【Floorp】ブックマークバー項目をアイコンのみ表示するCSS

この記事では、Firefoxベースのブラウザ「Floorp(フロープ)」で、ブックマークバー(ツールバー)のアイテムをアイコンのみ表示、フォルダーだけはアイコン+テキスト表示にする方法を書きます。
カスタムCSSを利用します。
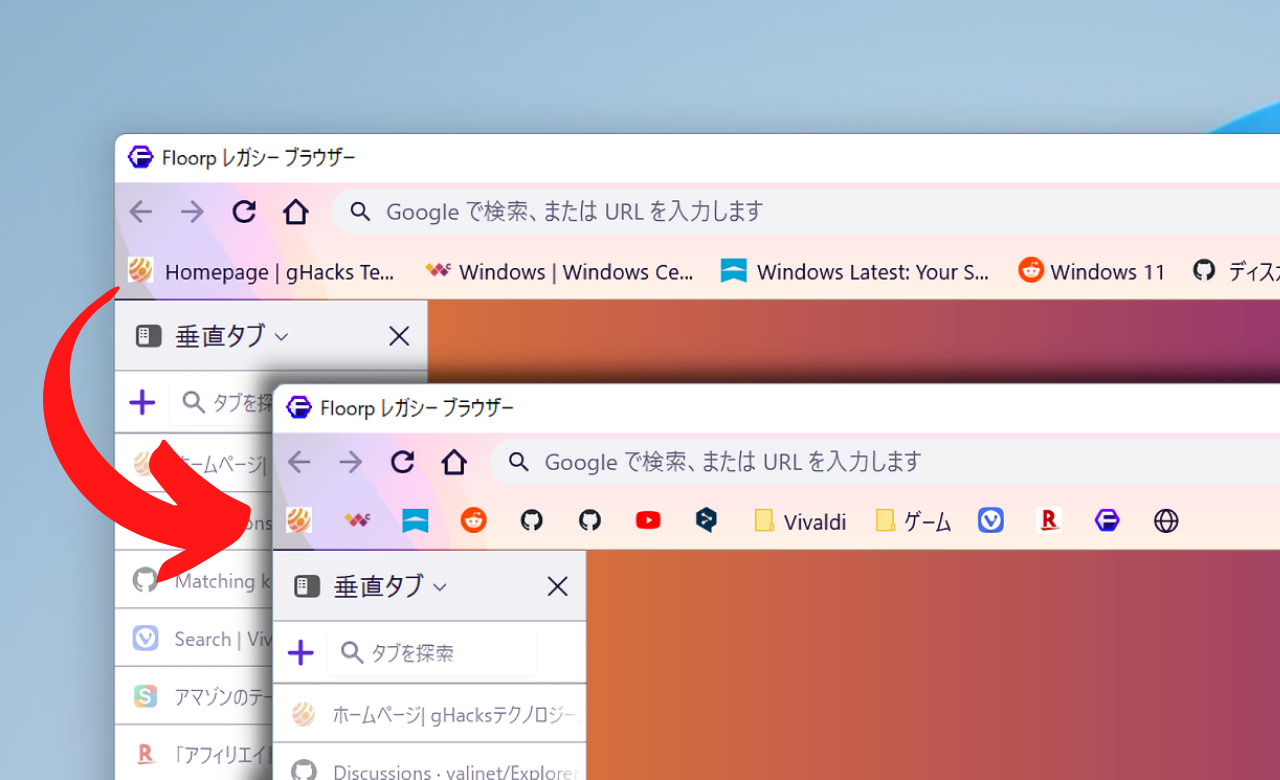
カスタムCSSを利用することで、「Floorp(フロープ)」ブラウザのブックマークバー(ツールバー)項目を、アイコンのみ表示、フォルダーだけはアイコン+テキスト表示にできます。見た目がスッキリします。
フォルダーは、アイコンとテキストを表示するので、見分けがつかなくなる心配もありません。
カスタムCSSなので、フォルダーのテキストも合わせて非表示にする、アイコンを非表示にしてテキストだけを表示する…といったように、自分の好みに合わせてカスタマイズできます。
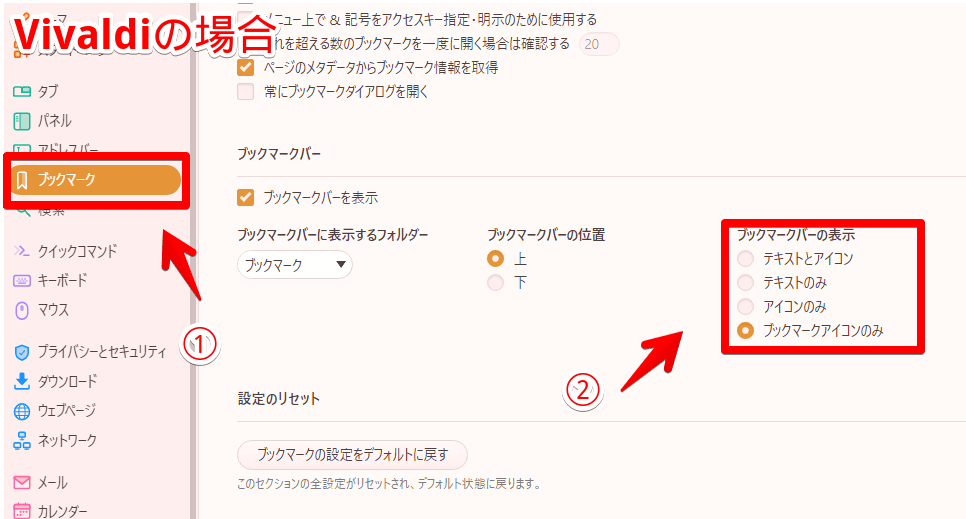
僕が使っている「Vivaldi(ヴィヴァルディ)」ブラウザには、標準で選択できるオプションが用意されていますが、「Floorp」にはパッと見た感じなかったので、自分で実装してみました。

