【WordPress】Instagramの埋め込みができない時の対処法!コードを使う!

この記事では、ブログ投稿サービス「WordPress」のブロックエディターで、「Instagram」のURLを貼り付けても「このコンテンツを埋め込めませんでした」と表示されて、埋め込み出来ない時の対処法について書きます。
「Instagram」の投稿右上にある三点ボタン→埋め込み→「埋め込みコードをコピー」を押して、カスタムHTMLに貼り付けます。
僕はブログを書くのに「WordPress」のブロックエディターを利用しています。いつもにように記事を書いていると、「Instagram」の自身の投稿を記事に貼り付けたいと思いました。いわゆる埋め込みってやつです。
これまで「YouTube」と「X(旧Twitter)」は埋め込んだことがありますが、「Instagram」はやったことありませんでした。
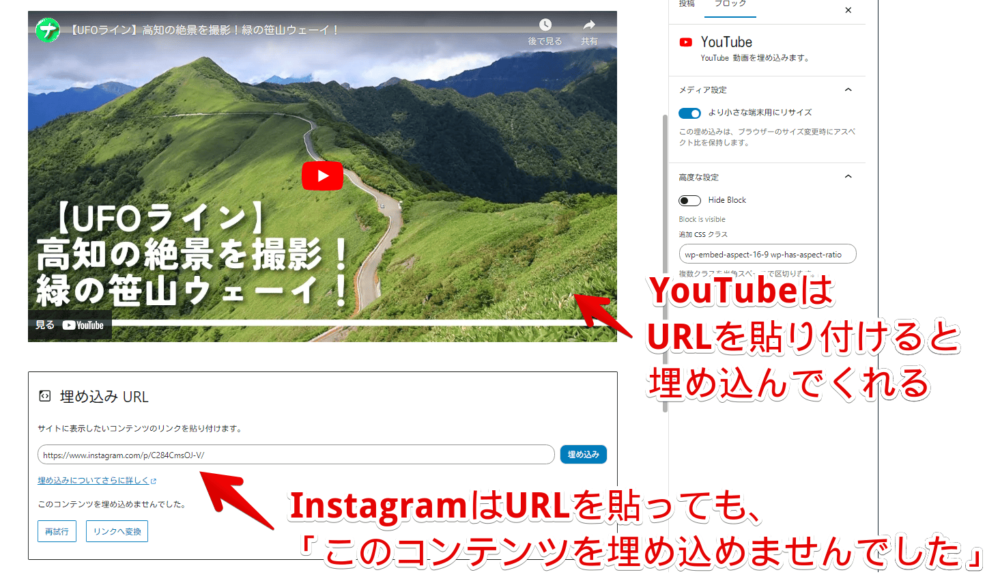
他のSNSと同じようにInstagramの投稿のURLをコピーして貼り付けたところ、YouTubeはURLを貼り付けただけで埋め込んでくれたのにインスタは「このコンテンツを埋め込めませんでした」と表示されて失敗しました。再試行や埋め込みを押してもダメでした。

原因はInstagram側が2020年10月24日以降、oEmbed(埋め込み)に関するAPIを廃止したためです。WordPress側の問題ではなく、Instagramがそういう仕様にしたから何やってもできないってことなんですねぇ…。
