【X・Twitter】「動画をダウンロード」項目の非表示CSS

この記事では、PCウェブサイト版「X(旧Twitter)」の動画メディアの歯車ボタン内にある「動画をダウンロード」項目を非表示にするCSSについて書きます。
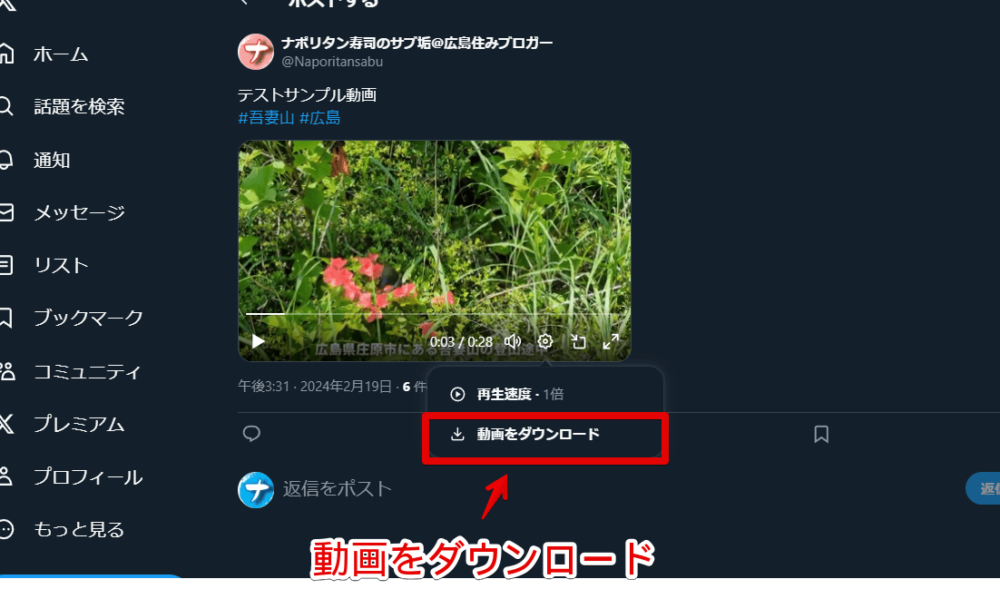
2024年2月頃からPCウェブサイト版「X(旧Twitter)」で、動画プレーヤー内にある歯車ボタンを押したら「動画をダウンロード」という項目が表示されるようになりました。

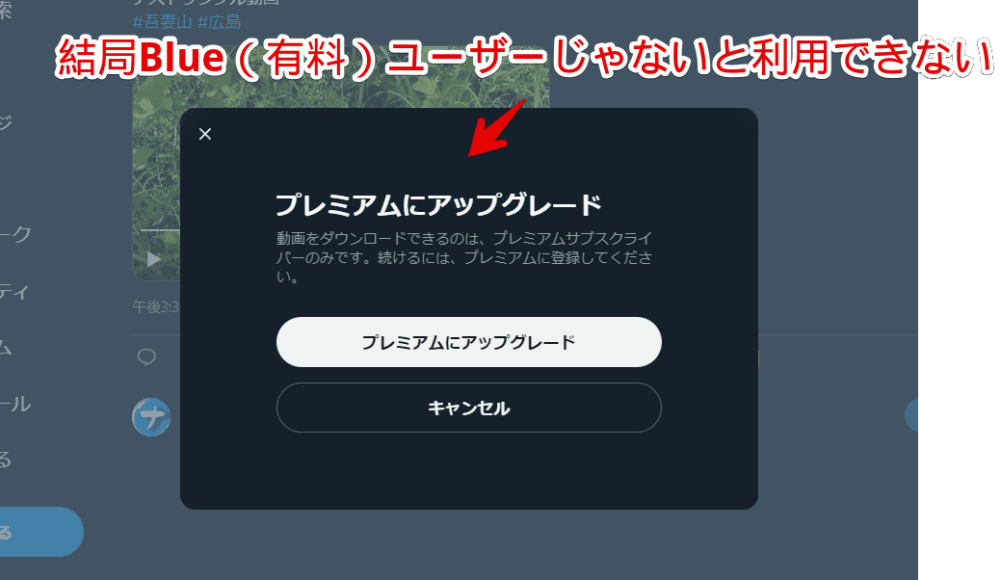
外部サイトやソフトなどを利用しなくてもついに「X(旧Twitter)」で動画をダウンロードできるようになったのか~!と喜んだのもつかの間、クリックしてみると「プレミアムにアップグレード」と表示されてダウンロードできませんでした。
どうやら課金ユーザー(Blue)のみの機能っぽいです。無課金ユーザーからしたらただ使えない項目が一つ増えただけです。

僕は今後も無料プランがある限りは無課金で利用するつもりなので、課金ユーザー限定の項目は不要です。CSSを使うことで非表示にできます。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
動画プレーヤー内の「動画をダウンロード」を消すCSS
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

