【YouTube Music】検索結果の曲を順番に再生する方法。スクリプトの紹介

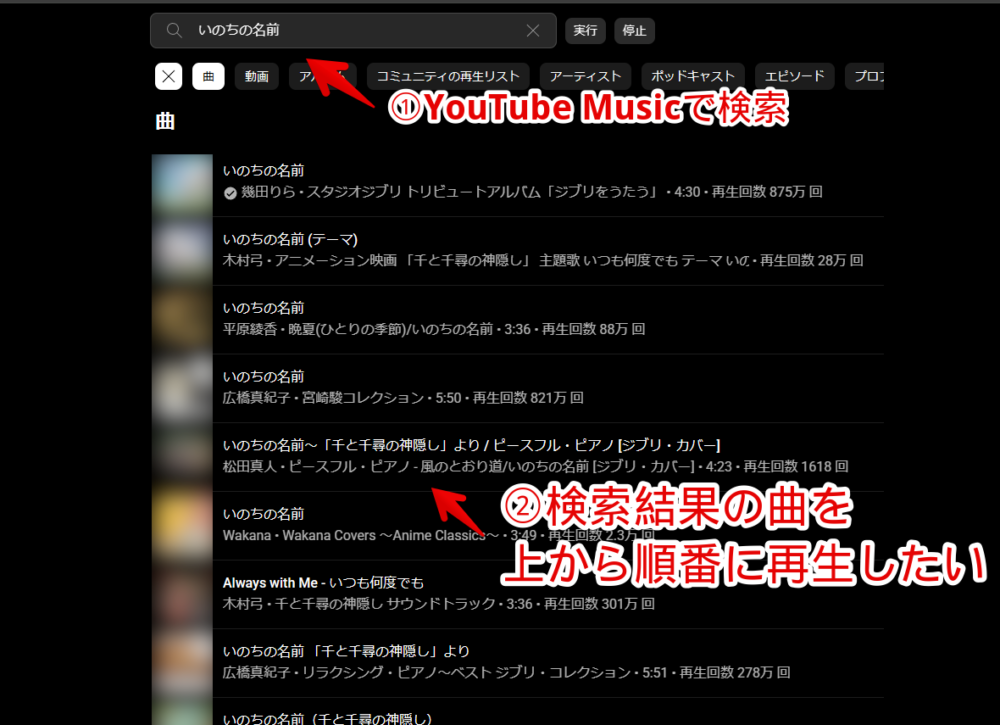
この記事では、PCウェブサイト版「YouTube Music」の検索結果に表示されている曲の一覧を上から順番にキューに追加して再生するスクリプト(JavaScript)について書きます。
本記事の方法は結構高度でかつ利用は自己責任です。
記事執筆時点(2025年7月9日)でPCウェブサイト版「YouTube Music」には検索結果の曲を上から順番に再生するというオプションが用意されていません。多分。僕が見逃しているだけの可能性もありますが…。パッと見はない気がします。

どうしても上から順番に再生したかったため、「ChatGPT(AI)」に相談してスクリプト(JavaScript)を作成してもらいました。
スクリプト(コード)なので、それを書き込んで実行するための拡張機能(ScriptCatやTampermonkeyなど)が必要です。
拡張機能は基本的にはPCブラウザのみに導入できます。一部特殊なブラウザアプリ(こちら)を使うことでスマホでも導入できますが、そもそも本記事の方法はPC向けに作成したのでスマホでは使えないと思います。
標準で実装されていなかったためスクリプトというちょっと高度な方法を使います。ある程度上級者向けかなと思います。
