label*="話題を検索"] div[data-testid="eventHero"],
[data-testid="placementTracking"]:has(div[aria-label="ヘッダー画像"]) {
height: 100px;
overflow: hidden;
}
/*「話題を検索」の見出しに影つけて見やすく*/
div[data-testid="eventHero"] span {
text-shadow: 0 2px 4px rgb(0 0 0 / 80%);
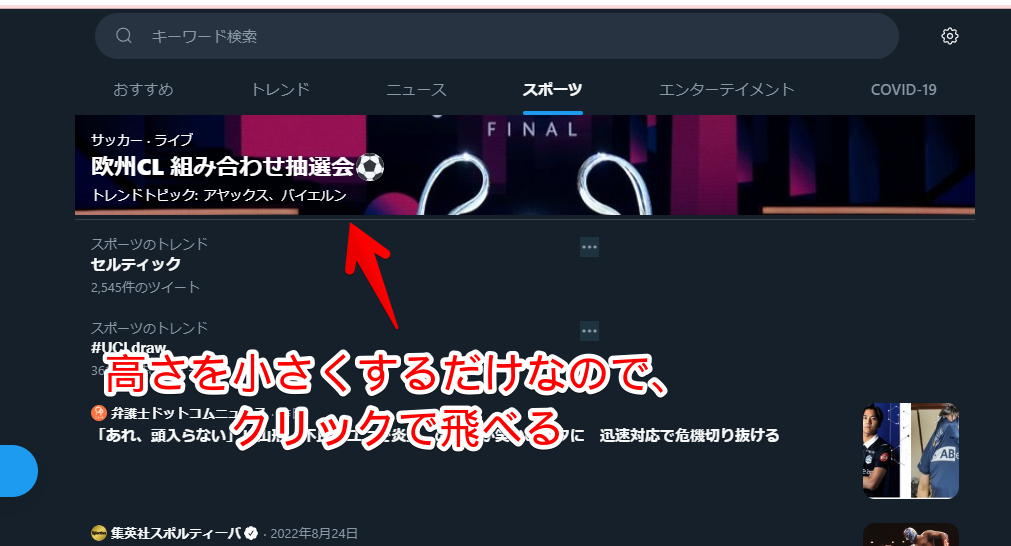
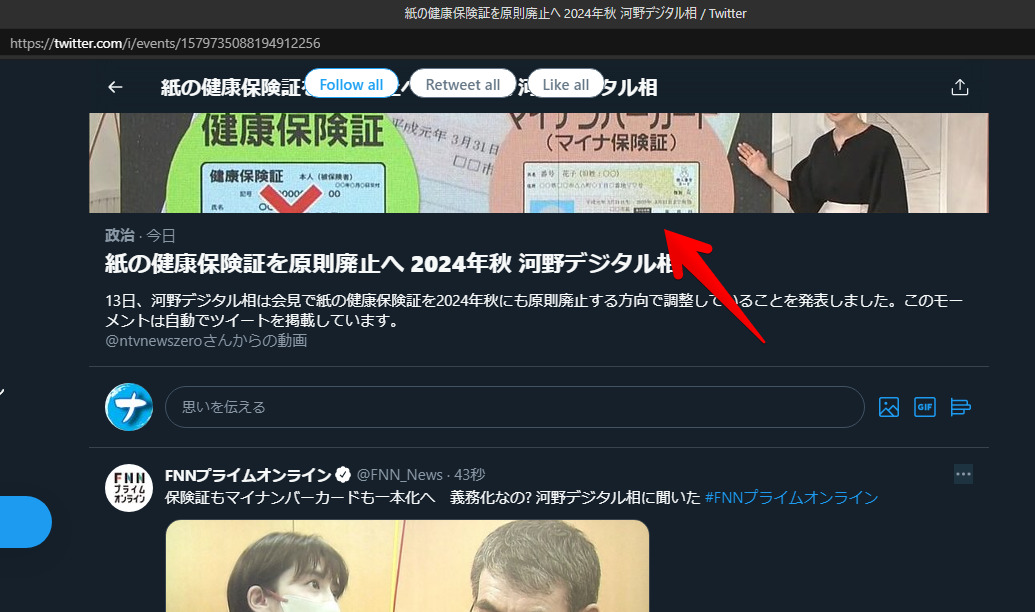
}「height: 100px;」が高さになっています。好みに応じてここの数字を調整してみてください。100pxだと下記のようになります。通常よりも画像の高さが小さくなっています。

画像が見切れるというデメリットはありますが、通常よりも画面を広く利用できます。クリックもできます。クリックした先のページのヘッダーが画像であった場合はそちらも縮むと思います。

