【mond】匿名じゃなくなるコメント欄ボタンを非表示にするCSS
匿名質問サービス「mond」で回答に対してさらに返信する時や、自分の質問・回答にさらに追加する場合、下部にある「この回答に関連する質問を送る」ボタンか「![]() 」ボタンを利用します。
」ボタンを利用します。
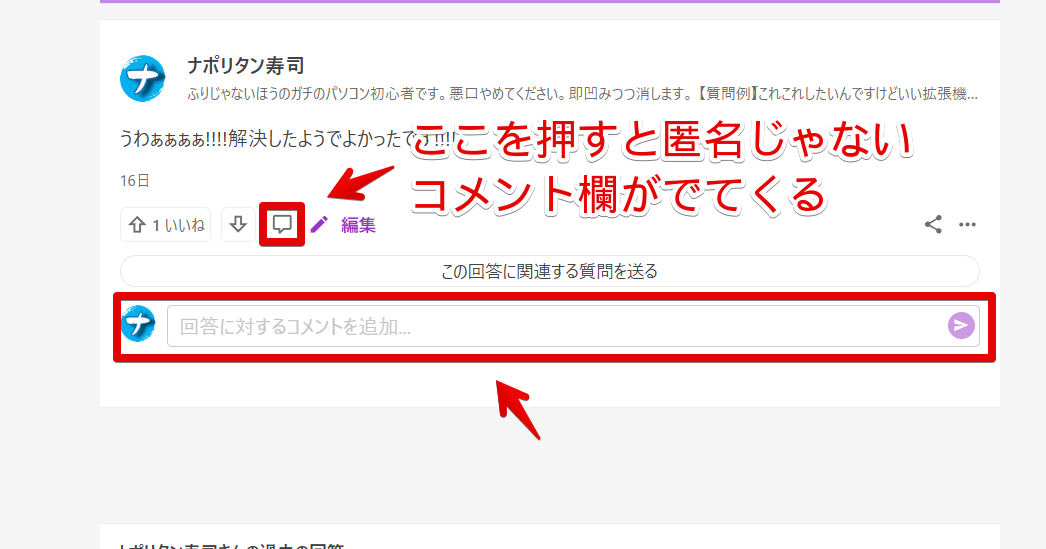
この時、X連携した状態で「![]() 」ボタンを押してしまうと、「回答に対するコメントを追加」という匿名じゃないコメント欄が表示されます。
」ボタンを押してしまうと、「回答に対するコメントを追加」という匿名じゃないコメント欄が表示されます。

ここに文章を書いて送信ボタンを押しちゃうと匿名じゃなくなります。名前とアイコンが表示されます。
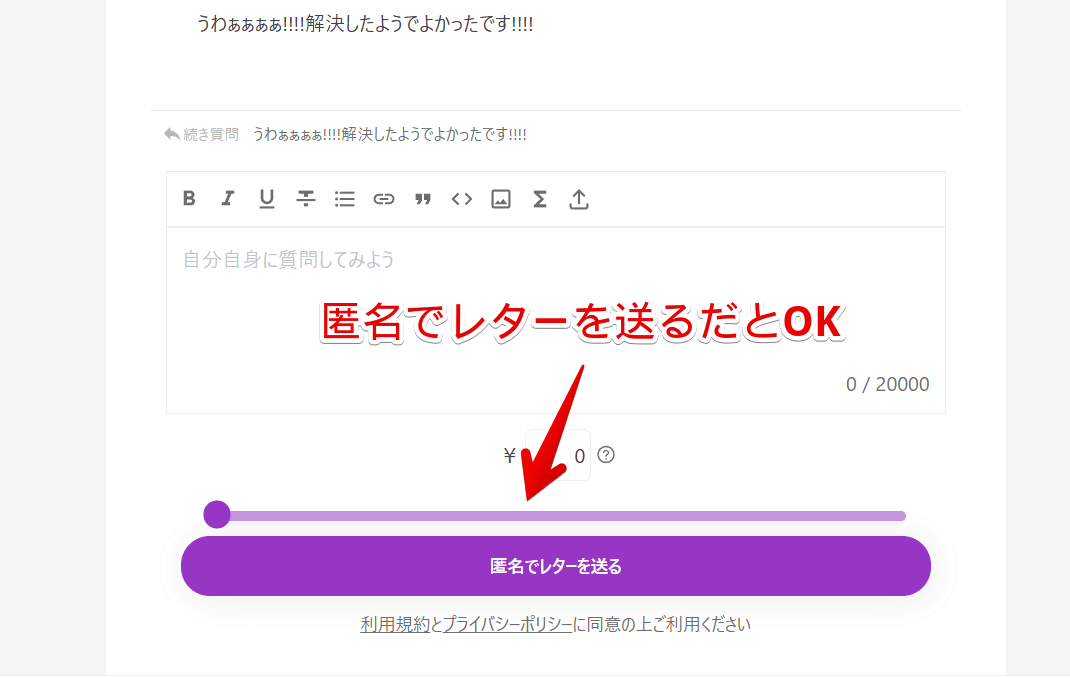
