【WhatFont】サイト上で使われているフォントを調べる拡張機能

この記事では、ウェブサイト上のフォントを調べられるChrome拡張機能「WhatFont」について書きます。
本拡張機能を導入してフォントを調べたいサイトを開きます。拡張機能アイコンをクリックするとマウス付近に「Noto Sans」といったようにフォント名が書かれたツールチップが表示されます。
クリックするとより詳細なポップアップを展開します。
そのフォントに適用されているCSSの属性値(プロパティ)も確認できます。ファミリー、スタイル、太さ、サイズ、Line Height、Colorなどです。
テキストはコピーできるのでGoogle検索してもっと調べたい場合もらくちんです。
「このサイトのフォントオシャレだなぁ。調べて参考にしたいなぁ」という場合に役立ちます。難しい知識なく調べられます。
リリース元:Chengyin Liu(X、GitHub、ベースとなっているJavaScriptソース)
記事執筆時のバージョン:3.2.0(2024年3月4日)
インストール方法
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は、以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
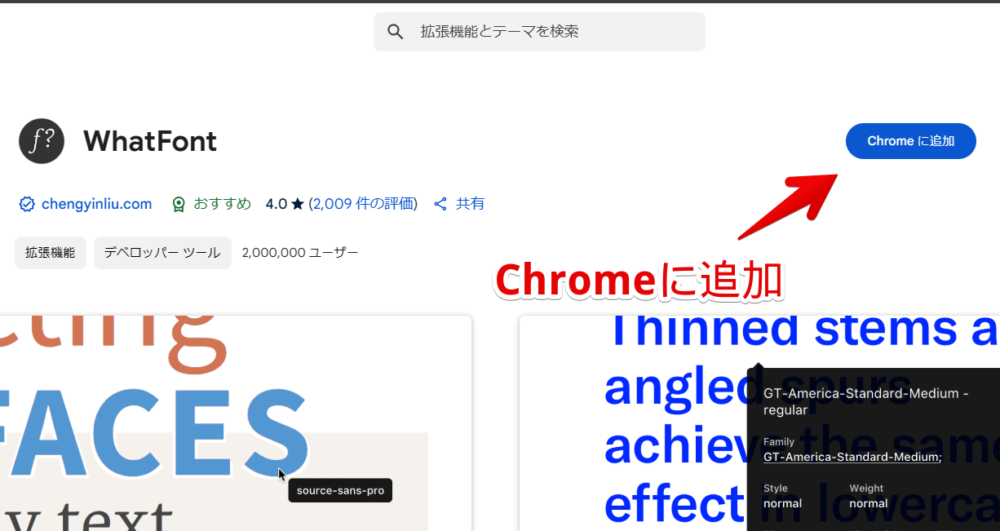
「Chromeに追加」をクリックします。

