【Copilot】出力したテキストの一部を範囲選択してコピーするメモ

この記事では、Microsoftが提供している「Copilot(Bing AI)」で、回答テキストの一部を範囲選択しようと思っても、リンク化されているせいでうまくコピーできない時に試したあれやこれやを書きます。
完ぺきな解決方法は見つかりませんでした。リンク化して出力されたら、ALTキーを押しながらコピーするしかありません。
僕はちょくちょくMicrosoftの「Copilot(Bing AI)」を使っていますが、一つ不満点があります。出力したテキストの大半が、参考元・引用元がある影響で、リンク化されている点です。
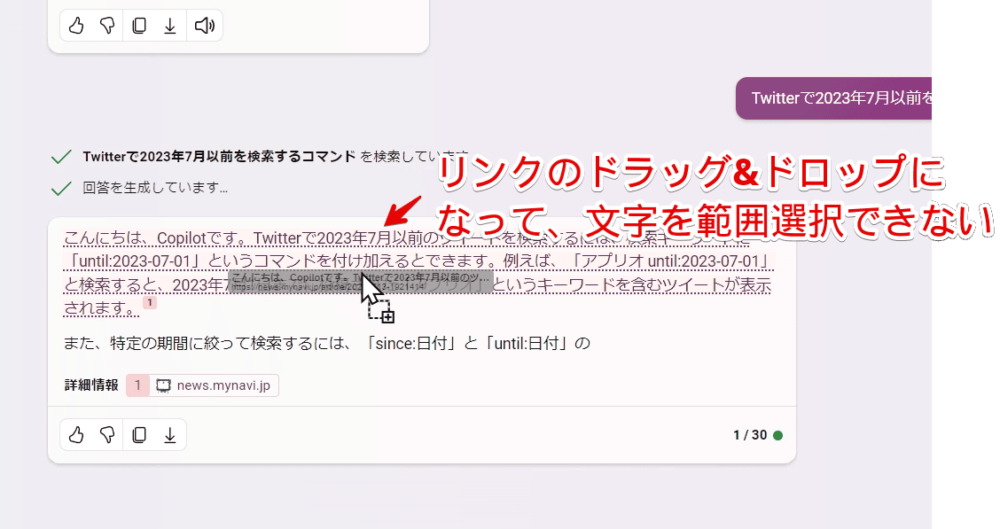
リンク(HTMLでいうとaタグ)になっていると、テキストの一部を範囲選択したい時、普通にドラッグ&ドロップしても範囲選択できません。リンクのドラッグ&ドロップになってしまいます。

GIF画像を貼っておきます。出力された回答の一部にある「X(旧Twitter)」などのテキストを範囲選択しようと思っても、できていません。

コピーボタンはありますが、その会話(吹き出し)であり、一部テキストのコピーではありません。
どうにか素早くコピーできないかなぁと色々試してみたんですが、完璧な答えは得られませんでした。残念です。試したことは、誰かに役立つかもしれないと思い記事にします。
あわよくば、僕より詳しい方が教えてくださることを狙っています。やらしい人間です。(問い合わせ)
試したことのメモ
ALTキーを押しながらコピー
この方法が、一番確実です。確実というか全然問題の解決にはなっていないんですが、現状この方法しかないのかなぁ…と思います。
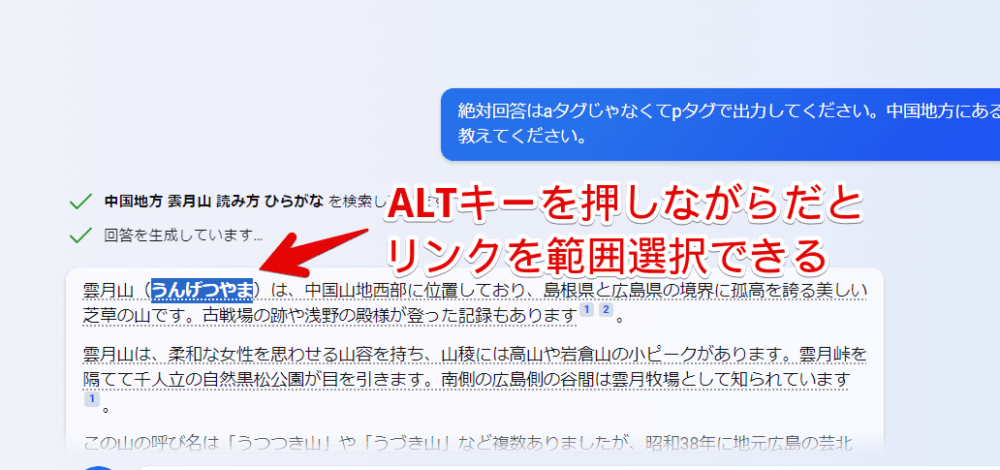
リンク化(aタグ)されたテキストは、ALTキーを押しながらだと範囲選択できます。

