CSSの「Backdrop-filter」を好みの状態で生成できるツール

この記事では、CSSの「Backdrop-filter(バックドロップフィルター)」の好きな値・デザインを作成できるツール「CSS Backdrop-filter ジェネレーター(Front-end Tools)」について書きます。
いい感じの「Backdrop-filter」をサクっと作成できます。

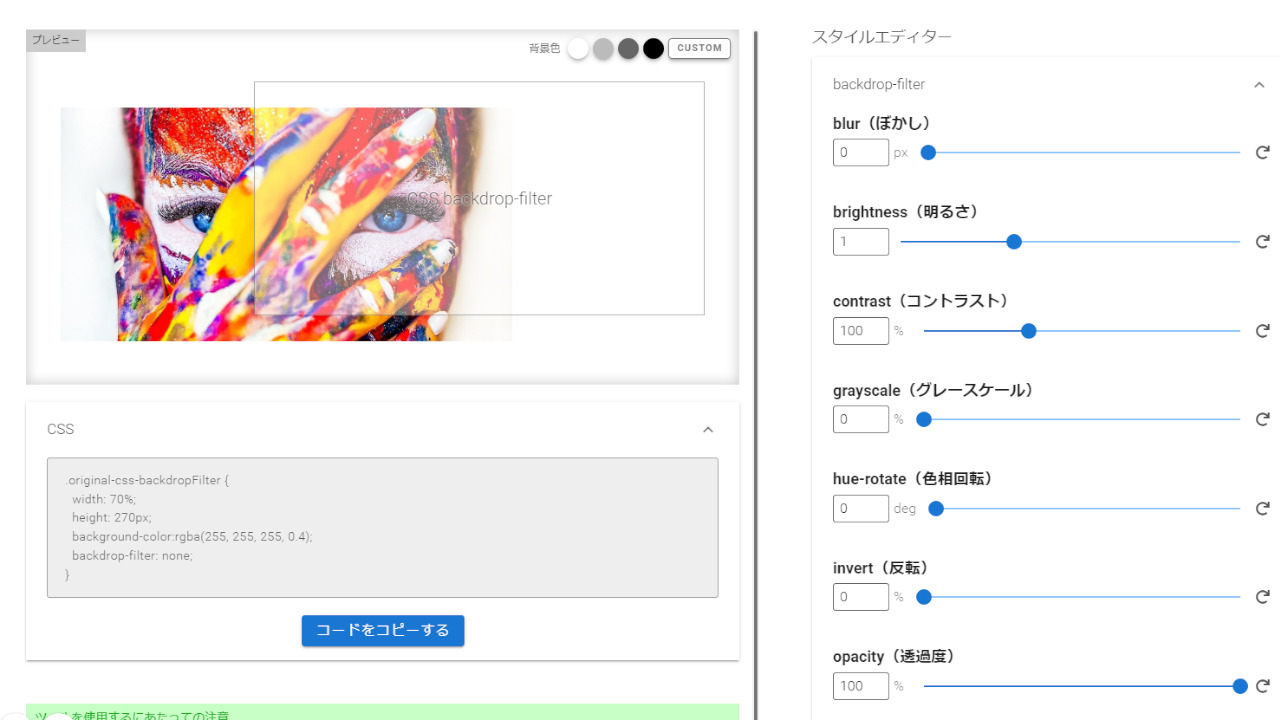
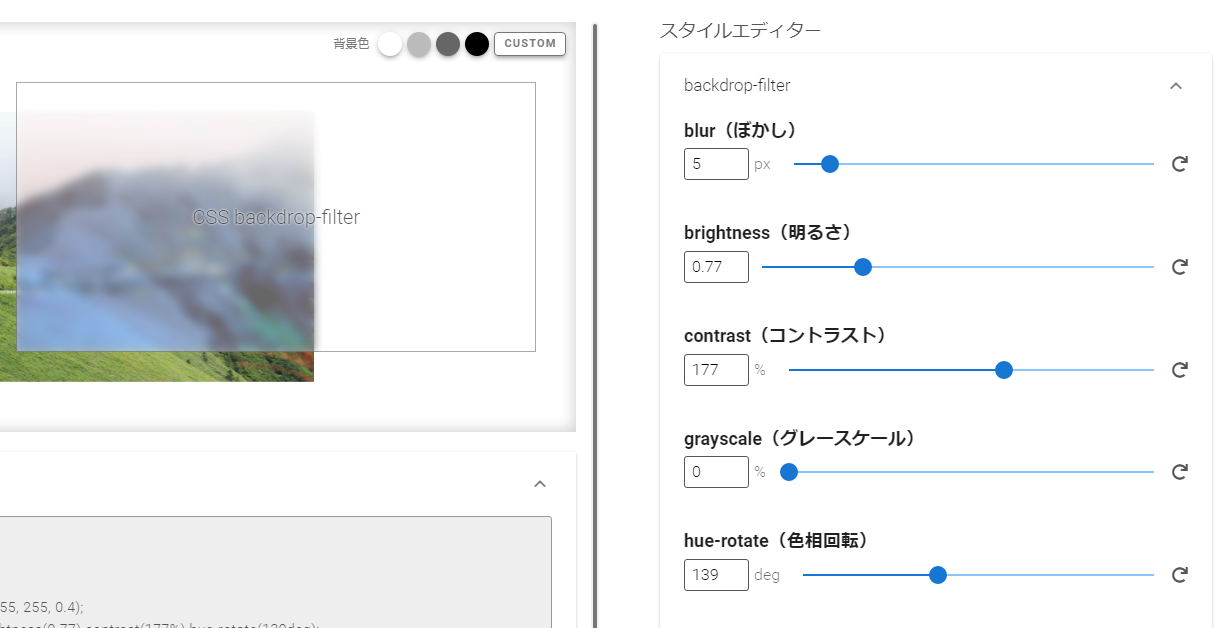
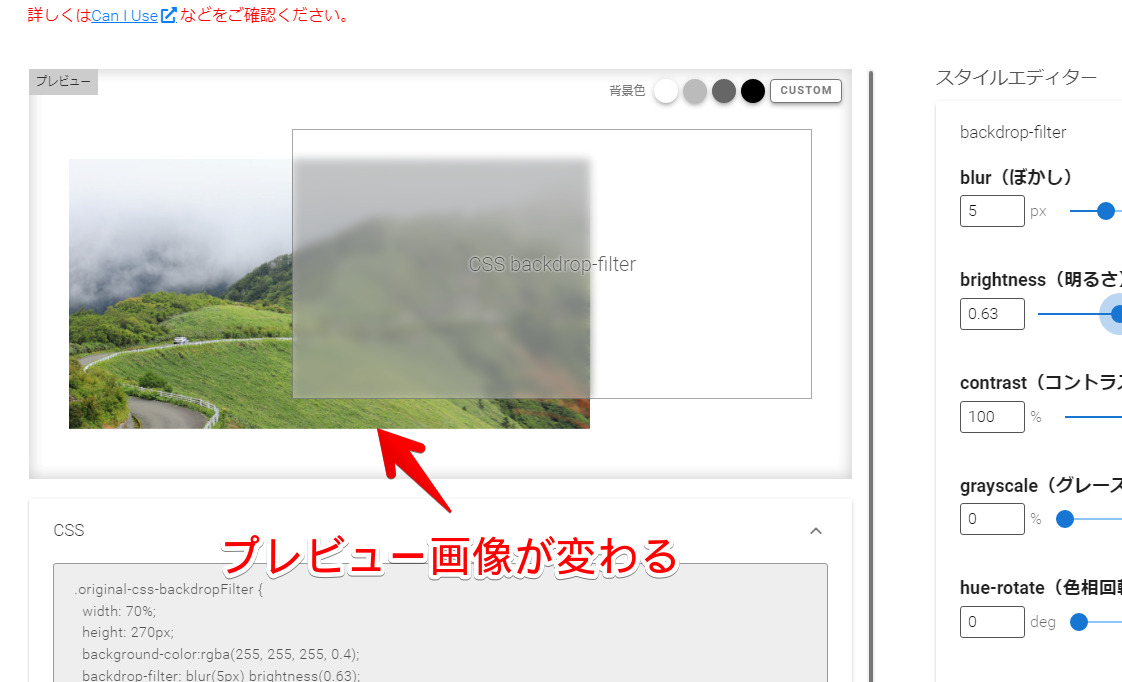
CSSの「Backdrop-filter(バックドロップフィルター)」生成ツールです。