【Ray.so】コードを美しく画像化してくれるサービス

この記事では、CSS、HTML、JavaScriptなどのプログラミング言語を、綺麗に画像化してくれるウェブサービス「Ray.so」について書きます。

プログラミング言語(コード)を綺麗に画像化できるウェブサイトです。
画像はPNG、SVGで保存できます。クリップボードにコピー、URLのコピーも可能です。対応言語はCSS、HTML、PHP、JavaScriptなど数多いです。
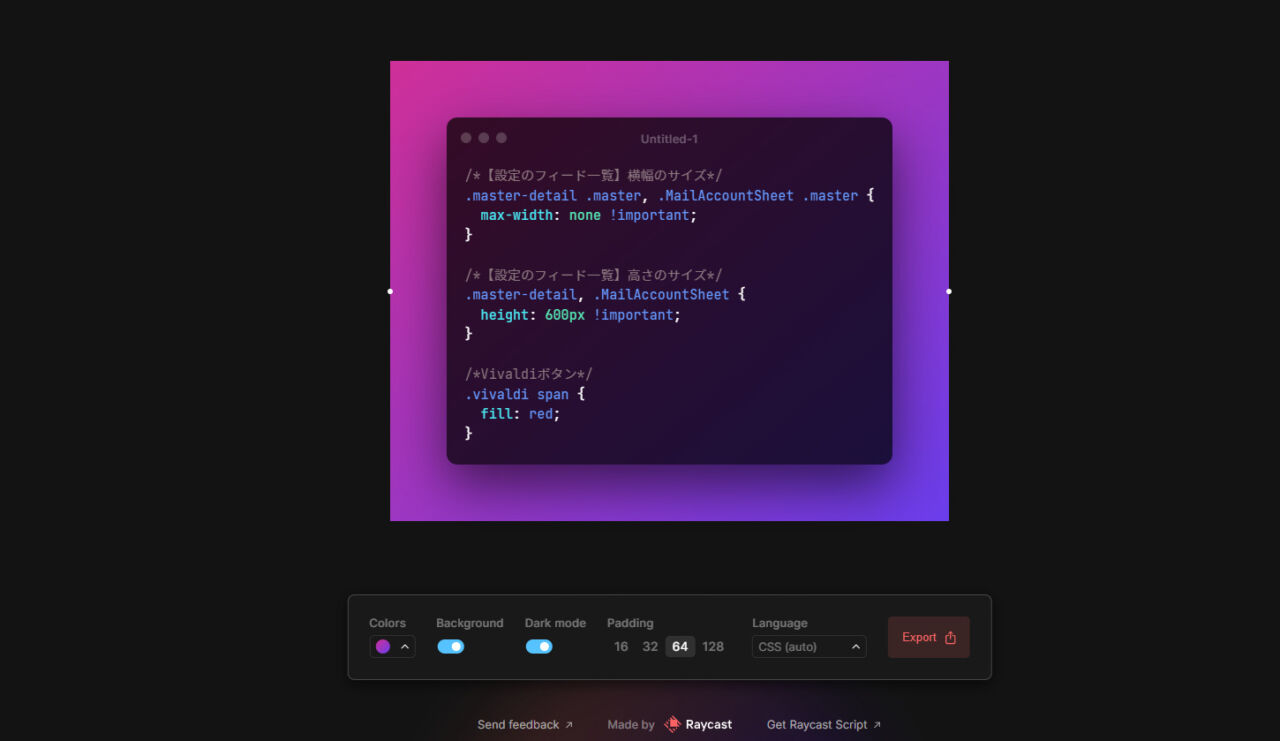
サイトにアクセスしてコードを貼り付けます。
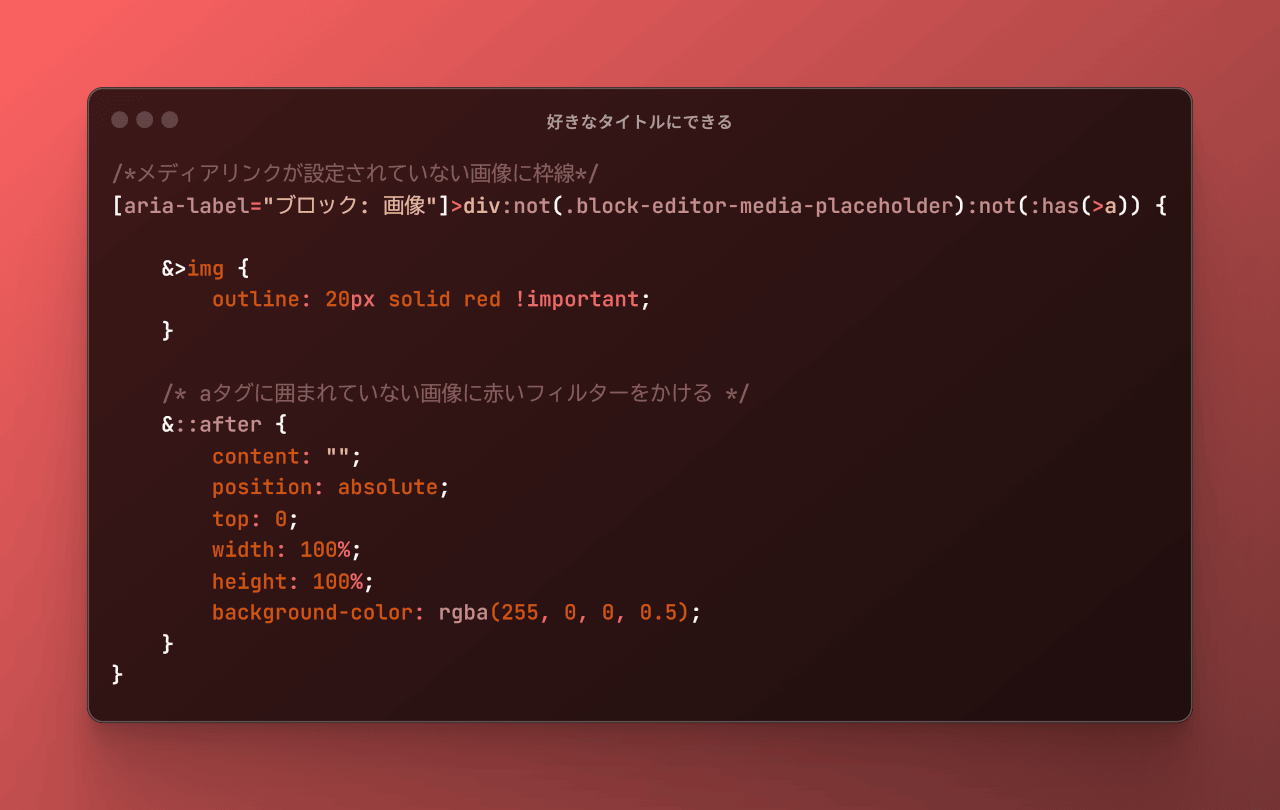
