【WordPress】文章内のキーボード文字を装飾した話

この記事では、2023年1月以降、ブログの文章中にあるキーボード装飾文字のデザインをカスタマイズした件について書きます。
![]() から
から![]() に変えました。
に変えました。
2023年になったということで、適当にしていたキーボード文字の装飾に着手しました。
今までは、自分が好きな青色にしていました。カスタマイズ後は、灰色(アイボリー)の二重枠線にして、キーボードっぽい感じにしました。(例:Windows)個人的に、うまくいったかなという印象です。分厚いゴツゴツしたキーボードって感じです。

下記画像のようなキーボードをイメージしました。「REALFORCE SA R2(R2SA-JP3-IV)」みたいな感じです。

どのようにカスタマイズしたか、どんな作業をしたか、メモ代わりに書いておこうと思います。
以前のデザイン
以前は、わざわざ「HTMLとして編集」にして、手動でHTMLタグを書いていました。
<p><span class="keyshape">Shift</span>+<span class="keyshape">Windows</span>+<span class="keyshape">1</span></p>すぐに利用できるようクリップボードに登録していましたが、それでも大変でした。今後は使わないと思いますが、いちお手順を書いておきます。
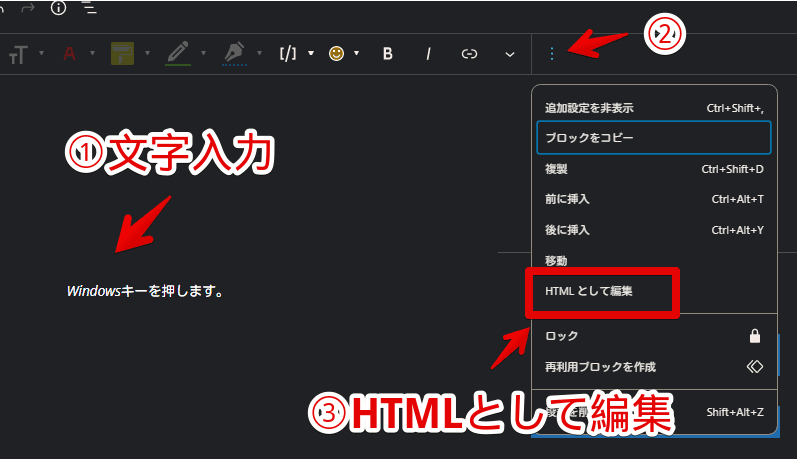
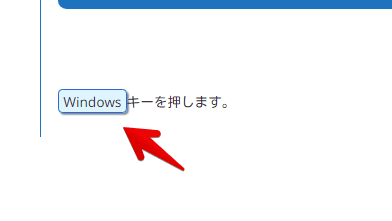
WordPressブロックエディターの編集画面で、キーを入力します。「Windowsキーを押します」みたいな感じです。この状態で、行を選択→ツールバー内のケバブメニュー(三点ボタン)→「HTMLとして編集」をクリックします。

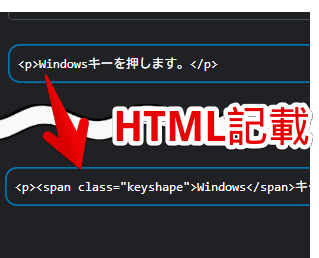
HTML表示に切り替わるので、装飾したいキー(文字列)を自作のタグで囲みます。

これで、「Windowsキーを押します」の「Windows」という部分が、専用のHTMLタグで囲まれます。これだけだと見た目上、変化がありません。CSSで装飾します。
僕は、以下のCSSを使っていました。「keyshape」は、僕が適当につけたクラス名です。他のクラスと被らなければ、好きに設定してOKです。
/*以前の装飾*/
.keyshape {
background-color: #def4ff;
border: 1px solid #36c;
border-radius: 5px;
padding: 2px 5px;
box-shadow: 2px 2px 2px #789;
text-align: center;
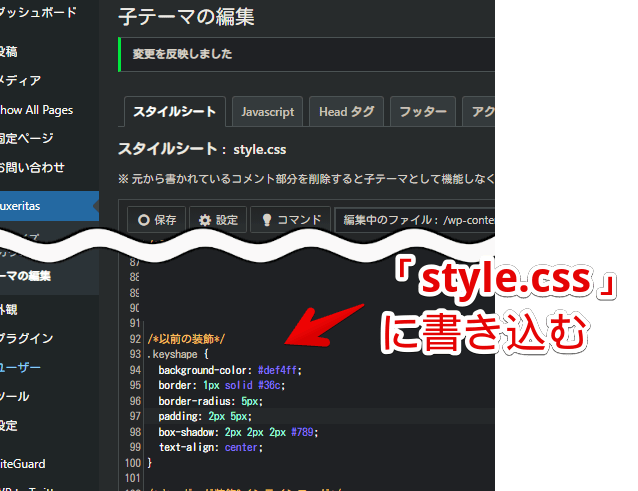
}こちらを「子テーマの編集」の「スタイルシート(style.css)」に書き込みます。