【余談】なぜ検索結果を上から再生したいのか
僕は「〇〇 歌ってみた」などのカバーを聞くのがなぜか好きです。友だちから「なんで本家よりカバー聞くんや…」と言われることも…(笑)
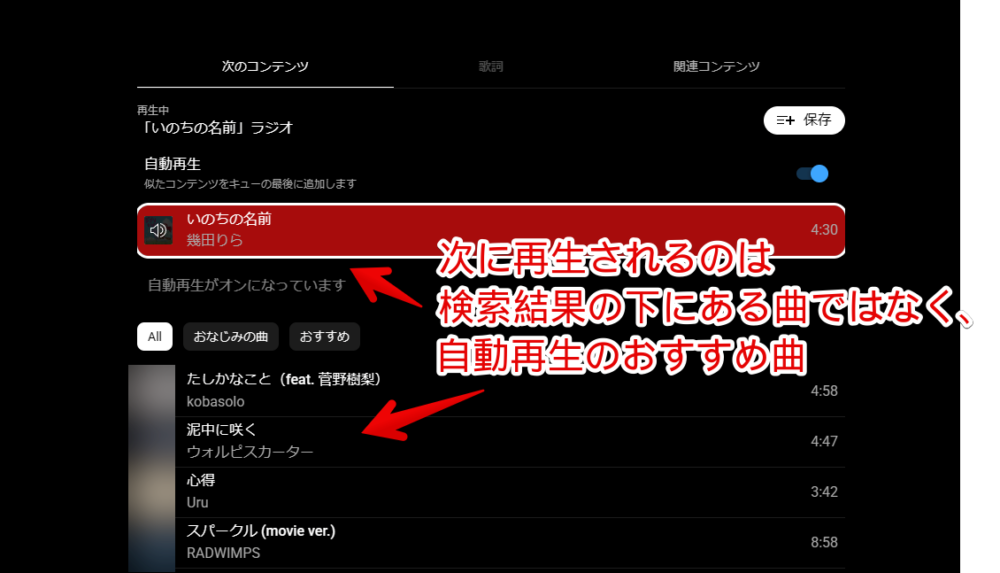
カバーを聞きたい時に「〇〇 歌ってみた」で検索しますが、次に再生されるのは自動再生で関連ある曲のみです。そうじゃなくて検索結果を上から再生してくれ!ってね…。

現状上から順番に再生したい場合、キューやプレイリスト(再生リスト)に順番に追加していく必要があります。曲の右横にある三点ボタン→「次に再生」、あるいは「キューに追加」です。

標準で順番に再生というオプションはないけど、この方法を使えばいちお順番どおりに再生できます。

この方法を自動化するのが本記事で紹介するスクリプトです。
前提
「ScriptCat」、「Violentmonkey」、「Tampermonkey」などのJavaScriptを適用できる拡張機能を既に導入している前提です。
2025年6月時点では「Violentmonkey」がManifest V3に対応できていないことから基本的にインストールできないようになっています。回避方法はあるにはありますが、今後もしサポートされないのであれば別のがいいかもです。
「ChatGPT」で作成したコードを書き込む