Macを彷彿とさせるフローティングウィンドウ内にコードが表示されます。ウィンドウの左上にはMacの特徴である3つのボタンが表示されます。
背景色背景のオンオフ、ダーク・ライトモードの切り替え、余白具合の調整などを設定できます。ウィンドウの上部にはタイトルバーがあり、中身のテキストを好きなように変更できます。
「X(旧Twitter)」などのSNSで「こういった感じでコードを書けば機能を実装できるよ~」と伝えたい時に便利です。
とはいえあくまで画像なので相手にコピーさせたい時は不親切だと思います。コードを別のところに記載できる形で書くか、コピペさせる目的はなく見せたいだけの時には便利そうです。
リリース元:Raycast(X、GitHub、YouTube)
アクセス方法
以下のリンクからアクセスできます。
使い方
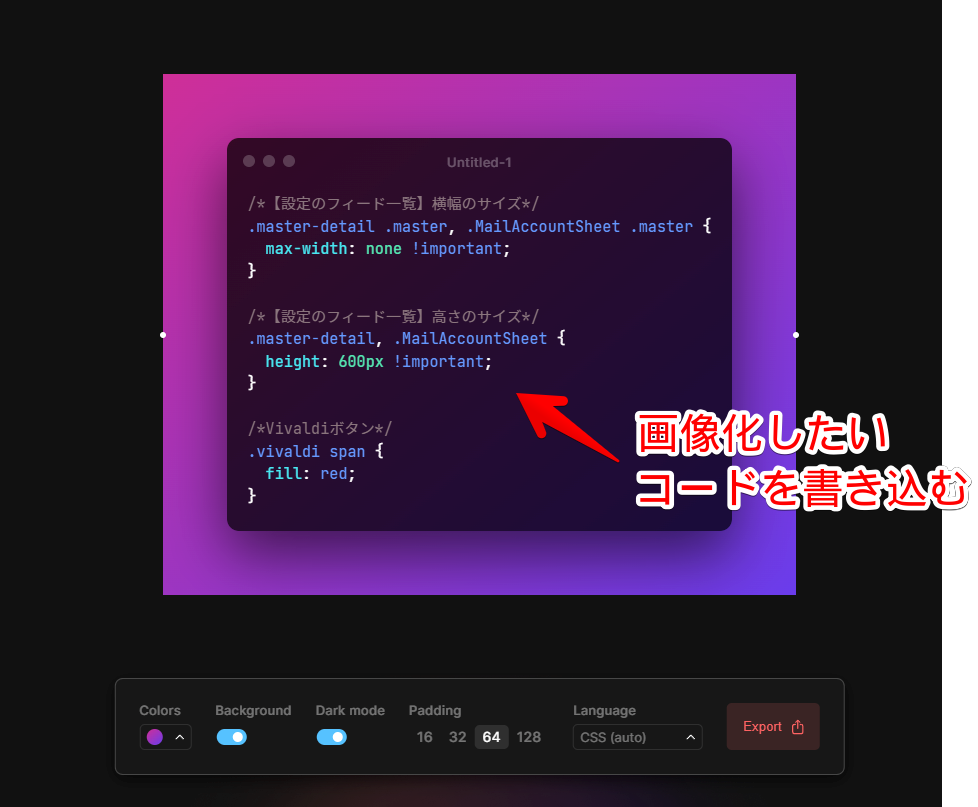
サイトにアクセスしたらウィンドウが表示されます。既にサンプルコードが書かれているのでCtrl+Aで全選択→画像化したいコードを上書きします。
試しに「Vivaldi」ブラウザで僕が使っているカスタムCSSを貼り付けてみたいと思います。

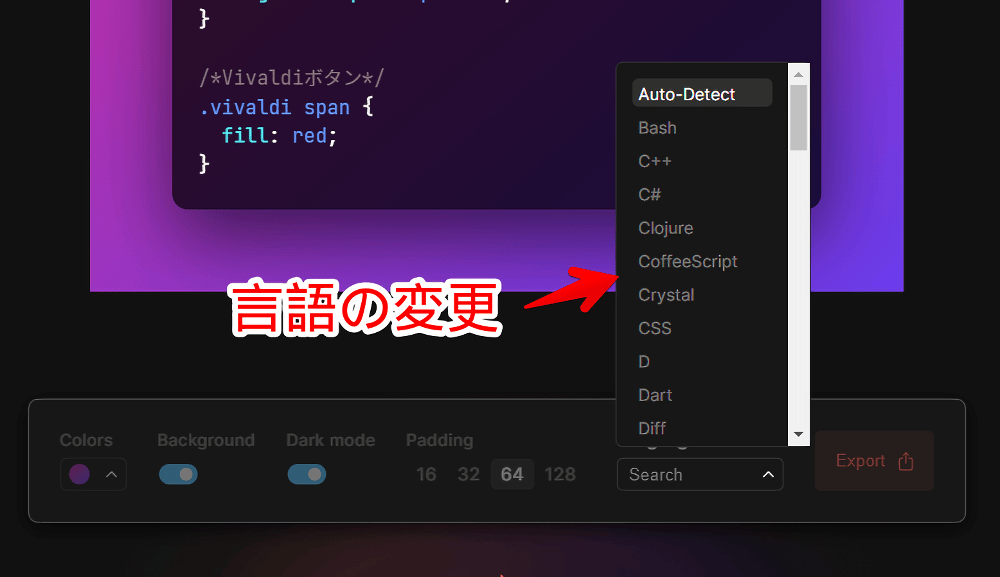
言語の変更
貼り付けたら下部のツールバーから外観を調整していきます。
