好きな色で画用紙模様のテクスチャー画像を作成するサービス

この記事では、好きな色、任意のサイズで画用紙っぽい模様の画像を作成できるウェブサービス「画用紙模様のテクスチャー画像を作成-DataChef」について書きます。
「無地の画像だと少し物足りない…」という方におすすめです。
指定した色、画像サイズで画用紙っぽいテクスチャー画像を作成できるウェブサービスです。作成した画像は、そのままPCに保存できます。
好きな色をカラーパレット、またはHTMLカラーコードかRGBAで指定できます。画像サイズを入力して、作成ボタンをクリックすると瞬時に画像が生成されます。縦横ともに5120pxまでのサイズを指定できます。
拡張子は、PNG、JPEG(推奨)、GIF、BMPの4種類の中から選択できます。保存した画像に透かしは入りません。会員登録は不要で、無制限で作成・ダウンロードできます。
ブログやYouTubeなどのアイキャッチ画像の背景素材として使えます。
「単色画像だと少しつまらない!画用紙っぽいザラツキがある画像を作りたい!だけど、自分で0から作るのは無理!」といった方、ぜひ試してみてください。初心者でも、数秒で画用紙模様の画像を生成できます。
シンプルなサイトですが、こういったサービス、ナポリタン寿司は大好物です。
リリース元:TechLagoon(テックラグーン)
アクセス方法
以下のリンクからアクセスできます。
使い方
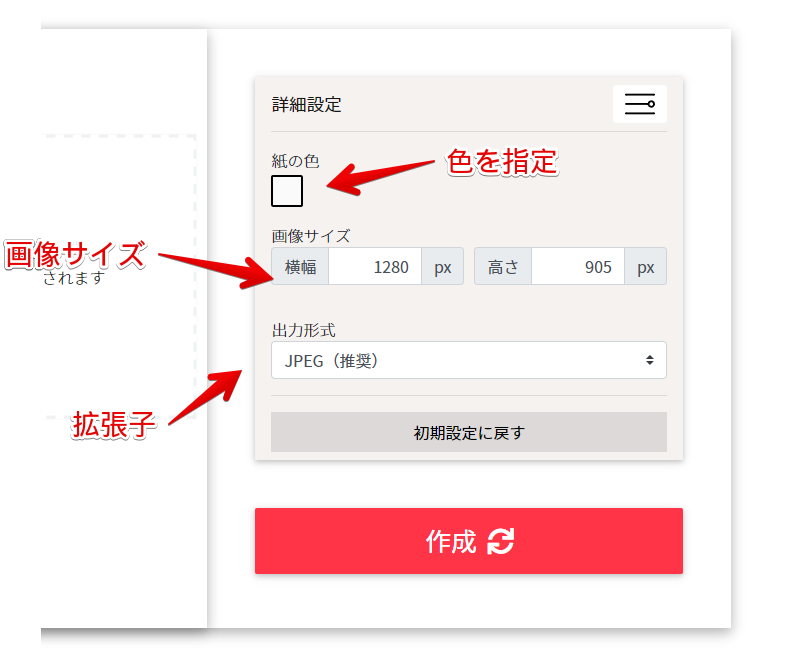
サイトにアクセスして、以下の要素を設定します。
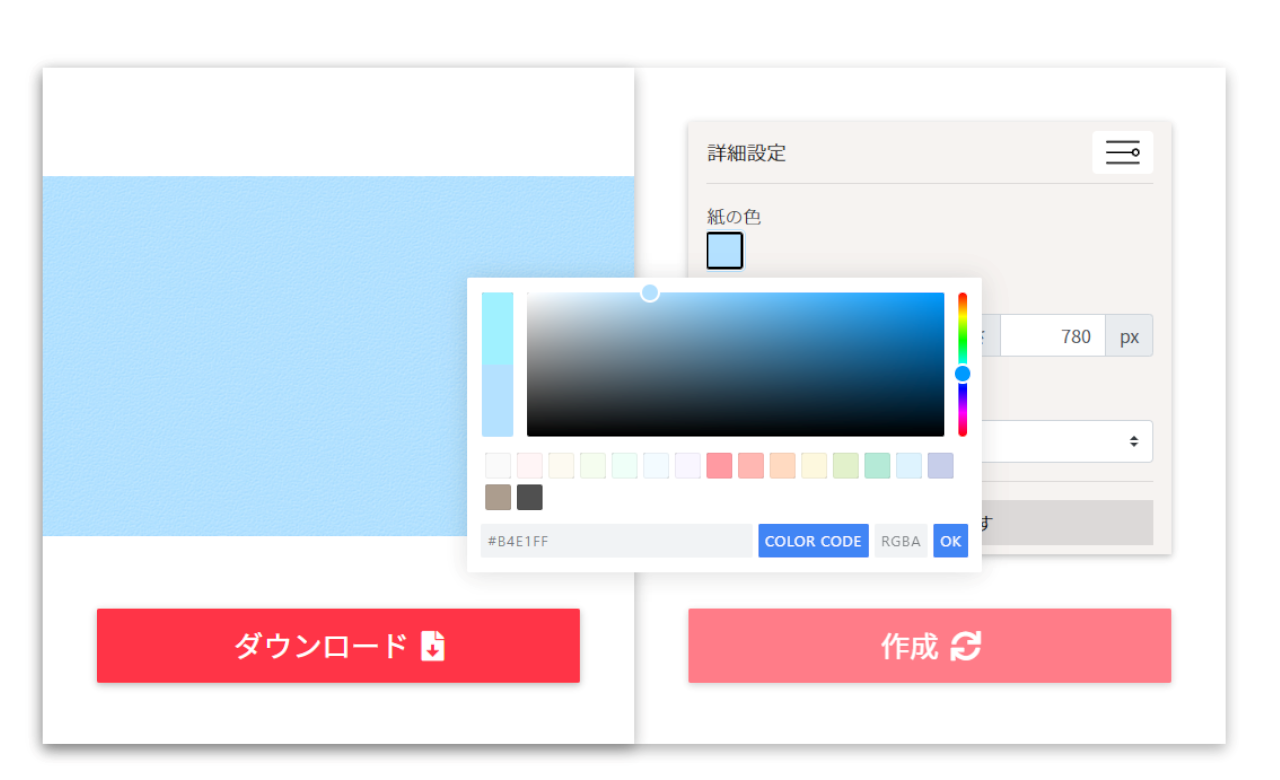
- 紙の色
- 画像サイズ(横幅、高さ)
- 出力形式(PNG、JPEG、GIF、BMP)