匿名で回答に返信したい場合は、「この回答に関連する質問を送る」ボタンを押して、「匿名でレターを送る」ページにしてから送る必要があります。

僕は常に匿名で返信したいので、匿名じゃなくなるボタンは不要です。
CSSを使うことで非表示にできます。自身の環境上で他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「mond」の非匿名になるコメント送信ボタンを非表示にするCSS
スタイルシートを開く
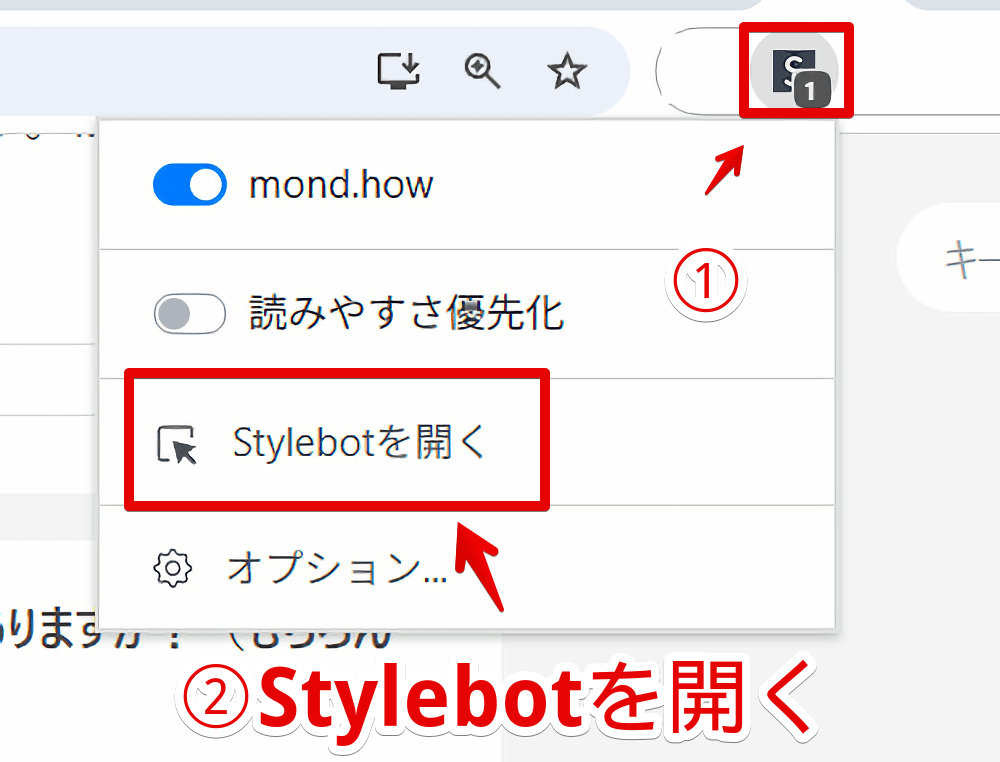
「mond」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
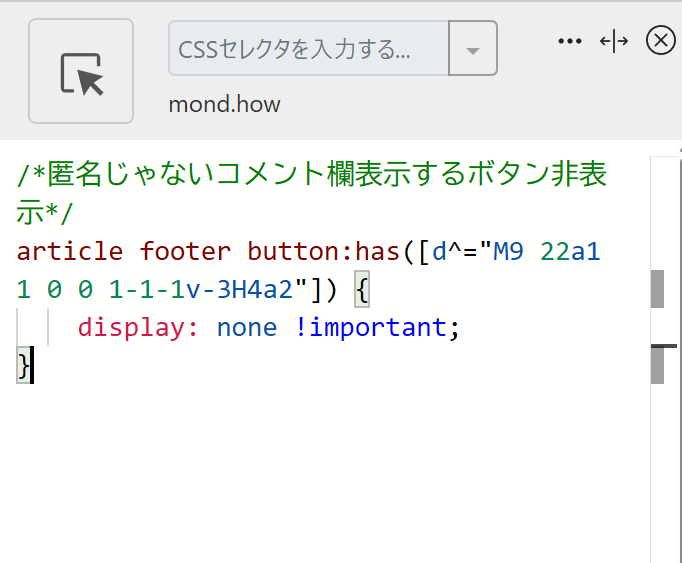
以下のコードを書き込みます。
/*匿名じゃないコメント欄表示するボタン非表示*/
