【X(旧Twitter)】ツイートの太字と斜体を解除するCSS

この記事では、PCブラウザ版「X(旧Twitter)」のツイートで、太字や斜体(イタリック)の装飾を解除するCSSを紹介します。
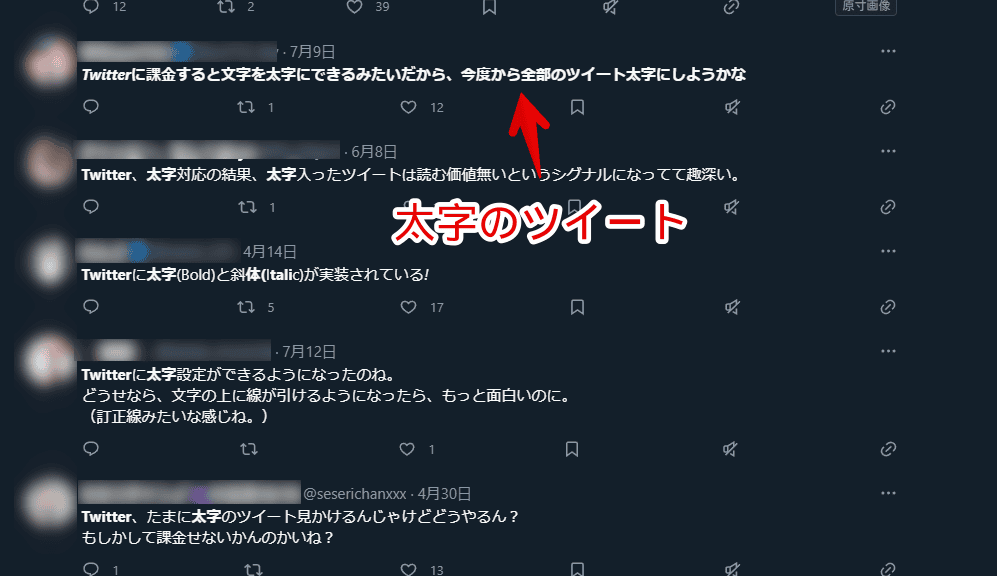
2023年4月頃から「X(旧Twitter)」の有料サービス「Xプレミアム(旧:Twitter Blue)」の新機能として、太字とイタリック体の文字装飾が実装されたようです。実際に「Twitter 太字」とX内で検索してみると装飾されたツイートが沢山見つかりました。

僕は特に気にならないんですが、人によっては見にくいと思うかもしれません。CSSを利用することで、通常のツイートと同様にできます。もし標準の設定とかでできる場合僕が気づいていないだけです。
自身の環境上だけの反映で他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
本記事はあくまで自身の見た目上変えるだけです。自分がCSSを適用したからといって、全Xユーザーが太字や斜体の装飾ができなくなる…なんていう物騒なものではありません。他のXプレミアムユーザーさんはこれまで通り装飾できます。つまりCSSをオフにしたらいつも通り太字や斜体ツイートが目に入るようになります。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
ツイートの太字や斜体の装飾を無効化するCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
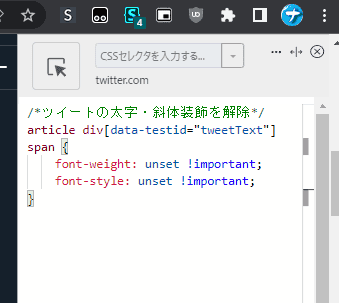
/*ツイートの太字・斜体装飾を解除*/
article div[data-testid="tweetText"] span {
font-weight: unset !important;
font-style: unset !important;
}「font-weight」が文字の太さ、「font-style」が文字の斜体です。これらの装飾を「unset」で解除しています。元のスタイルにするように指示しています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
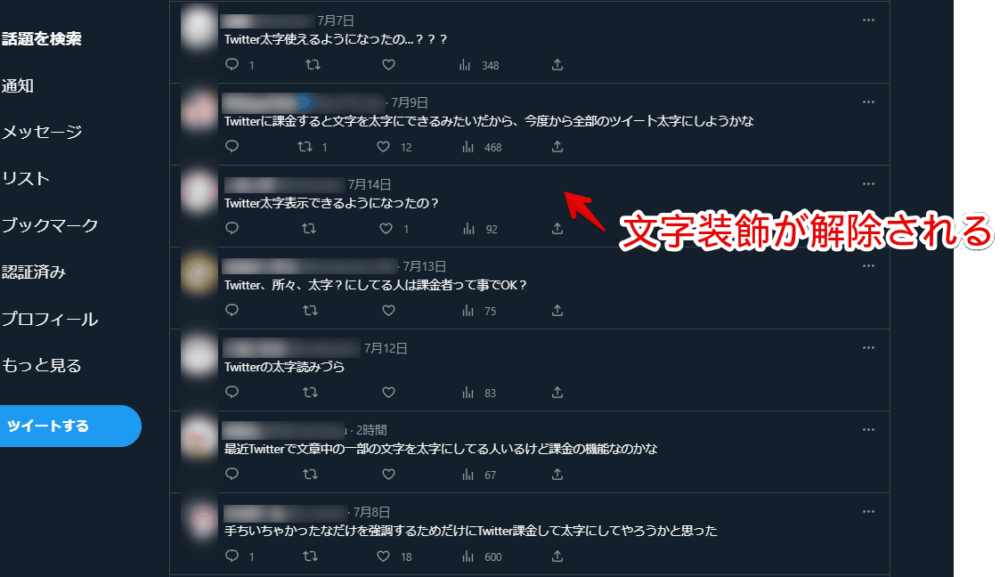
オンになっている間はツイートの文字装飾が解除されます。投稿者が装飾している場合でも見ているこっち側からは分からなくなります。他のツイートと同じスタイルです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCブラウザ版「X(旧Twitter)」で、太字と斜体の文字装飾を解除するCSSでした。
X関連の記事は他にもいくつか書いているので、気になった方は当サイト内を調べてみてください。課金者だけが利用できる長文ポスト(さらに表示)を自動展開するJavaScriptなんかもいいかもです。(記事はこちら)