サイトにアクセスすると、左側にプレビュー、右側に各項目のスライダーが表示されます。スライダーを動かすことで、その値が適用されたプレビューが表示されます。
以下の項目を調整できます。
- ぼかし
- 明るさ
- コントラスト
- グレースケール
- 色相回転
- 反転
- 透過度
- 彩度
- セピア
調整した状態で、CSSを丸々コピペできます。
CSSを触る方に便利なツールです。好みの「Backdrop-filter」を作成してコピペで活用できます。
僕は、ちょっとだけかじった程度の初心者ぺーぺーなんですが、ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot」や「Stylus」で、色々サイトを見やすいようにカスタマイズしています。
そんな時に、ふと「Backdrop-filter」を使いたい時があります。しかし、初心者なので、一から高度なコードは書けません。そんな僕にぴったりのツールです。スライダーを動かすだけで、完成状態のコードを出力してくれます。プレビューもあるので、直観的に操作できます。
リリース元:Kazuma Takeda(Twitter、YouTube)
アクセス方法
以下のリンクからアクセスできます。
使い方
数値を調整する方法
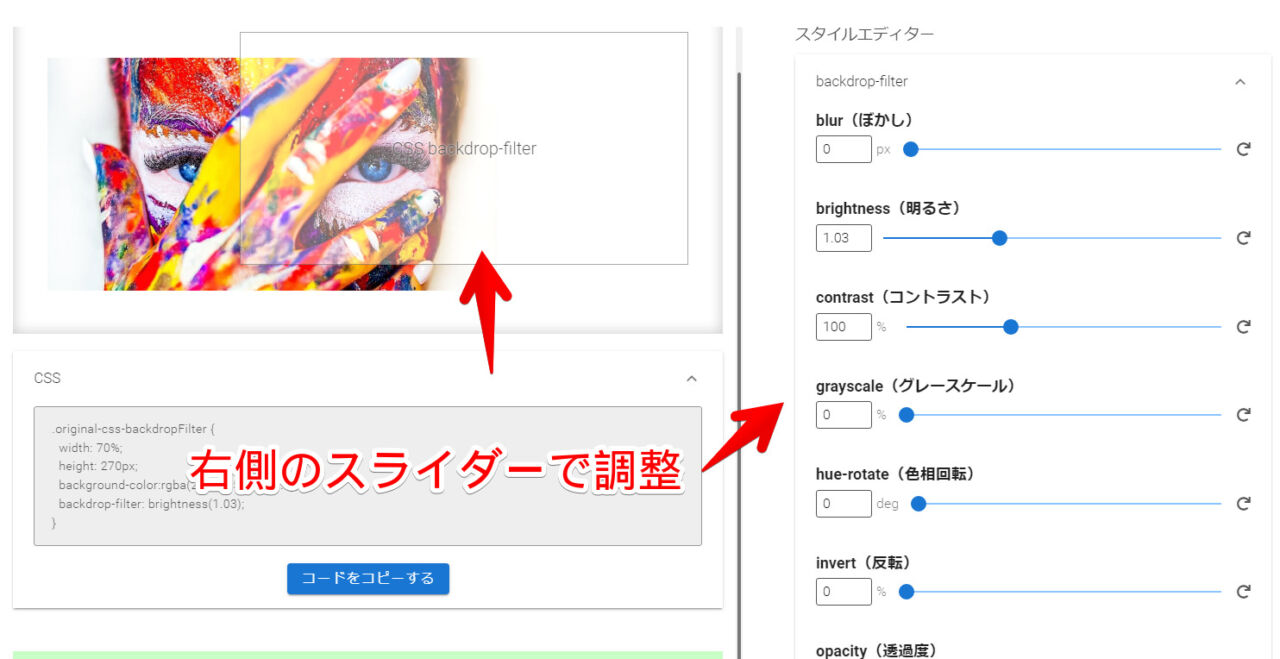
サイトにアクセスすると、右側に各項目のスライダーが表示されます。ここの数値を好みに調整します。

GIF画像を貼っておきます。スライダーをマウスで動かすだけなので簡単です。

本サービスで初めて知ったんですが、「Backdrop-filter」のウィンドウ自体に、明るさやコントラストを調整できるのですね…。すごいこった…。たった1ヶ月「Progate」で学んだだけの初心者です😅

