【Instagram】左側に「過去の投稿」ボタンを設置するJavaScript

この記事では、PC版「Instagram」の左側サイドバーに「過去の投稿(/?variant=past_posts)」ページを開くためのリンクボタンを設置する「JavaScript」を紹介します。
ウェブサイトに「JavaScript」を適用できるChrome拡張機能・Firefoxアドオン「Violentmonkey」や「Tampermonkey」を利用します。

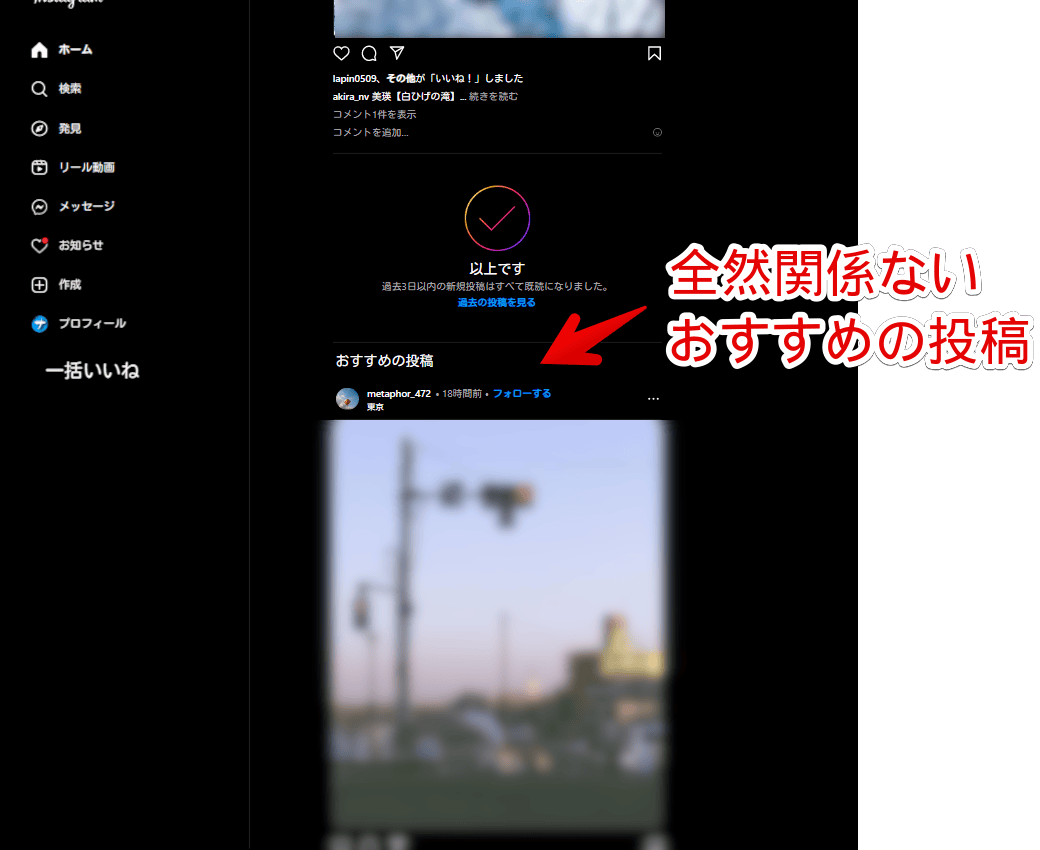
PC版「Instagram」の「ホーム」だとフォローしている人の投稿後に全く関係ない人の「おすすめの投稿」が表示されます。人によっては不快かもしれません。

フォローしている人だけの投稿にしたい場合「/?variant=past_posts」ページにアクセスする必要があります。こちらはフォローしていない人の投稿が表示されません。

ブックマークに登録することで多少アクセスしやすくなりますが、もっとアクセス性を向上したいと思うかもしれません。
JavaScriptを利用して左側サイドバーに新しく「過去の投稿」というリンクボタンを設置してみたいと思います。Instagram上であればいつでもアクセスできます。
「ChatGPT」に手伝ってもらって作成しました。JavaScriptができる方からしたら汚いコードだと思うかもしれません。
インストール方法
本記事で紹介する拡張機能以外にも「JavaScript」を実行できる拡張機能はいくつかあります。どれでもOKです。本記事では「Violentmonkey」を紹介します。
Chromeウェブストアからインストールできます。
Firefoxをご利用の方は以下のFirefoxアドオンストアからインストールできます。
「Firefoxへ追加」をクリックします。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に拡張機能ボタンが追加されればOKです。

