【WordPress】ブロックエディターの+追加ボタンを拡大するCSS

PCウェブサイト版「WordPress」のブロックエディターで記事を書いている時、ふと「追加ボタンが小さいな」と思いました。
実際これまで何度も押し間違えてきました。プラス以外の部分をクリックしちゃってブロックがずれたり、そのままあれやこれやで削除しちゃってたり…。

これまでは僕がしっかり見ておらず間接視野で適当に変な部分押しているのが悪いと思っていました。この度「いや、小さいこいつが悪くね?」という真理に気づいたのでCSSを使って好みのサイズに拡大してみます。
「WordPress」の投稿用エディターのスタイルシートがある場合はそこに書き込むか、CSSを適用できるChrome拡張機能(「Stylebot」や「Stylus」など)を利用します。本記事では「Stylebot」拡張機能で解説します。
クラシックエディターではなくブロックエディター向け、拡張機能を導入できるPCブラウザ向けでスマホやタブレットのアプリ向けではありません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
ブロックエディターのプラスボタンを大きくするCSS
スタイルシートを開く
「WordPress」の管理画面にアクセスします。変化が分かりやすいよう適当に記事編集画面を開くといいかなと思います。ログインしていない場合はログインします。
右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
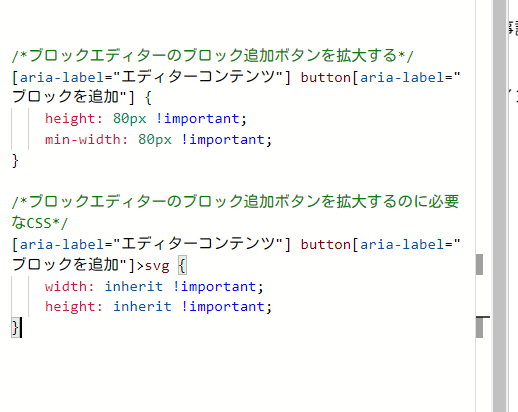
以下のコードを書き込みます。
/*ブロックエディターのブロック追加ボタンを拡大する*/
[aria-label="エディターコンテンツ"] button[aria-label="ブロックを追加"] {
height: 80px !important;
min-width: 80px !important;
}
/*ブロックエディターのブロック追加ボタンを拡大するのに必要なCSS*/
[aria-label="エディターコンテンツ"] button[aria-label="ブロックを追加"]>svg {
width: inherit !important;
height: inherit !important;
}最初の「height」と「min-width」が大きさです。ブロックの正方形を維持するために両方同じ数字を指定します。デフォルトでは24サイズとかなので上記の「80」は結構大きくします。
皆さんのお好みで調整してみてください。数字を変更する時は半角数字で前後の文字列をうっかり削除しないよう注意です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

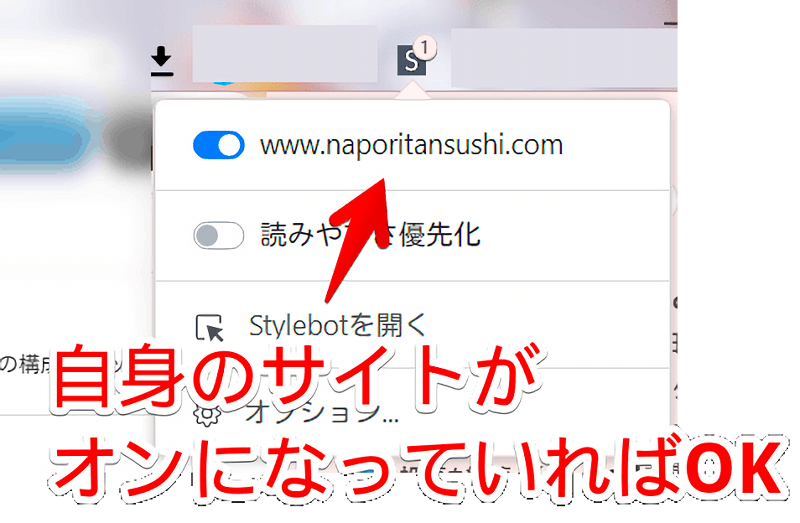
再度拡張機能ボタンを押して自身のサイトがオンになっていることを確認します。僕の場合は「www.naporitansushi.com」です。オンになっている間は有効になっているということです。

