【角丸】ブラウザ上で画像を角丸にできるツール

この記事では、ドラッグ&ドロップで画像を角丸にできるウェブサイト「角丸 – 写真の角を丸くする画像加工ツール」について書きます。
簡単操作で、サクッと画像を角丸にできます。

画像をドラッグ&ドロップして、ボタンをポチポチするだけで、四隅を角丸化できるツールです。サイトにアクセスして、画像をドラッグ&ドロップします。角丸具合を指定して、![]() をクリックすると保存できます。
をクリックすると保存できます。
角丸具合は、0%~50%の中から指定できます。背景色は、カラーパレット内から変更できます。PNG拡張子にすることで、透過することもできます。
どこを角丸にするか四隅ごとに設定できます。例えば、左上、右上だけ角丸にして、左下、右下は元のまま…といったようにできます。角丸にしたい箇所のチェックを外すだけの簡単操作です。
画像サイズの変更、プレビューサイズの変更が可能です。設定は、ブラウザのCookieで保存・読込できます。出力拡張子は、PNGとJPEGの2種類から選択できます。
ブラウザ上で動作するので、Chrome、Edge、Firefoxなどのブラウザ全てで利用できます。OSに縛られません。
「高性能な画像編集ソフトはいらない!ただ画像を角丸にしたいだけ!」という方、ぜひ試してみてください。簡単操作でサクッと画像の四隅を丸められます。プレビュー上で変更内容をチェックしつつ、角丸にできるので、失敗しにくいです。
僕は、いつも画像編集ソフト「GIMP」で角丸にしています。正直、角丸にするためだけに重たい編集ソフトを立ち上げるのは手間です。そんな時に、読者の方から本ツールを教えていただいたので、共有したいと思います。
画像を角丸にできるサービス・ソフトについて、下記記事にて5つ紹介しています。気になった方は、参考にしてみてください。どのサービスも特徴があるので、自分に合うのを選択するといいかなと思います。
リリース元:Quick Picture Tools
アクセス方法
以下のサイトからアクセスできます。
使い方
画像の登録(ドラッグ&ドロップ)
角丸にしたい画像をドラッグ&ドロップします。複数一気には処理できません。1枚ずつです。「参照」ボタンから、指定することも可能です。

登録すると、プレビュー内に、角丸化された画像が表示されます。下にある各種ボタンから調整していきます。
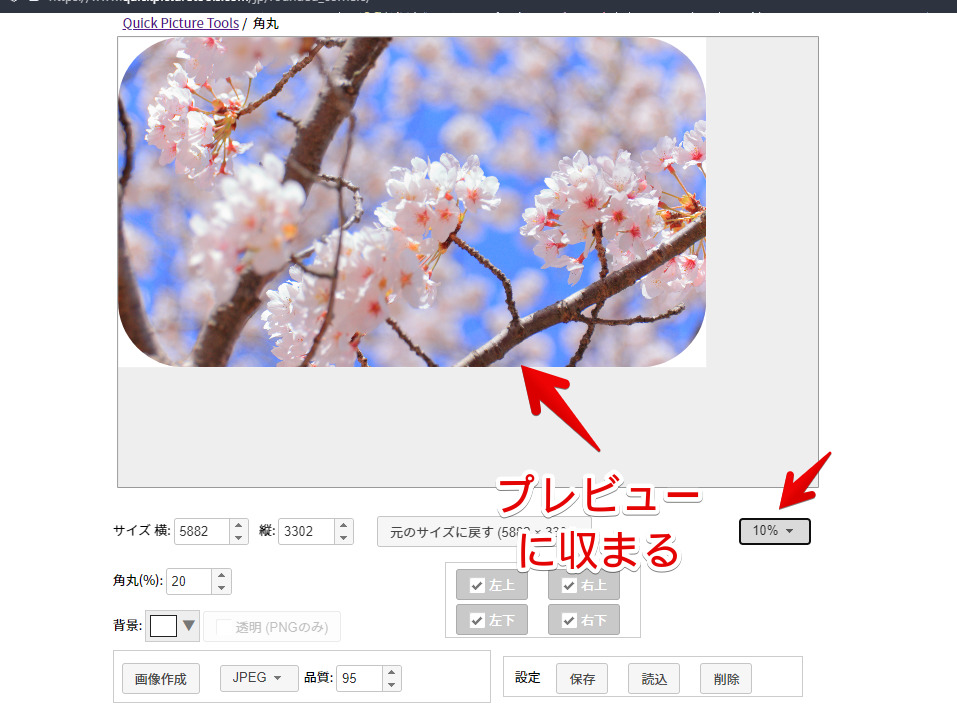
プレビューの縮小
元画像のサイズが大きい場合、プレビューの範囲からはみ出てしまい、見にくいです。一眼レフカメラで撮影した高画質写真なんかが該当します。
その場合、プレビュー下にあるパーセントのドロップダウンリストの中から任意の数字を選択します。100%がデフォルト、50%が半分に縮小するという意味です。
ここでいう縮小は、画像サイズではなく、ブラウザ上のプレビューサイズです。小さい数値にしたからといって、元画像が圧縮される心配はありません。