「Language」でコードの言語を選択します。CSSの場合はCSSを選択します。

CSS、HTML、JavaScript、TypeScript、Python、Java、C++、C#、PHP、SQLなどのメジャーなものから僕みたいな初心者は聞いたこともない言語まで沢山ありました。
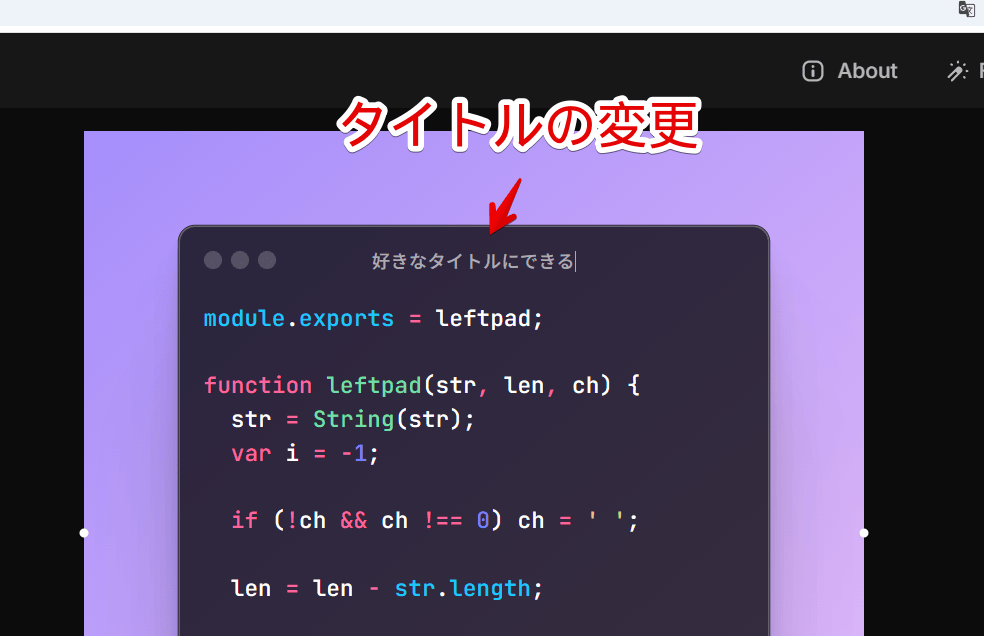
タイトルの変更
必要に応じてタイトルバーの名前を変更できます。このコードはどういった内容なのか完結に書いておくと、後から見返す時に便利かもしれません。
タイトルバーの「Untitled-1」をダブルクリックすると編集モードになるので、既存の文字を削除して新しく書き込みます。