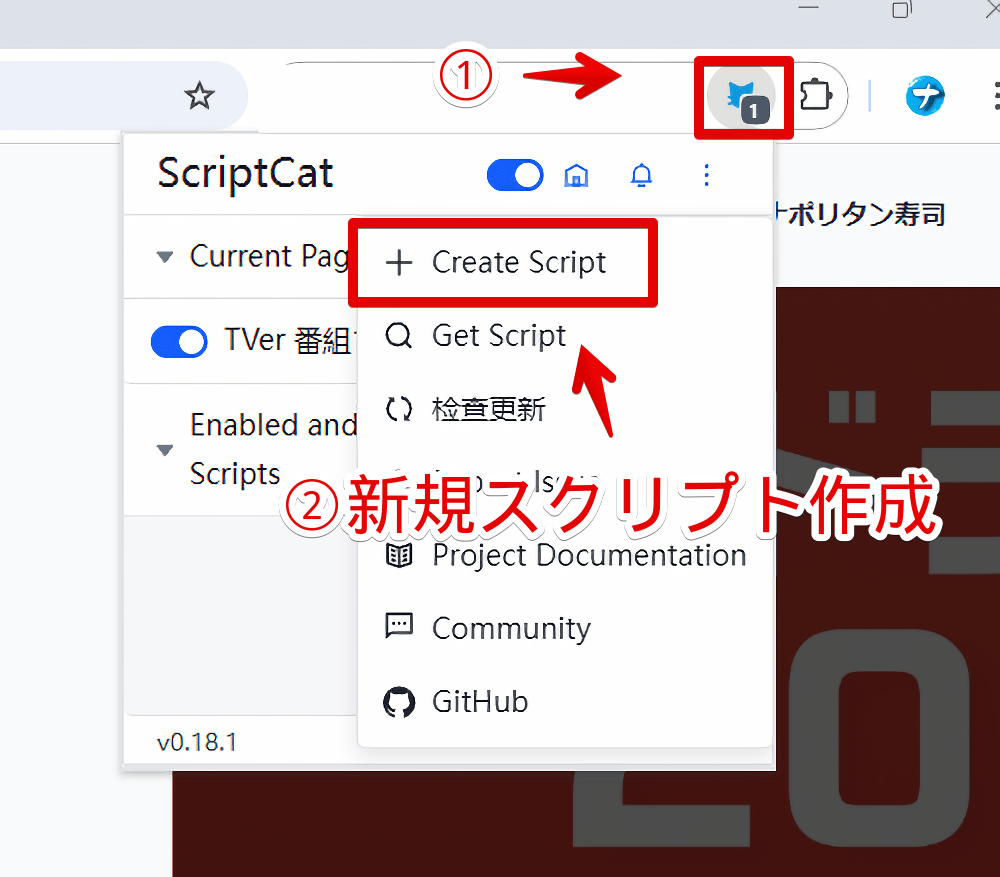
インストールしたJavaScriptを適用できる拡張機能アイコン(本記事の場合はScriptCat)をクリック→「Create Script」ボタンを押します。スクリプトの新規追加です。

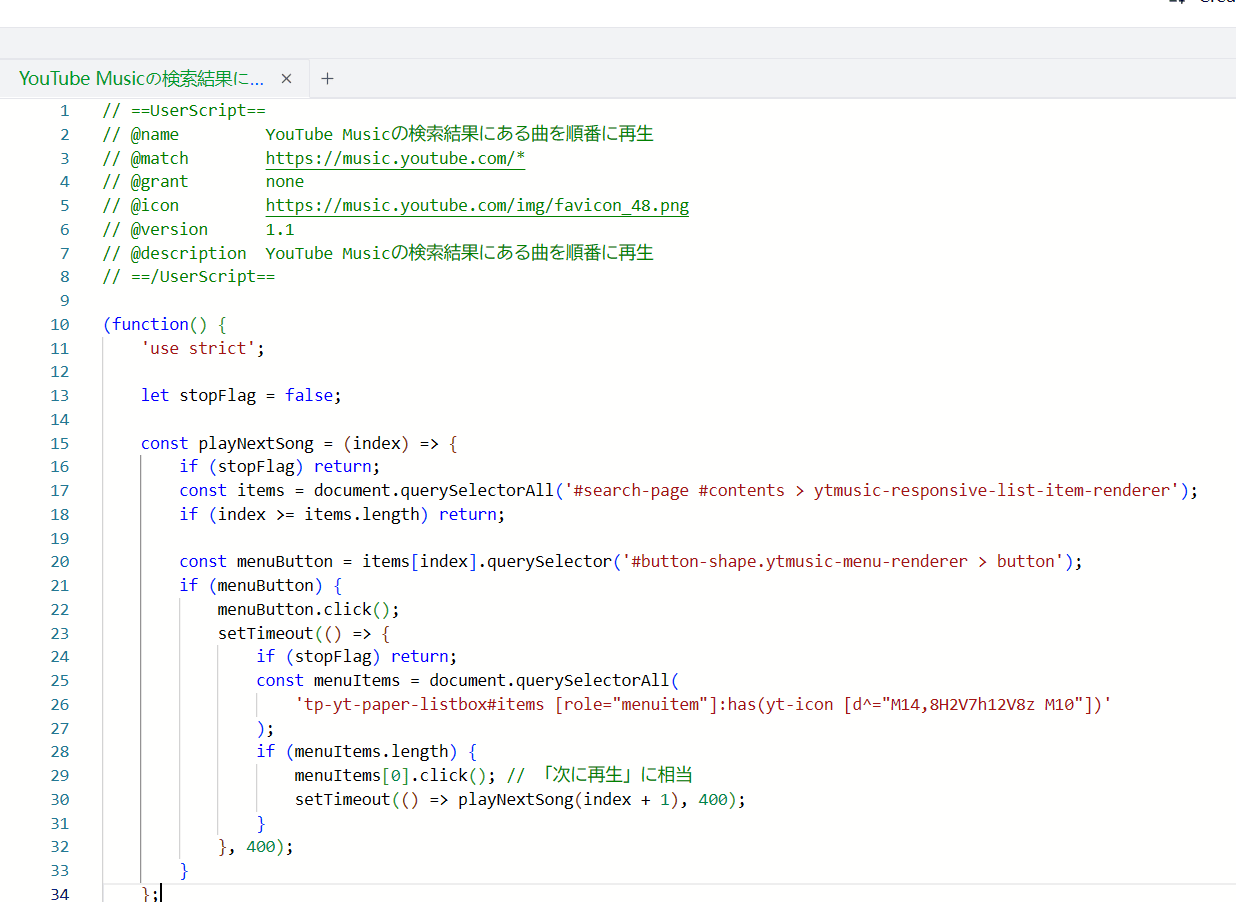
コード画面を開けたら既に書かれているコードを全部削除します。以下のコードを貼り付けます。(2025年07月09日修正)
// ==UserScript==
// @name YouTube Musicの検索結果にある曲を順番に再生
// @match https://music.youtube.com/*
// @grant none
// @icon https://music.youtube.com/img/favicon_48.png
// @version 1.1
// @description YouTube Musicの検索結果にある曲を順番に再生
// ==/UserScript==
(function() {
'use strict';
let stopFlag = false;
const playNextSong = (index) => {
if (stopFlag) return;