プレビュー上の画像が縮小されます。一眼レフカメラで撮影した写真の場合、10%がちょーどいい感じに、プレビュー上に収まりました。

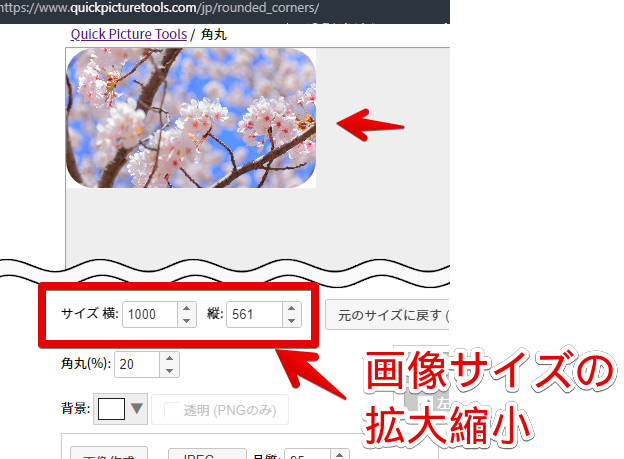
画像の拡大縮小
「サイズ」で画像を拡大縮小できます。こちらは、プレビューと違って、保存後の画像サイズに影響します。こだわりがない場合は、そのままがいいかなと思います。インターネットに公開する場合は、ある程度圧縮してもいいかもしれません。
縦横どちらかの数字を変更すると、自動的にもう片方のサイズが変更されます。比率を維持してくれるので、どちらかだけ指定します。