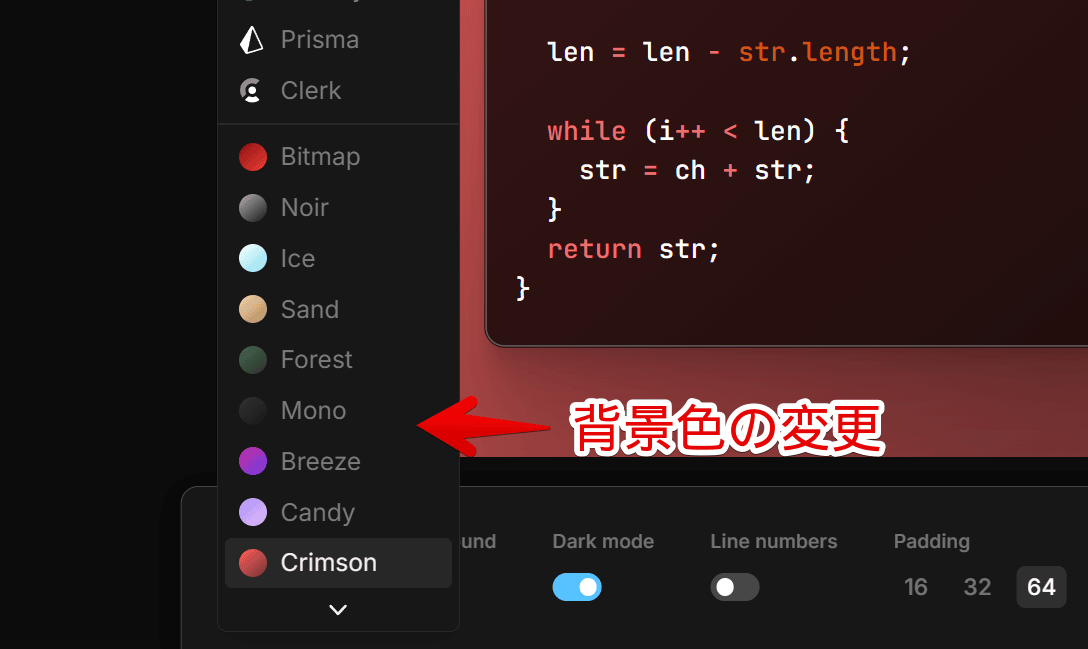
背景の調整
「Colors」で背景(グラデーション)の色を設定できます。
変更すると背景のグラデーションだけでなく一部文字の色(ハイライト装飾)も変更されます。

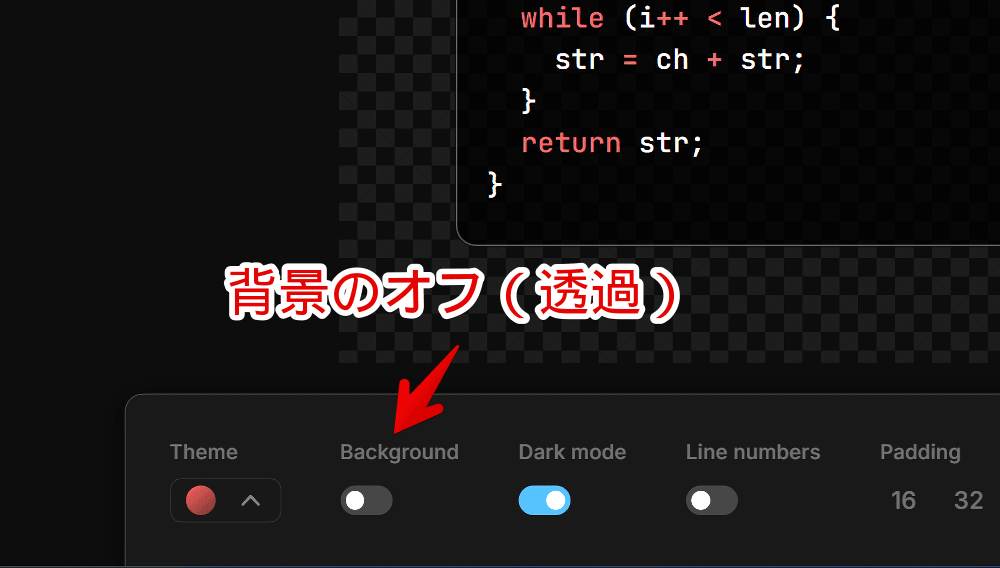
背景が不要な場合は「Background」をオフにします。

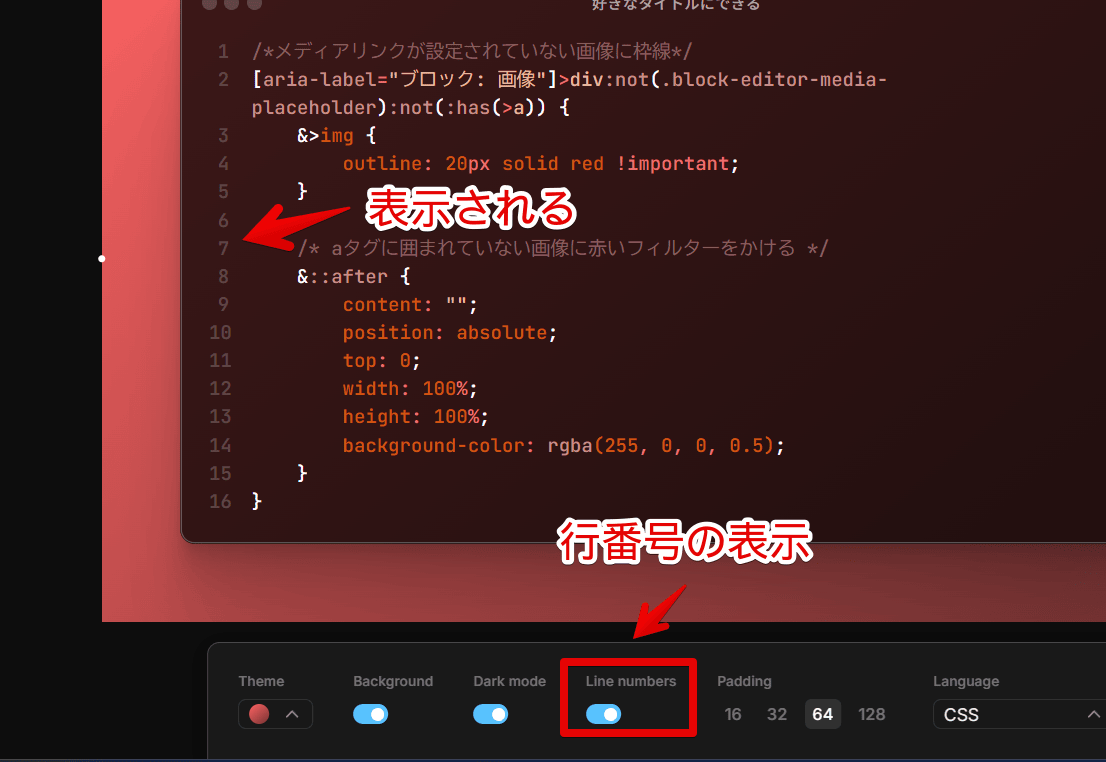
行番号の表示
「Line numbers」をオンにすると、コード画面左側に行番号が表示されます。

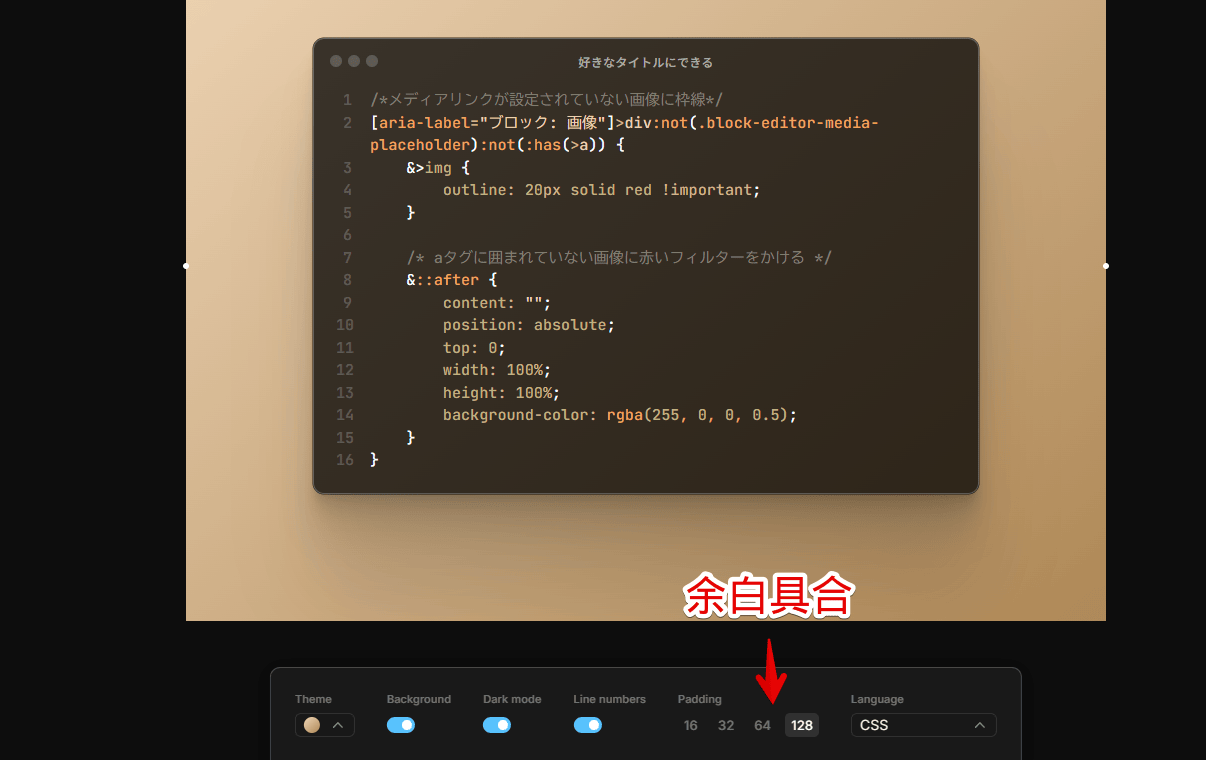