const items = document.querySelectorAll('#search-page #contents > ytmusic-responsive-list-item-renderer');
if (index >= items.length) return;
const menuButton = items[index].querySelector('#button-shape.ytmusic-menu-renderer > button');
if (menuButton) {
menuButton.click();
setTimeout(() => {
if (stopFlag) return;
const menuItems = document.querySelectorAll(
'tp-yt-paper-listbox#items [role="menuitem"]:has(yt-icon [d^="M14,8H2V7h12V8z M10"])'
);
if (menuItems.length) {
menuItems[0].click();
setTimeout(() => playNextSong(index + 1), 400);
}
}, 400);
}
};
const addButtons = () => {
const navBar = document.querySelector('ytmusic-nav-bar.style-scope.ytmusic-app .center-content');
if (!navBar) return;
const createButton = (text, onClick) => {
const button = document.createElement('button');
button.textContent = text;
Object.assign(button.style, {
marginLeft: '10px', padding: '5px 10px', fontSize: '14px', cursor: 'pointer',
borderRadius: '8px', backgroundColor: '#2c2c2c', color: '#fff', border: 'none'
});
button.onmouseover = () => button.style.backgroundColor = '#353535';
button.onmouseout = () => button.style.backgroundColor = '#2c2c2c';
button.addEventListener('click', onClick);
return button;
};
navBar.appendChild(createButton('実行', () => { stopFlag = false; playNextSong(0); }));