【前提】カスタムCSSを有効化している
本記事では、「Floorp」のカスタムCSS機能を有効にしている前提です。「カスタムCSSって何?」って方は、以下の記事を参考にしてみてください。
CSSを使って、自分好みに、ブラウザをカスタマイズできる機能です。本記事では、完成状態のCSSを公開しているので、上記サイトで下準備さえできれば、後はコピペするだけでOKです。
ブックマークバー項目をアイコンのみ表示するCSS
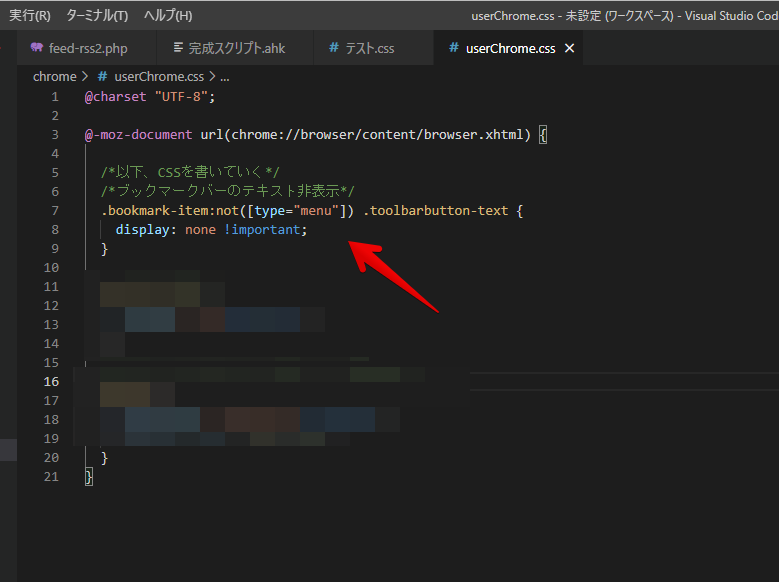
「userChrome.css」に書き込むコードは、以下のようになっています。
/*ブックマークバーのテキスト非表示(フォルダーはテキストも表示)*/
.bookmark-item:not([type="menu"]) .toolbarbutton-text {
display: none !important;
}| アイコン | テキスト | |
|---|---|---|
| 通常のブックマーク | 〇 | × |
| フォルダー | 〇 | 〇 |
メモ帳やVisual Studio Codeソフトなどのテキストエディターを使って、CSSを書き込みます。