適用すると、以下のようになります。水色の背景色、角丸、青色の枠線です。僕は青色が好きなので、そこまで深く考えず、青系統にしていました。

新しいデザイン
新しいスタイルでは、わざわざHTMLタグを手動で書くのではなく、デフォルトで用意されている「キーボード入力」という機能を利用することにしました。
以前から存在は知っていましたが、スルーしていました。いざ使ってみると、もっと早くから使っていればよかったと反省するくらいには、便利です。
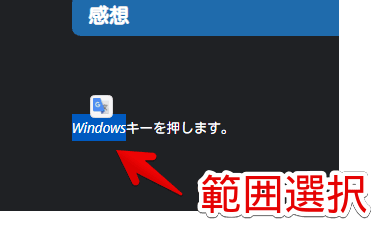
編集画面に装飾したい文字を入力します。マウスで範囲選択します。

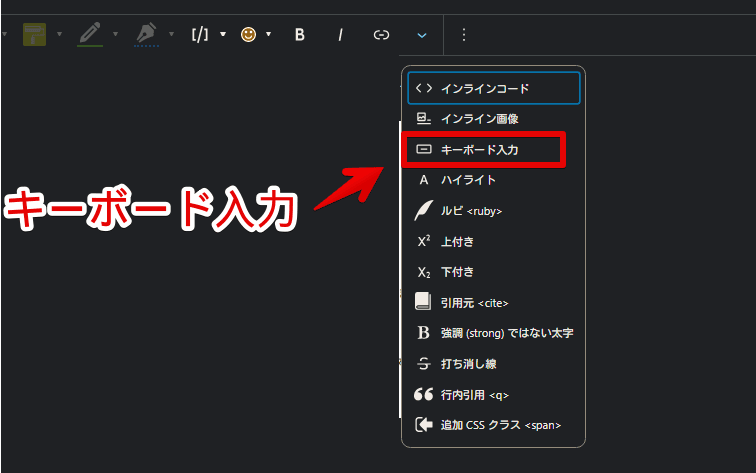
この状態で、ツールバー内の「∨」アイコン→「キーボード入力」をクリックします。

こうすると、見た目の変化はありませんが、範囲選択した部分に新しく「<kbd>」タグが付与されます。「HTMLとして編集」にしてみると確認できます。
<p><kbd>Windows</kbd>キーを押します。</p>これで、独自のタグ(kbd)が付与されたので、CSSでカスタマイズします。以前と同じように、「子テーマの編集」の「スタイルシート(style.css)」に書き込みます。新しく以下のCSSを作成しました。
/*新しいキーボード文字装飾*/
kbd {
background: #f5f5f5 !important;
color: #353535 !important;
border: 4px double #cacaca !important;
box-shadow: 2px 2px 2px #858585 !important;
border-radius: 8px !important;
padding: 2px 5px !important;
margin: 0 1px !important
}| 新しいキーボード装飾のCSS | |
|---|---|
| background | 背景色(#f5f5f5にした) |
| color | 文字色(#353535にした) |
| border | 枠線。「double」で二重線にした。色は「#cacaca」 |
| box-shadow | 影 |
| border-radius | 角丸具合 |
| padding | キーボード内の余白 |
| margin | キーボード外の余白 |
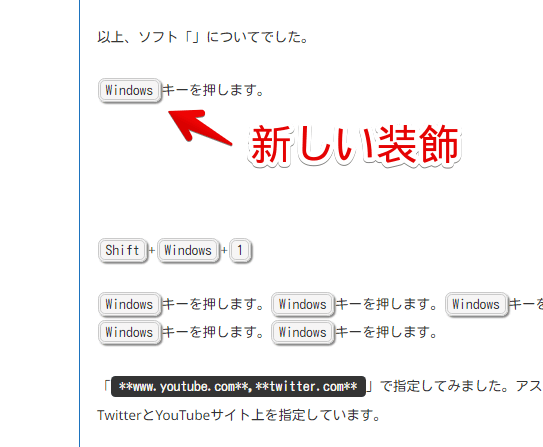
これで、アイボリー色の分厚いキーボード風になります。真似したい方は、遠慮なくパクってください。

