【Luxeritas】1ページあたりの記事表示数を増やす方法

この記事では、WordPressの無料テーマ「Luxeritas」で、1ページあたりの記事表示数を増やす方法について書きます。
設定からサクッと変更できます。

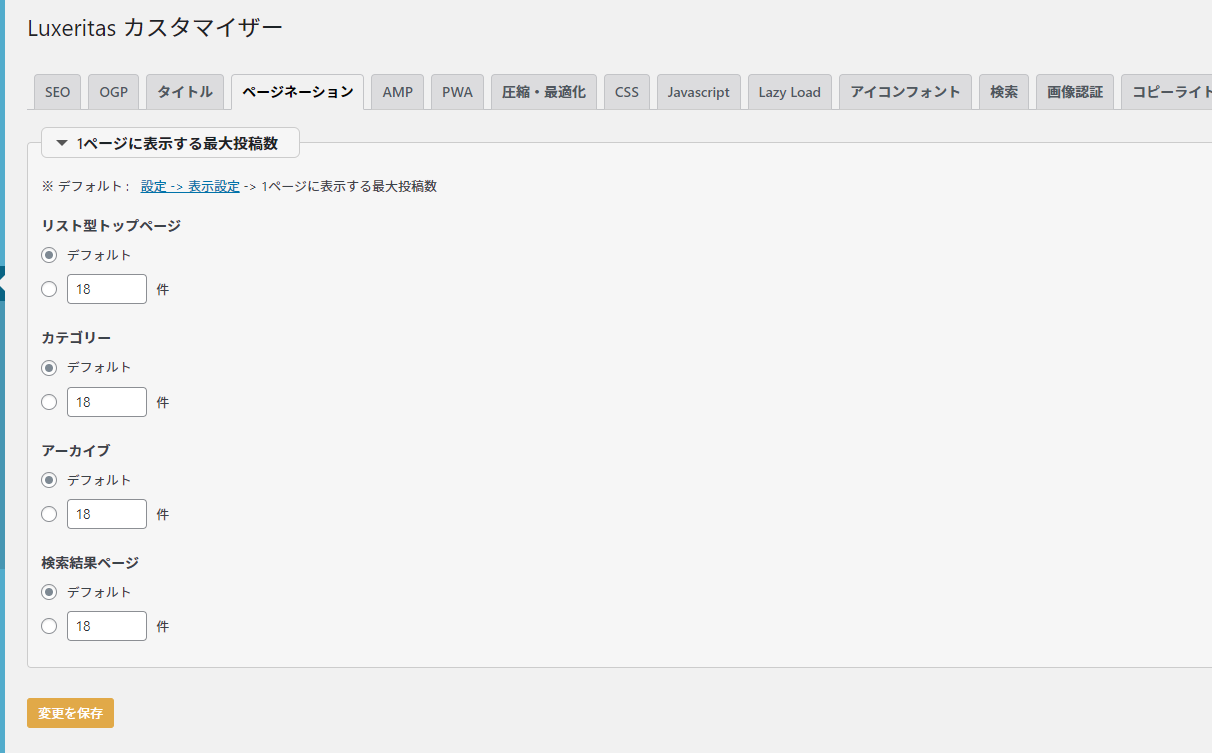
WordPressの管理画面→Luxeritas→カスタマイズ→ページネーションの「1ページに表示する最大投稿数」から、1ページの投稿数を調整できます。
初期では10件になっています。好きな数字を入力することで、自由に変更できます。
「1ページに表示する記事数をもう少し増やしたい…!」、「いや、ちょっと多すぎるから減らしたい!」といった方、ぜひ試してみてください。
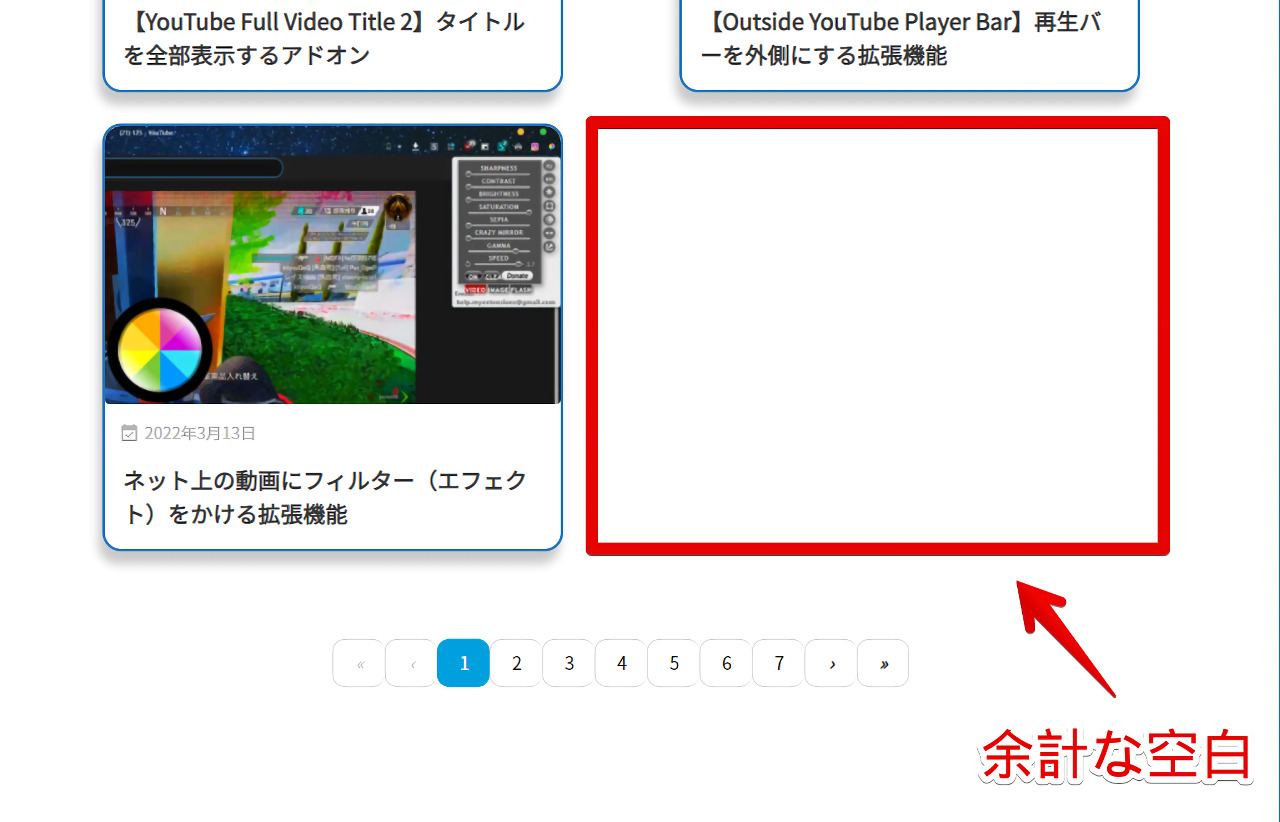
「ナポリタン寿司のPC日記」では、1ページに表示される記事数が10件で固定されていて、下のほうに余計な空白が生まれていました。