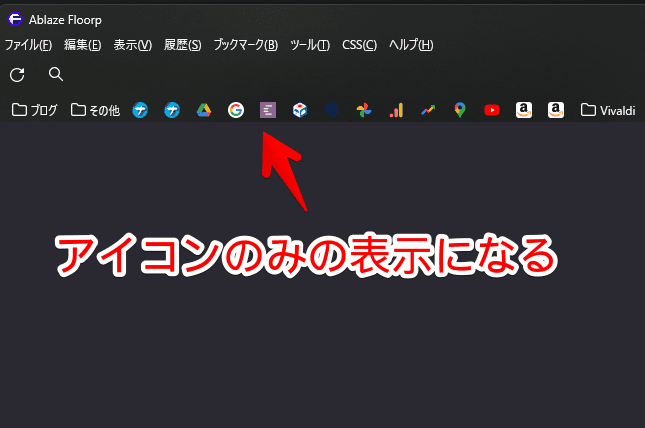
書き込めたら、上書き保存して、ブラウザを再起動します。ブックマークがアイコンのみの表示になります。

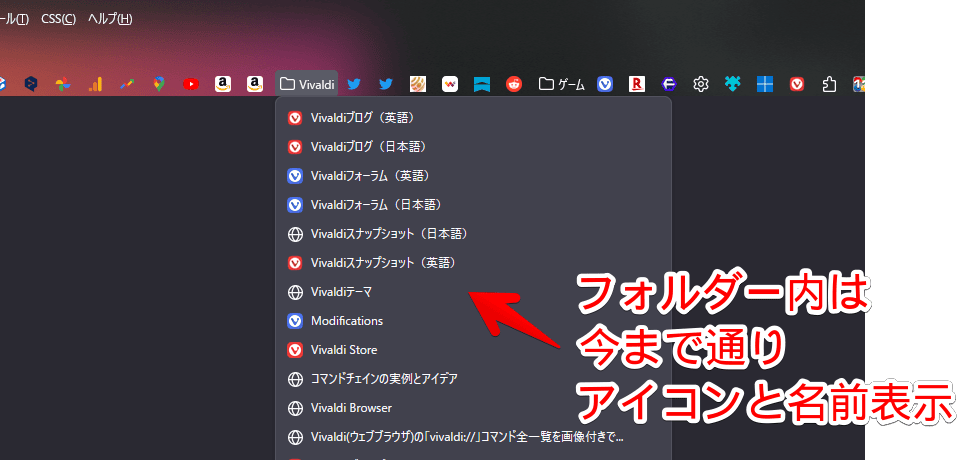
あくまでブックマークバーのみの反映なので、フォルダー内のアイテムについては、今まで通りアイコン+テキスト表示です。

ケバブメニュー(三点ボタン)などの表示には、影響しません。いつも通り表示されます。

本記事のCSSは、どのテーマを利用していても反映されると思います。反映されないテーマがありましたら、問い合わせにて教えていただければなと思います。
以下、ちょっと変わった表示のCSSを紹介します。
フォルダーのテキストも非表示
上記CSSは、ブックマークバーに直接登録しているサイトをファビコン表示、フォルダーをファビコン+テキスト表示にするCSSです。「フォルダーのテキストも非表示にしたい!」という場合、以下のCSSを利用してみてください。
/*ブックマークバーのテキスト非表示(フォルダーのテキストも非表示)*/
.bookmark-item .toolbarbutton-text {
display: none !important;
}| アイコン | テキスト | |
|---|---|---|
| 通常のブックマーク | 〇 | × |
| フォルダー | 〇 | × |
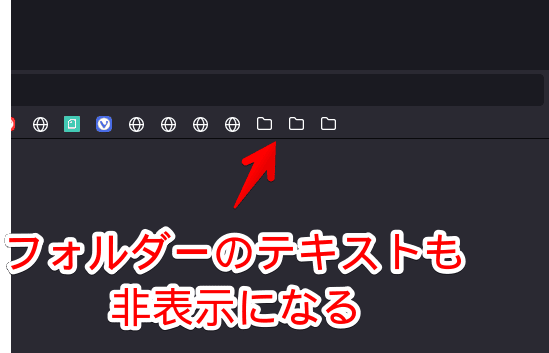
フォルダーの文字も非表示になります。