article footer button:has([d^="M9 22a1 1 0 0 1-1-1v-3H4a2"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

非表示になったか確認する
再度拡張機能ボタンを押して、登録したサイト(例:mond.how)がオンになっていることを確認します。オンになっている間は有効になっているということです。
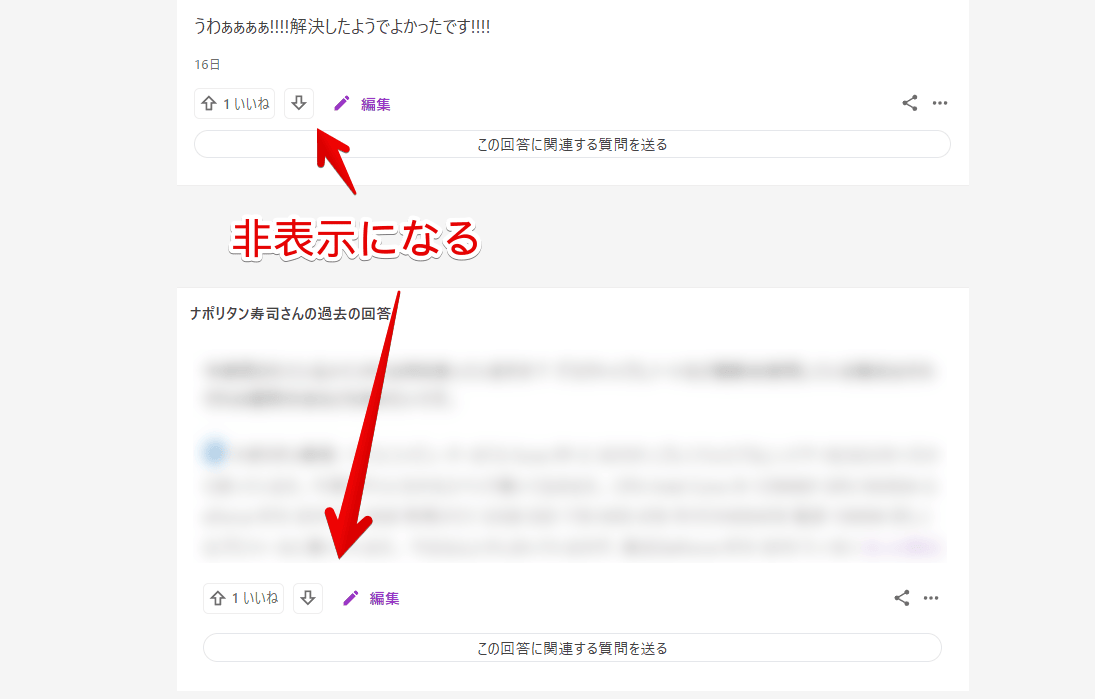
それぞれの回答から「![]() 」ボタンが消えます。うっかり押し間違えて送信するリスクがなくなります。
」ボタンが消えます。うっかり押し間違えて送信するリスクがなくなります。

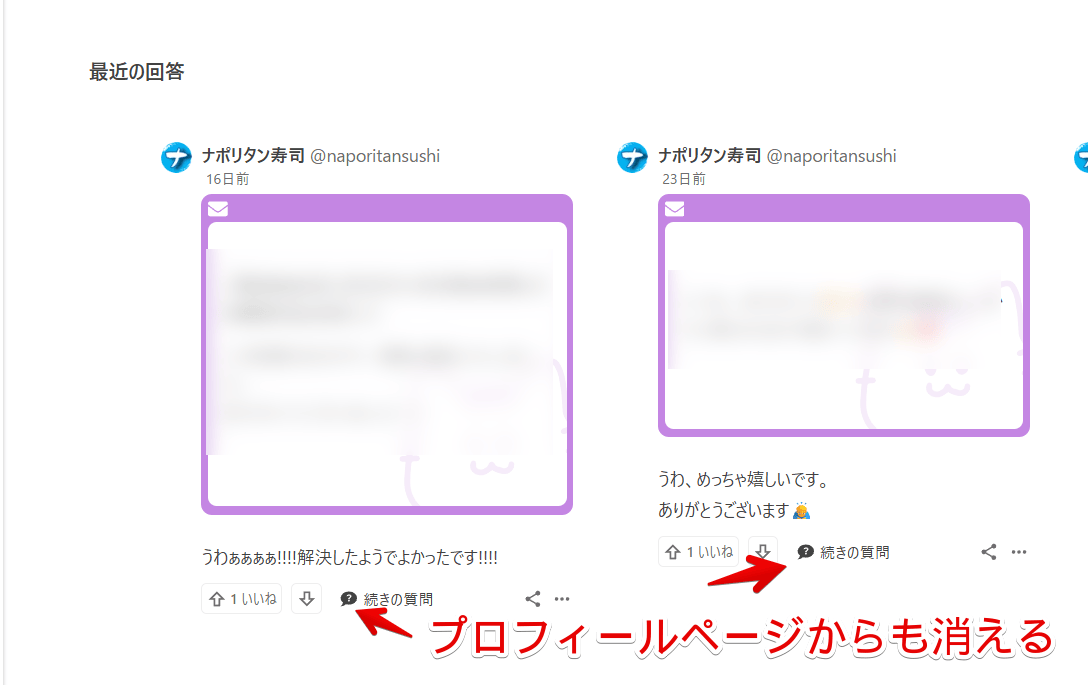
プロフィールページの「最近の回答」からも消えます。

「この回答に関連する質問を送る」から匿名で追加返信・回答できます。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「mond.how」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「mond」の「この回答に関連する質問を送る」の上にある匿名じゃなくなってしまうコメントボタンを非表示にするCSSでした。
根本的に匿名じゃなくなるシステムを廃止する…とかそういうのではないので何らかの手段やうっかり「回答に対するコメントを追加」が表示される可能性は全然あります。あくまでアクセスするためのボタンを消すってだけです。
まぁそれでもあんまりよく見ずうっかり送信しちゃうリスクは減らせるかなと思います。










ディスカッション
コメント一覧
まだ、コメントがありません