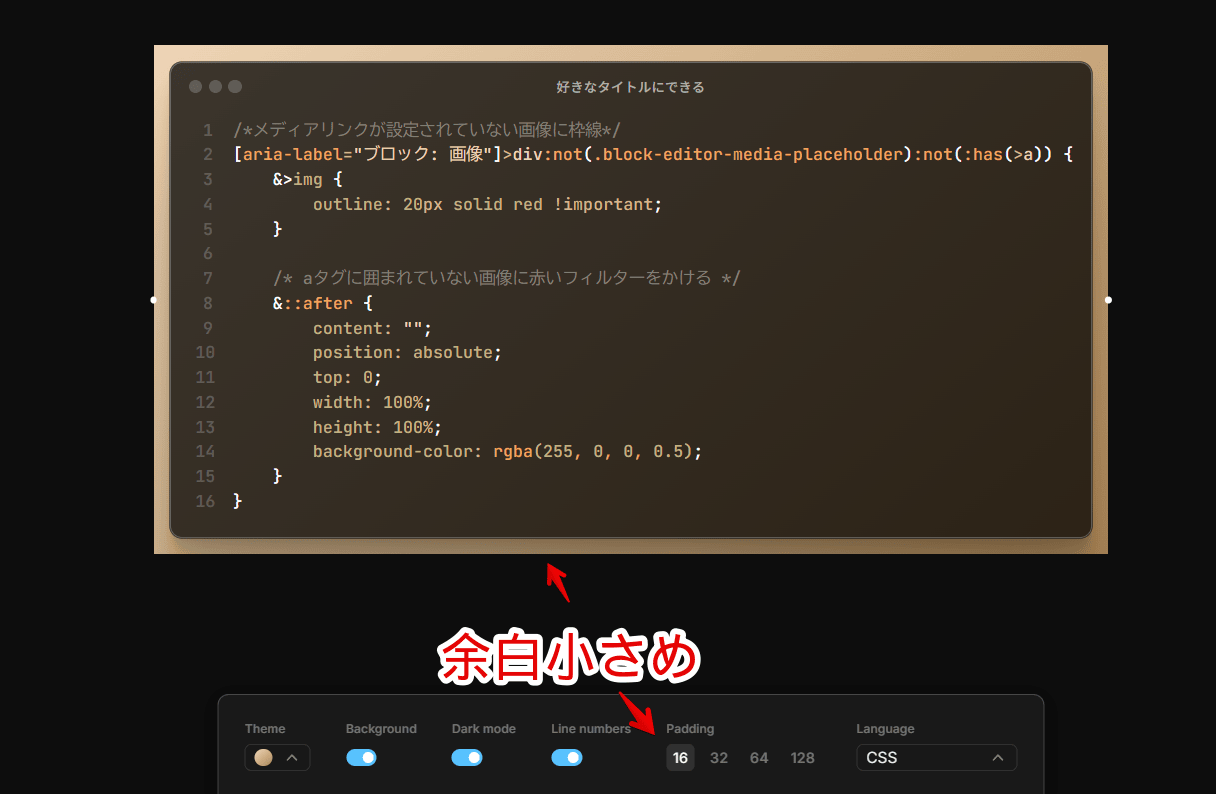
余白具合
「Padding」で余白具合を調整できます。

16にすると背景が最小限になります。

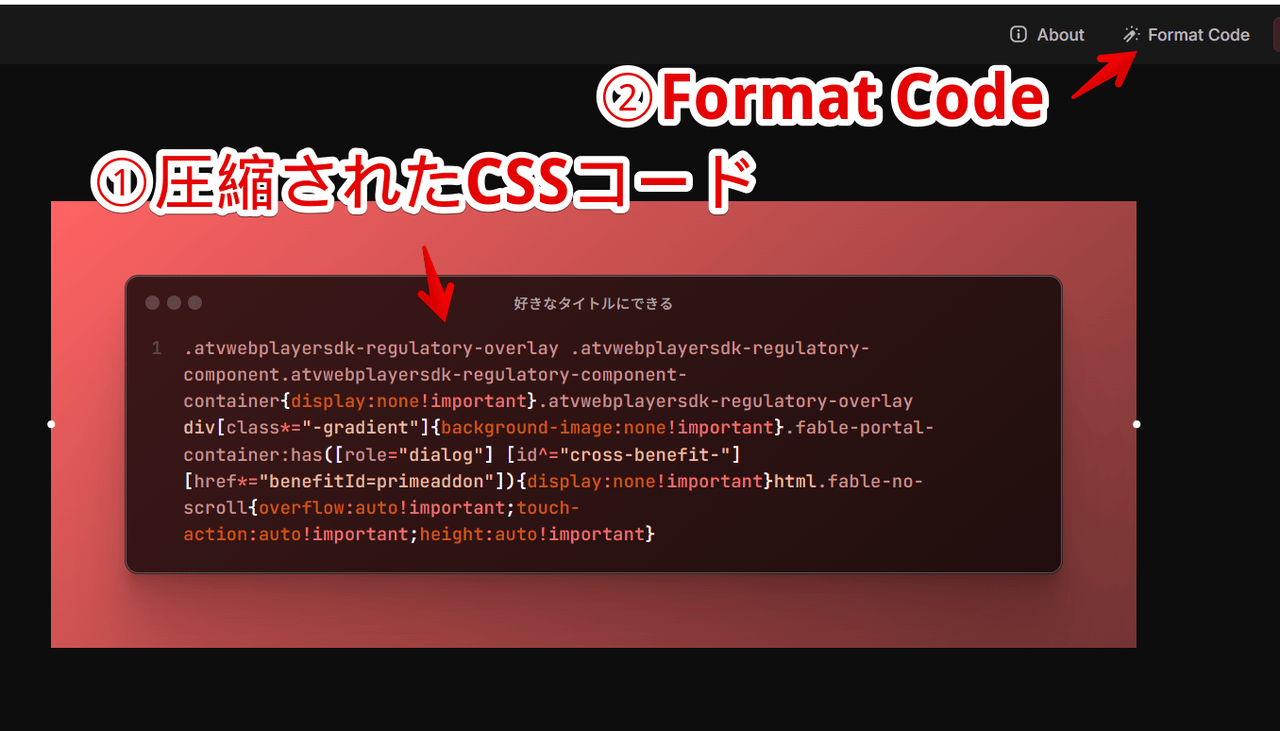
整形
うまい具合改行されていないコードを貼り付けてから右上の「Format Code」をクリックします。

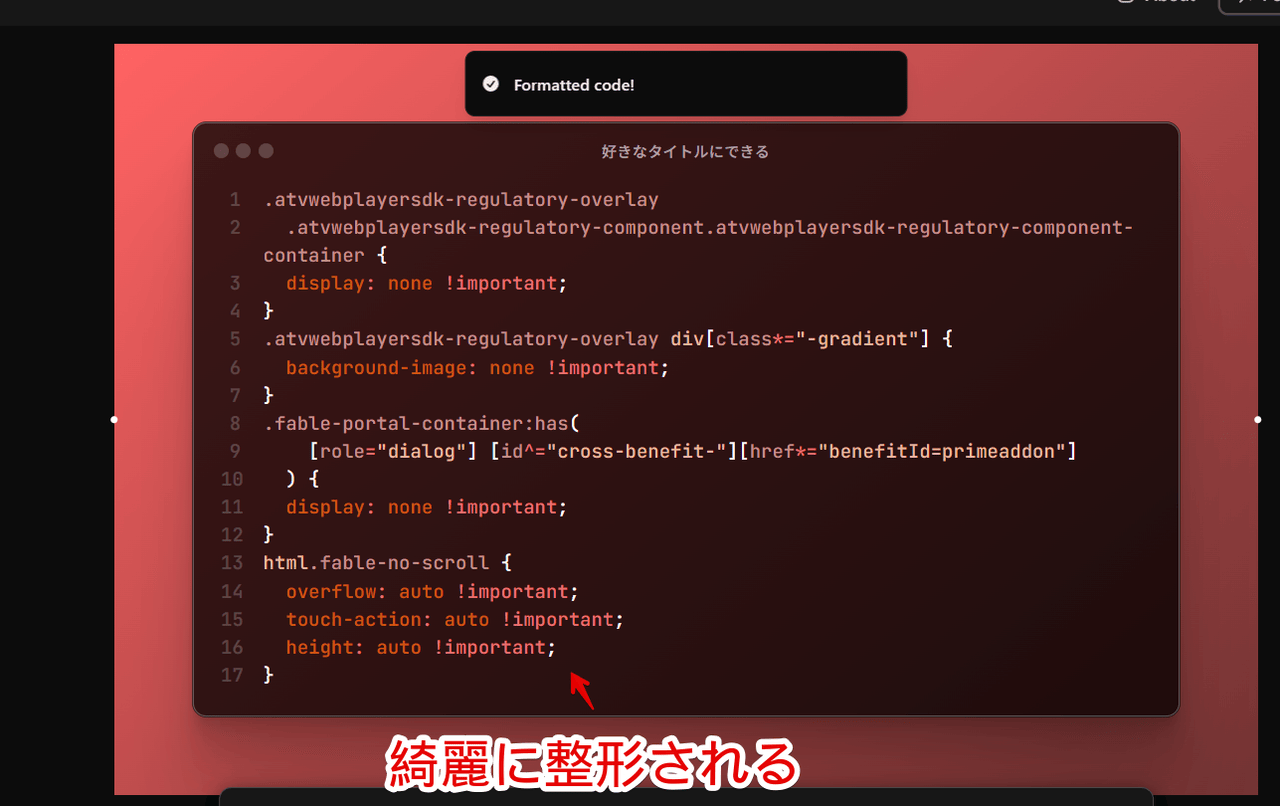
コードが整形されます。

元々「Visual Studio Code」で自動整形されているコードを書き込んで「Format Code」を押してみると、より画像に最適化された状態に整形してくれたので、基本的には押すほうがいいのかなと思います。