記事の表示方法(グリッドレイアウト)をタイル型の3列にしていると、1行あたり3投稿ずつ表示されます。初期の10件だと、3投稿、3投稿、3投稿、1投稿(合計10件)となり、少し不格好です。
タイル型の3列にしている場合は、「1ページに表示する最大投稿数」を3の倍数にすることで綺麗に収まるようになります。2列にしている場合は、2の倍数(偶数)にします。
設定項目を色々探してみたのですが、全然見つからなかったのですよね。まさか、CSSを弄らないといけないのかなぁとか不安になってたら、思わぬところにあったので、忘れないためにも記事にしたいと思います。
本記事は、WordPressのテーマ「Luxeritas(ルクセリタス)」を使っている方向けの内容です。
それ以外のテーマでは、設定項目の場所や名称が異なると思うので、参考にならないと思います。
方法
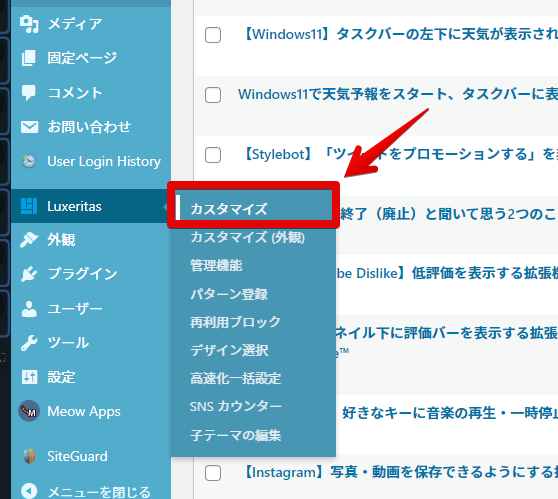
WordPress管理画面を開きます。左側のLuxeritas→カスタマイズをクリックします。

