【Vivaldi Social】左下のキャラクター(トニー)の非表示方法

この記事では、「Vivaldi Social」の表示を「上級者向けUIを有効にする」にした時、左下に表示される「トニー(Tony)」マスコットキャラクターを非表示にする方法について書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
本記事で紹介するCSSを使えば、「Vivaldi Social(ヴィヴァルディ・ソーシャル)」の上級者向けUIに表示されるVivaldiマスコットキャラクター「トニー(Tony)」を非表示にできます。
「上級者向けUI」を使っていたら、左下に可愛らしいキャラクターが表示されます。Vivaldiのマスコットであるトニー君です。溶岩の玉がモチーフになっています。
最初は、可愛らしくていいなと思ったんですが、結構大きくて、赤色で目立つので、どうしても目の端に入ってしまいました。悪い言い方をすると、目障りになりました。
設定から非表示にできるかなと思い、調べてみたのですが、それっぽい項目が見つかりませんでした。もし標準の設定から非表示にできるなら、教えていただければなと思います。
そこで、CSSを使って非表示にしてみます。非表示ではなく、小さくする方法、色を薄くする方法も紹介します。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
本記事は、「Vivaldi Social」画面での解説ですが、恐らく他のインスタンスでもできます。実際に「mstdn.jp」で試してみましたが、非表示になりました。マストドンのインスタンスによって表示されるキャラは違いますが、削除できます。
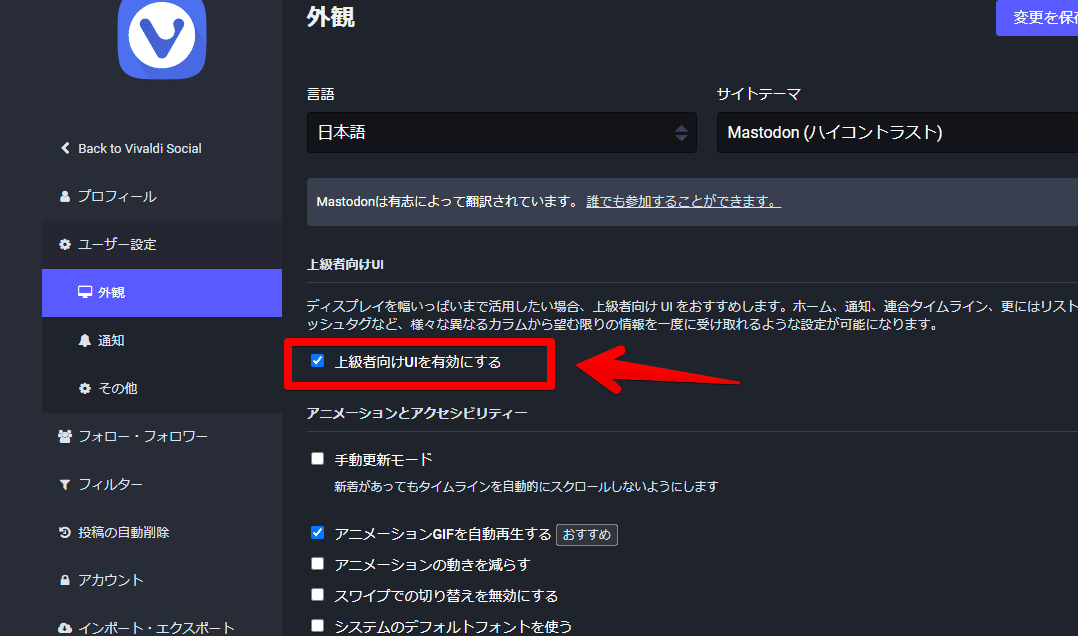
本記事は、UIを上級者向けにしている方向けです。ユーザー設定→外観→「上級者向けUIを有効にする」をオンにすると、カラム表示にできます。通常のレイアウトだとそもそも表示されないと思います。

