【X・Twitter】ブロック相手の「has blocked you」を非表示にするCSS

この記事では、PCウェブサイト版「X(旧Twitter)」のブロックされている相手のプロフィールにアクセスした時表示される「@〇〇〇 has blocked you」を消すCSSを書きます。
「X(旧Twitter)」は2024年10月頃から、ブロックされていてもその人のプロフィールタイムラインにアクセスしたらポストやリポストを確認できるようになりました。
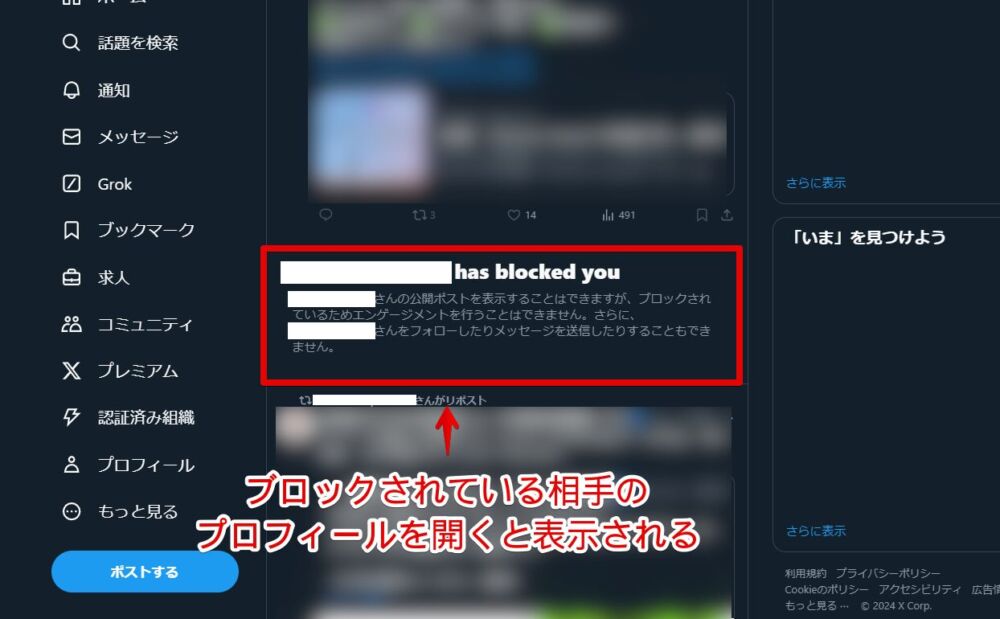
ただし、「@〇〇〇 has blocked you」と見出しが表示され、「〇〇〇さんの公開ポストを表示することはできますが、ブロックされているためエンゲージメントを行うことはできません。さらに、〇〇〇さんをフォローしたりメッセージを送信したりすることもできません。」といったメッセージが表示されます。

CSSを利用することで、自身の環境上だけで非表示にできます。他人のデバイスには一切影響しません。あくまでメッセージの非表示でブロックが解除されたわけではないです。
「Open-DeckやVivaldiの並べて表示機能で何となく配置して定期的にチェックしているけど、has blocked youが表示されているとやな感じ!」って方参考にしてみてください。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Xでブロックされている時のメッセージを消すCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
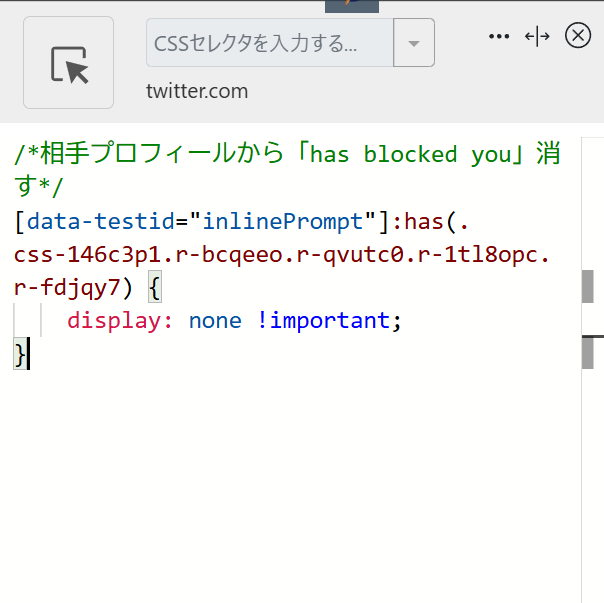
以下のコードを書き込みます。
/*相手プロフィールから「has blocked you」消す*/
[data-testid="inlinePrompt"]:has(.css-146c3p1.r-bcqeeo.r-qvutc0.r-1tl8opc.r-fdjqy7) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
実際にブロックしてきている相手ユーザーのプロフィールを見ます。2ポスト目くらいに挿入されている「@〇〇〇 has blocked you」が丸々消えています。
あたかもブロックされていないかのようにタイムラインをチェックできます。まぁされているんですけどね。

一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「X(旧Twitter)」のブロックされている相手のプロフィールにアクセスした時表示される「@〇〇〇 has blocked you」を消すCSSでした。
皆さんどのくらいブロックされている/されていることを認識しているんですかね。
僕は唯一一人だけブロックされているのを見つけました。まぁ僕が知らないだけでもっと沢山の方がブロックされているんでしょうけどねー。あんま気にしても仕方ないですね。