【Floorp】垂直タブで新しいタブを開いた時、子タブにしない方法

この記事では、Firefoxベースのウェブブラウザ「Floorp(フロープ)」の垂直タブを使っていて、ページ内のリンクをマウスジェスチャー、及びコンテキストメニューで開いた時に、子タブで開かずに親タブと同じ階層で開く方法について書きます。
僕は、Firefoxベースのブラウザ「Floorp(フロープ)」を利用しています。垂直タブを使っている時に、ふと気になることがありました。
ページ内のリンクをマウスジェスチャー・または右クリックを使って新しいタブで開いた時に、子階層扱いで表示されて、同一階層で開かない点です。
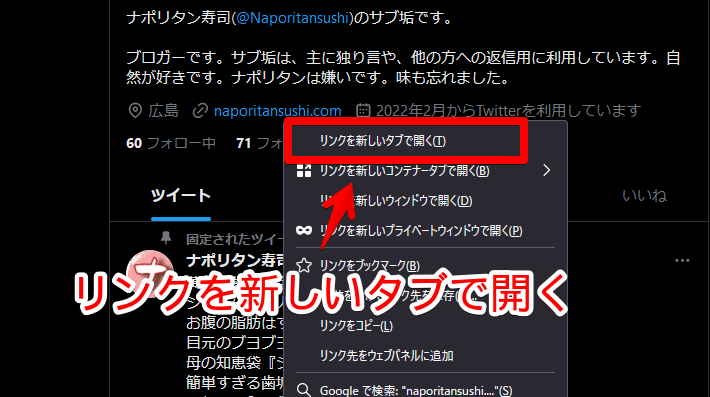
例えば、Twitterを開いて、プロフィールにあるリンクを新しいタブで開くとします。「Gesturefy」のマウスジェスチャーや、右クリック→「リンクを新しいタブで開く」などで開きます。

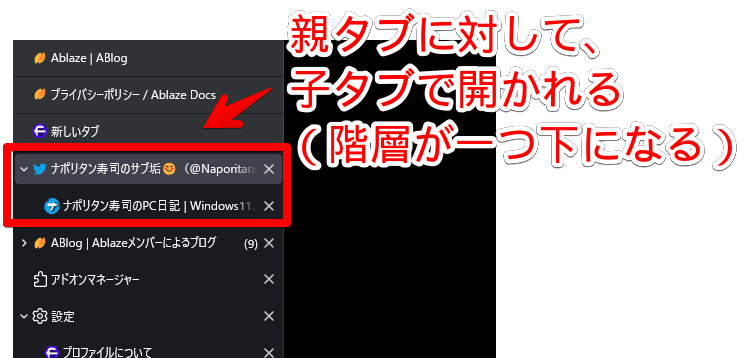
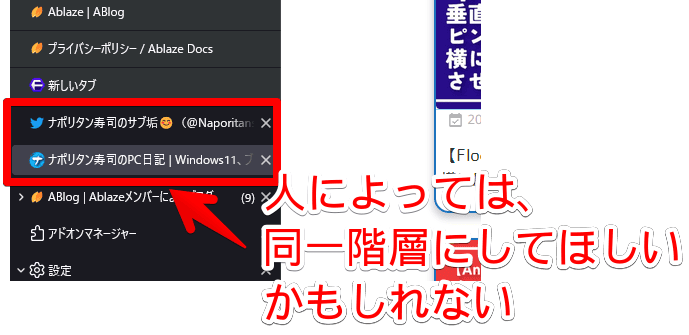
開いたら、Twitterという親タブがあり、その一つ下の階層で、リンク先のページが開いてしまいます。子タブ状態で収納されます。

人によっては、子階層ではなく、同じ階層で開いてほしいと思うかもしれません。

そこで、Floorpの開発者に直接質問しました。(2022年4月)お忙しい中、丁寧に解決策を教えていただきました。忘れないように、記事にしたいと思います。
全てのページが対象です。設定後は、リンクを新しいタブで開いた時に、子タブではなく同じ階層で開いてくれます。いつでも元に戻せます。
垂直タブについては、以下の記事を参考にしてみてください。
同一階層で開く手順
流れとしては、以下の2ステップです。2分もあればできるかと思います。
- 「ツリー型垂直タブ」の設定ページを開く
- 設定を変更する
「ツリー型垂直タブ」の設定ページを開く
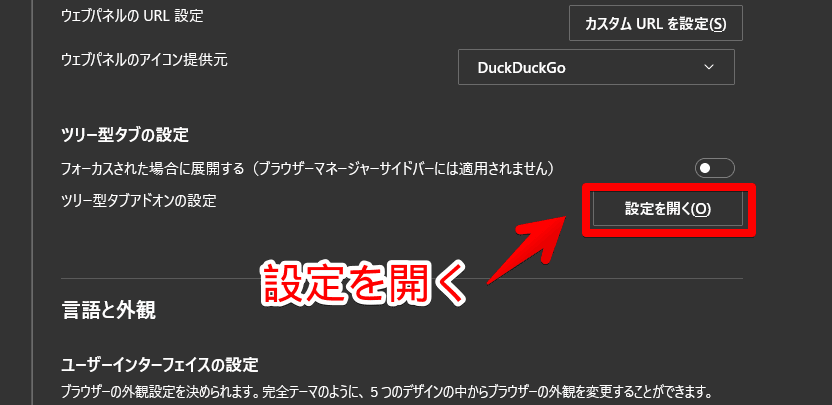
「Floorp」の設定ページを開きます。アドレスバーに「about:preferences#general」と入力すると開けます。ページをスクロールして、「ツリー型タブの設定」項目を探します。見つけたら、「(ツリー型タブアイコンの設定)設定を開く」をクリックします。