色は、カラーパレットで選択できます。HTMLカラーコード、RGBAで指定することも可能です。サイト上で紹介されている色を、そのまま真似したい時に便利です。

画像サイズの上限は、縦横ともに5120pxとなっています。YouTube、ブログのアイキャッチ画像の推奨サイズは、大体1280×780です。
出力形式は、JPEGが推奨となっています。
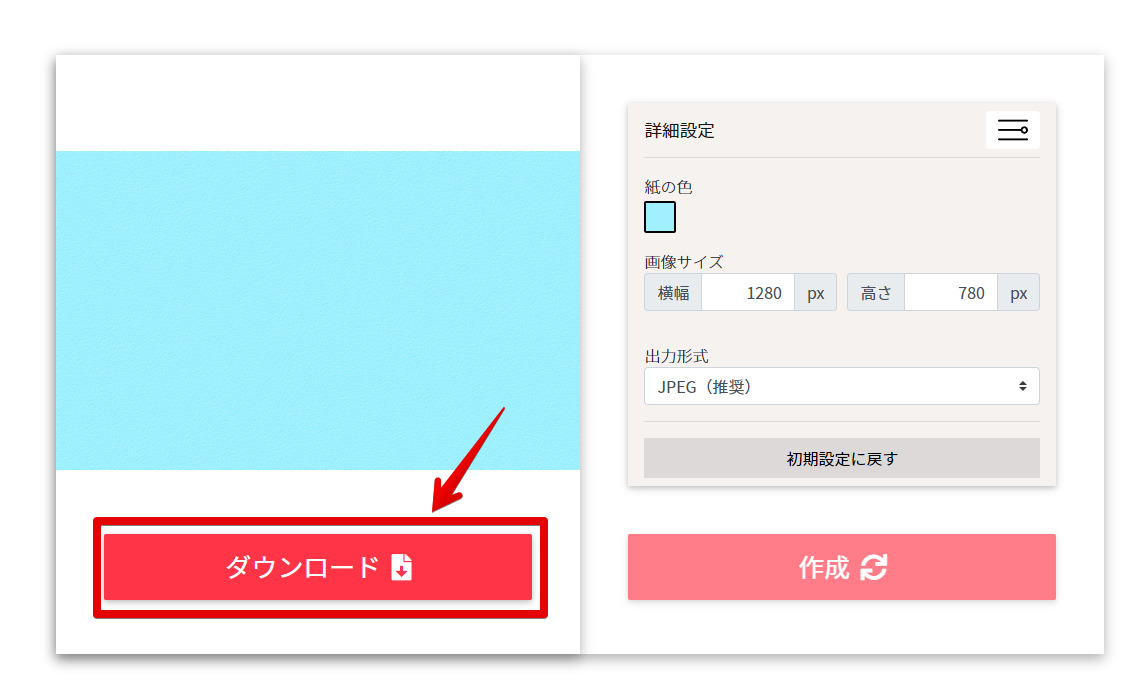
設定できたら、![]() をクリックします。左側に画像が生成されます。
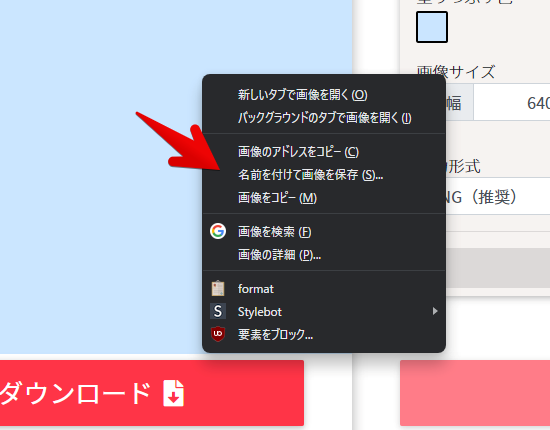
をクリックします。左側に画像が生成されます。![]() で保存します。
で保存します。

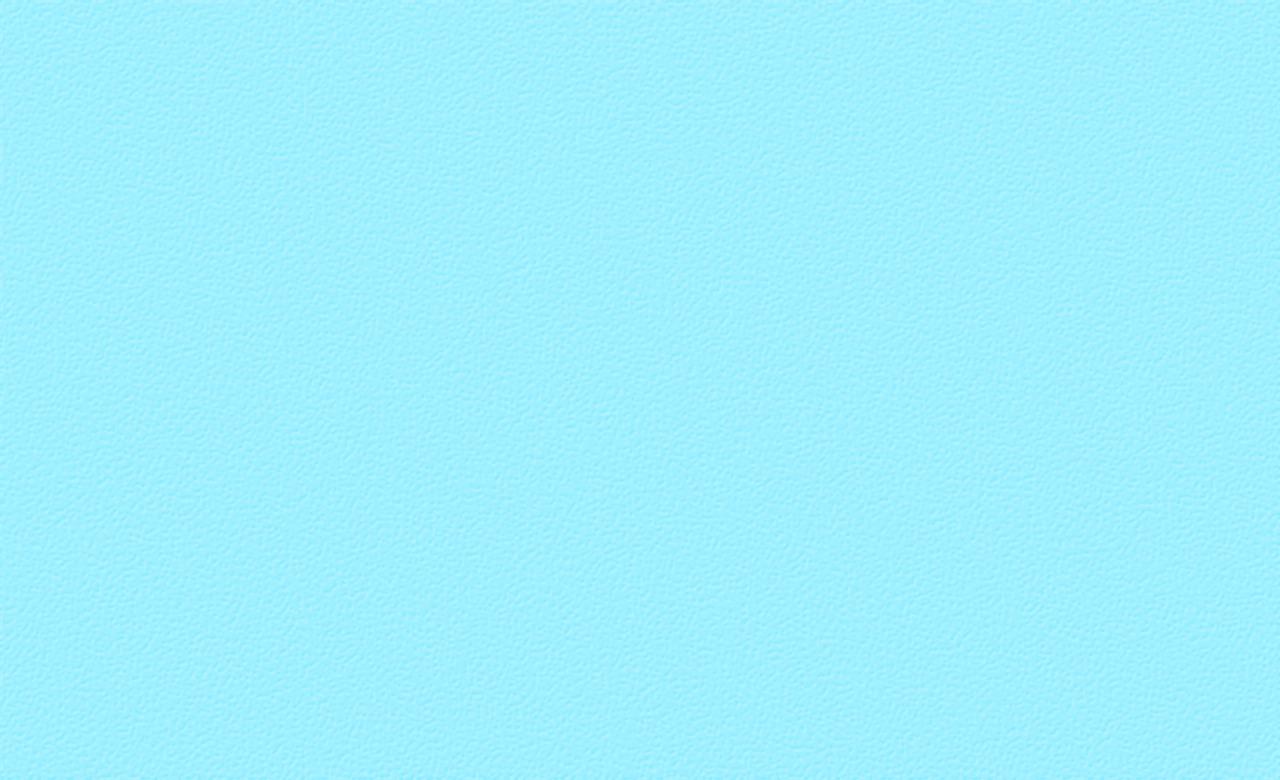