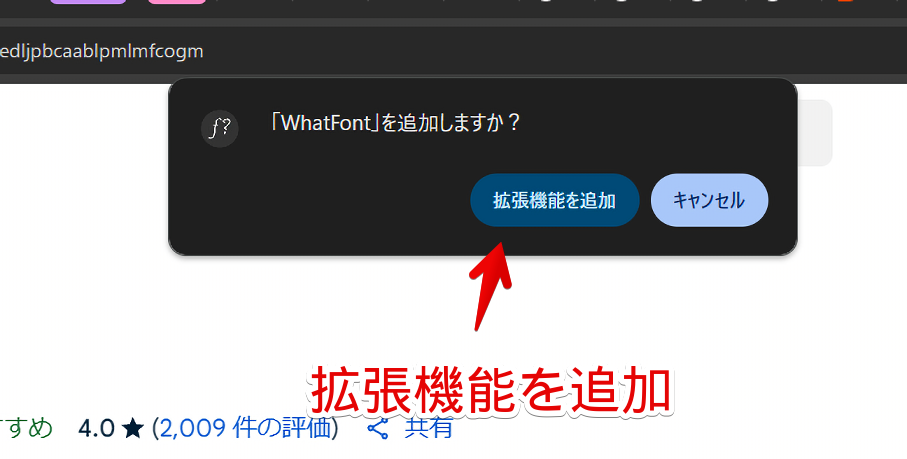
「拡張機能を追加」をクリックします。

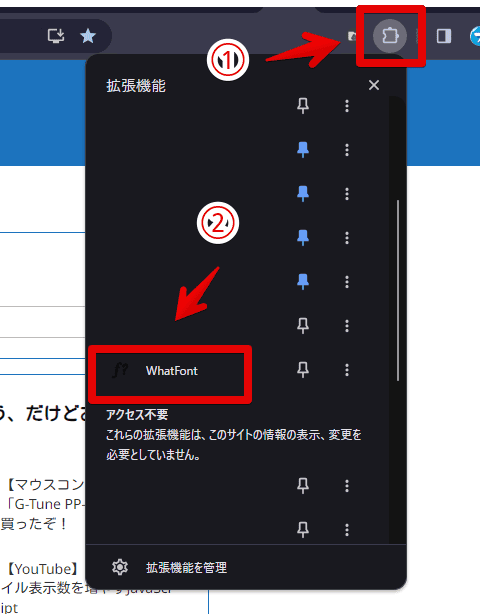
拡張機能のオーバーフローメニュー内に拡張機能ボタンが追加されればOKです。

使い方
フォントを調べる(検出モード)
フォントを調べたいサイトを開きます。試しに「ナポリタン寿司のPC日記」で見てみます。
拡張機能メニューから「WhatFont」アイコンをクリックします。頻繁に利用する方はピン留めアイコンをクリックして直接ツールバーに配置するといいかなと思います。

検出モードになりマウスカーソルの下にフォント名が書かれたツールチップが表示されるようになります。
当サイトの場合「Noto Sans」になっていました。この間はリンクをクリックしても詳細ポップアップが表示されるだけで移動はできなくなります。

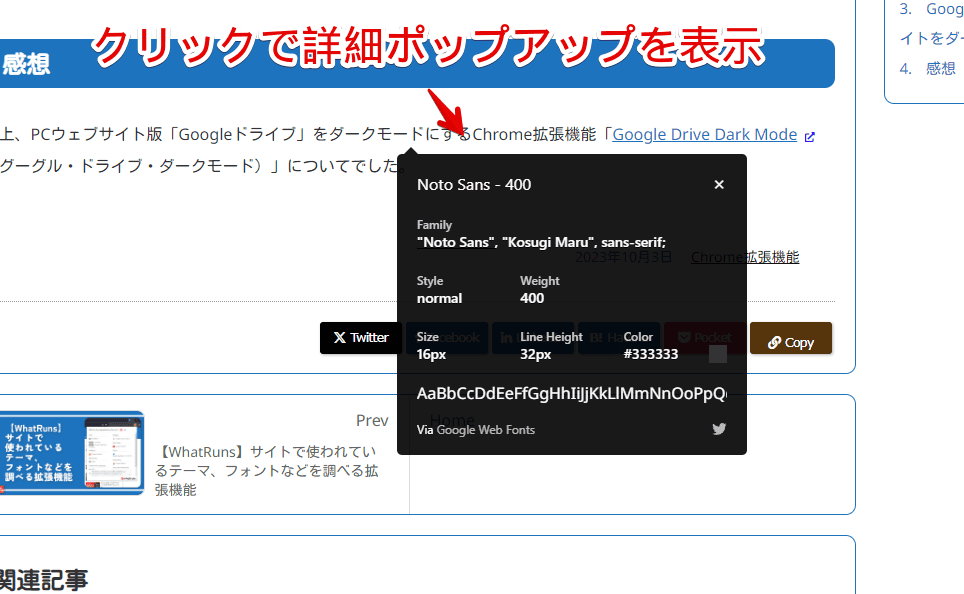
フォントや属性値を調べられる詳細ポップアップを表示する
検出モードにした状態で調べたいフォントを左クリックします。
ツールチップが展開して詳細なポップアップが表示されます。フォント、ファミリー、スタイル、太さ、サイズ、Line Height、Colorなどを確認できます。