サンプル画像の変更方法
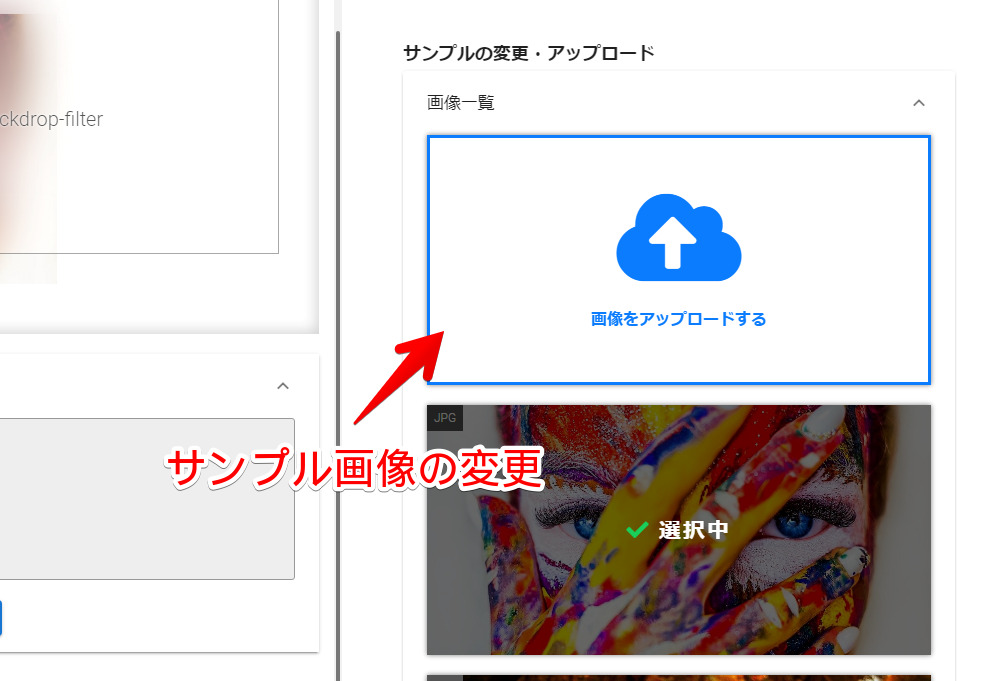
左側にサンプル画像が適用されたプレビューが表示されています。ここの画像は変えられます。サンプル画像だと、イメージが湧かない場合、実際に使いたい下地の画像を用意するといいかなと思います。
右側の各項目ページを下にスクロールします。「サンプルの変更・アップロード」という項目があるので、「画像をアップロードする」から変更できます。他のサンプル画像もいくつか用意されています。

好みの画像に変えられます。

背景色の変更
左側プレビューの上部の背景色で、色を変えられます。
「Backdrop-filter」には直接関係しません。「この単色に、Backdrop-filterを適用すると、どんな感じになるか?」をイメージしたい時に便利です。

