【Vivaldi】ポップアップサムネイルの位置を調整するCSS

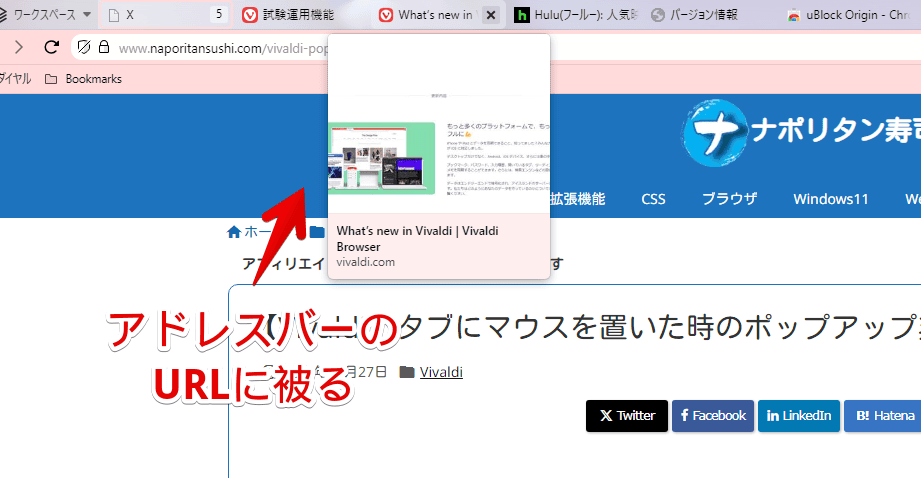
「Vivaldi」ブラウザで「ポップアップサムネイル」機能を有効にしている場合、タブにマウスを置いた時、ふわっとサムネイルとタブタイトルが書かれたポップアップが表示されます。
上タブ、上アドレスバーにしている場合、アドレスバーのURLの上に、ポップアップサムネイルが被ってしまい、見えなくなる…困る…という話を聞きました。

現時点では、標準の設定で位置を調整することはできません。
ただし、カスタムCSSと呼ばれる技を利用することで、自分の好きな位置に調整できます。アドレスバーのURLに被らないよう、ちょっとだけ下にずらす…といったことが可能です。
設定からサクッと変更するのと比べて、少々手間ですが、一度環境を構築して、CSSを書き込めば、「Vivaldi」のアップデート等で使えなくなるまでは、ずっと適用されます。戻したくなったら、いつでもオンオフできます。
本記事は、Windows版(PC版)Vivaldiでの解説です。スマホやタブレットのアプリ版ではできません。
「Vivaldi」のオリジナルカスタムUI(CSS)を有効にする
本記事は既にオリジナルカスタムUI機能が有効になっている前提です。まだ有効にしていないという方は以下の記事を参考にしてみてください。
「Vivaldi」上でCSSファイルを使えるように「vivaldi://experiments/」から変更して、CSSファイルを読み込ませます。
ポップアップサムネイルの位置を変更するCSS
以下のCSSになります。
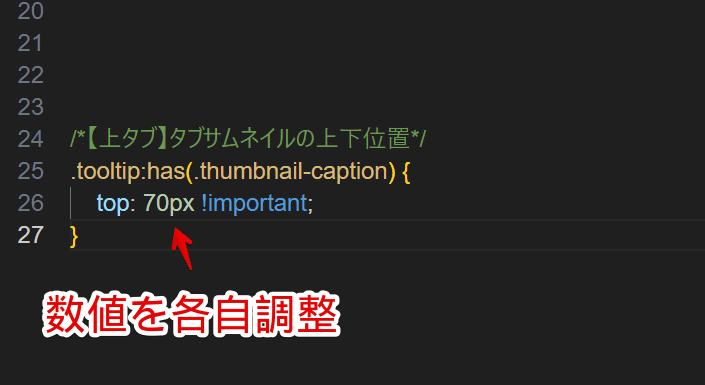
/*【上タブ】タブサムネイルの上下位置*/
.tooltip:has(.thumbnail-caption) {
top: 70px !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、「Vivaldi」ブラウザのアップデートにより、いつの間にか使えなくなる可能性があります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
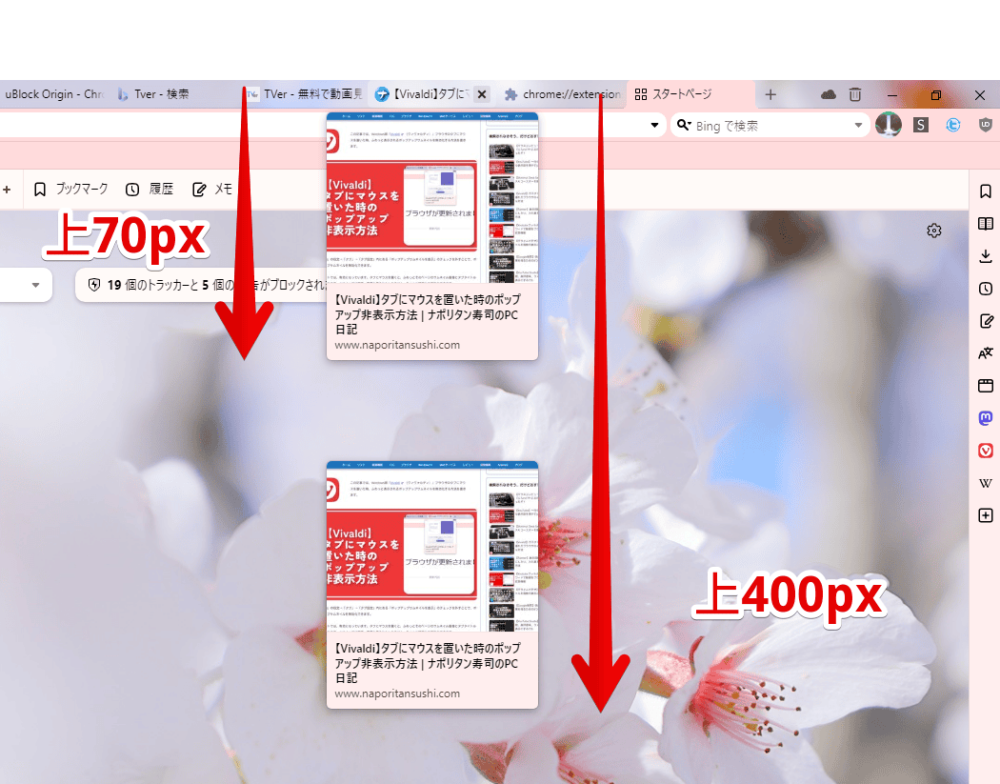
「top」の数値を、各自好きなように調整します。
「top」という名前なので、上にずらすように聞こえますが、逆です。上からどのくらいの位置に配置するか?という意味なので、数値を大きくすればするほど、下にずれます。上記のサンプルCSSでは、通常より、ちょっとだけ下にずらすようにしています。