Instagram リンクの埋め込みは、 Facebook 社が oEmbed エンドポイントを廃止する決定をしたことにより、2020年10月24日以降は動作しません。
Instagram – サポートフォーラム – WordPress.org 日本語
別の方法で埋め込むことができたので忘れないように記事にします。「YouTubeやTwitterはできるのに、Instagramは埋め込めない!」という方、参考にしてみてください。プラグインなどは不要です。
そもそもYouTubeなどの他のSNSも埋め込めない場合は、別の原因がありそうです。本記事はPCブラウザでの解説です。スマホやタブレット向けではありません。
WordPressにInstagramの投稿を埋め込む手順
「Instagram」の埋め込みコードをコピーする
「WordPress」のブロックエディターで記事編集画面を開きます。別タブを開いて「Instagram」にアクセスします。埋め込みたい投稿をクリックします。試しにこちらの投稿を埋め込んでみます。

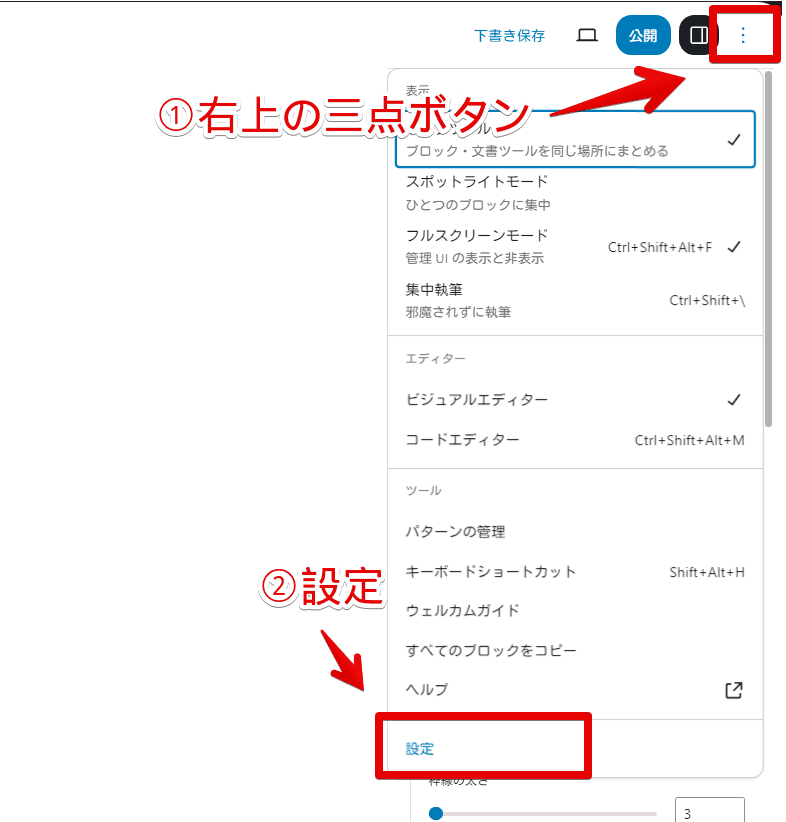
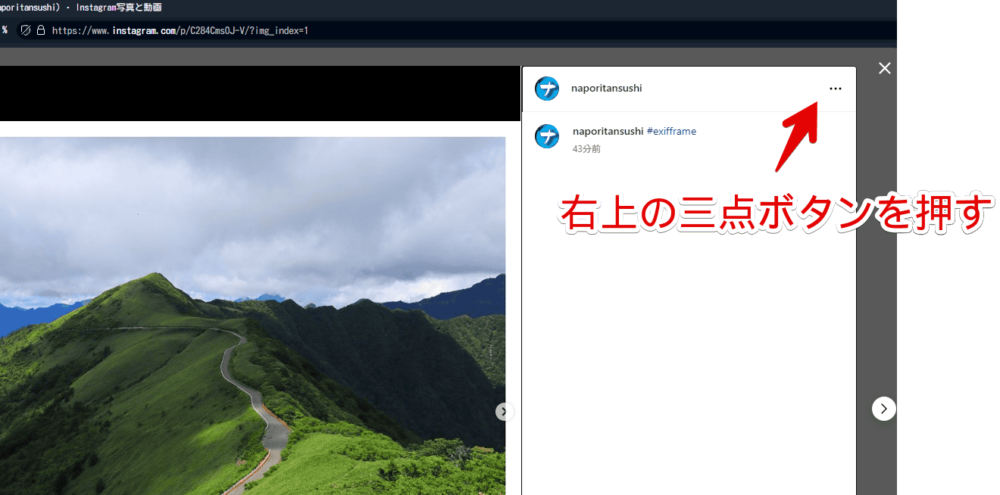
投稿ページを開けたら右上の三点ボタン(…)をクリックします。

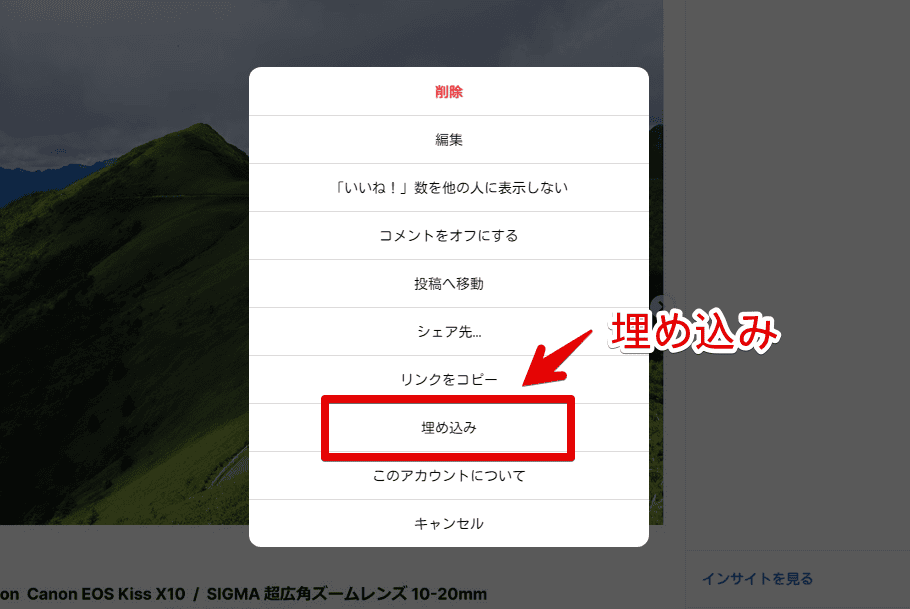
「埋め込み」をクリックします。「リンクをコピー」ではないので注意です。

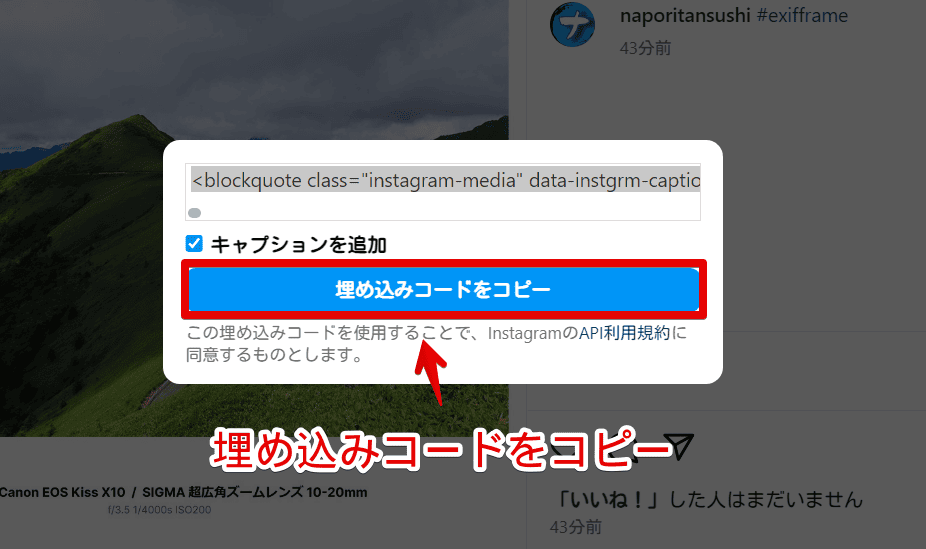