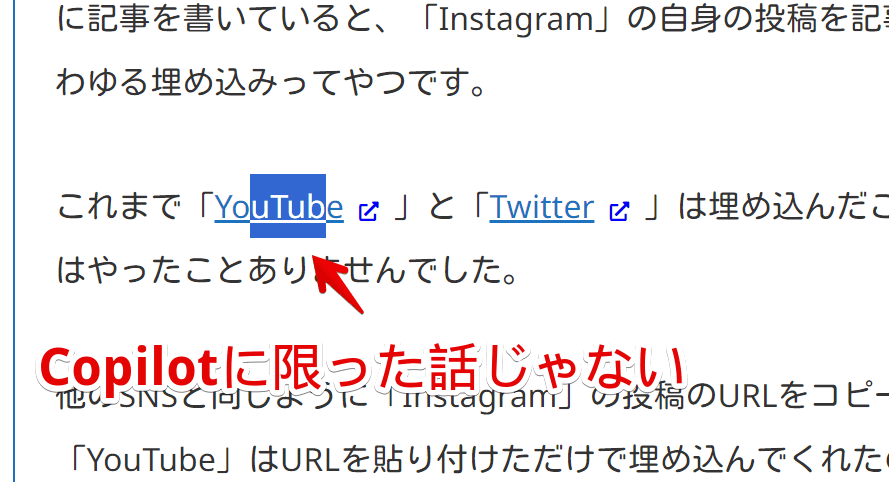
この仕様は、「Copilot」に関わらず、どのウェブサイト上でも一緒です。サイトの仕様というよりは、使っているブラウザの仕様ですね。「Chrome」、「Edge」など、主要ブラウザはみんな一緒だと思います。検索結果やブログ内のリンクなど、全てで使える技です。

