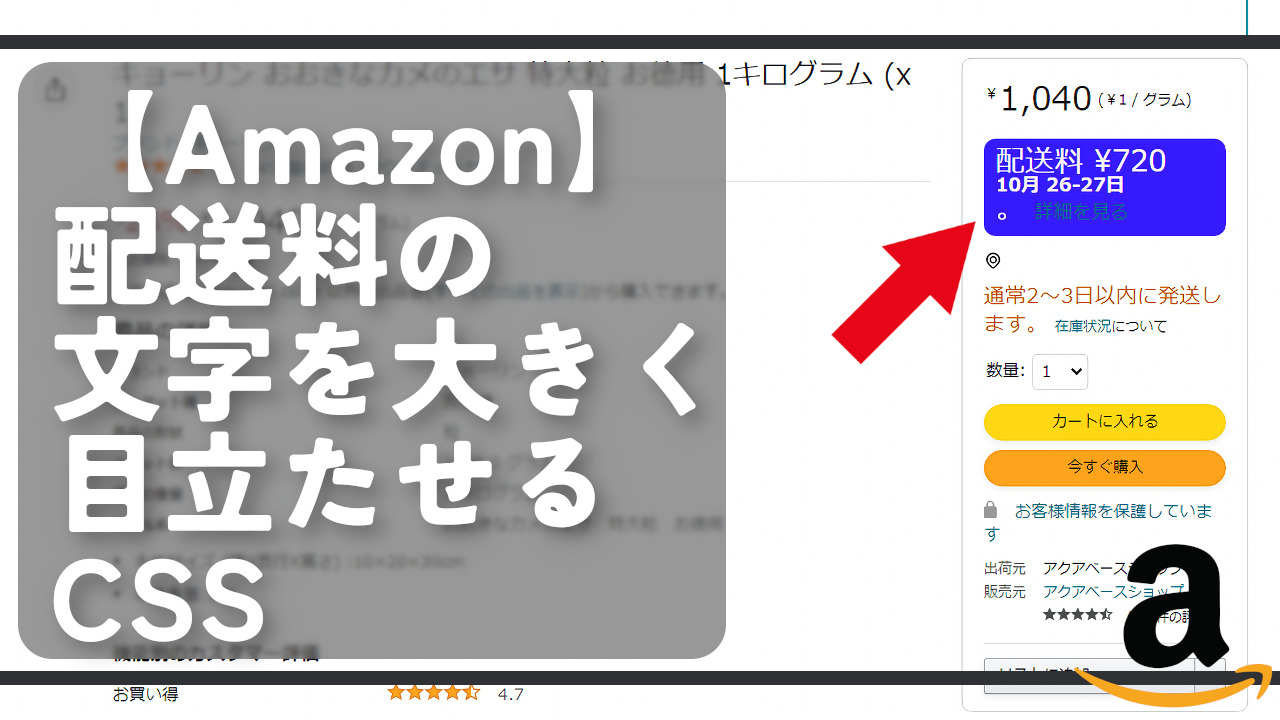
【Amazon】配送料(送料)の文字を大きく目立たせるCSS
PCウェブサイト版「Amazon」内にある配送料(送料)のフォントサイズを大きくして背景に色を付けられます。悪質な「ぼったくり送料」に気づきやすくなります。
「それってやっていいの?」って思うんですが、「Amazon」の場合商品の本体価格を下げてパッと見は安くしている業者がいます。しかし、実際は配送料を通常だと考えられない高額に釣り上げて結局こっちが大損する…みたいなパターンがあります。
Amazonが悪いというかそういうことをする一部出荷元・販売元が悪いです。こすい技です。実際引っかかったことはないんですが、実際にやっている出荷元・販売元は沢山見たことがあります。
デフォルトだと配送料の表記はちょっと小さくてうっかり見逃してしまうレベルです。

「プライム会員だからどーせ配送料タダ」って思ってしっかり確認しない人要注意です。Amazon以外の出荷元・販売元だとプライム会員でもかかる時があります。
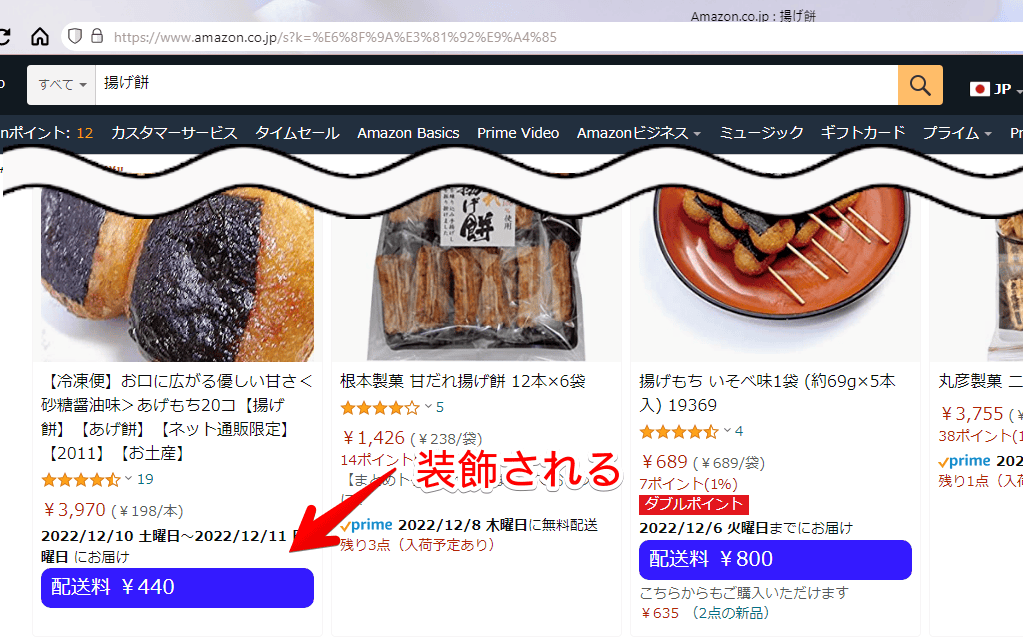
Prime対象で「無料配送」な場合は装飾しません。背景に色を付けるだけでも区別しやすくなると思います。購入一歩直前のレジ画面の配送料も大きくします。こちらは無料かどうかに関わらず装飾します。
「送料が小さすぎて見えない!ぼったくり送料にひっかかりたくない!」という方参考にしてみてください。
