【X・Twitter】話題を検索の「コミュニティを探す」非表示CSS

この記事では、PCウェブサイト版「X(旧Twitter)」の「話題を検索」ページ(検索結果)に表示される「コミュニティを探す」を非表示にするCSSを書きます。
2024年2月頃からPCウェブサイト版「X(旧Twitter)」で検索すると、「話題のツイート」の中に「コミュニティを探す」が混ざって表示されるようになりました。検索したキーワードに関連するコミュニティがカルーセル(横スライド)形式に表示されます。

本当に自分が興味あるコミュニティならいいんですが、精度が甘いのか関係ないコミュニティだったり、ちょっと怪しそうなスパム・勧誘系のコミュニティも表示されてちょっと気持ち悪いなと思いました。
そもそもコミュニティを使っていない人からしたら不要だと思います。CSSを使うことで自身の環境上だけで非表示にできます。他人には影響しないので迷惑をかけません。いつでもオンオフできます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使って、ウェブサイト版から見れば適用できるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
話題を検索ページの「コミュニティを探す」を消すCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
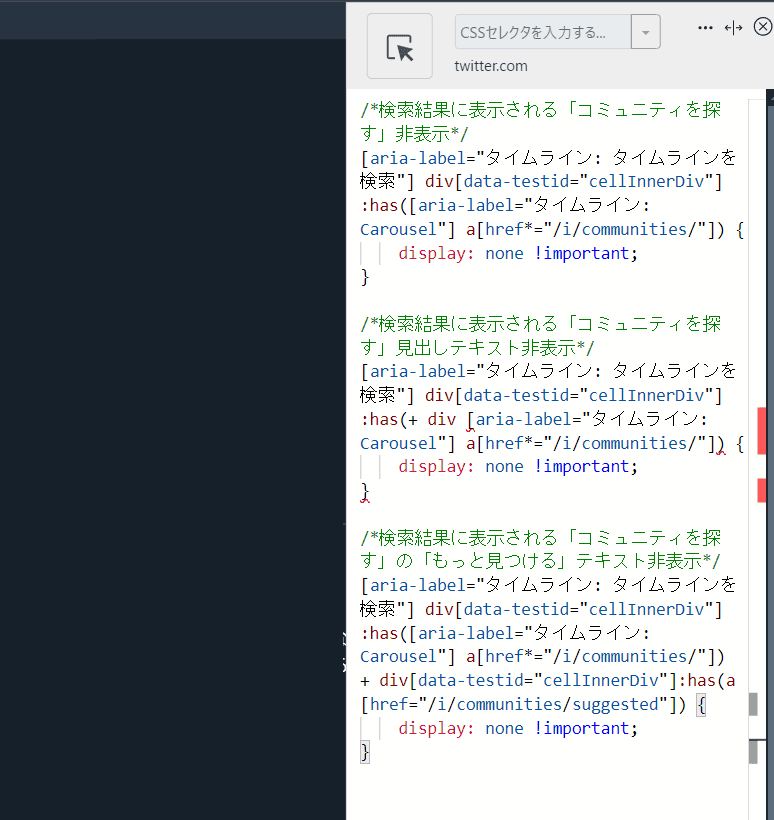
ちょっと長いですが以下のコードを全て書き込みます。
/*検索結果に表示される「コミュニティを探す」非表示*/
[aria-label="タイムライン: タイムラインを検索"] div[data-testid="cellInnerDiv"]:has([aria-label="タイムライン: Carousel"] a[href*="/i/communities/"]) {
display: none !important;
}
/*検索結果に表示される「コミュニティを探す」見出しテキスト非表示*/
[aria-label="タイムライン: タイムラインを検索"] div[data-testid="cellInnerDiv"]:has(+ div [aria-label="タイムライン: Carousel"] a[href*="/i/communities/"]) {
display: none !important;
}
/*検索結果に表示される「コミュニティを探す」の「もっと見つける」テキスト非表示*/
[aria-label="タイムライン: タイムラインを検索"] div[data-testid="cellInnerDiv"]:has([aria-label="タイムライン: Carousel"] a[href*="/i/communities/"])+div[data-testid="cellInnerDiv"]:has(a[href*="/i/communities/"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
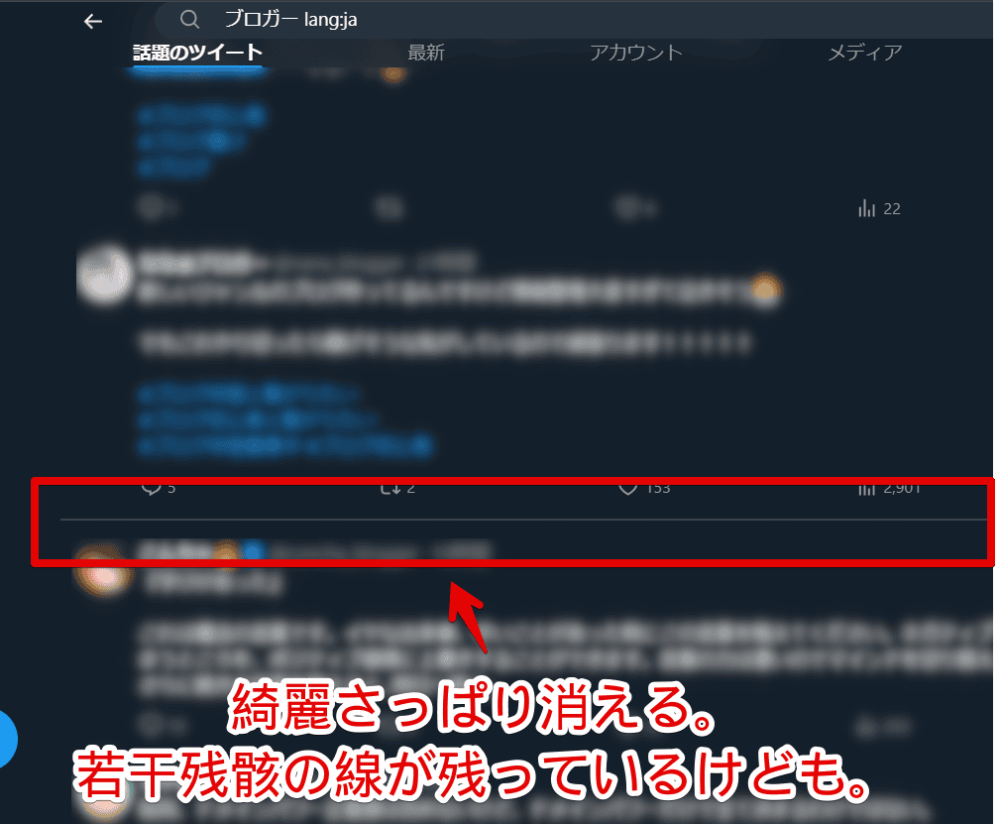
適用されたか確認するため適当に「コミュニティを探す」が表示されるキーワードで検索します。試しに「ブロガー lang:ja」で検索してみます。「話題のツイート」ページを開きます。恐らくですが「最新」タブなどではそもそも表示されません。
CSS導入後は綺麗さっぱり消えています。「コミュニティを探す」だけでユーザーやツイートは消しません。「あ、ここにあったんだな」と分かる枠線が残っていますが、まぁあんまり気にならないかなと思います。