navBar.appendChild(createButton('停止', () => stopFlag = true));
};
setTimeout(addButtons, 1000);
})();
本記事の方法を実践しようとしている読者様は僕なんかよりIT技術高いと思いますが、念のための注意事項です。
本記事に関わらずインターネット上にあるスクリプト(JavaScript)を適用する場合は細心の注意を払ってください。悪意あるコードがあるかもしれません。
本記事のコードは僕が作成したわけではなく「ChatGPT」作成のコードです。実際僕が使って今のところ問題ないと判断したので公開していますが、皆さんの環境で何が起きるか分かりません。
「ChatGPT」の仕様上一部コードが確認できないかもしれませんが、実際のやりとりページのリンクを貼っておきます。こんな感じで作ってもらったという証拠です。
僕が作成したから安全ってわけでもないですけどね。(そもそもJavaScript作成できないです)
この注意事項を読んで「なんか怖いな」って思った方は素直にやめたほうがいいと思います。ある程度分かっている方向けです。
上記コードを丸々コピペして「ChatGPT」に聞いて問題ないか聞いてみるのもいいかもしれません。自分で公開しといてなんだそれって話ですが、それだけスクリプトの導入は慎重にってことです。
右上の「保存」をクリックします。
「YouTube Music」の検索結果を自動でキューに追加
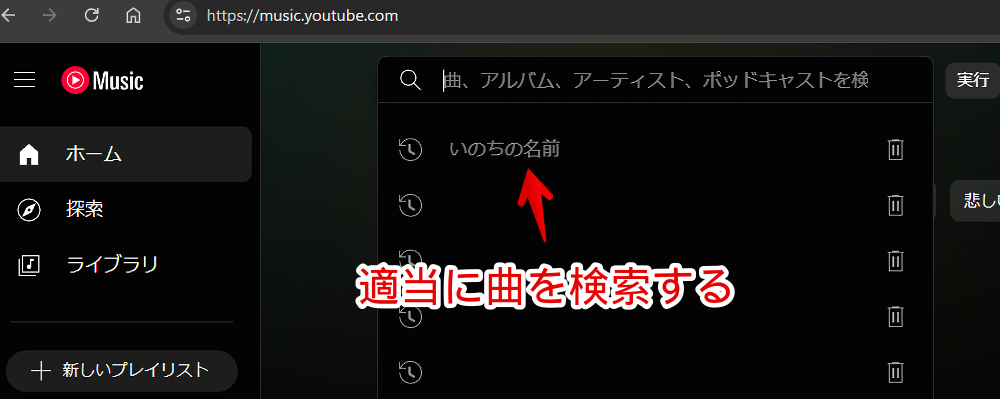
導入できたら「YouTube Music」にアクセスします。適当に曲を検索します。

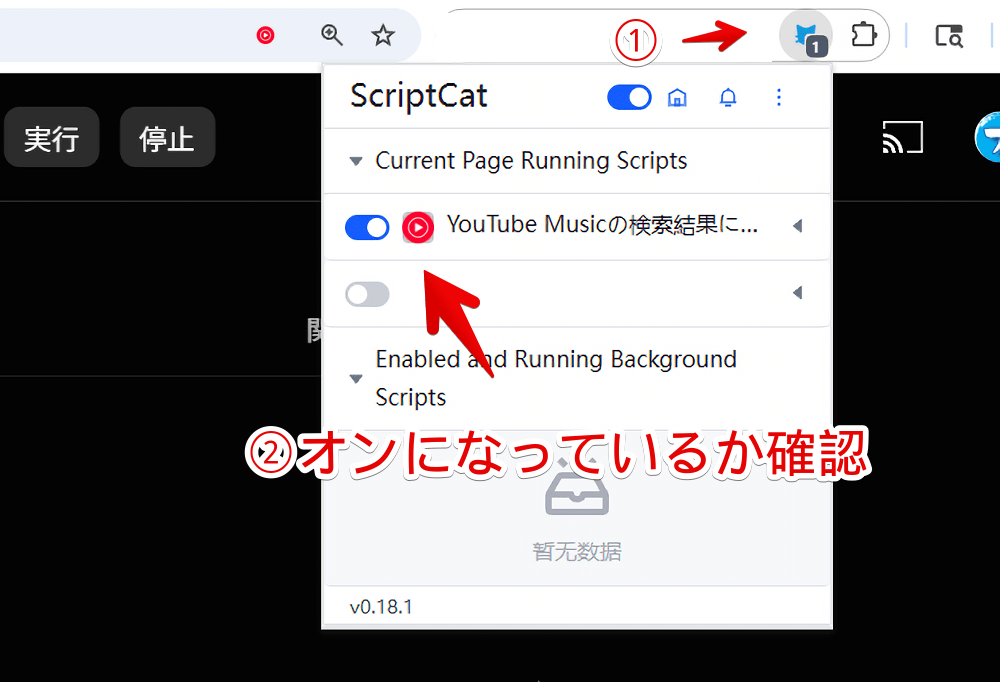
拡張機能アイコンを押して「YouTube Musicの検索結果にある曲を順番に再生」が有効になっているか確認します。

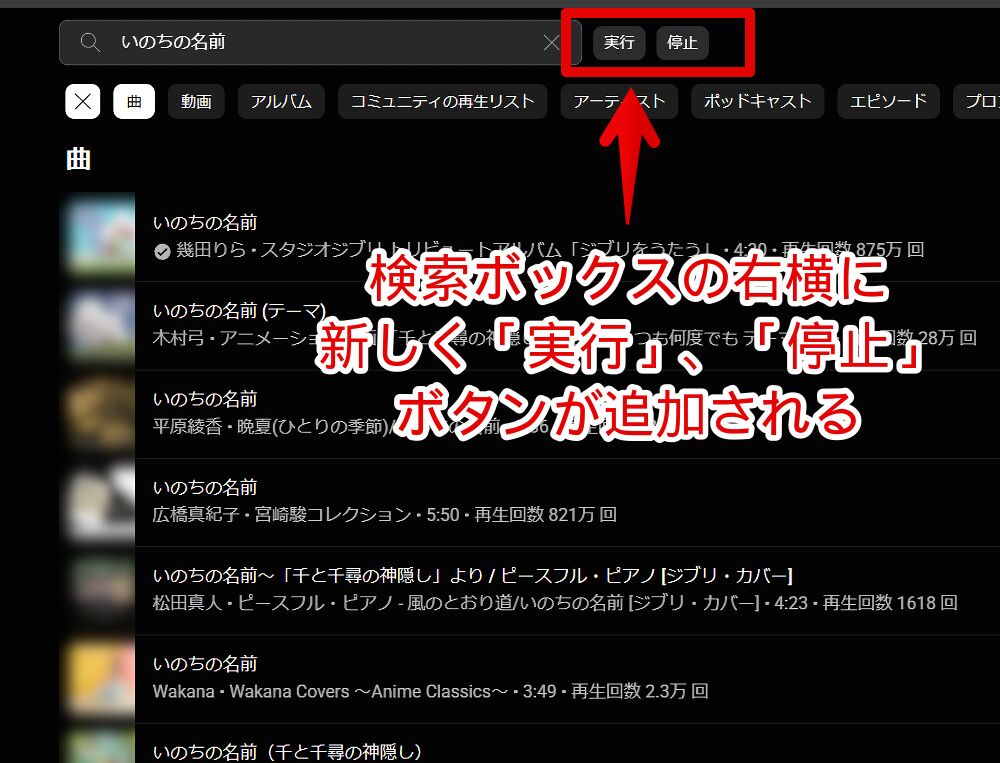
なっていたら上部の検索ボックスの右横に新しく「実行」、「停止」ボタンが追加されていると思います。されていない場合は一度ページをリロード(再読み込み)します。

何か作業したら消えることが何回かあったので、消えたらその都度ページをリロードしてください。
検索結果上部にある「曲」タブをクリックします。曲だけがずらっと一覧で表示されます。
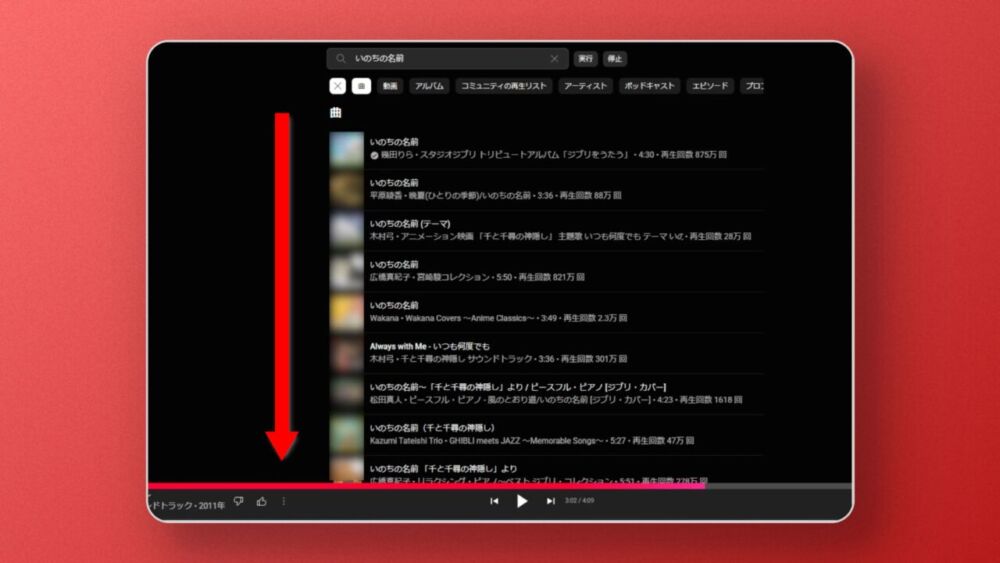
この状態で「実行」ボタンを押します。上から順番に三点ボタン→「キューに追加」の作業を自動で実行してくれます。じゃんじゃん上から追加されていきます。実行中は別のタブにうつったりマウスでどこかクリックしたりせず待ちます。