埋め込めるHTMLコードが表示されます。「埋め込みコードをコピー」をクリックします。

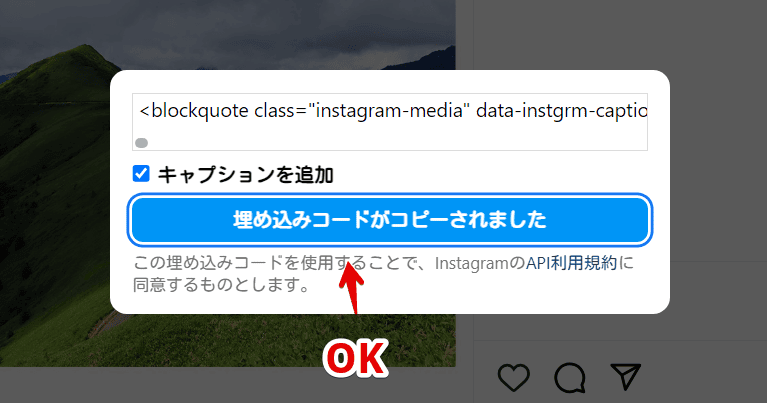
「埋め込みコードがコピーされました」と表示されたらOKです。

「WordPress」にカスタムHTMLを挿入する
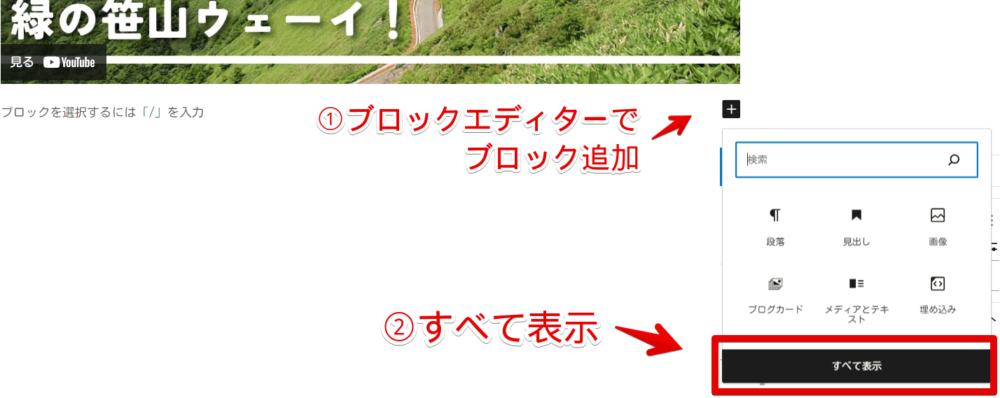
「WordPress」の記事編集画面に戻ります。いつものようにブロック追加ボタン(+)をクリックします。ちょっとだけ表示されるブロックの中に「カスタムHTML」があればクリックします。なければ「すべて表示」をクリックします。

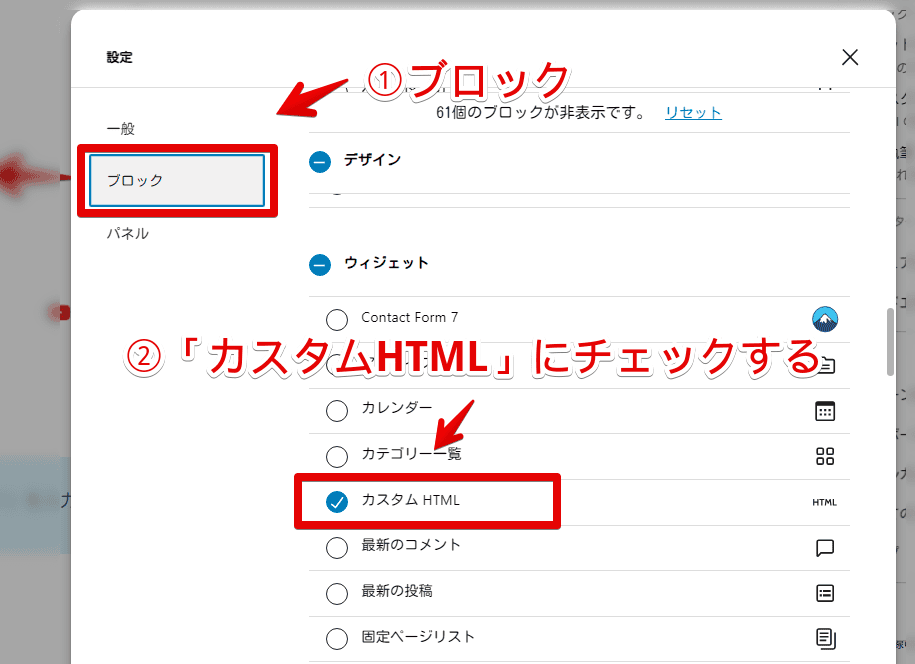
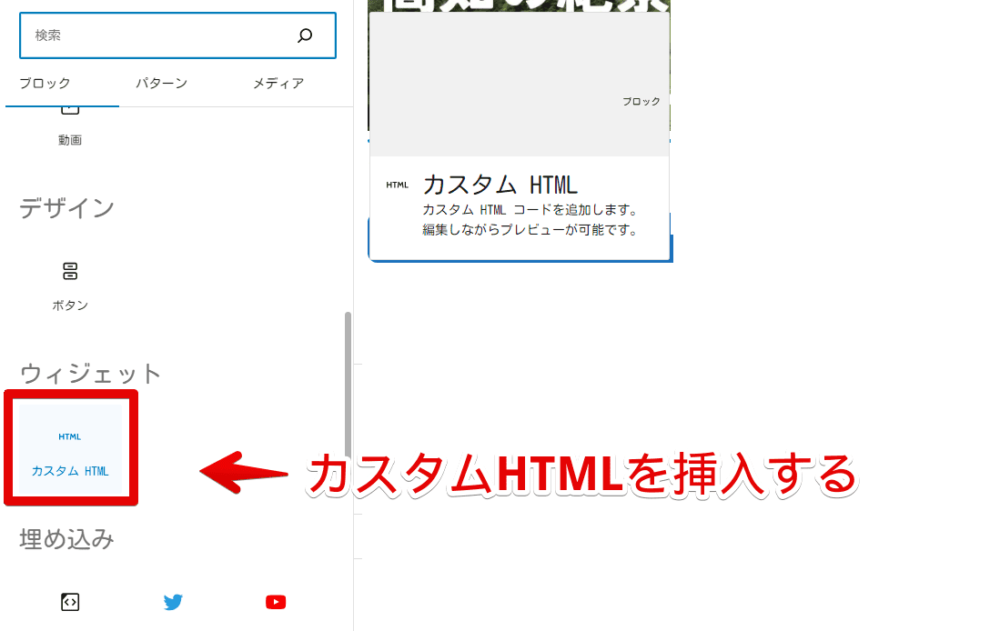