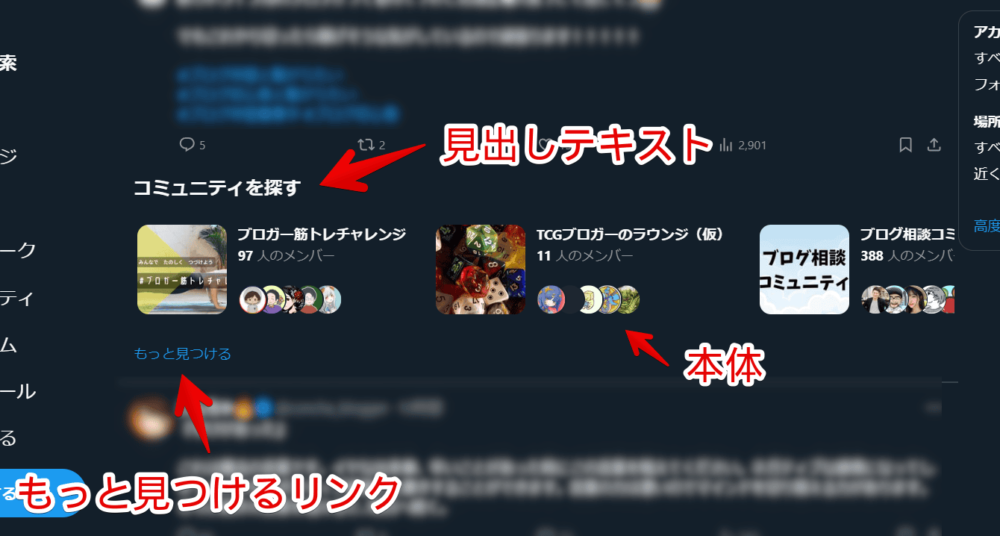
なんでCSSが若干長いかというと「コミュニティを探す」は3つの要素に分かれていてそれぞれを消すようにしているためです。
下記画像のように「コミュニティを探す」という見出しテキスト、本体、「もっと見つける」のリンク…といったように3分類されていたので3つのCSSを紹介しています。全部書き込むことで3つとも消えると思います。

コミュニティ機能自体は無効化しません。検索結果から表示上消すだけです。直接コミュニティのリンクを開けば問題なく閲覧できると思います。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」の「話題を検索」ページ(検索結果)に表示される「コミュニティを探す」を非表示にするCSSでした。
他にも「X(旧Twitter)」関連の記事を書いているので、良かったらカテゴリーやサイト内検索を活用してみてください。