まぁいくら大きくしたところで結局は自身の注意力が重要です。目立つように装飾しても騙されて買っちゃったら意味ないですもんね。気を付けましょう。
本記事は拡張機能を導入してCSSを書き込めるPCユーザー向けです。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Amazonの配送料(送料)を装飾して目立たせる手順
スタイルシートを開く
「Amazon」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
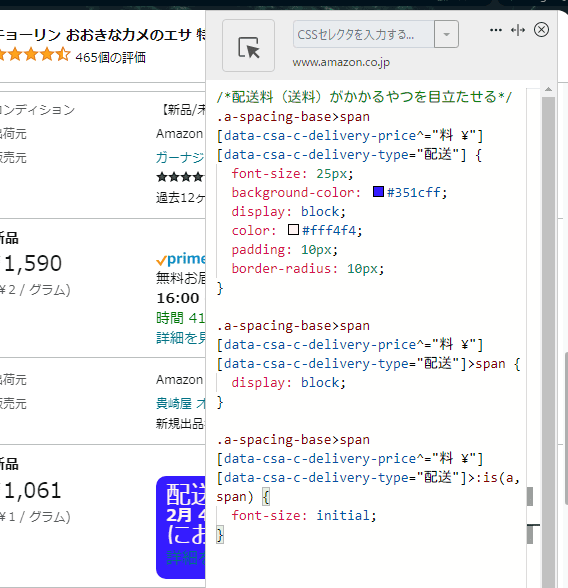
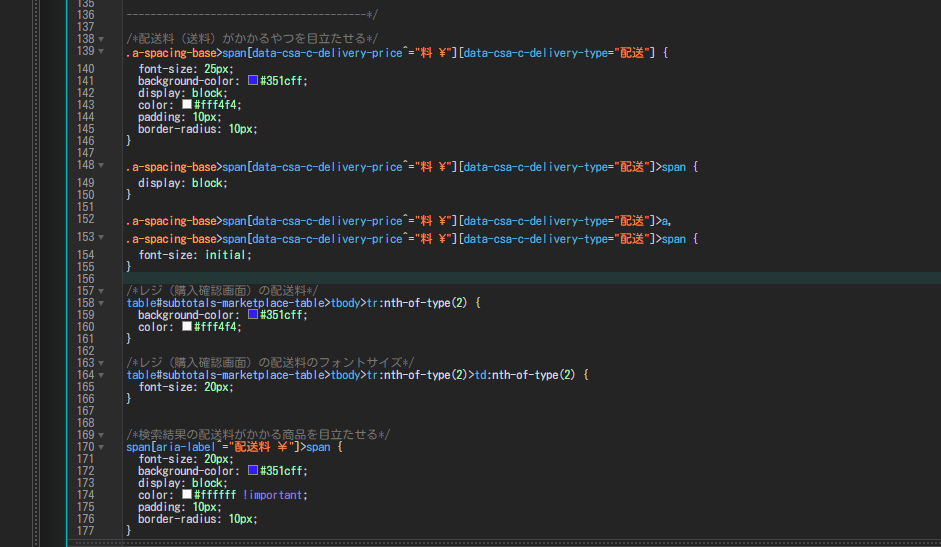
以下のコードを書き込みます。コピペでOKです。
/*配送料(送料)がかかるやつを目立たせる*/
.a-spacing-base>span[data-csa-c-delivery-price^="料 ¥"][data-csa-c-delivery-type="配送"] {
font-size: 25px;
background-color: #351cff;
display: block;
color: #fff4f4;
padding: 10px;
border-radius: 10px;
}
.a-spacing-base>span[data-csa-c-delivery-price^="料 ¥"][data-csa-c-delivery-type="配送"]>span {