余談ですが、「キーボード入力」は、WordPress標準なのか、僕が使っている「Luxeritas(ルクセリタス)」テーマ標準なのか不明です。皆さんの画面にもありますかね。
原理は、今まで使っていた手動でHTMLタグを書き込む方法と一緒です。しかし、ボタンをクリックすることで自動的に囲んでくれるので、わざわざ「HTMLとして編集」にして、タグをコピペして、間にキーを書き込む…という余計な手間が省けます。時短です。
以前のタグをどう処理・置換したか
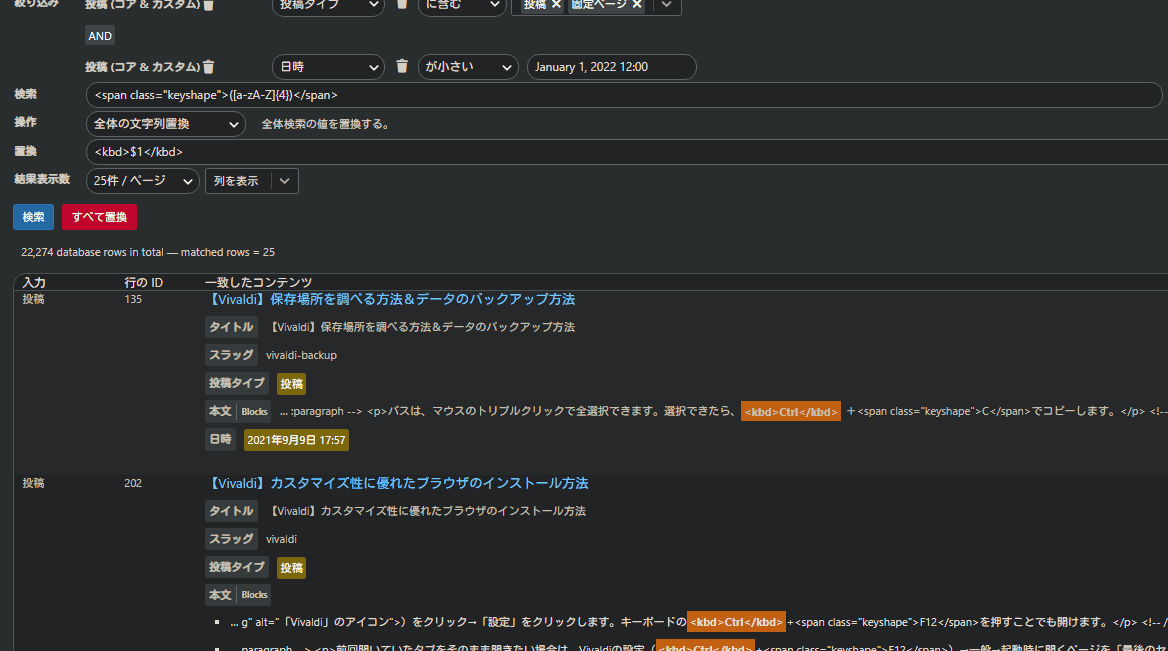
「Search Regex」WordPressプラグインを使って、徐々に置換しています。さすがに手動修正はしていません。
<!--以前のタグで囲まれた4文字アルファベットを検索-->
<span class="keyshape">([a-zA-Z]{4})</span>
<!--置換後の文字列-->
<kbd>$1</kbd>フラグを「正規表現」にして、「検索」に以前のHTMLタグ、「置換」に新しいHTMLタグを指定します。上記の場合、Ctrlなどの4文字アルファベットがヒットします。

一気に置換してもいいんですが、時間もかかって失敗した時に大変なので、文字数制限&公開日時制限をかけて、ちょっとずつ変えています。
Alt、Tab、Win、Escなどの3文字アルファベットキーを検出する場合は、以下のようにします。置換後の文字列は変えなくてOKです。「[a-zA-Z]{〇}」の部分を「3」にすると、アルファベット3文字になります。
<!--以前のタグで囲まれた4文字アルファベットを検索-->
<span class="keyshape">([a-zA-Z]{3})</span>
<!--置換後の文字列-->
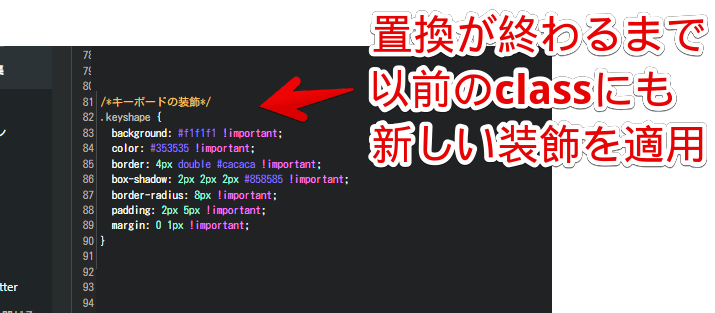
<kbd>$1</kbd>なお、相当な記事があるので、置換作業は1日ではなく、2日設けました。その間、以前の青色装飾と新しい灰色装飾が混ざると違和感なので、置換が全部終わるまでは、以前のクラスにも新しいCSSを適用しています。