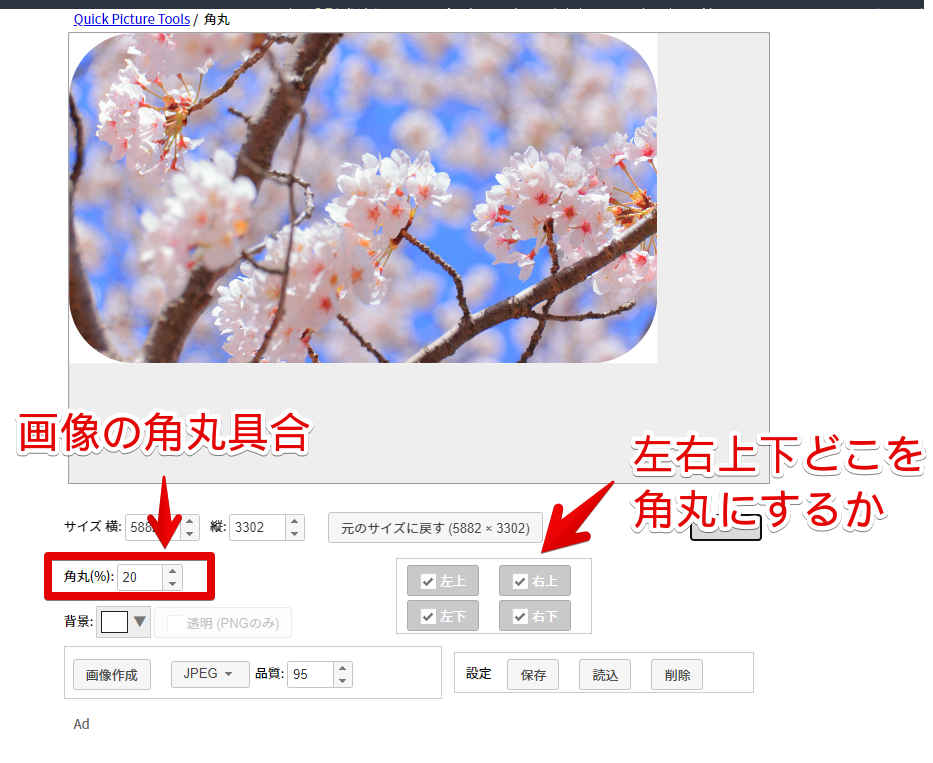
角丸具合、角丸にする位置
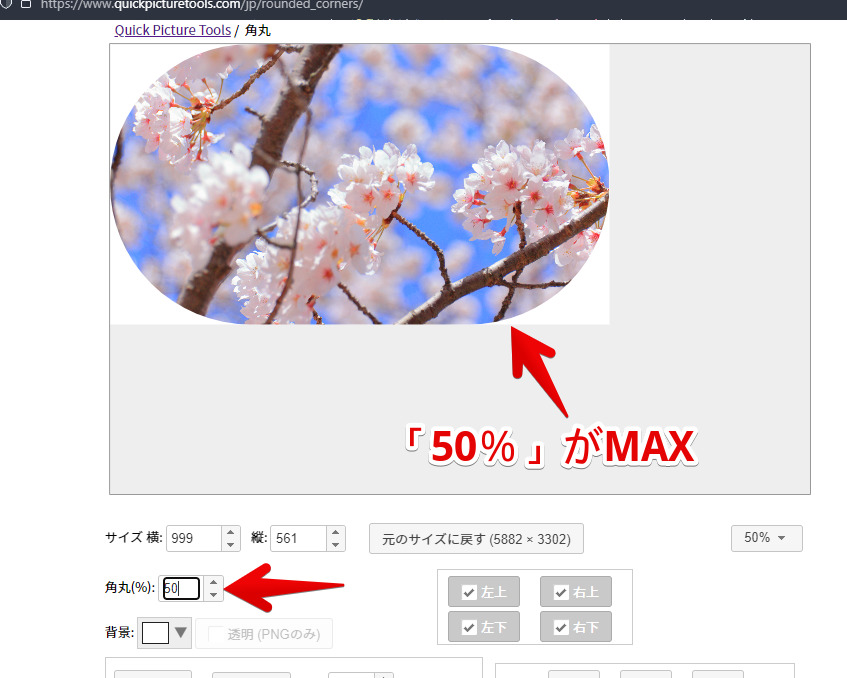
「角丸」で、角丸具合を調整できます。単位はパーセントになっています。その横の上下左右のチェックで、どこの位置を角丸にするか設定できます。角丸にしたくない箇所は、チェックを外します。