しかし、この方法はいちいちALTキーを押さないといけないのでめんどくさいです。ALTキーを押しながら範囲選択している時に少しでもキーを離すと、リンクのクリックになります。
判定がシビアで、ALTキーを押す→範囲選択する(この間ずっと押し続ける)→先にマウスの範囲選択クリックをやめる→ALTキーを離す→範囲選択されるのでコピーする…と意識しないと難しく、大変です。
「回答はaタグじゃなくてpタグで出力して」などの指示を出す
この方法を見つけた時、「おぉ!??これはきたか!?」と喜びましたが、あんまり頼りになりませんでした。
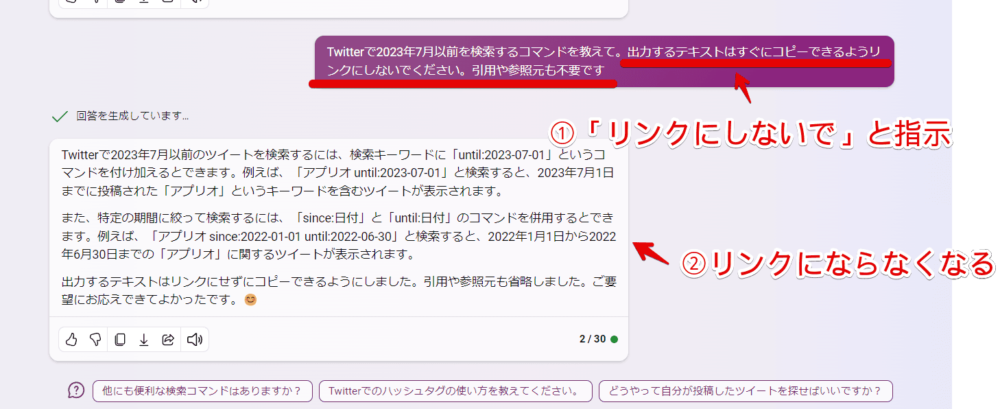
範囲選択がめんどくさいのは、出力された回答がaタグで囲まれてリンク化するからです。そもそもリンク化させないように、質問する時に、「出力するテキストはすぐにコピーできるようリンクにしないでください。引用や参照元も不要です。」と付けてみました。
<!--リンク化させないプロンプトを追記する例1-->
出力するテキストはすぐにコピーできるようリンクにしないでください。引用や参照元も不要です
<!--リンク化させないプロンプトを追記する例2-->
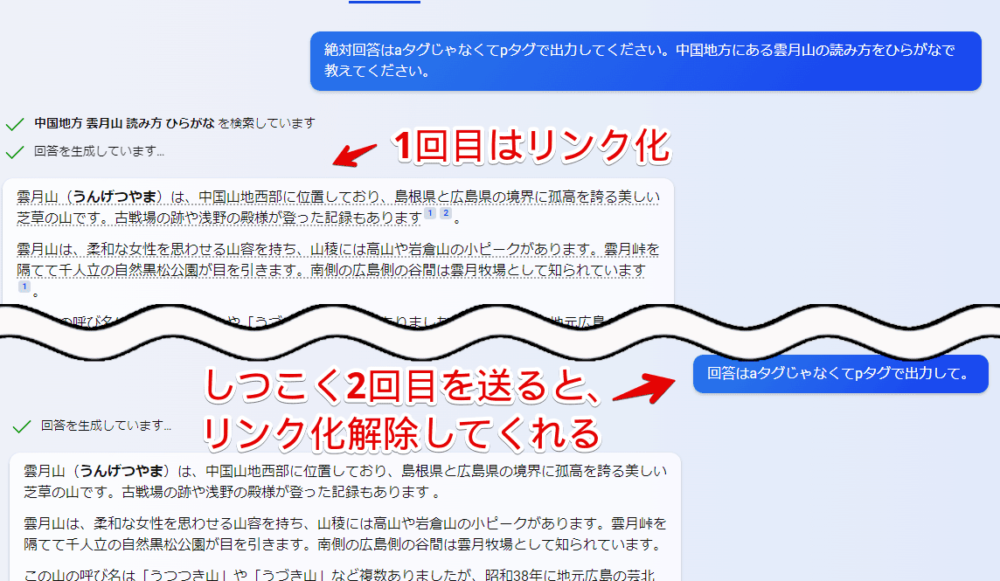
回答はaタグじゃなくてpタグで出力して。うまくプロンプトを認識してくれた場合は、回答がリンク化されなくなります。