詳しい使い方については以下の記事を参考にしてみてください。本記事は既にインストールしてある程度使い方を知っている前提です。
Instagramのサイドバーに「過去の投稿」を追加するJavaScript
拡張機能の作成画面を開く
「Violentmonkey」をインストールした状態で「Instagram」にアクセスします。
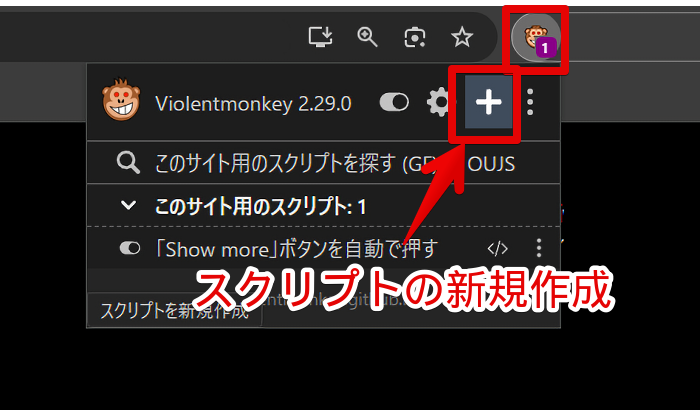
インストールした「Violentmonkey」拡張機能アイコンをクリック→「+」ボタンをクリックします。

JavaScriptコードを書き込む
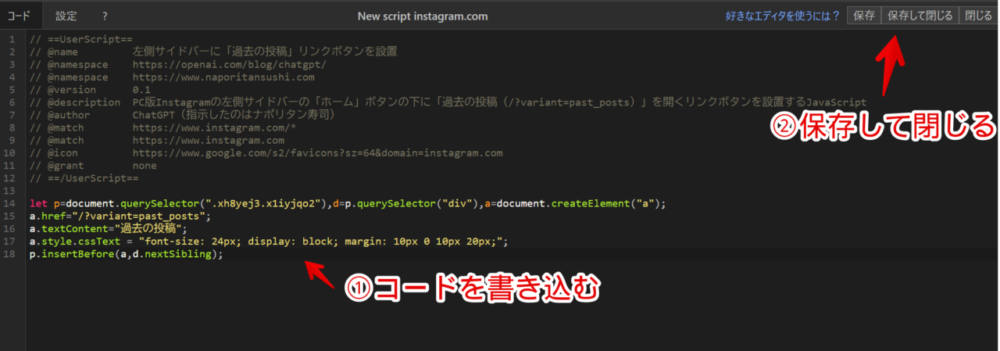
新しいタブでコードを書き込む画面が表示されるので全文を削除して以下のコードを書き込みます。
// ==UserScript==
// @name 左側サイドバーに「過去の投稿」リンクボタンを設置
// @namespace https://openai.com/blog/chatgpt/
// @namespace https://www.naporitansushi.com
// @version 0.1
// @description PC版Instagramの左側サイドバーの「ホーム」ボタンの下に「過去の投稿(/?variant=past_posts)」を開くリンクボタンを設置するJavaScript
// @author ChatGPT(指示したのはナポリタン寿司)
// @match https://www.instagram.com/*
// @match https://www.instagram.com
// @icon https://www.google.com/s2/favicons?sz=64&domain=instagram.com
// @grant none
// ==/UserScript==
let p=document.querySelector(".xh8yej3.x1iyjqo2"),d=p.querySelector("div"),a=document.createElement("a");
a.href="/?variant=past_posts";
a.textContent="過去の投稿";
a.style.cssText = "font-size: 24px; display: block; margin: 10px 0 10px 20px;";
p.insertBefore(a,d.nextSibling);本コードはInstagram上だけで動作します。それ以外のサイトでは動作しません。
仕組みとして左側サイドバー(.xh8yej3.x1iyjqo2)の1つ目のdiv(ホーム)のあとに新しくHTMLのaタグを設置して、リンクを「/?variant=past_posts」、名前を「過去の投稿」にしています。自分が分かりやすいようテキストを編集してもOKです。
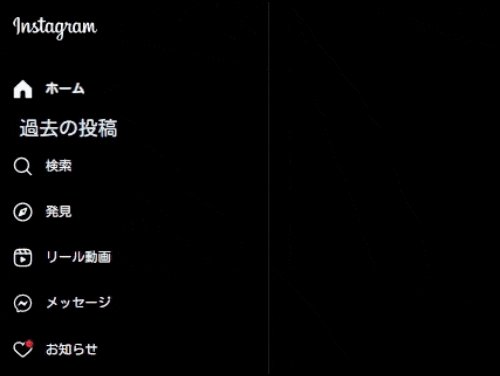
以下画像のようになればOKです。右上の「保存」、あるいは「保存して閉じる」をクリックします。