拡大したか確認する
CSSを導入した状態で記事作成画面(ブロックエディター)を開きます。
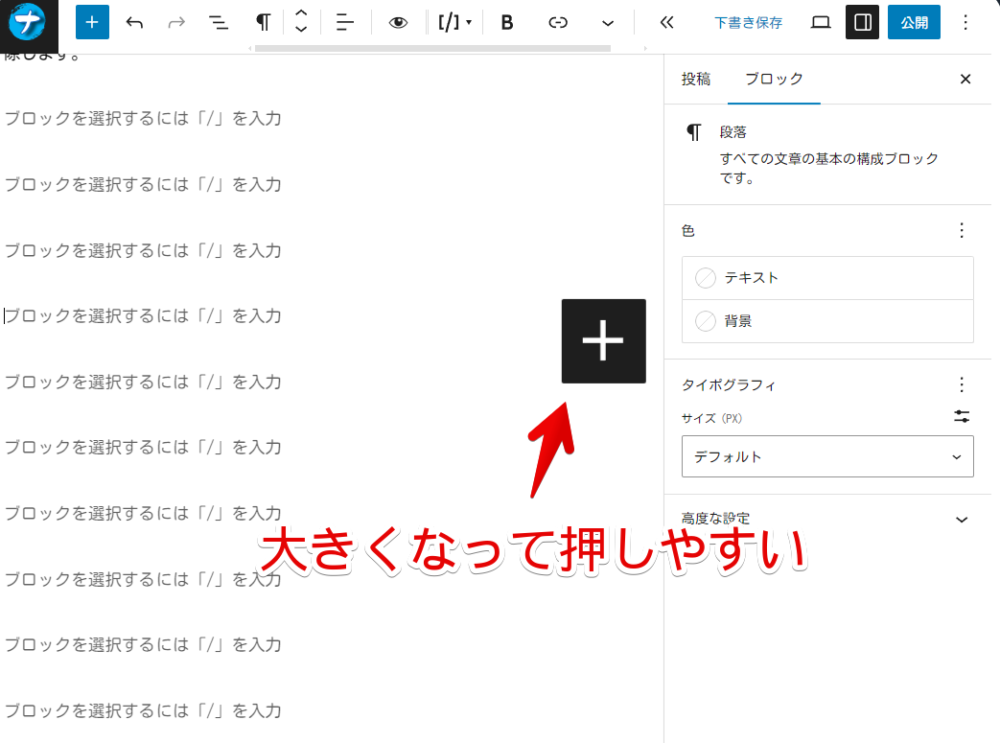
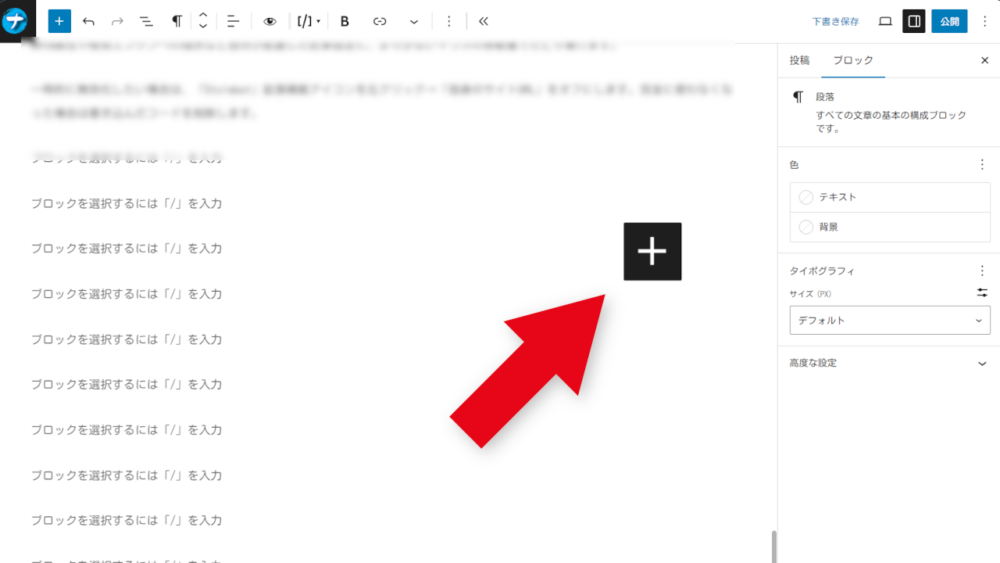
エディター画面にマウスのフォーカスをあてます。付近にブロック追加のプラス(+)ボタンが表示されます。CSSで指定したサイズになります。明らかに押しやすくなります。

