【WordPress】画像をクリックで拡大させる方法。プラグイン不要!

この記事では、WordPressのブログで画像をクリックした時にふわっと拡大させる設定方法を書きます。
特別何かプラグインをインストールする必要はなく、WordPress標準でできます。
以下の手順です。
- ブロックエディター上で画像を追加する
- ツールバーのリンクボタンをクリック
- 「クリックで拡大」にする
WordPressのバージョン6.4(2023年11月7日公開)からどのテーマを使っている場合でも共通オプションで画像の「クリックで拡大」機能が実装されました。
これまでもテーマによっては個別で実装されていましたが、WordPress全体が実装したのは多分6.4以降なんじゃないかと思います。
少なくとも僕が使っている「Luxeritas」テーマは独自の機能としてはありましたが、本記事で紹介するWordPressのオプションとしてはなかったです。6.4以降実装されていました。
やり方を知っているだけですぐに利用できます。条件はWordPressをちゃんと最新版にしている点のみです。
WordPressの画像クリックで拡大させる手順
画像を追加する
WordPressの記事編集画面(ブロックエディター)を開きます。
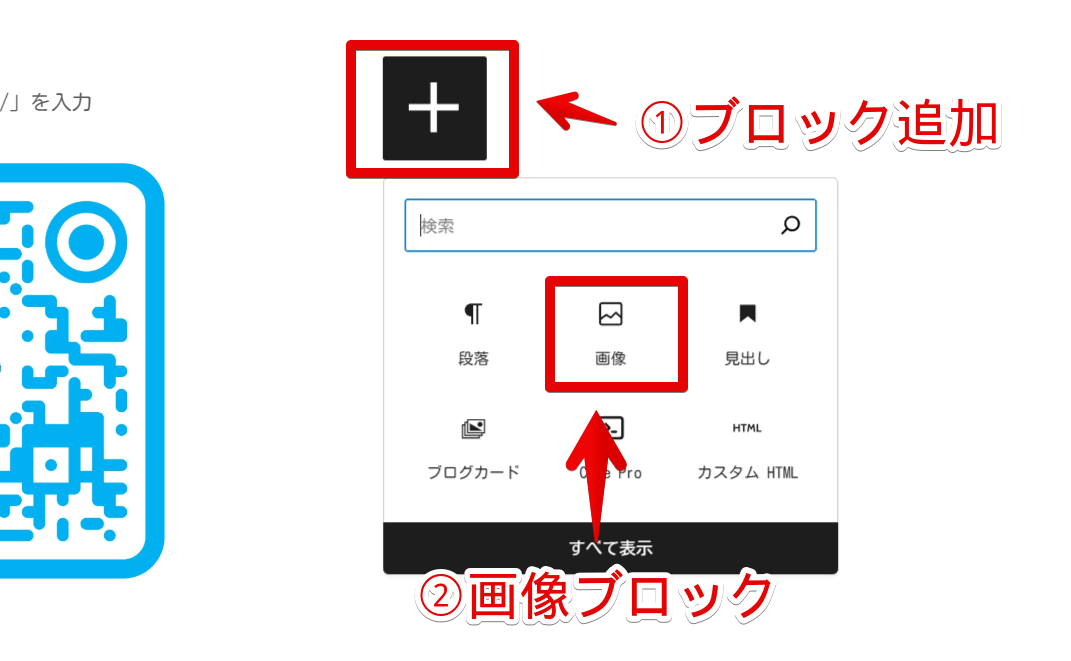
新規ブロックで「画像」を追加します。