実際に実行している動画を貼っておきます。
何もしなければ下に曲がある限り実行し続けてしまいます。必ず頃合いを見て実行ボタンの右にある「停止」ボタンを押します。

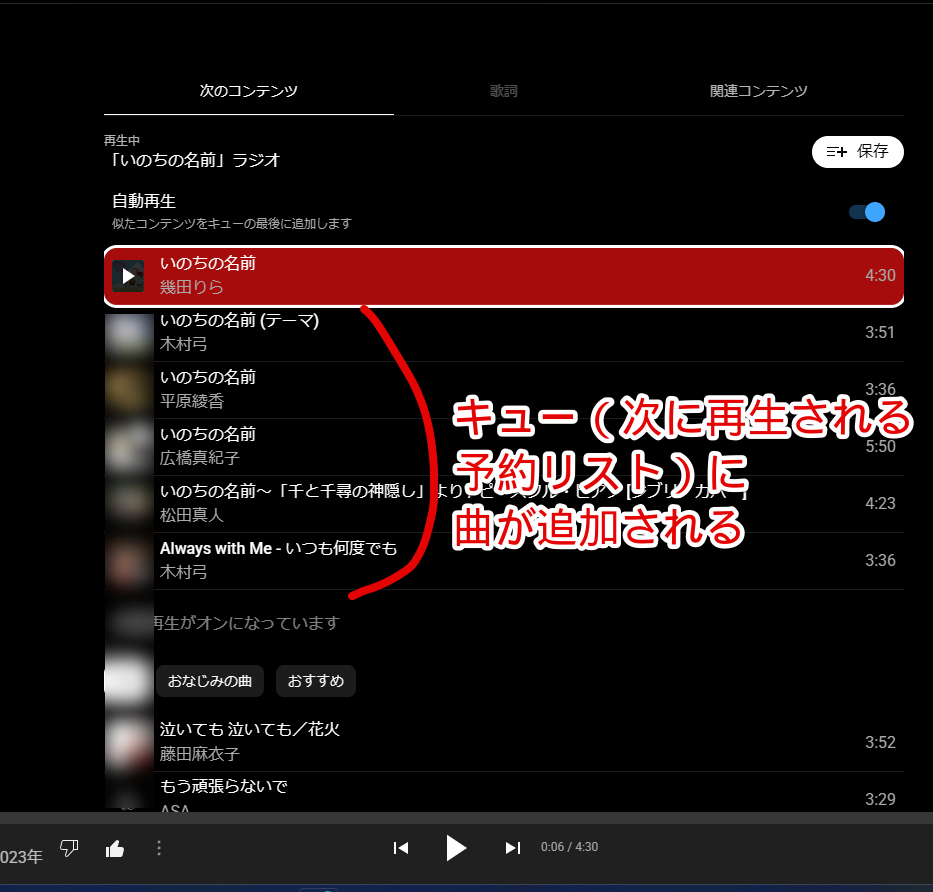
その時点で曲のキュー追加がストップします。キューを確認するには下部の操作バーの空いているところをクリックするかキーボードのQを押します。
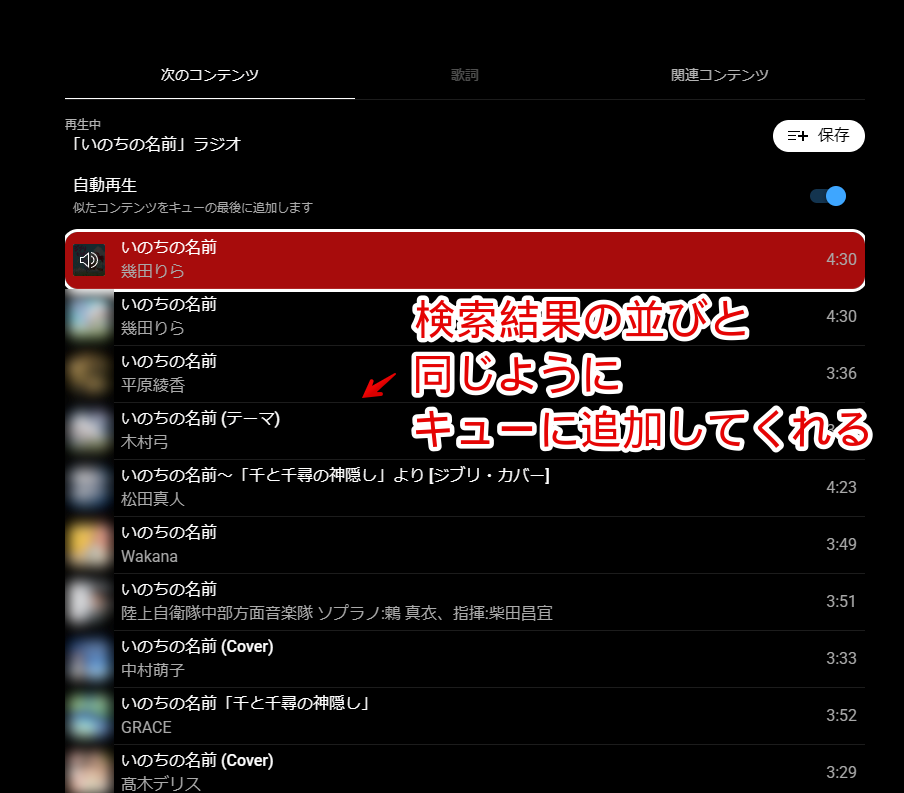
検索結果の並びと同じように曲がキューに追加されています。曲を再生すると順番に流れていきます。

感想
以上、PCウェブサイト版「YouTube Music」の検索結果に表示されている曲の一覧を上から順番にキューに追加して再生するスクリプトでした。
やりすぎると「YouTube Music」に負荷をかけてしまう可能性があるためせいぜい1ページ目に表示されている10曲程度…とかでやめておくのがいいかなと思います。
YouTube関連の拡張機能も沢山リリースされている中、本記事の方法がピンポイントでダメなんてことはないとは思いますが、利用規約とかを突き詰めると多分こういう作業自動化系はダメだと思うので利用はほどほどに。
YouTubeが標準で実装してくれたら全て解決なんですけどね…。












ディスカッション
コメント一覧
まだ、コメントがありません