display: block;
}
.a-spacing-base>span[data-csa-c-delivery-price^="料 ¥"][data-csa-c-delivery-type="配送"]>:is(a,span) {
font-size: initial;
}それぞれのプロパティは以下のようになっています。文字サイズを大きくしたい場合は「font-size」の数値を大きくします。
font-size | 文字サイズ |
background-color | 背景色 |
display: block; | 必要なコード |
color | 文字色 |
padding | 余白具合 |
border-radius | 角丸具合 |
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.amazon.co.jp)がオンになっていることを確認します。オンになっている間は有効になっているということです。
カスタマイズされたか確認
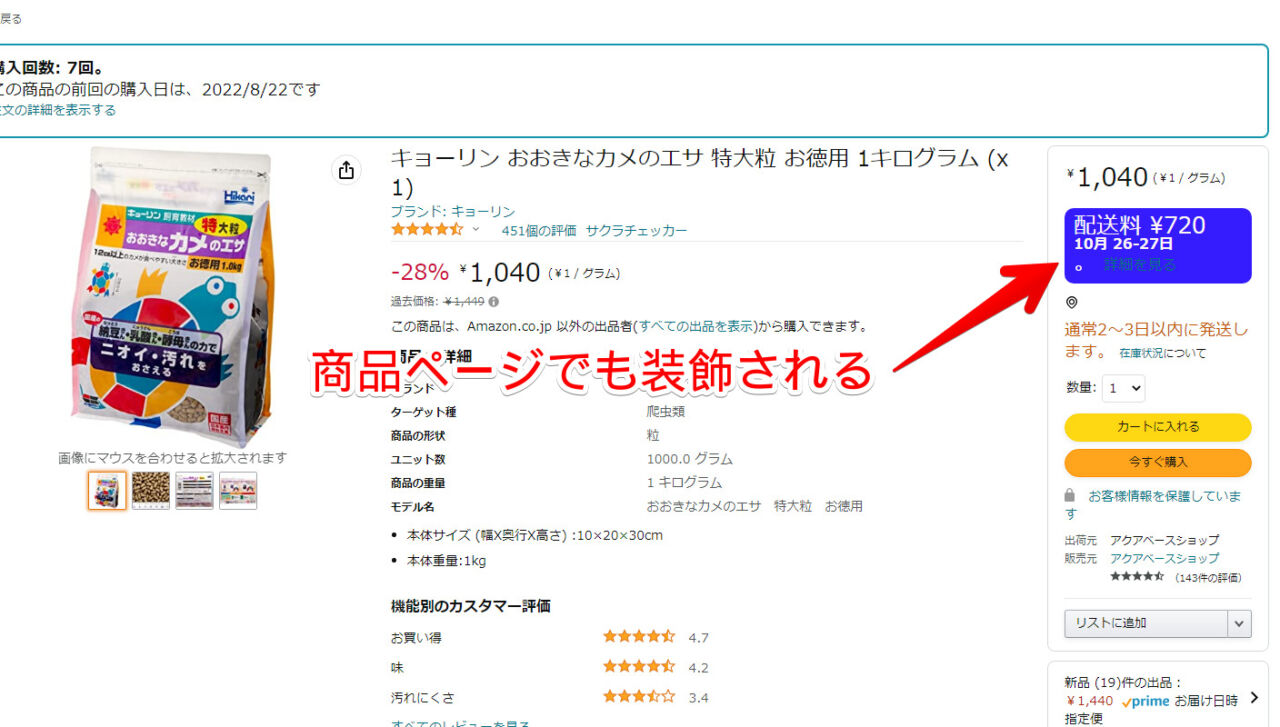
試しに「キョーリン おおきなカメのエサ 特大粒 お徳用 1キログラム」で確認してみます。僕が飼っている亀さんのエサで定期的に購入しています。
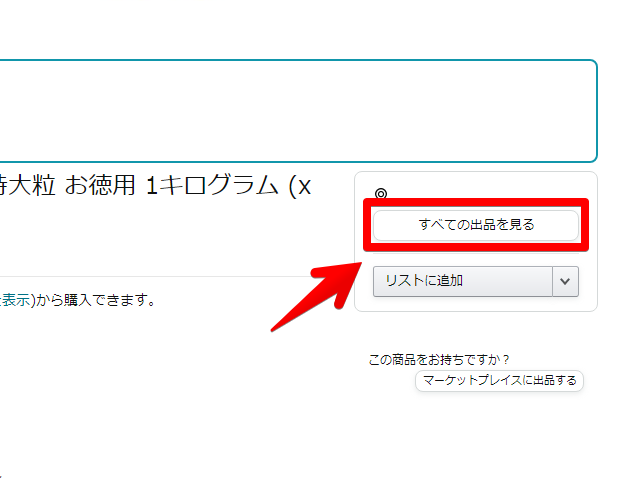
通常は1ページ目にPrime対象(送料無料)の商品が出るんですが本製品は出ません。「すべての出品を見る」をクリックして出品者を表示します。