拡大しすぎると中にある「+」のアイコンがにじむ?ぼける?正しい表現が分かりませんが、綺麗じゃなくなります。無理やり拡大しちゃっているのでその点はしょーがなしです。
「svg」なのでいい感じに解像度を保ったまま拡大させようと思ったらできそうですが、僕にはそんな技術ないです。まぁ押せたらなんでもいいので中身のデザインは気にしていません。
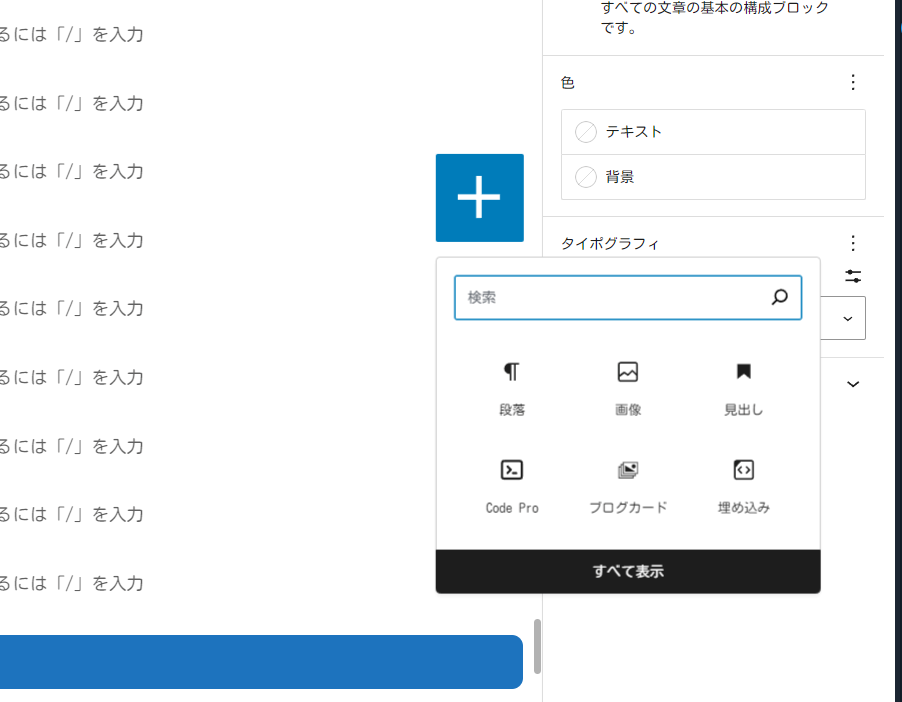
ちゃんと押せます。押したらブロック追加のポップアップが表示されます。あくまでプラスボタンだけでそれ以外は変えません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「自身のサイトURL」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【余談】ボタンの位置を調整するCSS
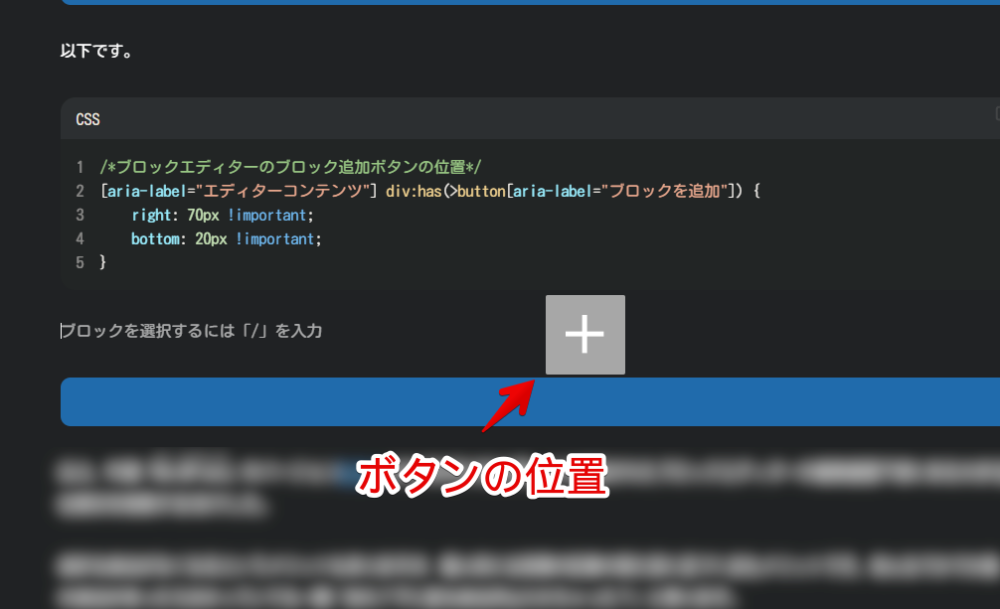
拡大することで元の場所よりちょっとずれた場所に表示されるかもです。微調整してあげましょう。以下のCSSになります。
/*ブロックエディターのブロック追加ボタンの位置*/
[aria-label="エディターコンテンツ"] div:has(>button[aria-label="ブロックを追加"]) {
right: 70px !important;
bottom: 20px !important;
}「right」が左右具合、「bottom」が上下具合です。お好みで数値調整してみてください。

感想
以上、PC版「WordPress」のブロックエディターにあるブロック追加ボタン(+)を押しやすいよう拡大するCSSでした。
WordPressの記事編集画面に対して使うCSS記事は他にも色々書いています。気になったら見てみてください。









ディスカッション
コメント一覧
まだ、コメントがありません