左側サイドバーに追加できるブロックが一覧表示されます。この中の「カスタムHTML」をクリックします。

埋め込みコードをカスタムHTMLに貼りつける
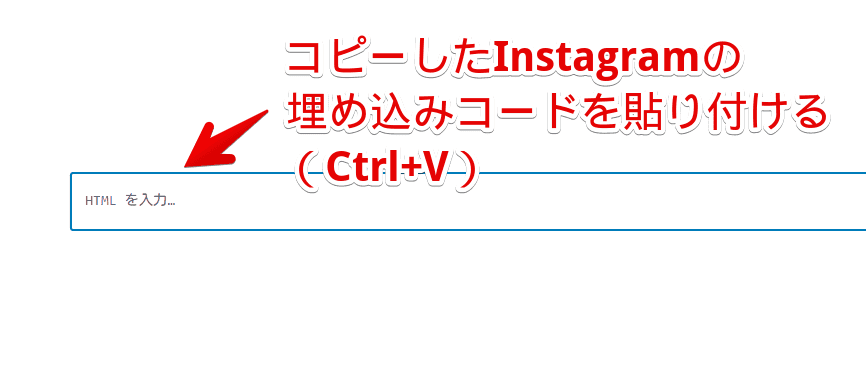
カスタムHTMLブロック内に先ほどコピーした「Instagram」の埋め込みコードを貼り付けます。Ctrl+Vを押したり右クリック→「貼りつけ」をクリックします。

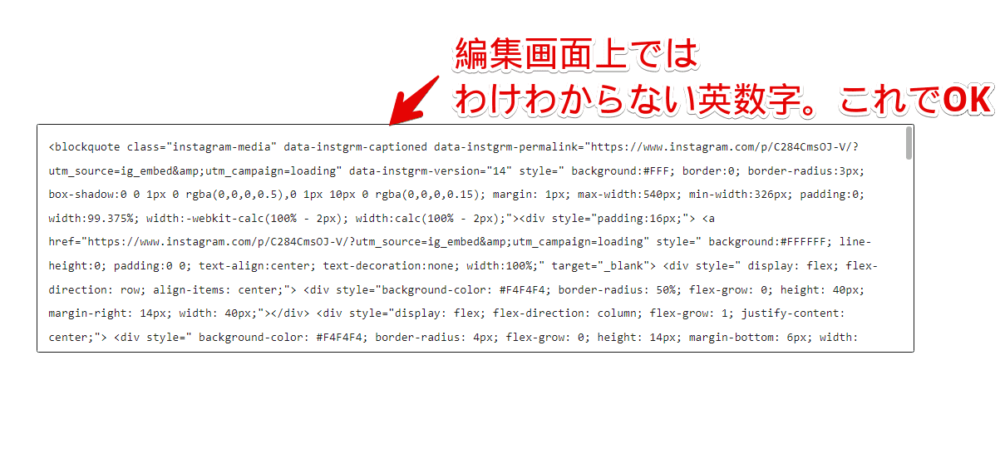
埋め込みコードが貼りつけられます。編集画面上ではわけわからない英数字です。HTMLコードなので気にしなくてOKです。実際の記事を見たときはちゃんとこの部分に表示されます。