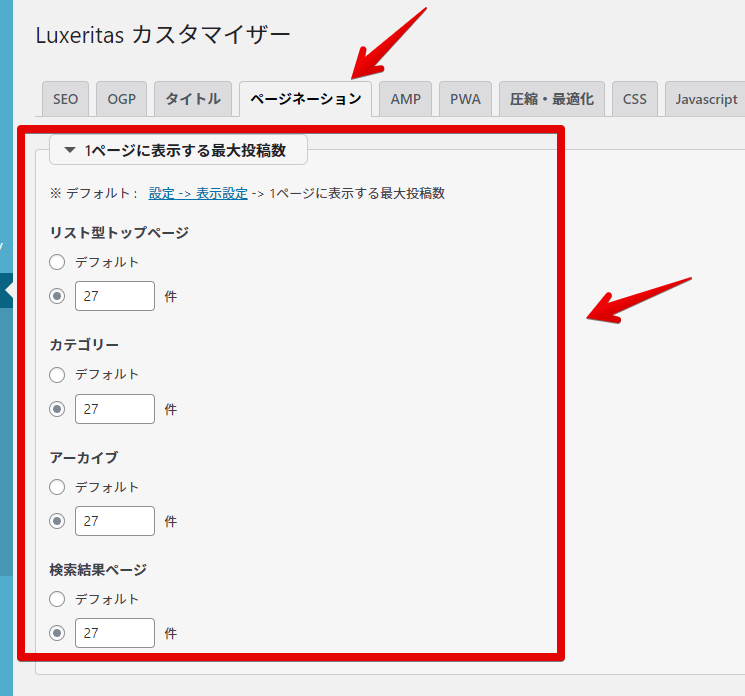
ページネーションをクリックします。
「1ページに表示する最大投稿数」という項目があるので、数字を入力します。初期では10件になっています。