当サイトの場合、以下のように表示されました。合っています。
| 「WhatFont」拡張機能で当サイトを調べた結果 | |
|---|---|
| フォント | Noto Sans – 400 |
| フォントファミリー | “Noto Sans", “Kosugi Maru", sans-serif; |
| フォントスタイル | normal |
| 太さ | 400 |
| サイズ | 16px |
| Line Height | 32px |
| Color | #333333 |
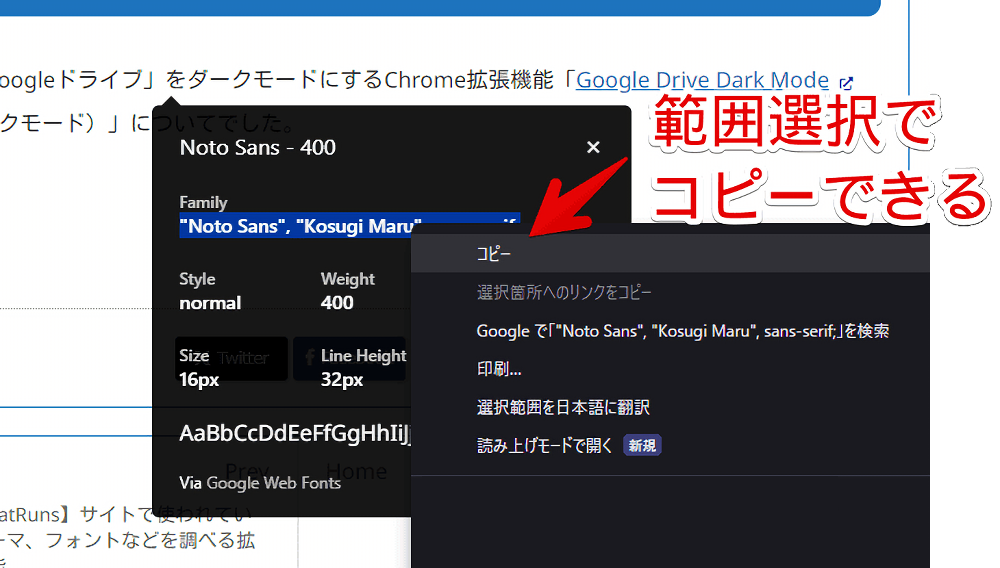
ポップアップ内のテキストはマウスで範囲選択できます。そのまま右クリック→コピー、あるいはCtrl+Cでクリップボードに保存できます。

検出モードを終了する
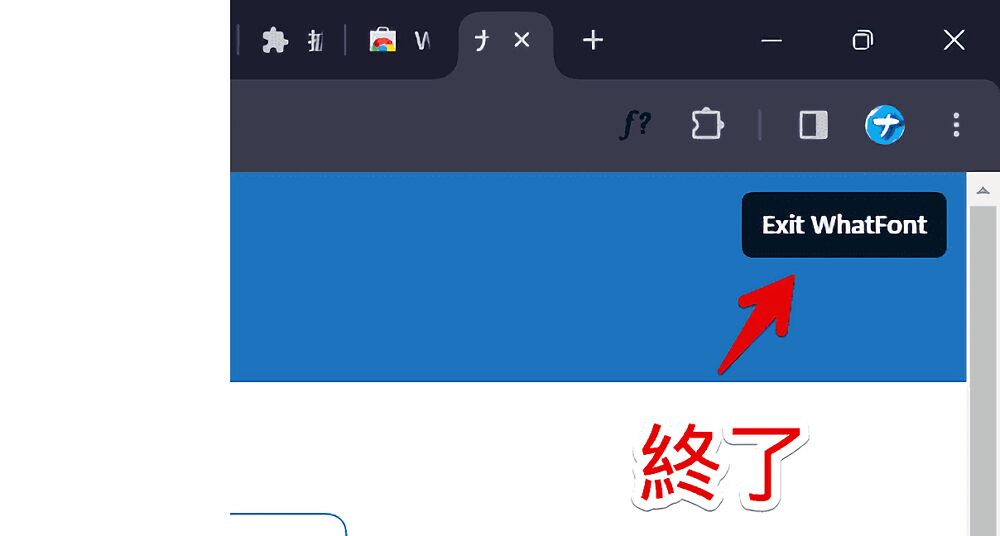
検出モードにしている間はウェブサイトの右上に「Exit WhatFont」ボタンが表示されます。クリックすると検出モードが終了します。