動作するか確認する
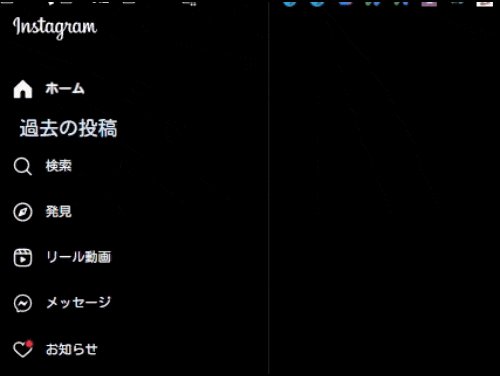
「Instagram」のページに戻って一度ページをリロードします。左側サイドバーの「ホーム」の下に新しく「過去の投稿」という文字が追加されます。

クリックすると「https://www.instagram.com/?variant=past_posts」ページに移動します。

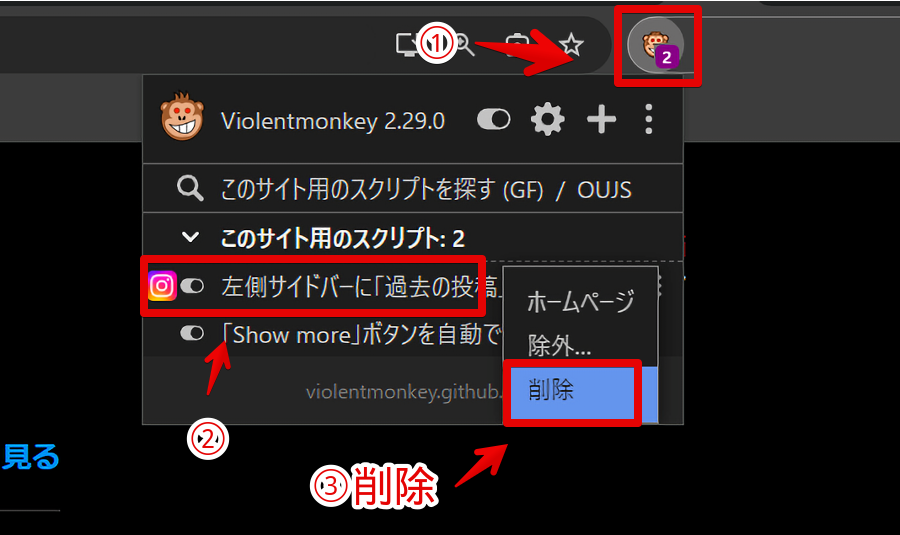
一時的に無効化したい場合は「Instagram」にアクセス→「Violentmonkey」拡張機能アイコンをクリック→「左側サイドバーに過去の投稿リンクボタンを設置」をオフにします。ページをリロードすると元通りになります。
完全にいらなくなった場合はコード自体を削除します。スクリプト横にある三点ボタン→「削除」をクリックします。

感想
以上、PCウェブサイト版「Instagram」の左側サイドバーにある「ホーム」の下に新しく「過去の投稿」リンクボタンを設置するJavaScriptでした。
本記事で利用させていただいたアイコン画像:社会-メディアは instagramでは スクエア – ソーシャルメディアとロゴ アイコン