基本的には、リスト型トップページ、カテゴリー、アーカイブ、検索結果ページ全て同じ数字がいいかなと思います。
例えば、カテゴリーだけ10件にしたら、特定のカテゴリーに絞り込んだ時に、そこだけ表示投稿数が少なくて違和感を覚えると思います。18件にするなら、全部18にする…といった感じがいいかなと思います。
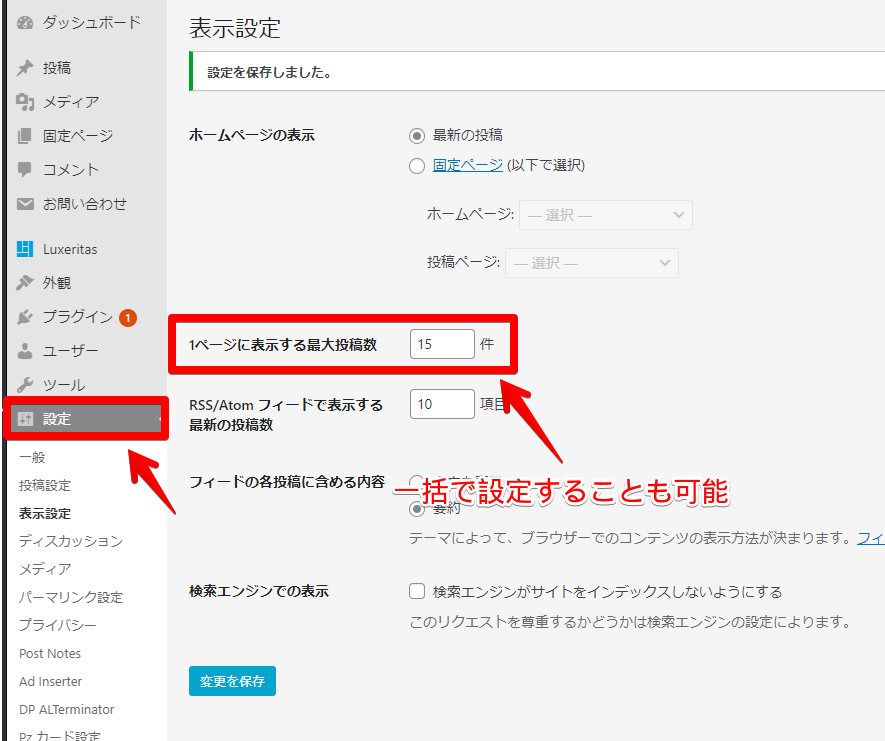
トップページ、カテゴリー、アーカイブ、検索結果ページごとで、個別に数字を入力して設定するのがめんどくさい場合は、設定→表示設定の「1ページに表示する最大投稿数」で、既定の数字を指定します。

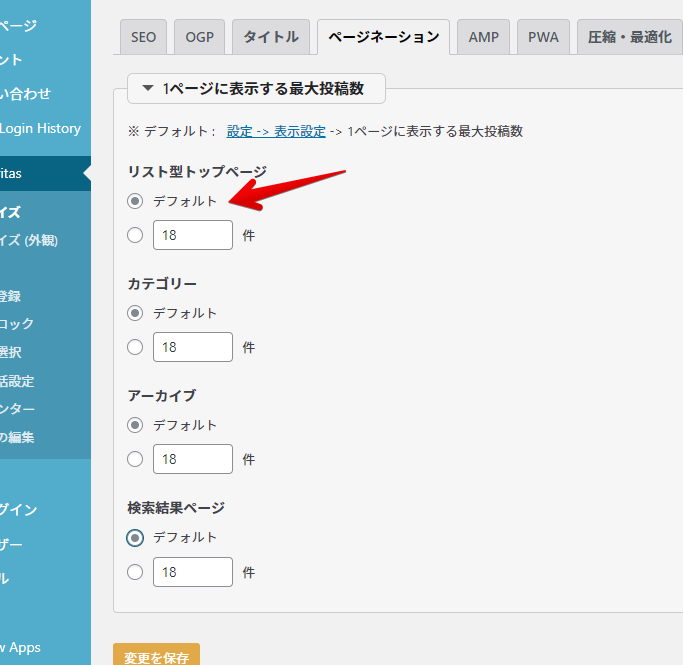
その場合、Luxeritasのページネーションの「1ページに表示する最大投稿数」は、「デフォルト」にします。これで、個別に設定しなくても、WordPress側で設定した投稿数になります。

僕は2022年3月時点で18件にしています。以前は3列のタイル型にしていたので、3の倍数の27にしていました。どこかのタイミングで2列のタイル型にしたので、2の倍数(偶数)の18件です。
ご自身が使っているグリッドレイアウトに合わせて調整します。タイル型3列なら、3の倍数、タイル型2列なら2の倍数にすることで綺麗に収まります。
「カスタマイズ(外観)」ではなく、「カスタマイズ」からだったのですね。盲点でした。それに、「ページネーション」って初心者に聞き覚えのない名称だったので、見落としてました。
Luxeritas→カスタマイズ(外観)からじゃないのがポイントです。