設定を変更する
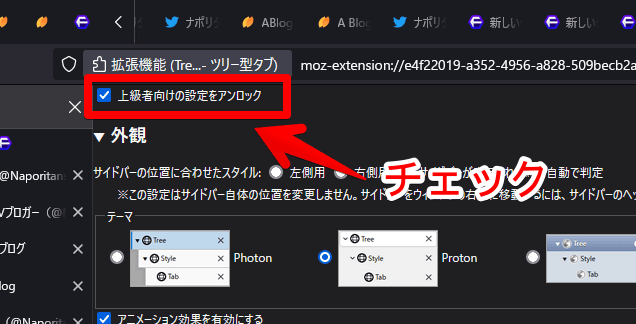
設定ページを開けたら、上部にある「上級者向けの設定をアンロック」にチェックします。

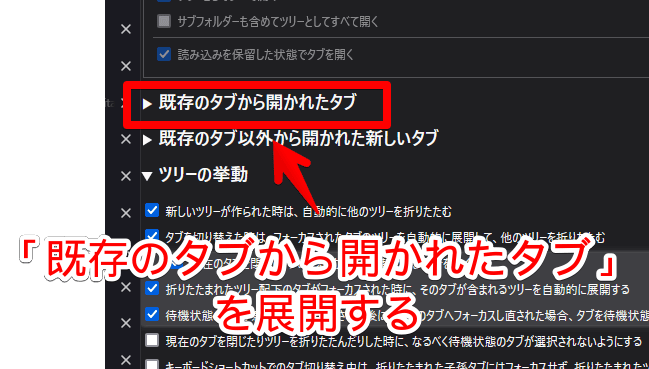
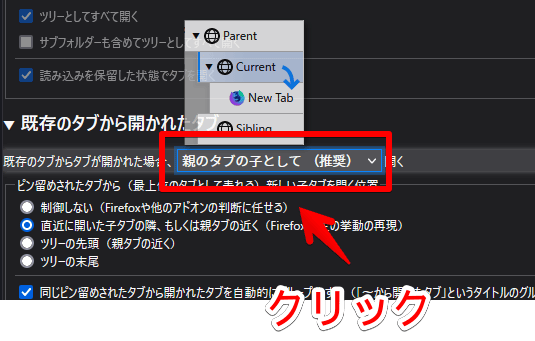
「既存のタブから開かれたタブ」項目を展開します。

上級者向けの設定をアンロックしている場合、「既存のタブからタブが開かれた場合、親のタブの子として(推奨)開く」という項目が追加されます。ここをクリックします。

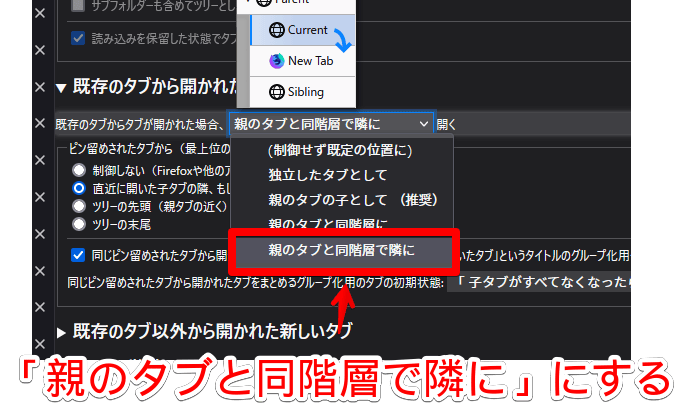
「親のタブと同階層で隣に」に変更します。

これで、新しいタブでリンクを開いた時に、子タブではなく、独立したタブで表示されます。元のページと同じ階層です。変更前と変更後の動画を貼っておきます。
元に戻したい場合は、「親のタブの子として(推奨)」に戻します。
開発者様からは、以下のように教えていただきました。上記で紹介した方法は、開発者様に教えていただいた後に、自分で色々試して見つけました。
多分、開発者様が教えてくれた方法と僕が見つけた方法は、内容自体一緒だと思います。
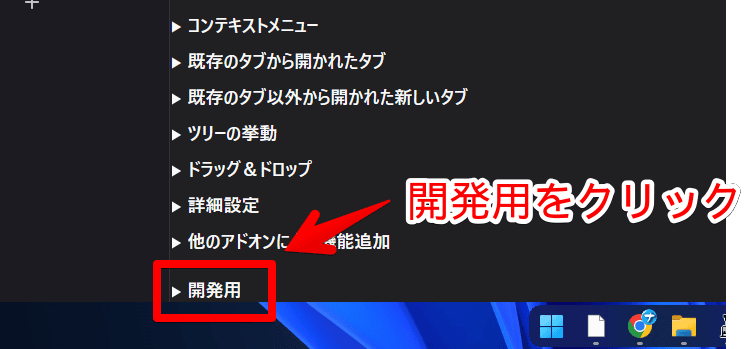
ツリー型タブの設定ページにある「開発用」を展開します。