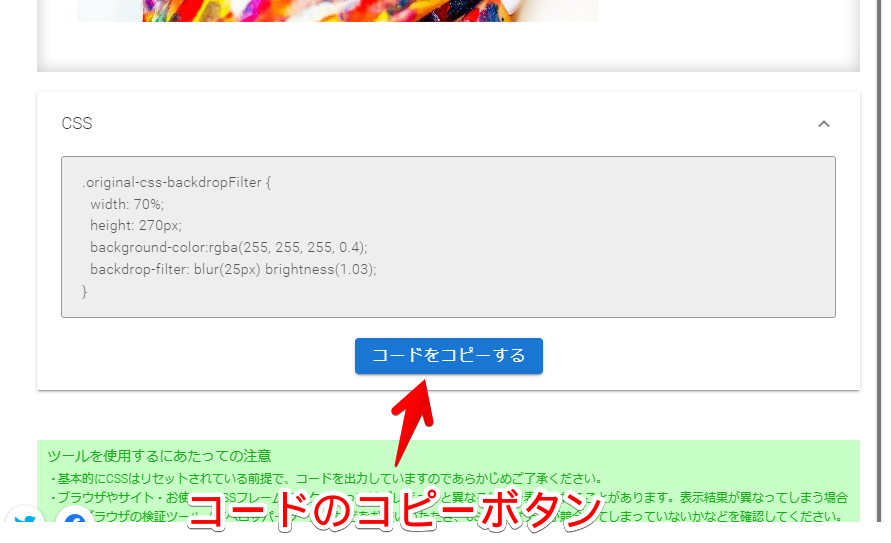
コードのコピー
左側プレビュー下に、完成状態のコードが出力されています。「コードをコピーする」ボタンをクリックすることで、クリップボードにコピーできます。

【おまけ】作成したコードを適用してみる
ここからは、実際にコピーしたコードを活用します。完成状態といっても、セレクタは別なので、自分で使えるように改造します。
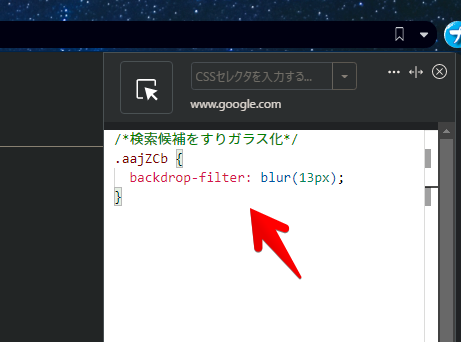
試しに、Google検索候補の背景を「Backdrop-filter」にしてみます。ウェブサイトにCSSを適用できるChrome拡張機能「Stylebot」を使います。
/*検索候補をすりガラス化*/
.aajZCb {