投稿数を増やしすぎると、1ページあたりの情報量が増えて、サーバーに負荷がかかったり、表示スピードが落ちたりすると思うので、ほどほどの数字がいいかなと思います。
設定できたら、忘れずに「変更を保存」をクリックします。
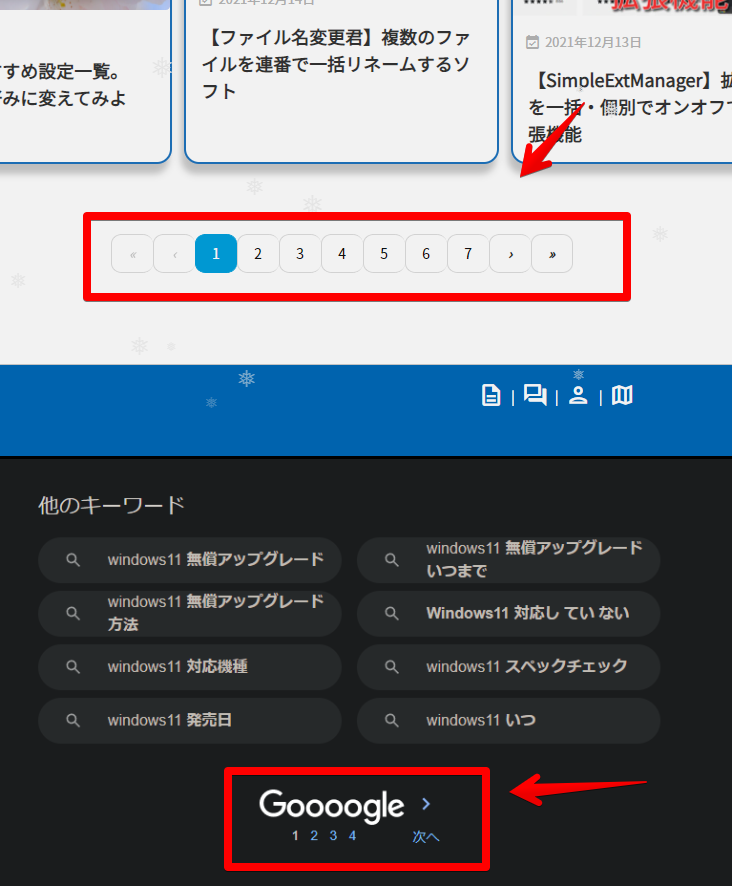
サイトを確認してみます。1ページで綺麗に記事が収まって、余分な空白が生まれていません。余白が生まれる場合は、余白分、数字を増減してみましょう。

