【X・Twitter】話題を検索ページの動画クリップを複数行表示にするCSS
本記事で紹介するCSSを使えば、PC版「X(旧Twitter)」のトレンドに表示される動画クリップ集を複数行表示にできます。いつでもオンオフできます。
今回カスタマイズする場所は検索する単語によって表示される「〇〇さんからの動画」という項目です。

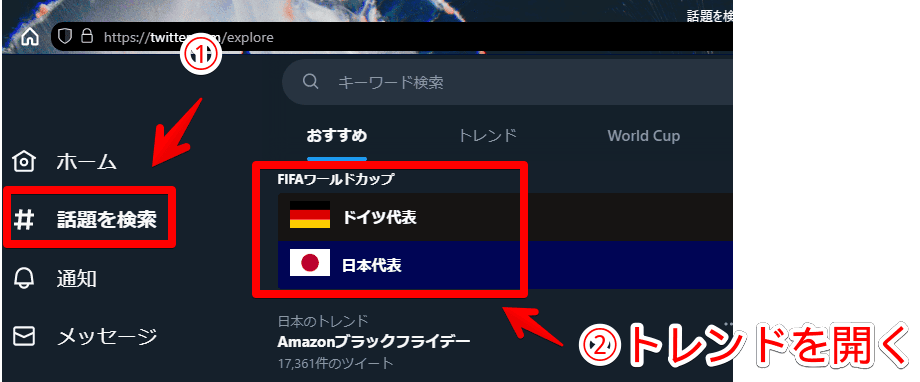
「話題を検索」ページ→適当にトレンドをクリックします。トレンドの内容によって表示されます。クリックすると上部のプレーヤー内で再生されます。
記事執筆時だとワールドカップ関連の内容で表示されます。
通常は1行のタイル表示になっています。次のページに移動するには左右の矢印ボタンを押さないといけません。ちょっと不便です。見やすいようにカスタマイズします。

ニッチな記事ですが個人的に便利だと思います。ワールドカップのゴールシーンや決定機などのハイライトクリップを見るのに役立ちます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「〇〇さんからの動画」クリップを複数行表示にするCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
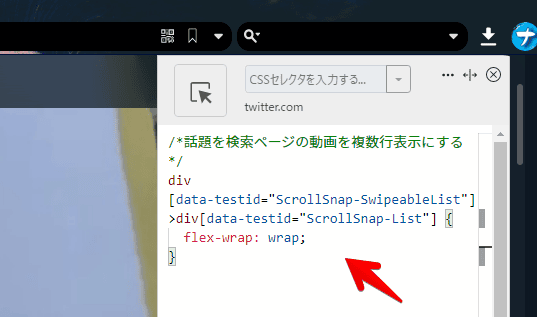
以下のコードを書き込みます。
/*話題を検索ページの動画を複数行表示にする*/
div[data-testid="ScrollSnap-SwipeableList"]>div[data-testid="ScrollSnap-List"] {
flex-wrap: wrap;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
複数行になったか確認する
左側サイドバーの「話題を検索」をクリックします。
試しに確定で動画クリップが表示される「FIFAワールドカップ」を押します。2022年11月23日に「ドイツVS日本」があったんですよね。ちょー面白かったです。

本来は1行表示ですが、CSS有効後は複数行になって全部表示されます。

スクロール量は増えてしまいますが、一目で全部のサムネイルを確認できます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」の話題を検索ページに表示される「〇〇さんからの動画」項目のクリップを複数行表示にするCSSでした。
ワールドカップが面白すぎました。早く次がきてほしいです。