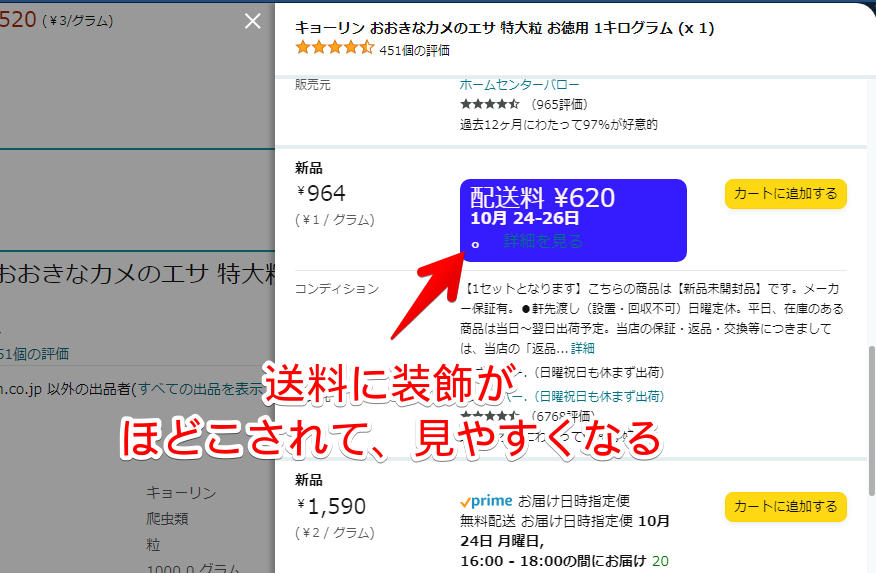
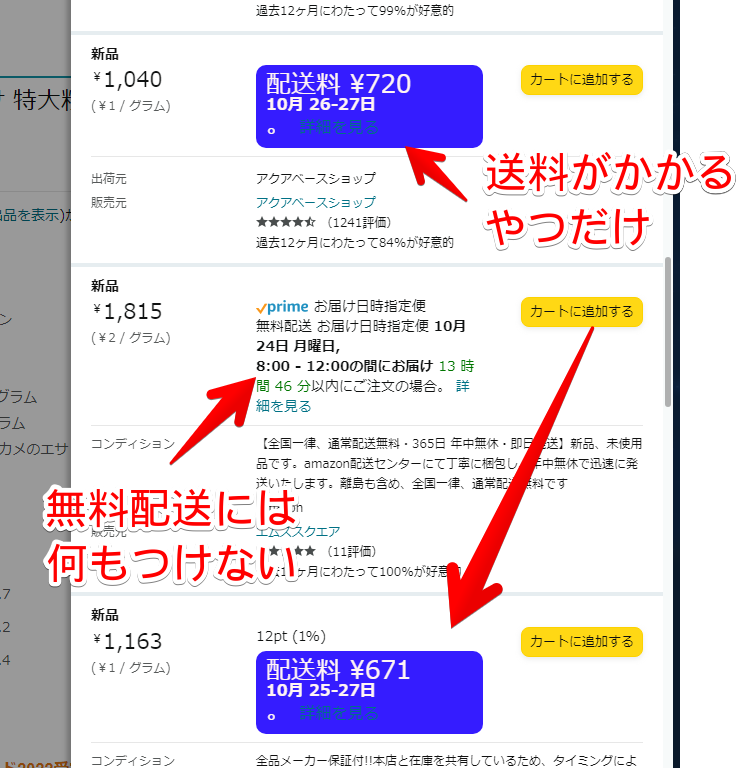
配送料がかかる場合その部分が大きくなります。さらに背景に色が付きます。

文字サイズは「font-size」の数字で調整できます。上記CSSは「25px」にしています。もっと大きくしたい場合は数字を大きくします。
背景色を変更したい場合は「background-color」を調整します。HTMLカラーコードで指定します。
例えば、「background-color: #FF0000;」にすると赤色の背景になります。背景色に応じて文字色も変更するといいかなと思います。「color」が文字色です。同じようにHTMLカラーコードで指定します。

配送料がかかる部分だけ装飾します。Primeの無料配送の商品は今まで通りの表記です。これだけでも結構見分けがつくと思います。

出品者一覧ページだけでなく、商品ページでも反映されます。大きく表示されるのでぼったくり送料かどうか一目で分かります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.amazon.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
購入直前レジページのカスタマイズ
購入直前のレジページ配送料もカスタマイズしたい方は追加で以下のCSSを利用します。