アイコン非表示、テキストのみ表示(フォルダーアイコン含む)
「アイコンを非表示にして、テキストだけ表示させたい!」という場合、以下のCSSを利用してみてください。
/*ブックマークバーのアイコン非表示(フォルダーアイコン含む)*/
.bookmark-item .toolbarbutton-icon {
display: none !important;
}| アイコン | テキスト | |
|---|---|---|
| 通常のブックマーク | × | 〇 |
| フォルダー | × | 〇 |
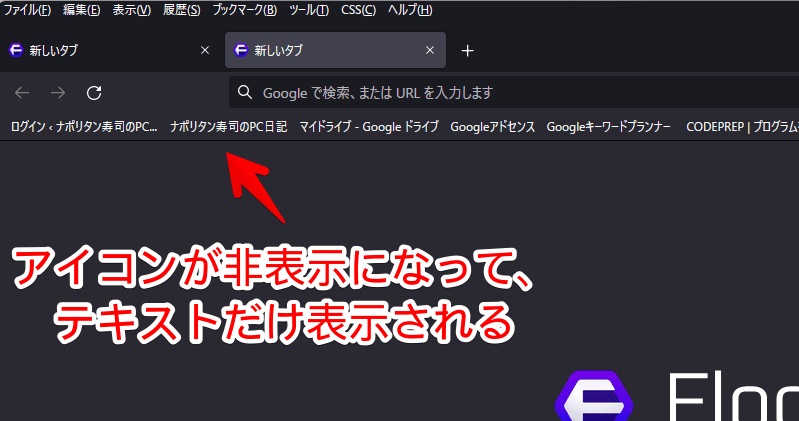
全てのアイコンが非表示になり、テキストのみになります。

アイコン非表示、テキストのみ表示(フォルダーアイコン含めない)
フォルダーアイコンだけは表示したい場合、以下のCSSになります。
/*ブックマークバーのアイコン非表示(フォルダーアイコン含めない)*/
.bookmark-item:not([type="menu"]) .toolbarbutton-icon {
display: none !important;
}| アイコン | テキスト | |
|---|---|---|
| 通常のブックマーク | × | 〇 |
| フォルダー | 〇 | 〇 |
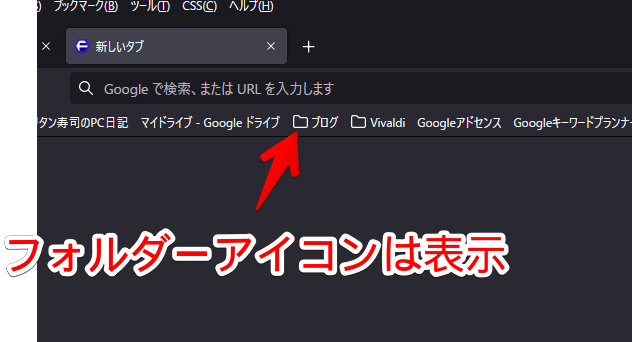
フォルダーのアイコンが表示されるようになります。

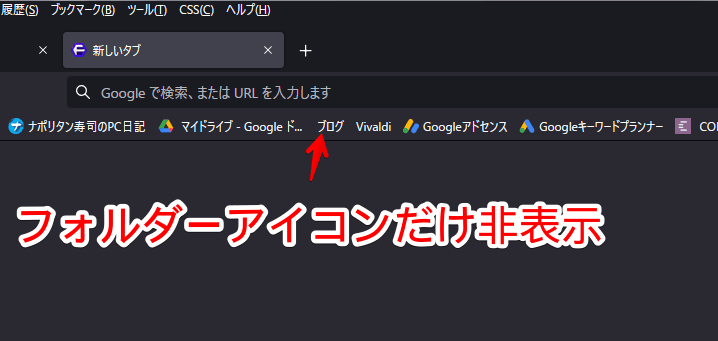
アイコンとテキスト表示(フォルダーアイコンのみ非表示)
通常のブックマークは今まで通りの表示(アイコン+テキスト)、フォルダーのアイコンだけ非表示にしたい場合は、以下のCSSになります。
/*ブックマークバーのフォルダーアイコンのみ非表示*/
.bookmark-item[type="menu"] .toolbarbutton-icon {
display: none !important;
}| アイコン | テキスト | |
|---|---|---|
| 通常のブックマーク | 〇 | 〇 |
| フォルダー | × | 〇 |
フォルダーのアイコンだけが消えて、文字だけになります。

感想
以上、Firefoxベースのブラウザ「Floorp(フロープ)」のブックマークバー(ツールバー)のテキストを非表示にして、すっきりする方法でした。
ブックマークバー自体を非表示にすると、もっとスッキリすると思いますが、作業効率に響くので、アイコンのみ表示にしています。便利です。
余談ですが、ブックマークバーをクリックしたときに「常に新しいタブで開く」ようにすることも可能です。色々調べものをする方に便利です。「about:config」から変更できます。