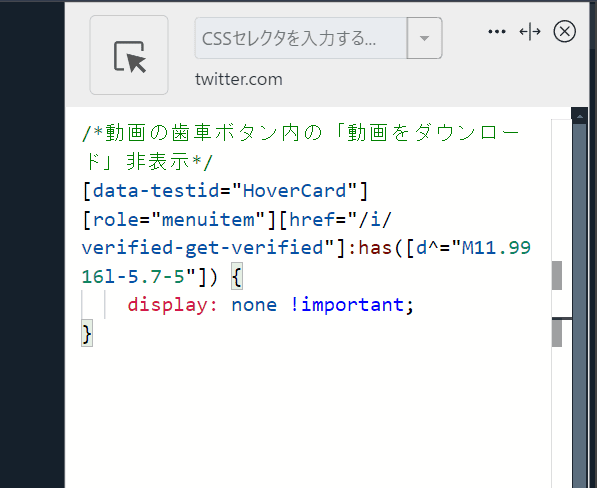
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*動画の歯車ボタン内の「動画をダウンロード」非表示*/
[data-testid="HoverCard"] [role="menuitem"][href="/i/verified-get-verified"]:has([d^="M11.99 16l-5.7-5"]) {
display: none !important;
}何となくですが、Blueユーザーの方が上記CSSを書き込んでも動作しない気がします。「[href="/i/verified-get-verified"]」の部分が無課金ユーザーだけのような気がします。僕は課金ユーザーじゃないので分かりません。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当に動画が添付されたツイートを開きます。僕が調べた感じダウンロード機能が実装される前に投稿された過去の動画には、そもそも「動画をダウンロード」項目が表示されませんでした。2024年2月以降に投稿された動画を開くといいかなと思います。
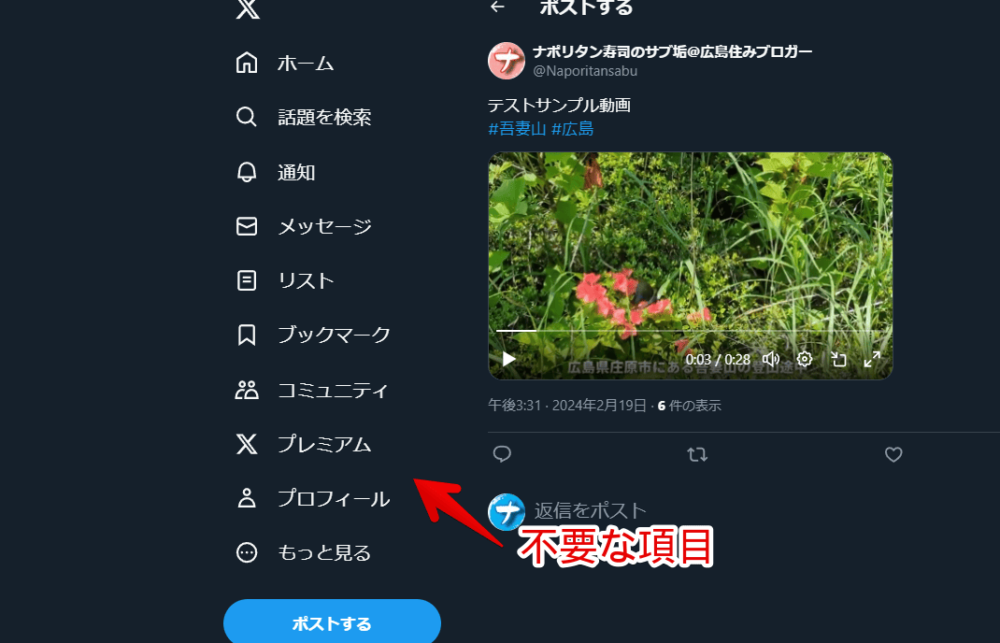
試しに僕がサンプルで投稿したこちらの動画を開いてみます。CSS適用後は「動画をダウンロード」が表示されず、「再生速度」だけ表示されます。

注意点ですが、再生速度を自動的に展開するようなものではありません。以前は歯車ボタンを押したらすぐに再生速度を変更できたとおもうんですが、ダウンロード機能が実装されてからは「再生速度」をクリックしないと選択肢が表示されません。
CSSだけでは歯車ボタンを押した時自動的に再生速度を展開する…といったことができませんでした。JavaScriptを使えば何とかなるかもしれませんが僕にはその技術がありません。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】その他の課金ユーザー限定の項目について
左側サイドバーに表示される「プレミアム」や、設定画面内にあるBlueユーザー限定の項目などは「Twitter UI Customizer」拡張機能を使うことで非表示にできます。今後も無課金で利用するつもりで課金ユーザー限定の項目は不要という方におすすめです。

感想
以上、PCウェブサイト版「X(旧Twitter)」の動画メディアの歯車ボタン内にある「動画をダウンロード」項目を非表示にするCSSについてでした。
他にも「X(旧Twitter)」関連の記事を書いているので、良かったらカテゴリーやサイト内検索を活用してみてください。