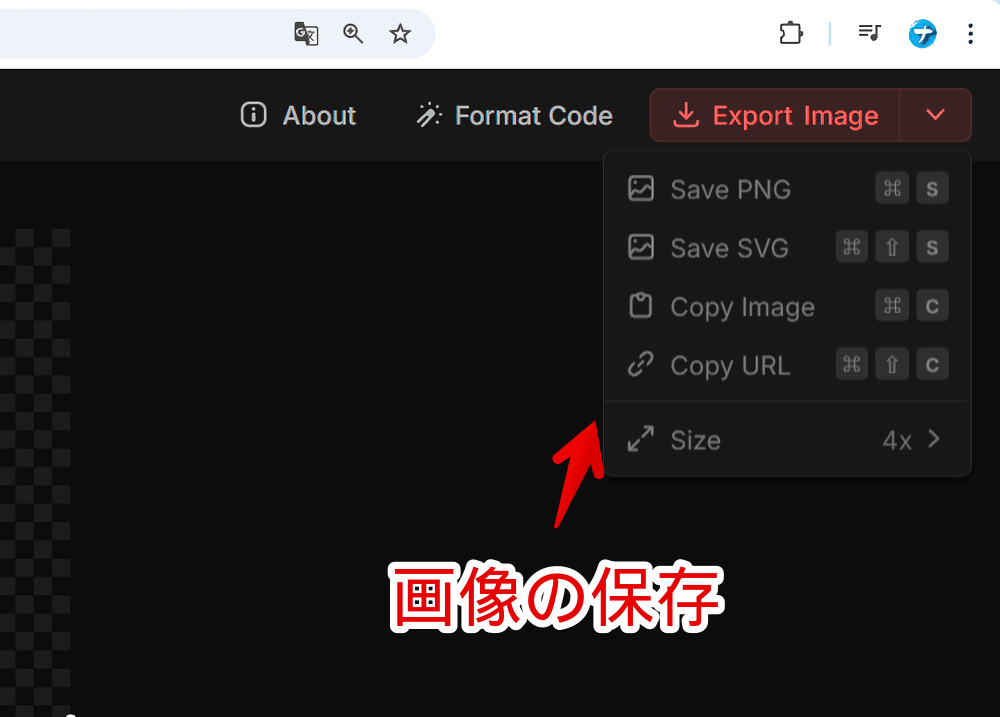
画像の保存
右上の「Export Image」で画像を保存できます。4つの保存方法が用意されています。

| Save PNG | 【PC内に保存】PNG拡張子で保存 |
| Save SVG | 【PC内に保存】JPG拡張子で保存 |
| Copy image | 画像をクリップボードにコピー |
| Copy URL | 画像のURLをコピー |
| Size | 画像の解像度(サイズ) |
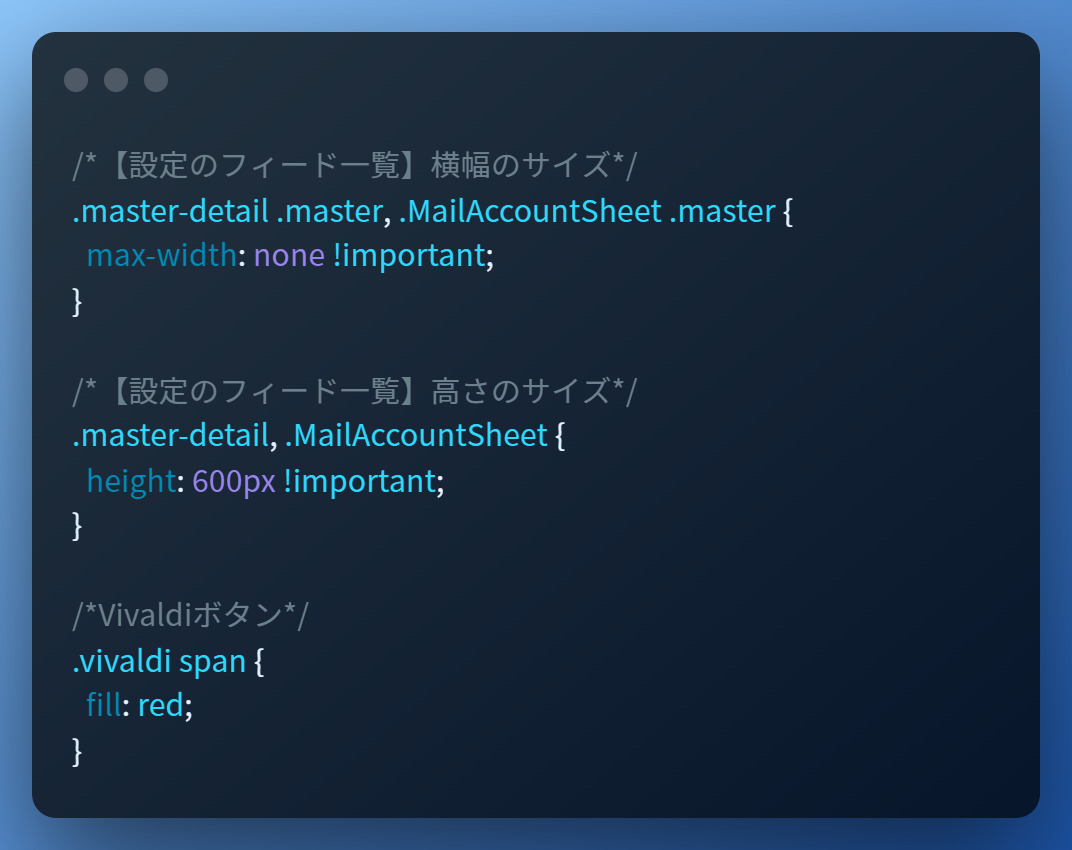