「Vivaldi Social」については、以下の記事を参考にしてみてください。2022年11月からサービス開始したSNSです。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Vivaldi Socialの左下にあるキャラクター(トニー)を非表示にするCSS
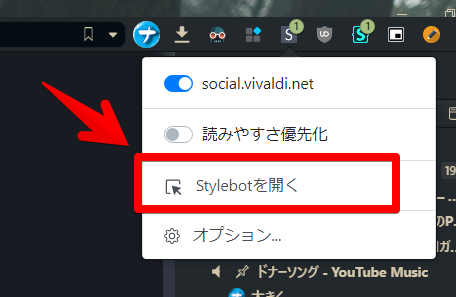
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

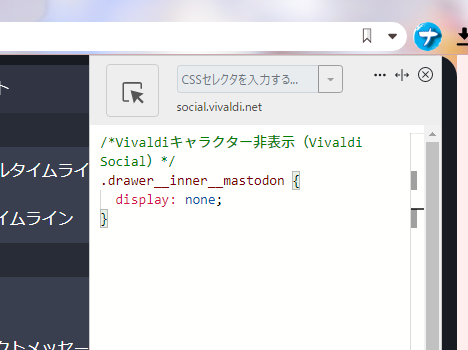
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*Vivaldiキャラクター非表示*/
.drawer__inner__mastodon {
display: none !important;
}書き込めたら、右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
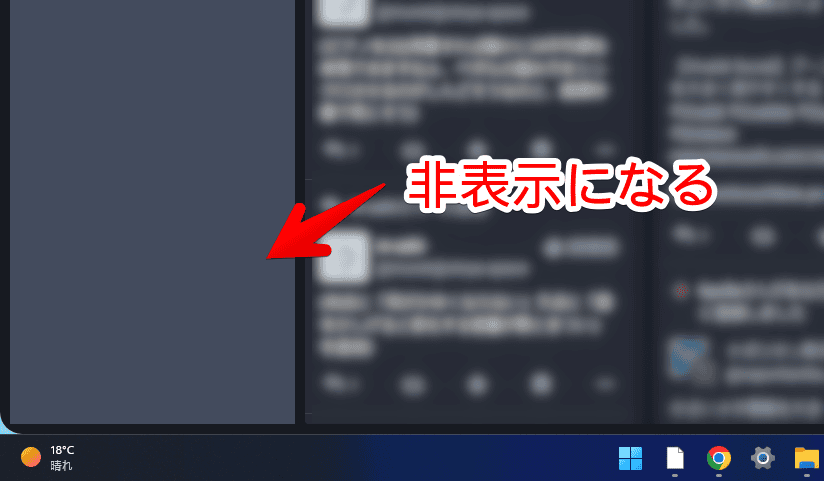
これで、トニー君が非表示になります。

「mstdn.jp」でも試してみました。スタイルシートを開いて、同じコードを書き込みます。これで、ゾウさんみたいなキャラが消えました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
非表示ではなく、サイズを小さく&色を薄くする方法
「非表示にするのはちょっと申し訳ないから、目立たないようにサイズを小さくして、色も薄くしたい!」という方は、代わりに以下のコードを使ってみてください。
/*Vivaldiキャラクターを小さく&薄くする*/
.drawer__inner__mastodon {
transform: scale(0.5); /*サイズ(小数点)*/
position: relative;
right: 5em; /*位置*/
top: 9em; /*位置*/
opacity: 0.4; /*透明度*/
}「transform」で大きさを調整できます。「1」が通常のサイズで、それ以下にすると小さくできます。上記CSSだと、「0.5」=通常サイズから半分の大きさにするということです。
「opacity」が透明度です。「0」に近づけると、より透明になります。

感想
以上、「Vivaldi Social」の上級者向けUIにしている時、左下に表示される「トニー(Tony)」を非表示にする、あるいは小さく&薄くする方法(CSS)でした。
以下の記事もおすすめです。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