【Twitter】プロフィールの「〇人にフォローされています」の非表示CSS

この記事では、PCウェブサイト版「X(旧Twitter)」のプロフィールページのフォロー・フォロワーの下に表示される「〇人にフォローされています」テキストを非表示にするCSSを書きます。
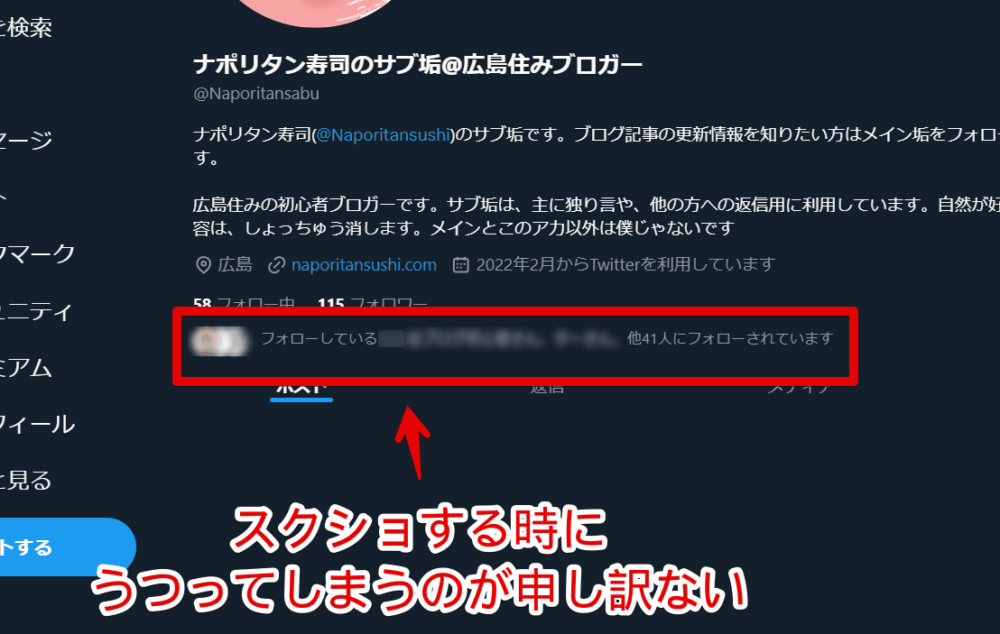
PCウェブサイト版「X(旧Twitter)」で、誰かのプロフィールページにアクセスした時「フォローしている〇〇さん、〇〇さん、他10人にフォローされています」的なメッセージが表示される時があります。
クリックすると知り合いのフォロワーページを開いてくれます。その人をフォローしている身近な方を調べられる便利なショートカットですが、僕の場合ブログでスクリーンショットを撮る都合上非表示にしたいです。
ユーザー名とアイコンがちらっと表示されているので、なんかブログで画像として貼る時に「これそのまま貼っていいのかな?」と不安になります。かといってモザイクやぼかしをするのも手間なのでいっそのこと非表示にしてみます。CSSを利用します。

自身の環境上で他人には影響しません。いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
同じように使っていなくて非表示にしたい方参考にしてみてください。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
プロフィールページの「〇人にフォローされています」を消すCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