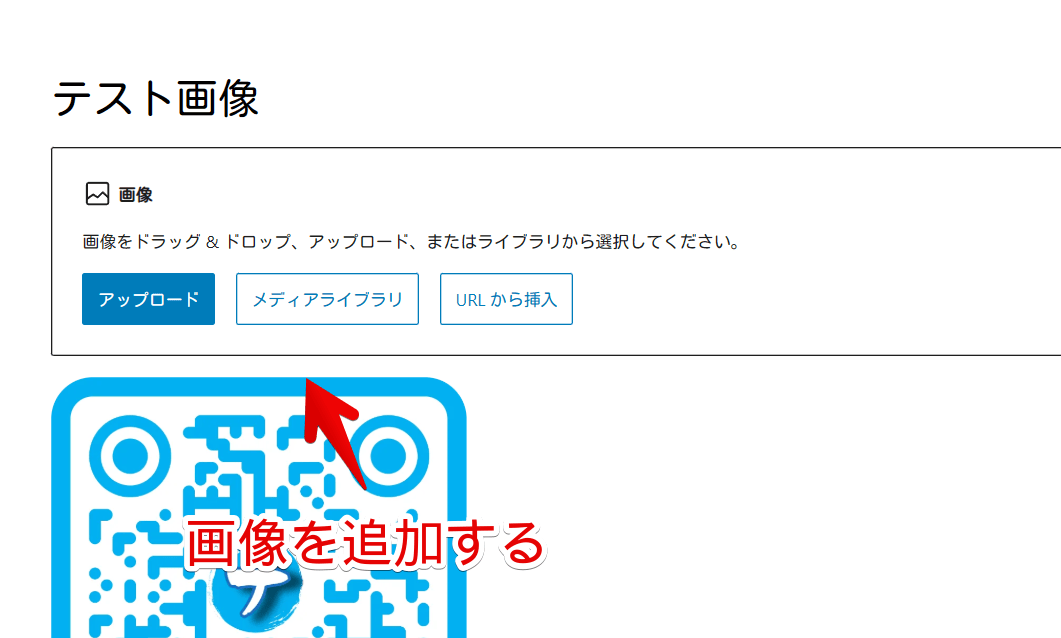
画像を挿入します。

「クリックで拡大」にする
挿入した画像をクリックして、ツールバーのリンクボタンをクリックします。
「クリックで拡大」にします。6.8以前はなかったですが、6.8以降はあります。

なったらOKです。

画像が拡大するか確かめる
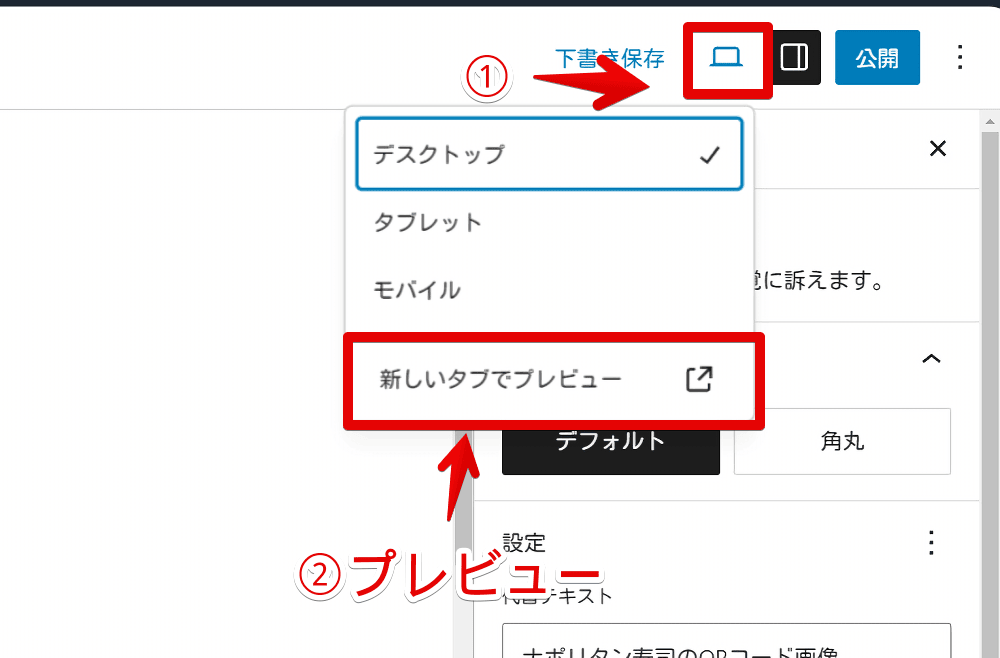
実際に設定できたか確認します。公開済みの記事の場合は更新、下書きの場合はプレビューで確認します。