【余談】CSSでカスタマイズ
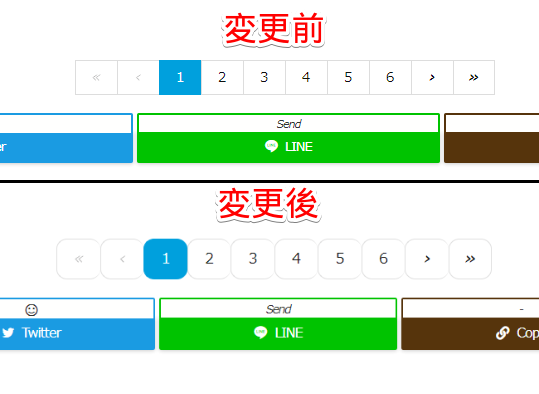
ページネーション(ページャーリンク)のデザインを、角丸に変更するCSSを紹介します。
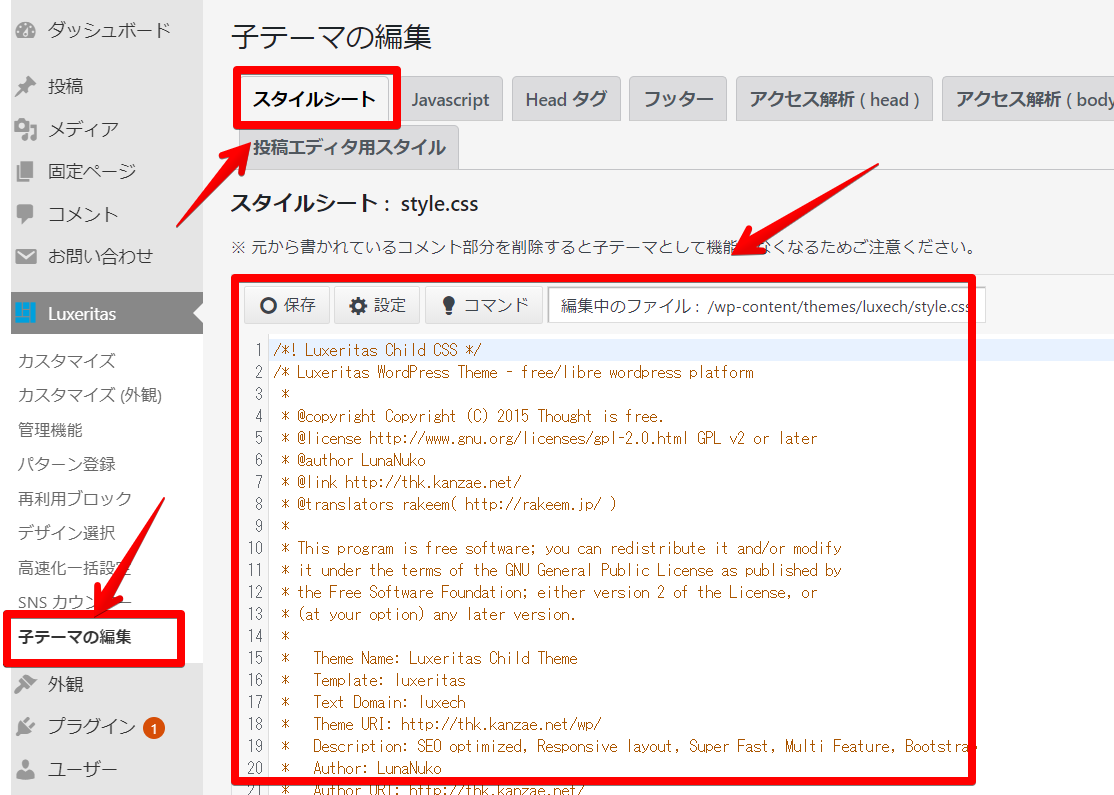
Luxeritas→子テーマの編集→スタイルシートにCSSを書き込んでいきます。

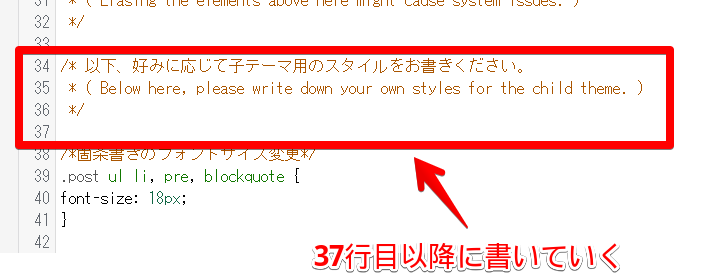
注意点ですが、必ず37行目以降から書き込んでいきます。既に書かれているコードは絶対に消してはいけません。

今回、書き込んだのは以下のCSSです。
/* ページネーション角丸 */
.pagination>li>a,
.pagination>li>span {
border-radius: 25%;
line-height: 25px
}デフォルトのスタイルから、角丸デザインに変化します。

感想
以上、Luxeritasで1ページあたりの記事表示数を増やす方法でした。
初心者でも、簡単に変更できたのでよかったです。