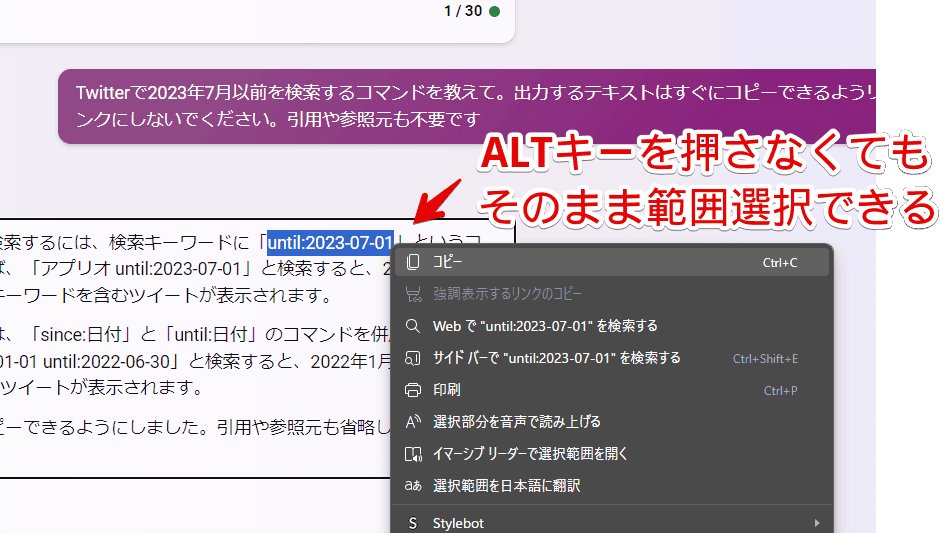
リンク化されていないので、下線がなく、ALTキーを押さなくてもそのまま範囲選択できます。通常のテキストと同様です。そのままCtrl+Cでコピーしたり、右クリックで「〇〇に検索」などを実行できます。

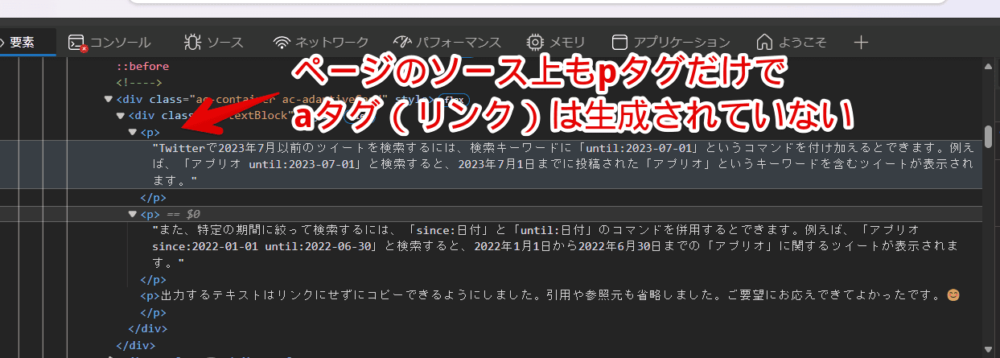
開発者ツールでページのソースを見てみると、pタグで生成されていて、中に余計なaタグがありませんでした。

僕が色々試した方法は、どれも外部から手を加えようとするもので、まさか「AIにaタグにしないで!」と内部(根本)から手を加えられるとは思いもしませんでした。そもそも回答がリンク化されるのは「Microsoft」の仕様であって、AI(Copilot)側が制御できるものと思っていませんでした。
「この方法完ぺきじゃね?単語登録とかクリップボードの定型文機能を活用して、毎回入力しなくても、すぐ同じ呪文を呼び出せるようにすれば最強じゃね?」と思いましたが、うまくはいきませんでした。
理由は、「aタグにしないで~」呪文を付け足しても、普通にリンク化(aタグ)で出力されることが時々どころか、頻繁にあるからです。あてになりません。

なんなら1回目は、ほぼリンク化されます。1回目の回答が終わった後、続きで「リンクにしないで~」呪文を送ると、大体リンク化を解除してくれます。

1回目が頼りにならず、わざわざ2回繰り返さないといけない点を考えると、素直にALTキーを押しながらコピーしたほうが早いかなと思います。
(できない)「Select like a Boss」拡張機能を使う
世の中には拡張機能という便利なツールを開発・公開してくださっている方々がいます。導入することで、ブラウザをより便利にできます。
「Select like a Boss」は、リンク化されたテキストを、ALTキーを押さなくても範囲選択できるようにする拡張機能です。導入することで有効になります。通常のテキストと同様、リンクテキストの一部を範囲選択できます。
本拡張機能の存在は、「Copilotの回答範囲選択できない」問題に出会う前から知っていました。本拡張機能を使えば解決するんじゃないかと思い試してみましたが、ダメでした。