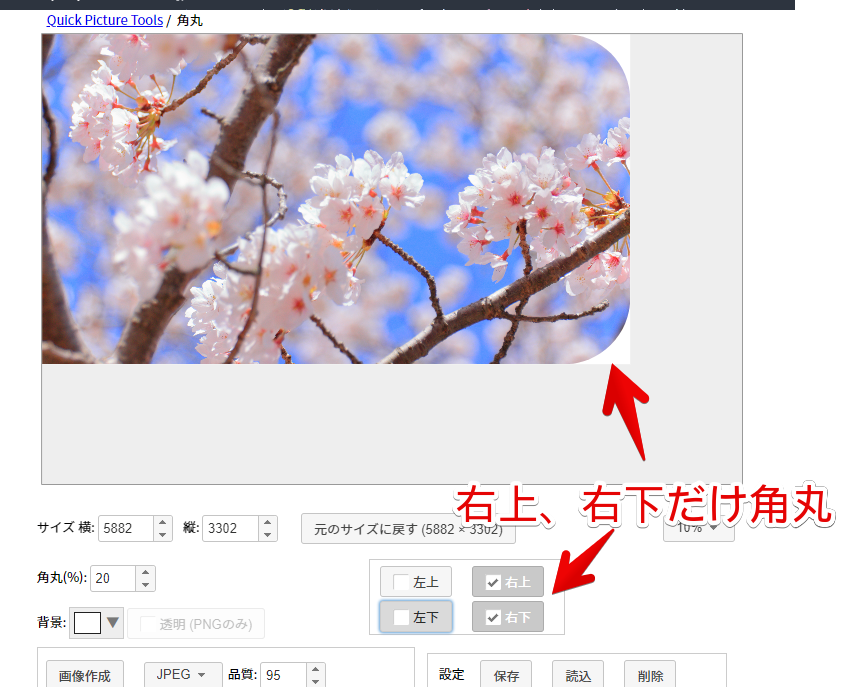
試しに、左上と左下のチェックを外してみました。右上と右下の2か所だけが角丸になります。

角丸具合は、50%がMAXです。それ以上の数値を入力しても、自動的に50%になります。50%は、カクカクが一切ない「円」です。

背景色の変更
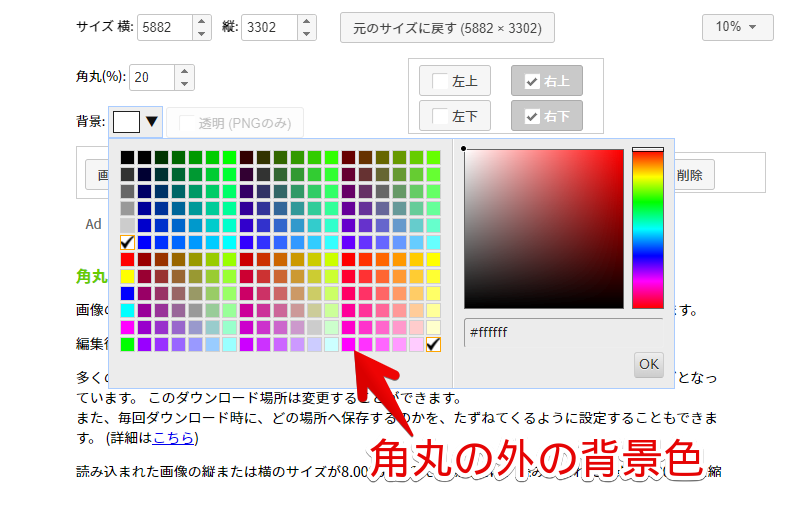
「背景」で、角丸にした外エリアの背景色を指定できます。カラーパレットになっているので、直感的に選択できます。デフォルトでは、白になっています。