見出しタイトルに影を付けるCSSも書いています。ないよりもあったほうが読みやすいと思います。

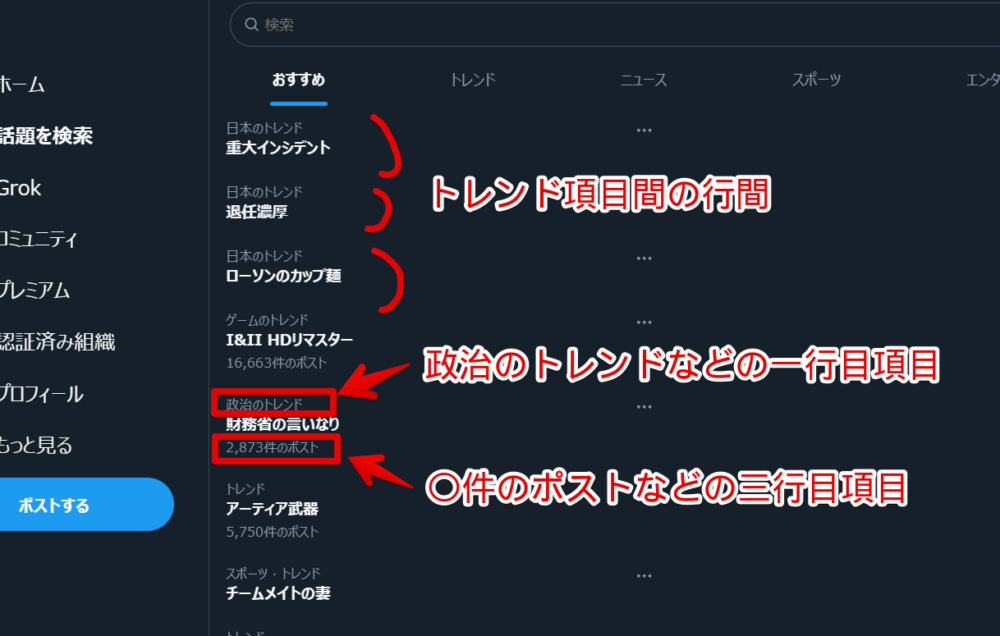
【追記】トレンド項目をきゅっと縮めるCSS
バナー画像を非表示にしたいって方はトレンドページ自体をスッキリしたい欲もあるのかなと思い、それに関するCSSを追記しておきます。
/*話題を検索ページのトレンド項目の行間調整*/
[aria-label="タイムライン: 話題を検索"] [data-testid="cellInnerDiv"] [data-testid="trend"] {
padding: 3px 16px !important;
}
/*話題を検索ページのトレンド項目の一行目(政治のトレンドなど)非表示(2025年06月02日修正)*/
[aria-label="タイムライン: 話題を検索"] [data-testid="cellInnerDiv"] [data-testid="trend"]>div>div:nth-of-type(1):not(:has([aria-label="trend-image"])):not(:has(.r-obd0qt.r-1777fci.r-1tq68r1)) {
display: none !important;
}
/*話題を検索ページのトレンド項目の三行目(〇件のポスト)非表示*/
[aria-label="タイムライン: 話題を検索"] [data-testid="cellInnerDiv"] [data-testid="trend"]>div>div:nth-of-type(1) {
display: none !important;
}
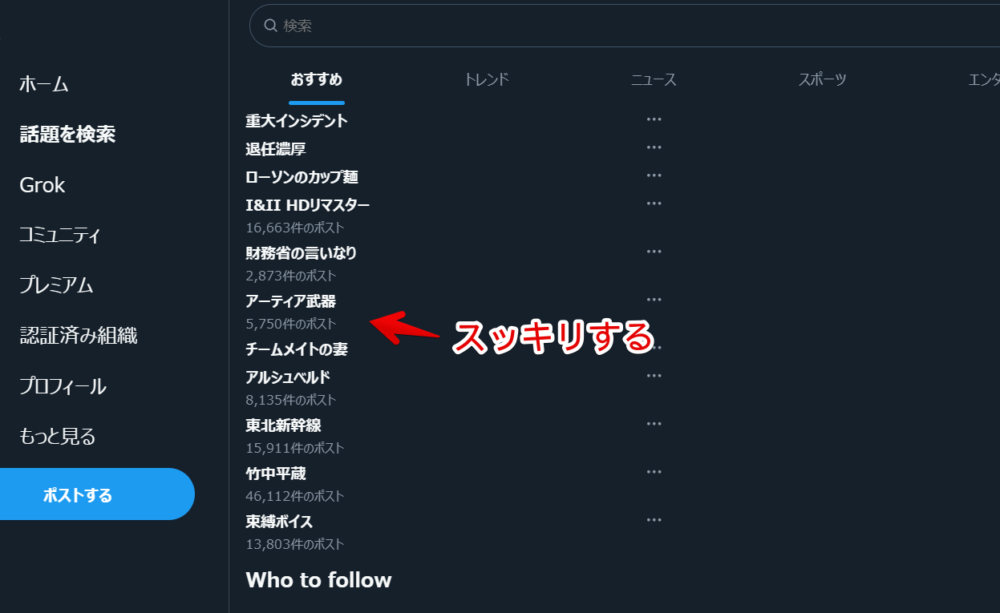
上記3つのCSSを書き込むことでトレンド項目が超スッキリします。

【追記】本日のニュースを非表示
本日のニュースを消したい場合は、以下記事を参考にしてみてください。
【余談】トレンド項目を非表示にするCSS。検索だけ使いたい方向け
検索機能を利用するために話題を検索ページを開いたのに関係ないトレンドが表示されて気が滅入る…って方はトレンド項目だけ見えないように隠すという選択肢もあります。
検索ボックスと機能は残したまま、トレンド項目を非表示にできます。

感想
以上、PCウェブサイト版「X(旧Twitter)」の「話題を検索」ページの大きな見出し画像を削除する方法(CSS)でした。
余談ですが、「X(旧Twitter)」の横幅を広げるCSSも書いています。左右の余白を有効活用できます。1ページの情報量を増やしたい方におすすめです。
他にもXのCSS記事を書いています。気になる方はカテゴリーやサイト内検索で調べてみてください。