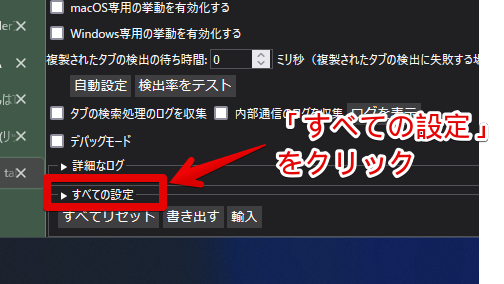
一番下の「すべての設定」をクリックします。

以下の2つのチェック項目を探して、オフにします。
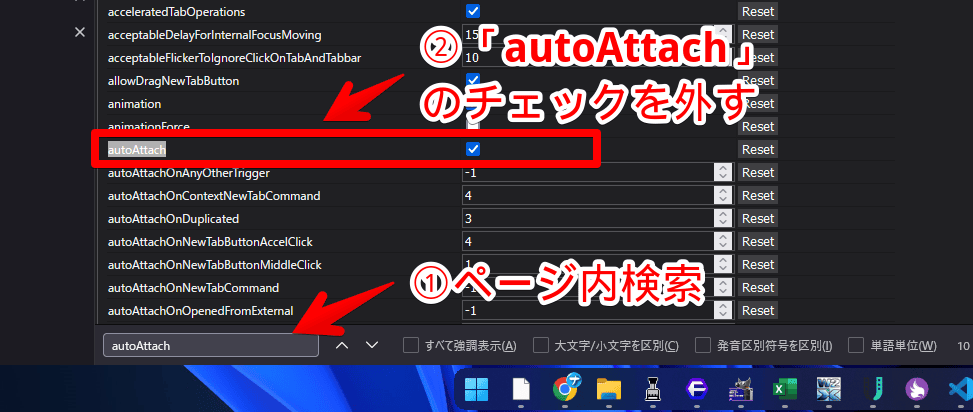
autoAttach
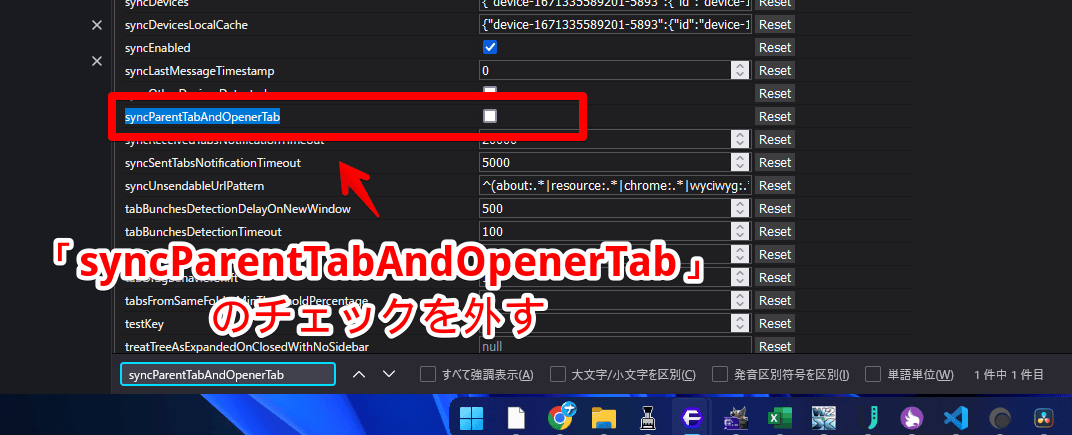
syncParentTabAndOpenerTabページ内検索(Ctrl+F)を使うと、すぐに見つけられます。「autoAttach」で検索して、出てきた項目のチェックを外します。

同じように、「syncParentTabAndOpenerTab」で検索して、見つけたら、チェックを外します。

チェックを外せたら、「×」でツリー型タブの設定ページを閉じます。
感想
以上、「Floorp(フロープ)」ブラウザの垂直タブ利用時、リンク先ページが新しいタブの子階層で開かれる挙動を変更する方法でした。
本記事は、Floorpブラウザでの解説でしたが、内蔵している垂直タブは「Tree Style Tab – ツリー型タブ」というFirefoxアドオンなので、本アドオンを使っているFirefoxベースブラウザであれば、同じ設定方法だと思います。