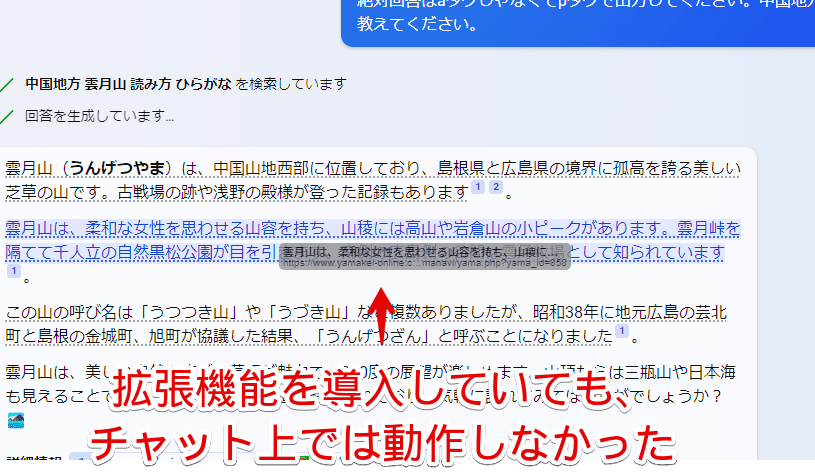
拡張機能を導入することで、他のウェブサイト上のリンクテキストは、ALTキーを押さなくても問題なく範囲選択できましたが、「Copilot(AI)」画面においては、範囲選択できませんでした。拡張機能導入前と同じくリンクのドラッグ&ドロップになりました。

元々拡張機能をもってしても、ブラウザの内部ページ(設定画面など)や、Chromeウェブストア上など、一部サイトでは権限がないのか動作しないようになっています。「Copilot」のチャット画面上もそういう仕様になっているっぽいです。
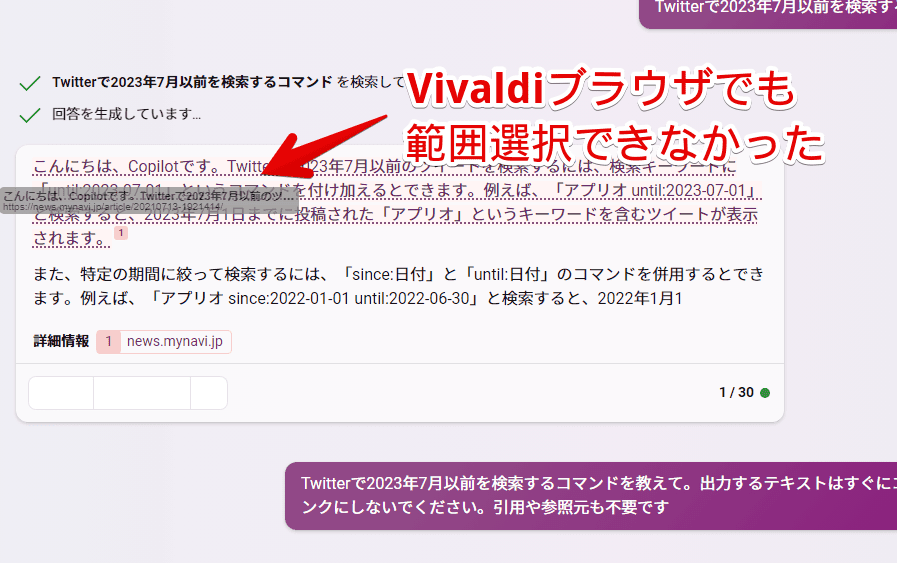
(できない)「Vivaldi」ブラウザを使う
僕がメインで利用しているブラウザ「Vivaldi」は、標準設定でリンクを範囲選択できます。拡張機能と違って標準搭載の機能なので、Chromeウェブストアや内部ページなどでも動作する強力仕様になっています。
「Vivaldi経由でチャットにアクセスしたら、さすがに範囲選択できるか!?」と淡い希望を抱きながら試してみましたが、ダメでした。他と同様リンクのドラッグ&ドロップになりました。