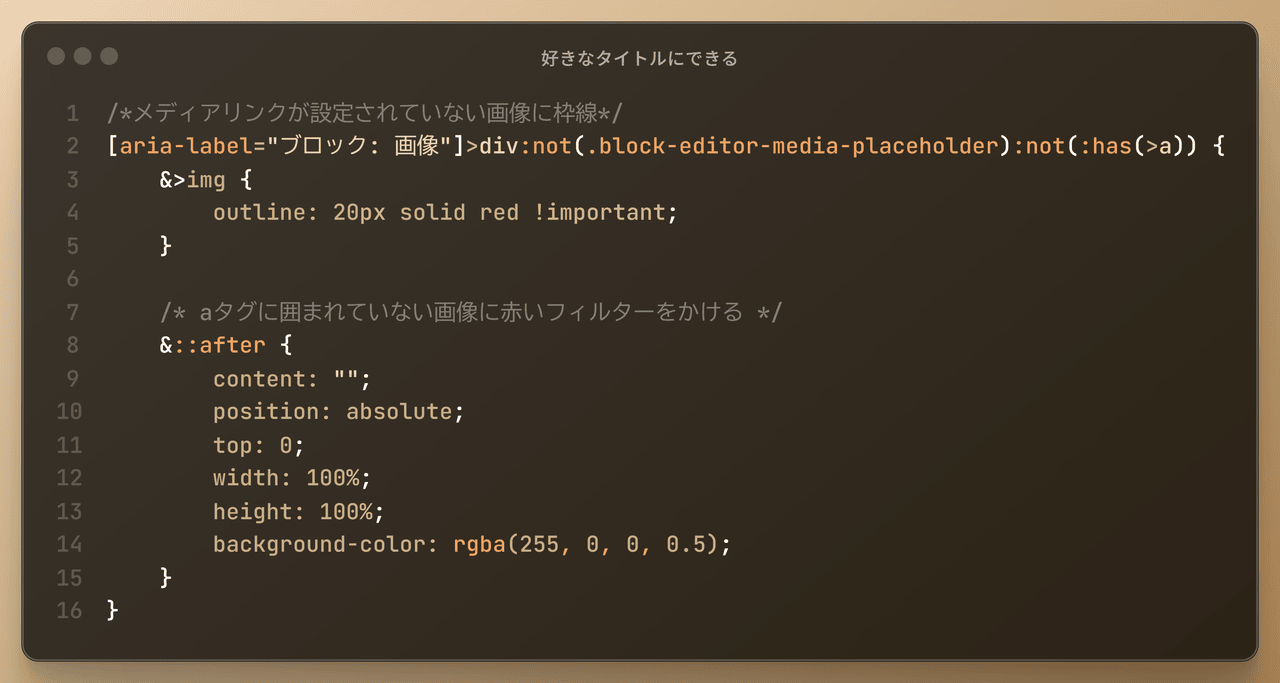
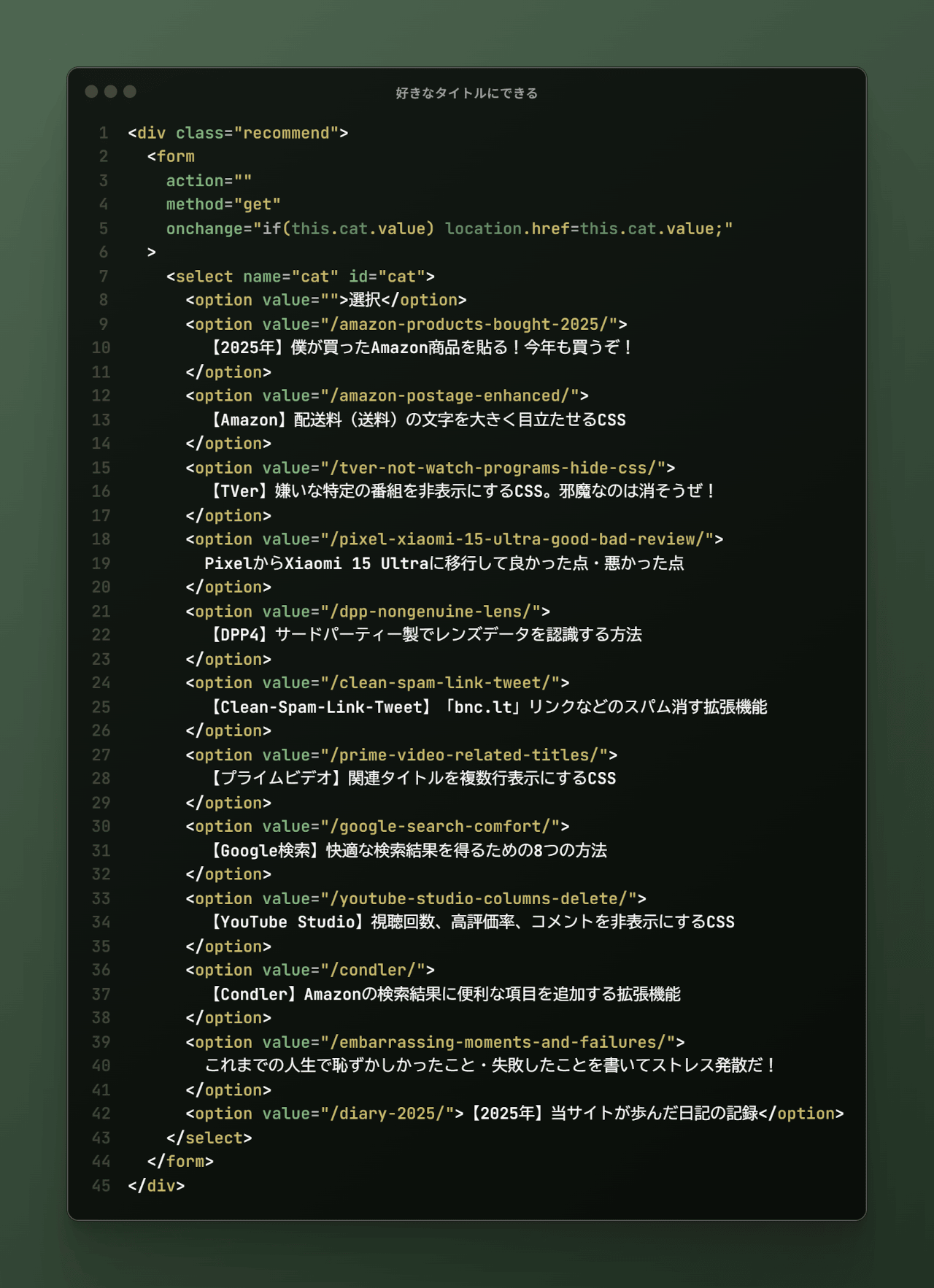
実際にPNGで保存した画像を貼っておきます。メモ帳に貼り付けたコードをただスクリーンショットするよりも綺麗だと思います。




感想
以上、プログラミング言語をMacっぽいウィンドウに埋め込んで綺麗に画像化してくれるウェブサービス「Ray.so」でした。
JavaScriptとかPythonとかできるようになりたいものです。やりたいとは思っているのですが、いかんせん時間が圧倒的に足りません。色々なものに手を出すのは大変ですね~。