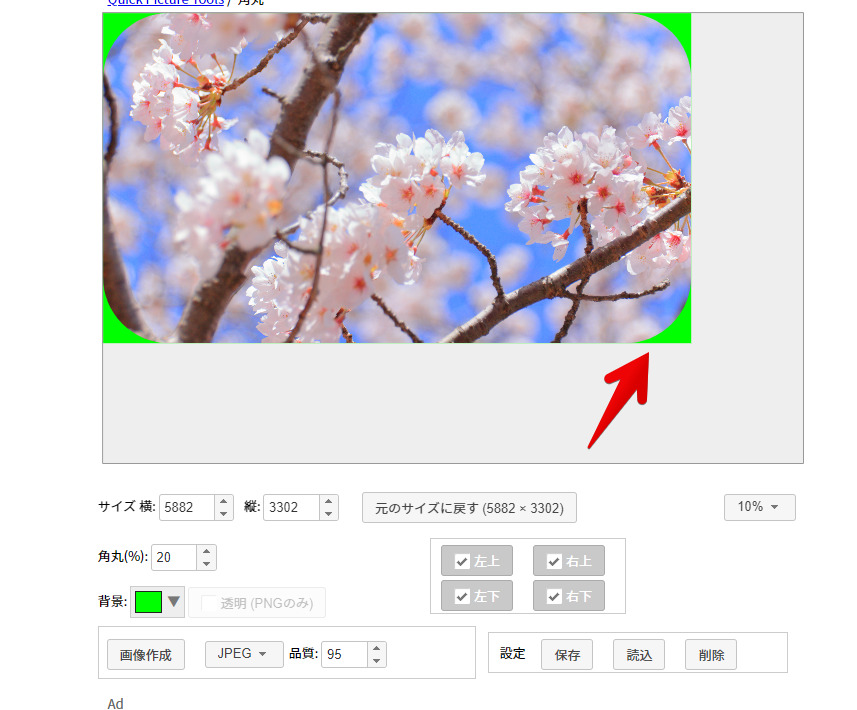
緑にした画像を貼っておきます。色をつけるのではなく、透過させたい場合は、拡張子を「JPG」から「PNG」にする必要があります。

拡張子の設定
出力拡張子は、JPG(JPEG)、PNGの2種類から選択できます。

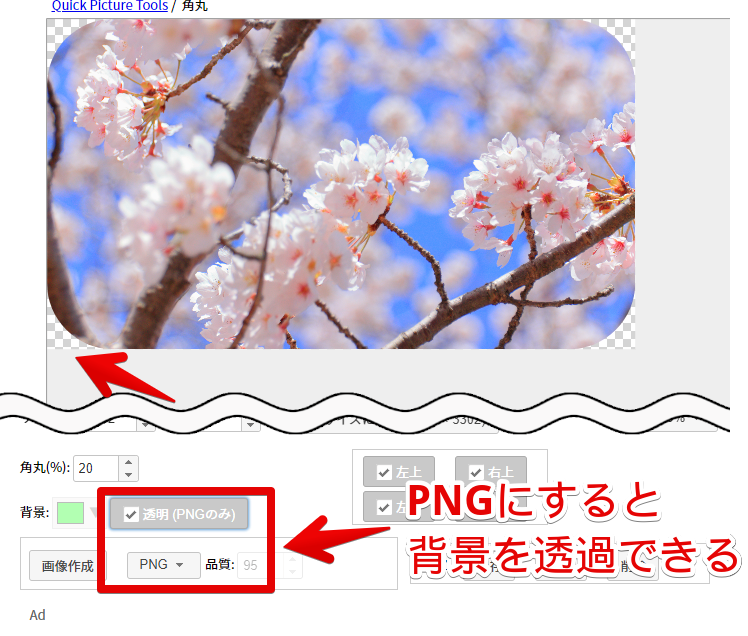
「PNG」にすると、背景で「透明」を選択できます。背景を透過させたい場合は、PNGにして、「透明」にチェックを入れましょう。プレビュー上では、白と灰色の市松模様になっていますが、保存すると、透明になります。

画像の保存
![]() をクリックすると、画像を保存できます。ブラウザで指定している場所に、加工後の画像が保存されます。
をクリックすると、画像を保存できます。ブラウザで指定している場所に、加工後の画像が保存されます。

実際に角丸にした画像を貼っておきます。サクッとできていいですね。画像の劣化などもありません。

感想
以上、ブラウザ上で、サクッと画像を角丸にできるツール「角丸 – 写真の角を丸くする画像加工ツール」についてでした。
こういったツールは、ブックマークのフォルダー内に登録しておくと、いざという時に役立つかもしれません。









 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