/*レジ(購入確認画面)の配送料(2025年02月02日修正)*/
#checkout-subtotals-section>#subtotals>#subtotals-marketplace-table>li:nth-of-type(2) {
background-color: #351cff !important;
/*レジ(購入確認画面)の配送料の文字色とサイズ*/
& span {
color: #fff4f4 !important;
font-size: 20px !important;
line-height: normal !important;
}
}
background-color | 配送料・手数料項目の背景色 |
color | 配送料・手数料項目の文字色 |
font-size | フォントサイズ |
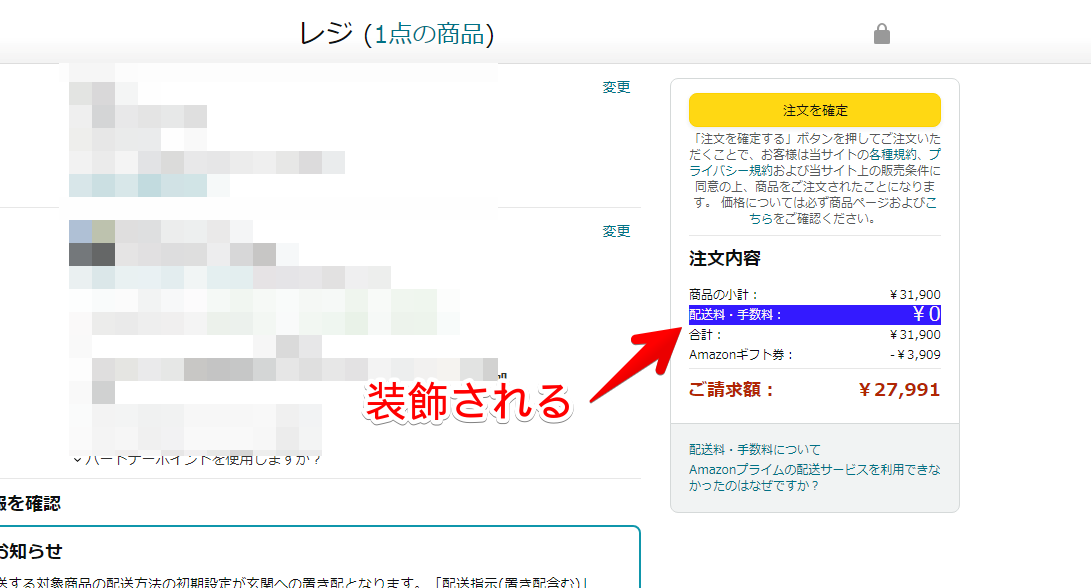
1つ注意点ですが、配送料が無料か有料か関係なく装飾されます。無料の時だけ何も装飾しないということができませんでした。
検索結果ページのカスタマイズ
本記事を書いた後に気づきましたが、検索結果ページの配送料には装飾していませんでした。こちらも装飾したい場合以下のコードを追加で利用します。
/*検索結果の配送料がかかる商品を目立たせる*/
span[aria-label^="配送料 ¥"]>span {
font-size: 20px;
background-color: #351cff;
display: block;