僕の場合、古いクラス(keyshape)と新しいクラス(kbd)に同じCSSを適用する感じです。
色々なパターンの正規表現を使って、徐々に置換して、最後に残さず一括置換しました。
<!--以前のタグで囲まれた文章を検出-->
<span class="keyshape">(.*)</span>
<!--置換後の文字列-->
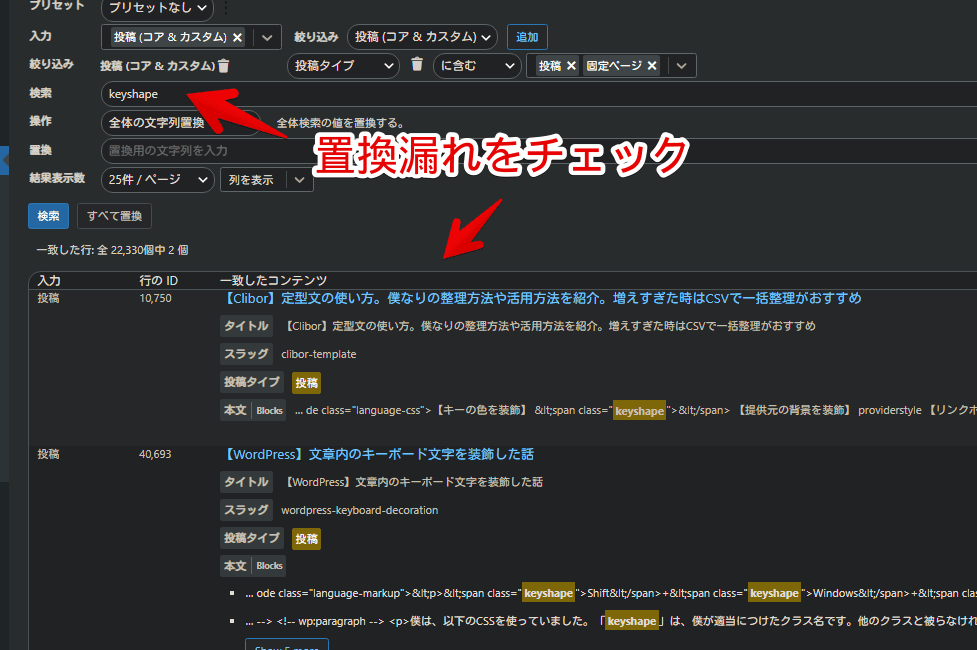
<kbd>$1</kbd>置換漏らしがないか調べるために、「keyshape」だけで調べて、結果件数が0になったか確認します。場合によっては、逃れたやつがヒットします。

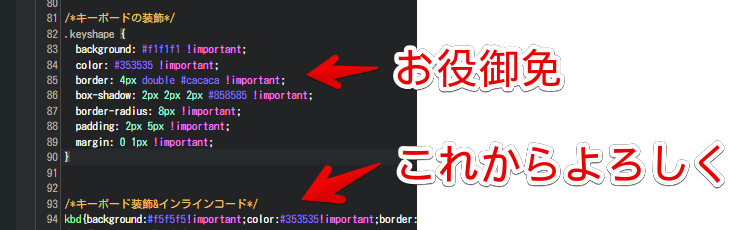
全部置換できたら、スタイルシートに書き込んでいた以前のCSSを削除します。

余談ですが、普段はCSSを圧縮した状態で、スタイルシートに記述しています。こちらのサイトで圧縮しています。果たして効果があるかは不明ですが、行数が減り、見やすくなります。
感想
以上、2023年から心機一転、キーボード装飾文字のデザインを変更した話でした。
合わせてPCも買い替えたという大イベントが同時期にあったので、気になる方は、ぜひ参考にしてみてください。