(できない)CSSを使う
ウェブサイト上にCSSを適用できる拡張機能(「Stylebot」や「Stylus」など)を利用して、リンクを解除したら無理やり範囲選択できるんじゃないかと思いましたが、ダメでした。
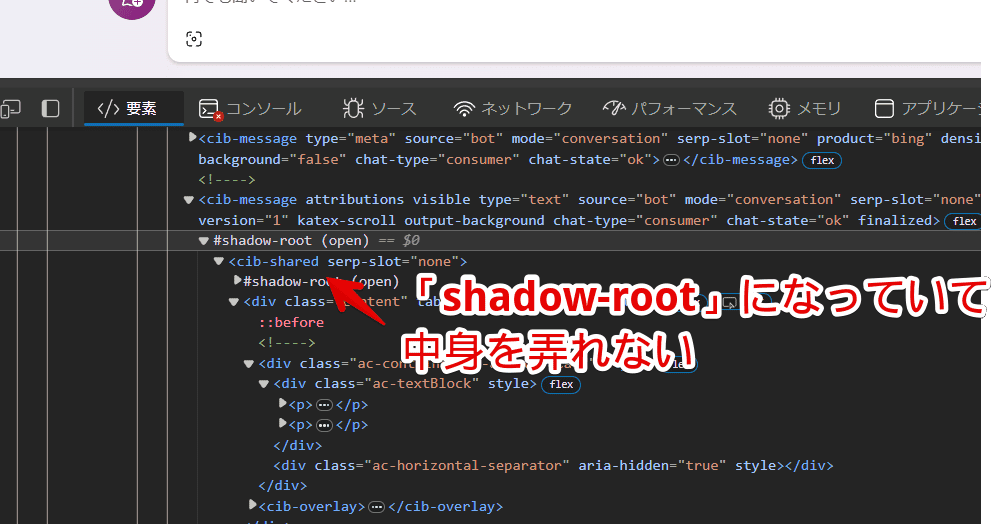
開発者ツール上ではCSSを適用できても、拡張機能のスタイルシートだと反映されません。理由は、「Copilot(Bing AI)」内のほとんどの要素が、「#shadow-root(Shadow DOM)」で構築されているためです。
開発者ツールで見てみると分かります。チャット部分のHTMLが始まる前に「#Shadow-root」があります。

僕はPC初心者すぎて、なぜ「#shadow-root」内にCSSを適用できないのかは分かりません。「Stylebot」や「Stylus」などの拡張機能だと、なぜか反映されない仕様になっています。
「Copilot(チャット)」だから弄れないんじゃなくて、「#shadow-root」だから弄れないって感じです。他のサイトも「#shadow-root」が使われていたら、その部分にCSSを適用できません。
恐らく、「#shadow-root」のせいで、こちらの拡張機能を使った方法もできないんだと思います。かなり権限が強いのか、外部の力で手が加えられない印象です。
- Support for ShadowRoot DOM · Issue #1212 · openstyles/stylus · GitHub
- Apply styles to ShadowDOM · Issue #739 · openstyles/stylus · GitHub
感想
以上、Microsoftが提供している「Copilot(Bing AI)」で、回答テキストの一部を範囲選択しようと思っても、リンク化されているせいでうまくコピーできない時に試したメモでした。
やはり現状、渋々ALTキーを押して範囲選択するしかないんですかね~…。「JavaScript」とか「AutoHotKey」を使って、チャット上の範囲選択時に、自動的にALTキーを押す判定とかすればいけるのかなぁ…。