あるいはキーボードのEscキー(左上にあると思います)を押すことでも解除できます。
解除しないとずっとフォントのポップアップが表示されてリンク移動もできないので調べ終わったら終了しましょう。そのタブを「×」やCtrl+Wで閉じてもOKです。
当サイト以外のブログで見てみたスクリーンショット
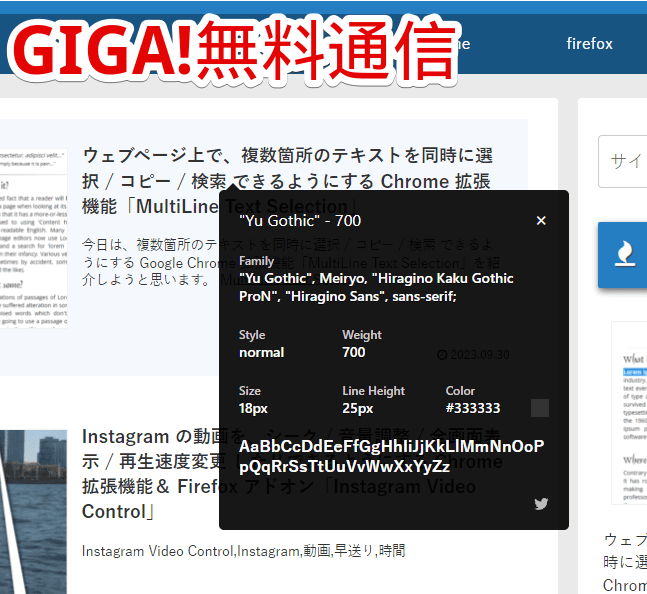
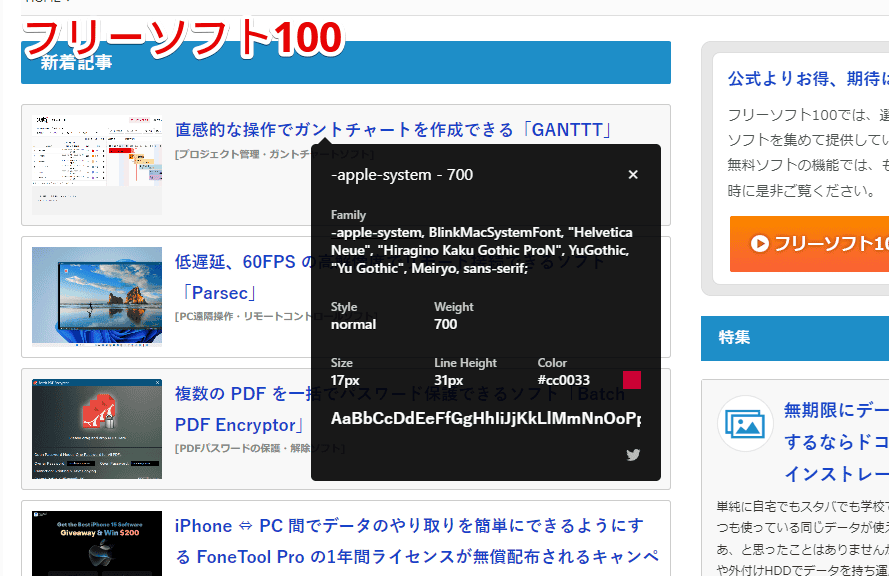
当サイト以外のブログで調べてみたスクリーンショットを貼っておきます。開発者ツールなどから調べなくても本拡張機能を使うことで調べられます。
GIGA!無料通信

フリーソフト100

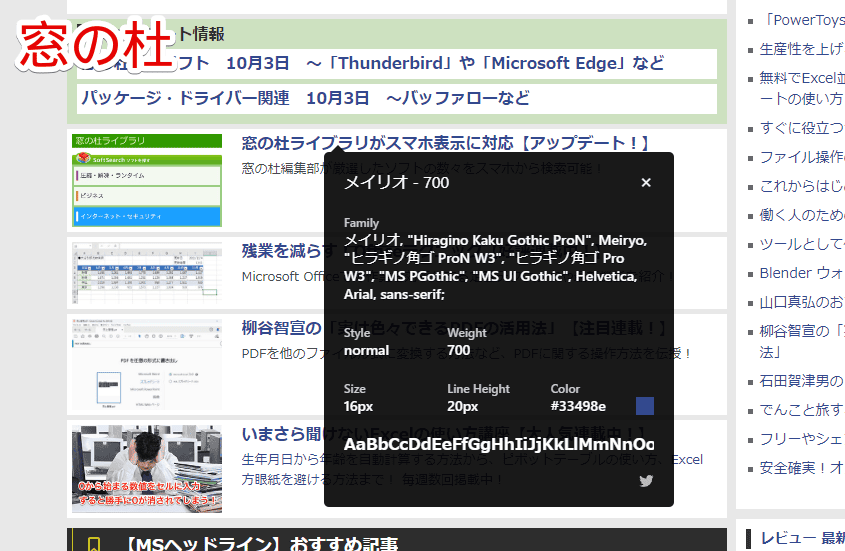
窓の杜

類似サービス・拡張機能の紹介
ウェブ上でWordPressテーマを調べる
「WP-Search」を利用することで入力したサイトで使われているWordPressテーマを調べられます。
広告、アナリティクス、CMSなど全体の技術を調べたい場合
「WhatRuns」というChrome拡張機能を利用することで、どのWordPressテーマ、プラグイン、アナリティクス、広告を利用しているかなどの全体の技術情報を確認できます。
感想
以上、ウェブサイト上のフォントを調べられるChrome拡張機能「WhatFont」についてでした。
当サイト(僕)はデザインセンスが皆無で、2022年以降デザインつよつよの読者様よりアドバイスをいただいてフォントなどを変えています。