実際に作成した画像を貼っておきます。クリックで拡大すると分かりやすいかなと思います。単なる単色画像ではなく、画用紙のざらつきが表現されています。触ったらザラザラしそうですね。

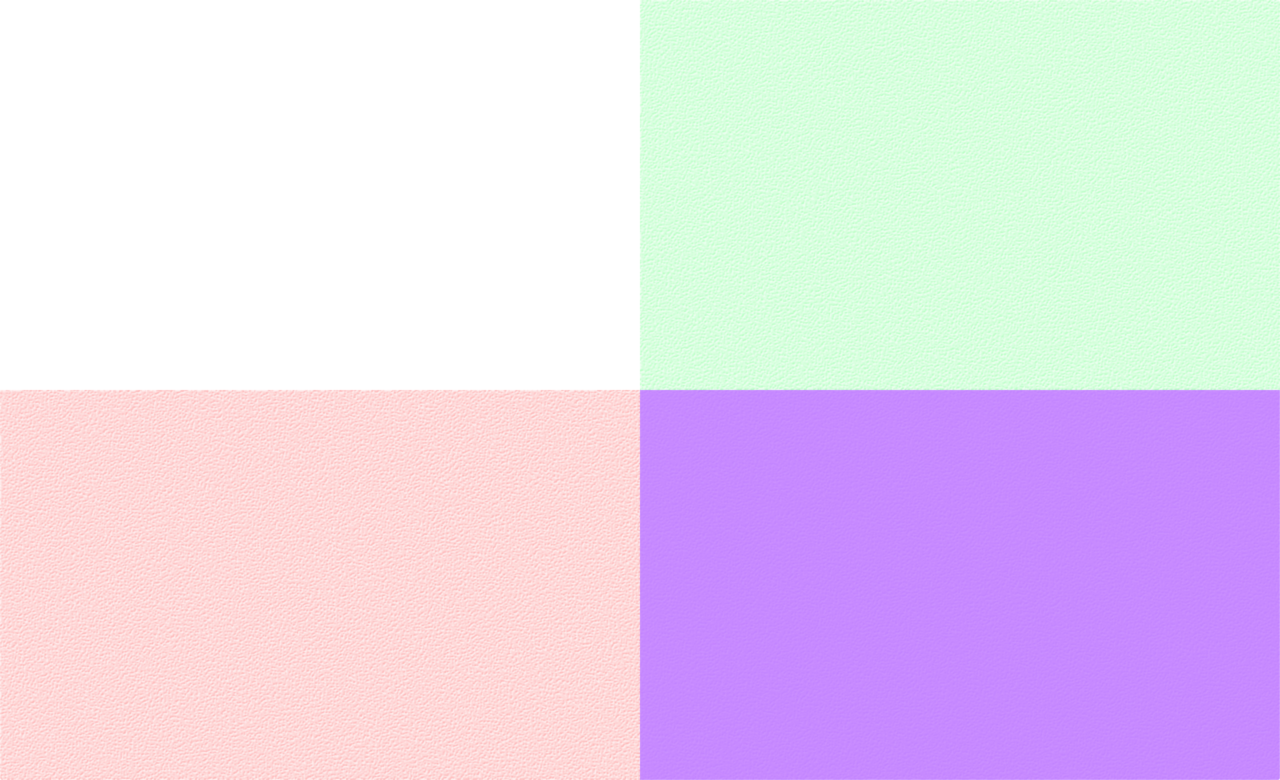
追加で4枚ほど作成してみました。初心者でも簡単に作成できました。そのままYouTubeやブログのアイキャッチ画像に使えます。

感想
以上、好きな色、好きな画像サイズで画用紙っぽいPNG・JPEG画像を作成できるサービス「画用紙模様のテクスチャー画像を作成-DataChef」についてでした。
めちゃめちゃ余談ですが、画用紙最後に触ったのいつだろう…。ほんと数年前とかな気がします。小学校の時は、図工とかでしょっちゅう触っていたんですけどねー。
本サービスの製作者は、他にも便利なツールを公開されています。