color: #ffffff !important;
padding: 10px;
border-radius: 10px;
}
検索結果ページの配送料も装飾されます。ぼったくり送料の商品を検索結果の時点で回避できます。

検索結果と言えば検索結果の不要な項目をごっそり削除するCSS記事も書いています。
感想
以上、PCウェブサイト版「Amazon」の配送料を大きく目立たせるCSSでした。
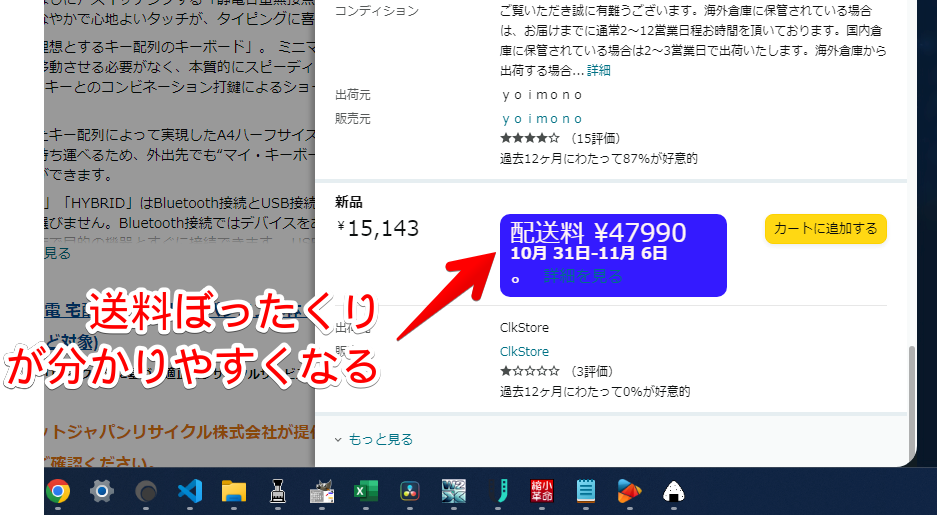
最後に下記画像を見てほしいです。こんなんひどいよ…。「PFU キーボード HHKB Professional HYBRID 英語配列」です。

通常新品で3万ちょっとの製品ですが、上記画像の出品者はあえて本体価格を1万5千円と安く設定しています。しかしよく見ると配送料が4万以上に設定されていて新品価格よりも高い金額が請求されるようになっています。
本記事のCSS装飾なしだったら下記画像のようになります。新品価格のほうに目がいっちゃって配送料を見逃しやすいです。

プログラミングつよつよさんだと一定の配送料を検知したら購入前に警告画面を表示するみたいな高度なシステムを作れるかもしれません。僕の場合は無理です。
あくまで自分が気づきやすいように装飾するくらいです。実際にぼったくり送料に気づいて購入を踏みとどまるかどうかはユーザーさん次第です。
Amazon関連の記事は他にもいくつか書いています。気になった方はカテゴリーページをチェックしてみてください。