backdrop-filter: blur(13px);
}
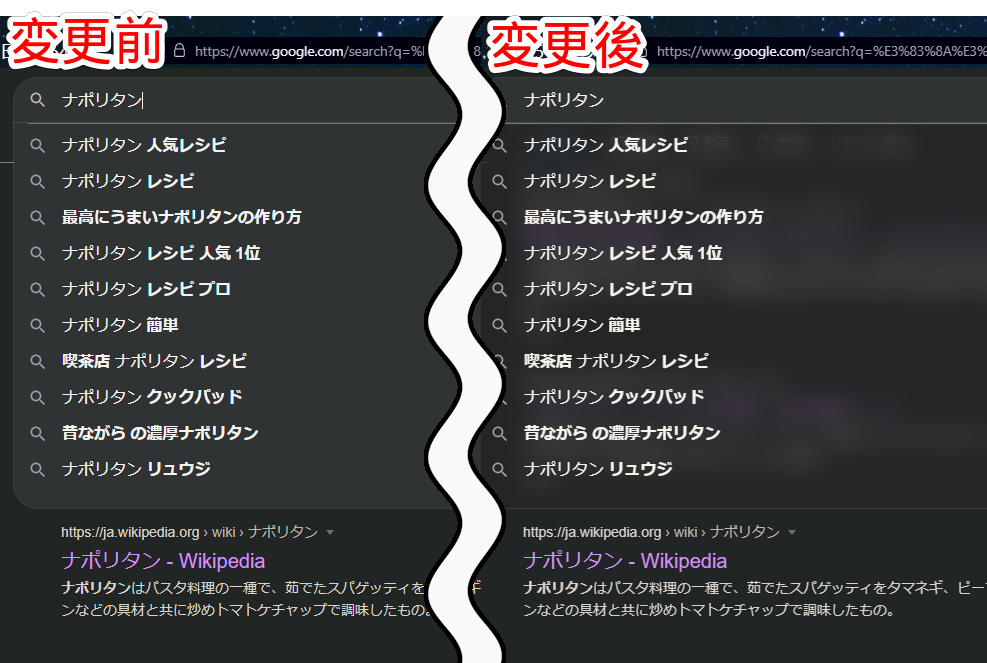
適用すると、検索候補に「Backdrop-filter」が適用されて、すりガラス状になります。わざわざ0からコードを作成しなくても、セレクタをパパっと変えるだけで完成しました。便利です。

感想
以上、「Backdrop-filter(バックドロップフィルター)」の生成を支援してくれる便利なウェブツール「CSS Backdrop-filter ジェネレーター(Front-end Tools)」についてでした。
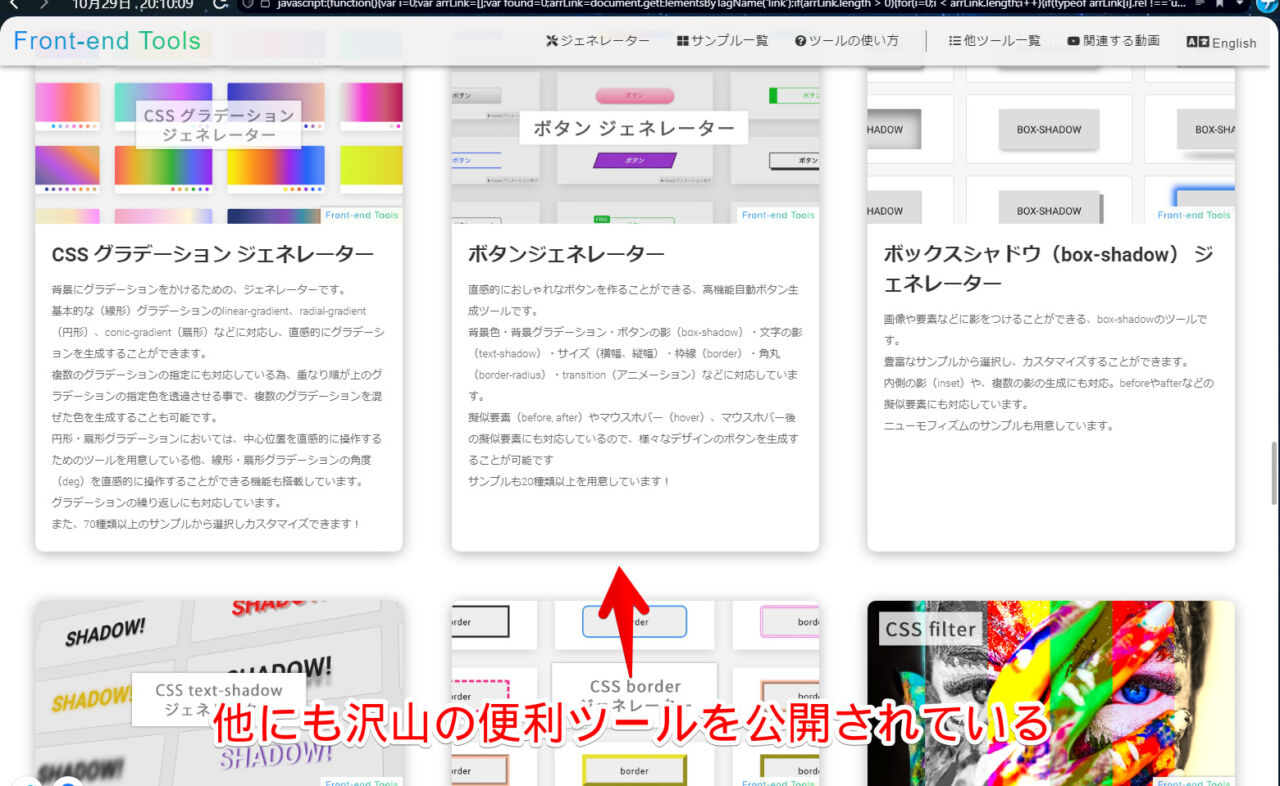
本サイトは、他にも「ボックスシャドウ(box-shadow)」や、「ボタンジェネレーター」など、多数のCSS便利ツールを公開しています。