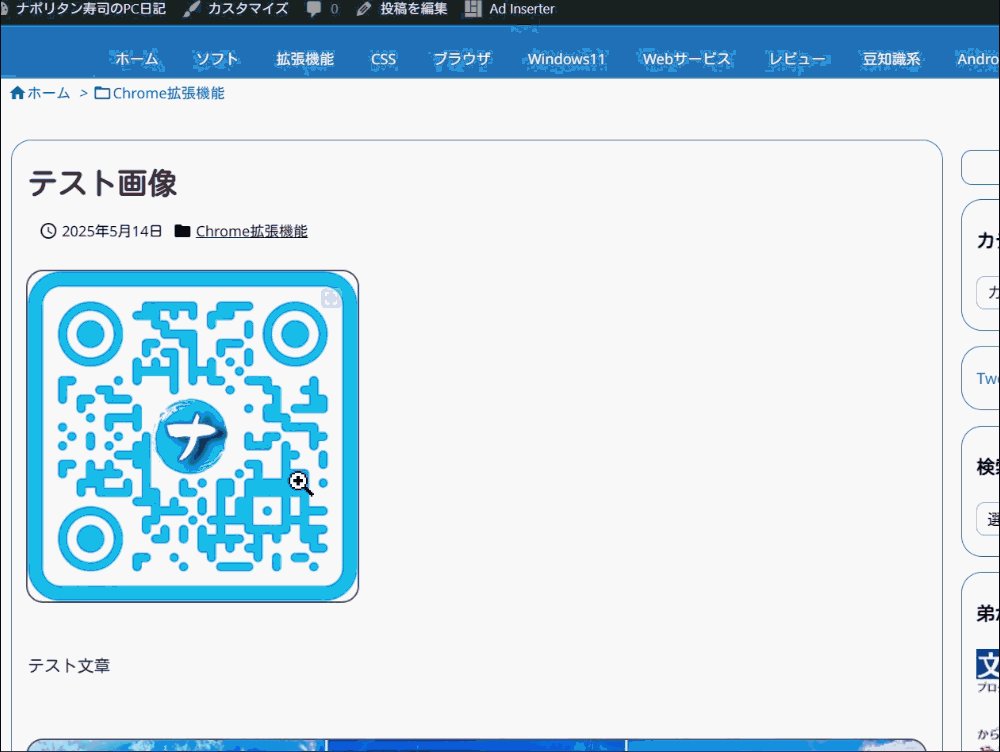
「クリックで拡大」を設定した画像にマウスを乗せると、右上に専用アイコンが表示されます。
実際は画像全体にリンクが設定されているので、右上の専用アイコンじゃなくても画像のどこかをクリックしたら拡大します。

ふわっと画像が拡大されます。他のテキストなどが一時的に隠れて中央にどかーんと画像のみ表示されます。

デフォルトで設定する方法はないっぽい
「options.php」の「image_default_link_type」で画像を挿入した時のデフォルト状態を設定できます。
プラグインやテーマの画像拡大機能を使っている場合、画像のリンク先を「画像ファイルへのリンク」にする必要があり、それは「image_default_link_type」を「file」にすることで変えられます。
デフォルト状態を「クリックで拡大」にできるコマンドオプションが何かないかなーとあれこれ英語記事とか探してみたんですが、見つかりませんでした。
開発者レベルだと見つけられるかもしれませんが、僕みたいな生み出すことはできず、ネット上の情報をただ受け取ることしかできない初心者には見つけられませんでした。
あるのかなぁ…。あったらもっと便利になりそうですよね。
もし実装されるとしたら「file」ではなく「lightbox」とかになるんですかね。試していないので分かりません。
開発者ツールで何の要素が追加されているか確認して、わんちゃん「functions.php」に書き込んで自動で要素追加できないか見てみましたが、あまりにも追加されている要素が多くてどうにもできませんでした。
独自のJavaScript?API?を使っているような感じがして、従来の「画像ファイルへのリンク」とは全然違っていました。
現状、いちいち画像挿入するたびに選択→「クリックで拡大」にする手間が発生しています。
Luxeritasで使えない時の対処法
以下記事を参考にしてください。
感想
以上、WordPressのブログで画像をクリックした時にふわっと拡大させる設定方法でした。
別途専用テーマやプラグインをインストールしなくても利用できる点はいいですが、デメリットもあります。
カスタマイズできる設定がない点です。
プラグインやテーマによってはクリックした時のアニメーションをいくつかの選択肢から選べたりしますが、WordPress標準の方法は少なくとも2025年6月6日時点では一種類のみです。
マウスホバー時の右上アイコンを変える…とかもできないです。CSSを知っていればある程度は変えられますけどね。
「Luxeritas」標準のLightbox(Tosrus)だと拡大した後に別画像に切り替えられますが、そういったのもないです。
逆に言えば余計な設定をしなくてもすぐに使えるってことなので、メリットになるかデメリットになるかは人それぞれかなと思います。一長一短、表裏一体ですね。