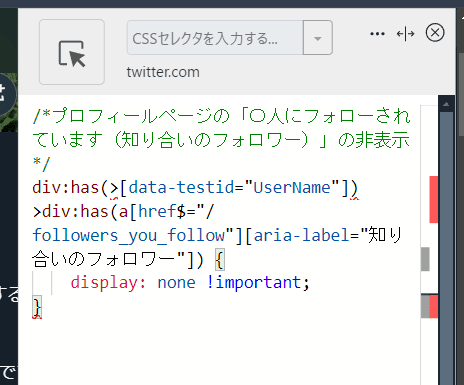
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*プロフィールページの「〇人にフォローされています(知り合いのフォロワー)」の非表示*/
div:has(>[data-testid="UserName"])>div:has(a[href$="/followers_you_follow"][aria-label="知り合いのフォロワー"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
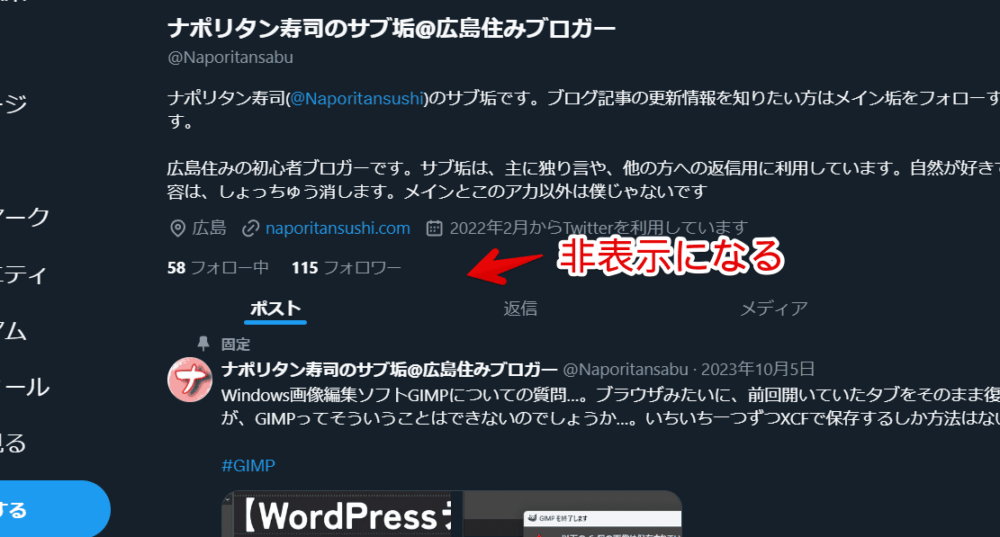
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に誰かのプロフィールページを開きます。試しに僕のサブ垢を開いてみます。誰でもOKです。CSS導入後は「フォローしている〇〇さん、〇〇さん、他〇人にフォローされています」部分が丸々非表示になります。最初からなかったかのように消えます。

機能自体は消しません。あくまで見た目上隠すだけです。
直接アドレスバーに「https://twitter.com/Naporitansabu/followers_you_follow」と入力したり、フォロワーやフォロー数をクリック→「知り合いのフォロワー」タブに切り替えたら、CSSで非表示にしていても開けます。
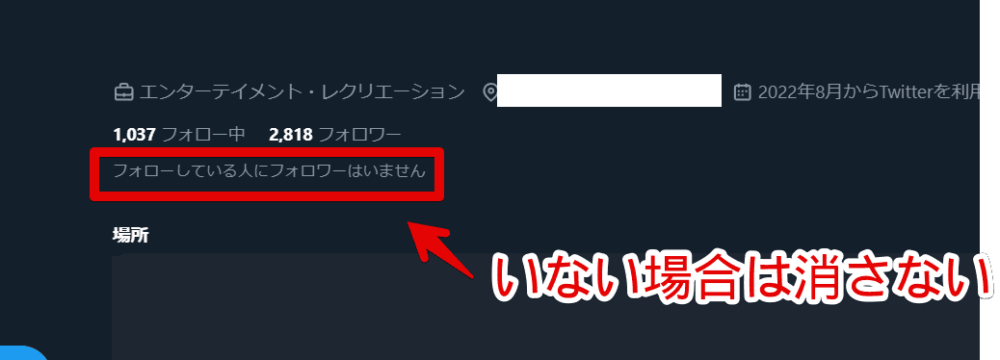
ポイントですが、知り合いのフォロワーがいなかった場合に表示される「フォローしている人にフォロワーはいません」は非表示にしません。しません…というか、僕が作成したCSSだと自然と消えなかったです。調べてみるとHTMLの構造が違っていました。

別途CSSを作成することで非表示も可能だと思いますが、「いなかった時は消さなくてもいいや」と思ったので放置しています。
僕が消したい理由は、スクショした時に他のユーザー名やアイコンが映ってしまうからなので、個人情報が表示されない場合は消さなくてもOKです。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」のプロフィールページのフォロー・フォロワーの下に表示される「〇人にフォローされています」テキストを非表示にするCSSでした。
消したい方なんて僕みたいなスクリーンショットを撮りたい人くらいであんまり需要はないと思いますが、僕自身は今後も使うから記事にしてもいいよなということで書きました。
自分が普段使うCSSはサイトの仕様変更で使えなくなってもすぐに気づいて修正しやすいです。
他にも「X(旧Twitter)」関連の記事を書いているので、良かったらカテゴリーやサイト内検索を活用してみてください。