実際に埋め込まれたか確認する
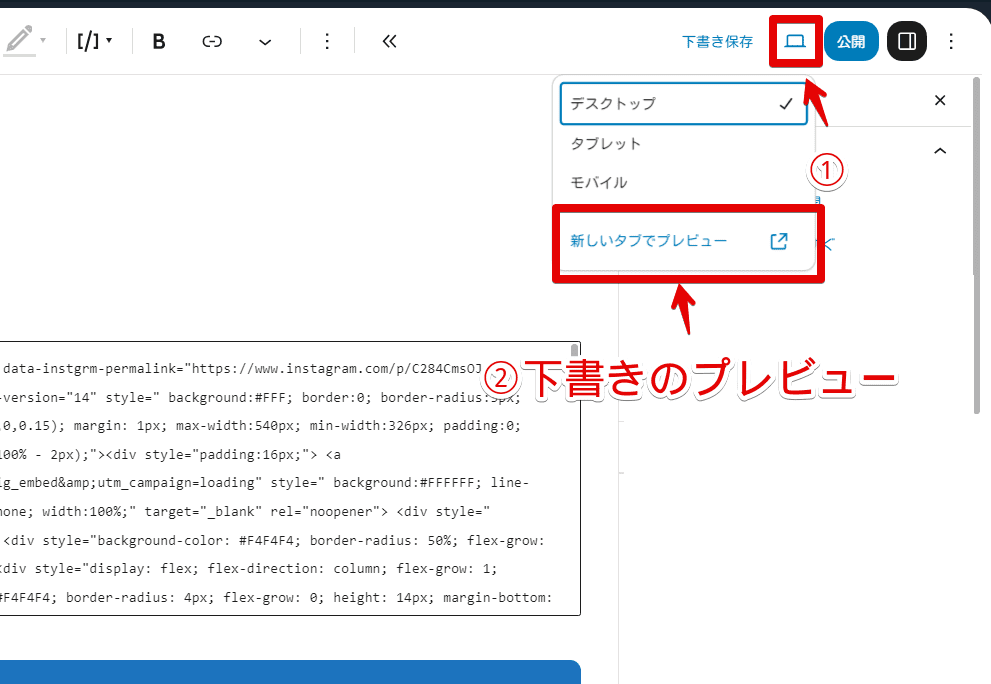
下書き記事の場合は、下書き保存して右上のプレビューボタン→「新しいタブでプレビュー」で仕上がり具合を確認できます。既に公開している記事は更新して実際のページを開いて確認します。

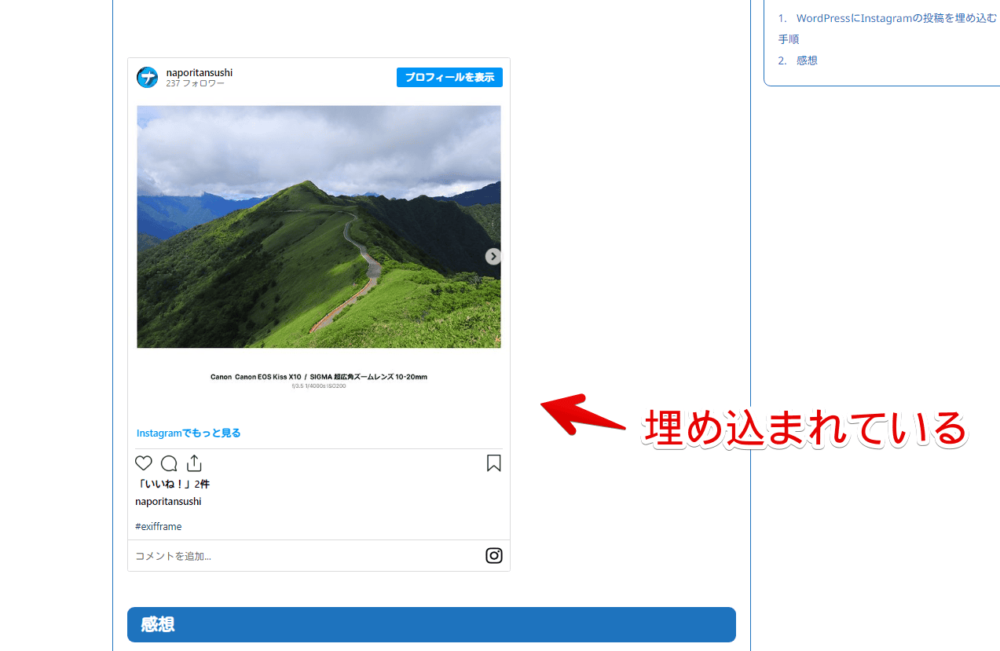
無事に「Instagram」の特定の投稿が僕の記事に埋め込まれました。

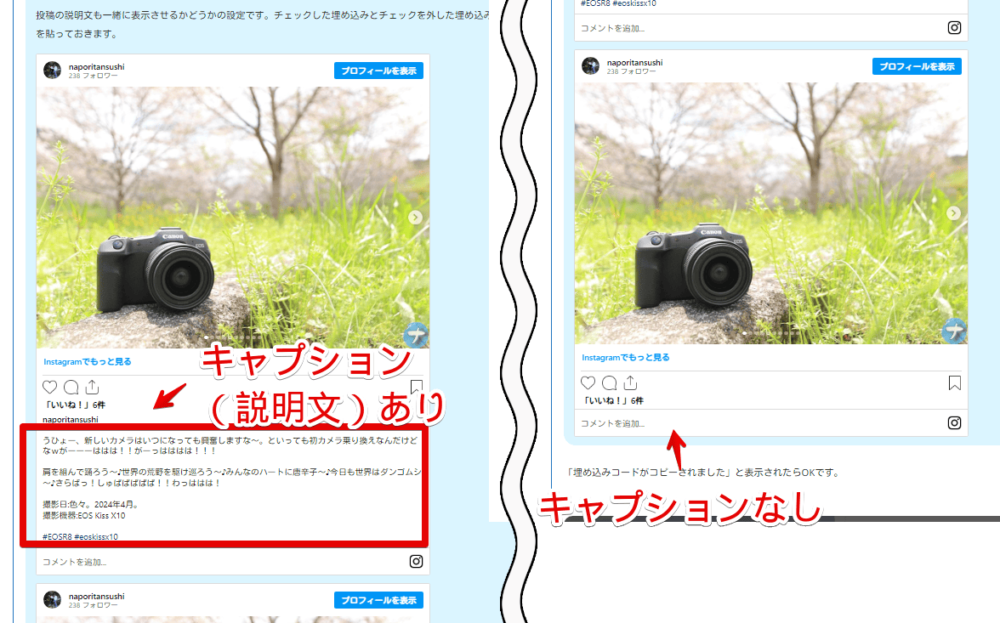
実際下記に貼っておきます。僕の編集画面上ではHTMLコードですが、記事を見ている読者様からは投稿が表示されていると思います。
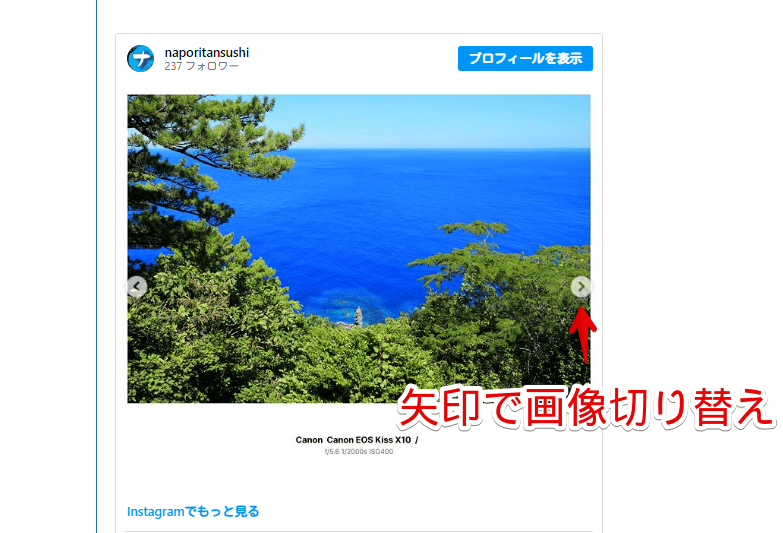
矢印ボタンで画像を切り替えられました。投稿者の名前なども表示されていい感じです。

埋め込んだInstagramの横幅を調整する方法
デフォルトでは埋め込んだInstagramの投稿は、横幅が「max-width:540px;」に制限されています。CSSを調整することで好きな横幅にできます。記事ページの横幅いっぱいにすることも可能です。
感想
以上、ブログ投稿サービスWordPressのブロックエディターで、InstagramのURLを貼り付けても「このコンテンツを埋め込めませんでした」と表示されて埋め込み出来ない時の対処法についてでした。
ただブラウザのURLをコピーするのではなく、投稿→右上の三点ボタン→「埋め込み」からコピーするのがポイントです。