上記のCSSを、テキストエディター(Visual Studio Codeや、Windows標準でインストールされているメモ帳アプリなど)で開いた「Vivaldi」のカスタムCSSファイルに書き込みます。

ブラウザを再起動します。再起動しないと、CSSが反映されないので注意です。
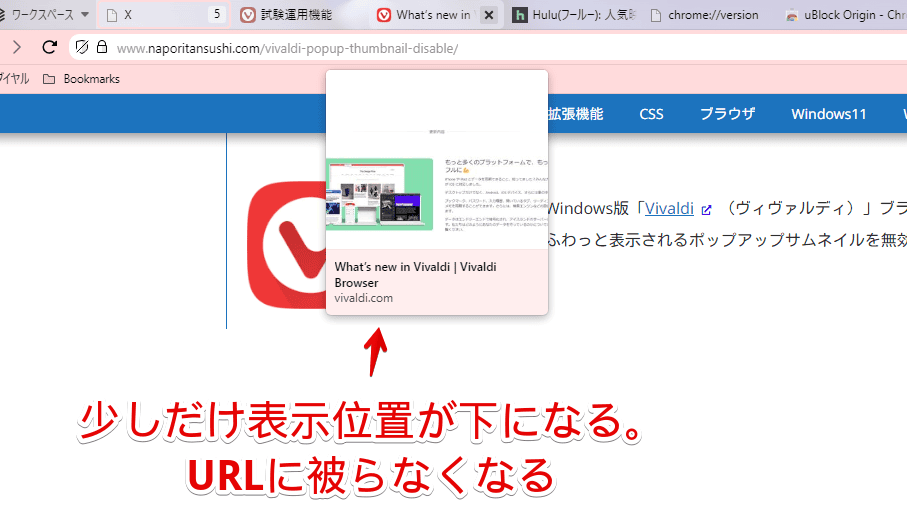
タブの上にマウスを置きます。ポップアップサムネイルが、設定した位置で表示されます。アドレスバーのURLと被らなくなります。

注意点ですが、下タブにしている場合、上記のサンプルCSSだと、頓珍漢(とんちんかん)な場所に表示されます。各自、良い感じの場所に調整してみてください。

使わなくなった場合は、書き込んだCSSを削除します。
そもそもポップアップサムネイルが不要な場合
以下の記事を参考にしてみてください。設定から、無効化できます。
感想
以上、「Vivaldi(ヴィヴァルディ)」ブラウザのオリジナルカスタムUI機能を使って、タブにマウスを置いた時、表示されるポップアップサムネイルの位置を調整する方法でした。