ブロガーさん、引用で「選択箇所へのリンクをコピー」使ってる?ガチ便利!

この記事では、僕と同じWordPressでブログを書いているブロガーさん、「Google Chrome」ブラウザ等に標準搭載されている「選択箇所へのリンクをコピー」機能使っていますかー?めっちゃ便利だからぜひ活用してみよう!という件について書きます。
具体的にいつ実装されたかは忘れましたが、2021年頃くらいから「Google Chrome」に「選択箇所へのリンクをコピー」という機能が実装されています。
本機能を使うことで、専用のリンクを生成できます。生成したリンクをクリックすると、そのサイトに飛ぶだけでなく、指定した文章にスクロール(ジャンプ)してくれます。ハイライト表示されているので見つけやすいです。
僕(ブロガー)のように、誰かの文章を引用させていただく時や、「詳しくは公式サイトのこの部分を参考にして~」みたいな感じで書く時に、ちょー便利です。
「選択箇所へのリンクをコピー」機能の利用手順
飛ばせたい文章があるサイトを開きます。試しに僕のプロフィールを開いてみます。
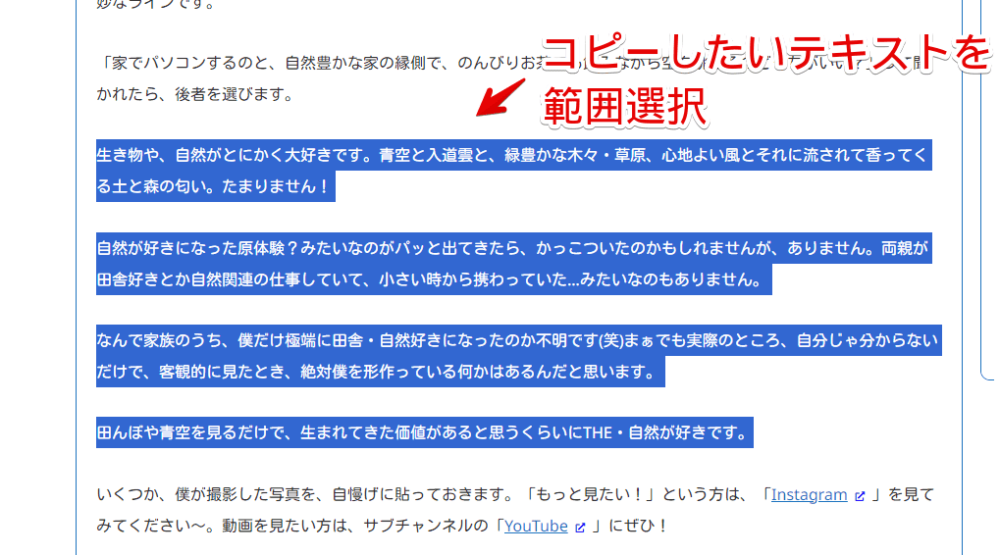
飛ばしたい文章をマウスで範囲選択します。一行だけでなく複数行に対応しています。長い文章でもOKです。僕は極端に長い文章をハイライトしたい機会に出会っていないので、具体的な上限は分かりません。べらぼうな範囲じゃなければいけると思います。

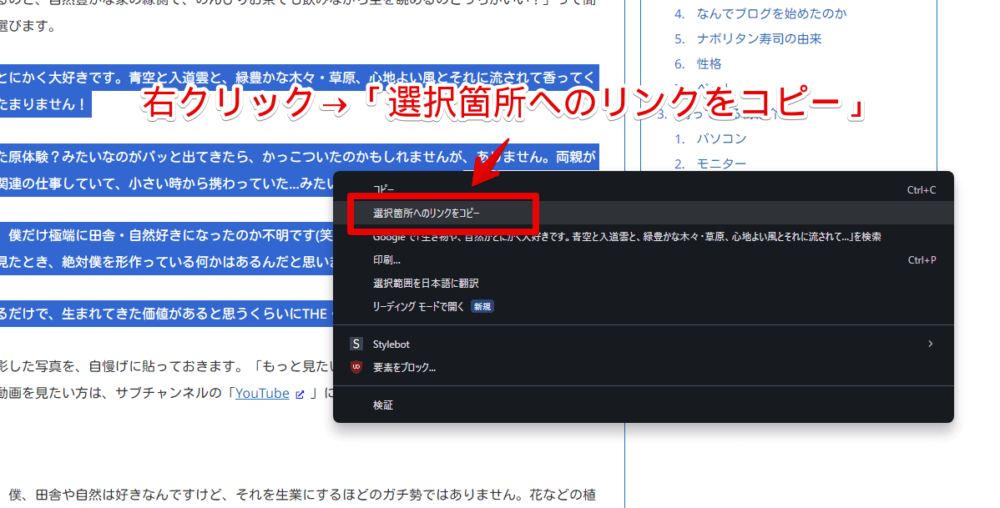
範囲選択できたら、文章が青背景になっているので、その上で右クリックします。
2021年あたりに実装された以降のバージョンのChromeブラウザを利用している場合、特に何かしなくても「選択箇所へのリンクをコピー」項目が表示されます。何かを範囲選択している時じゃないと表示されない点には注意です。クリックします。

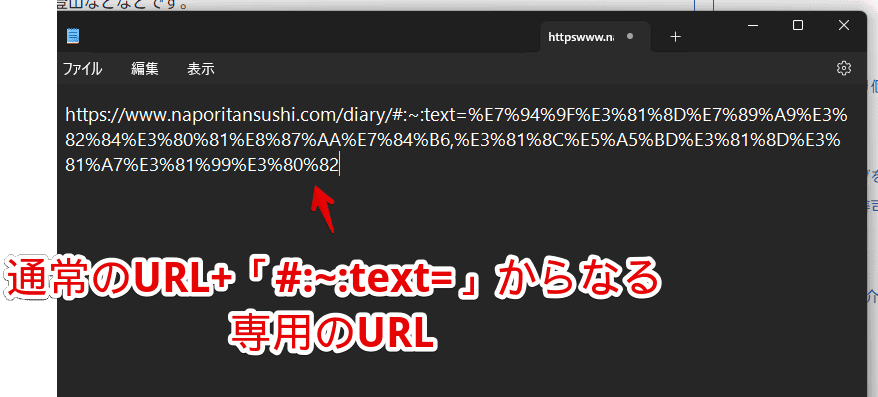
この時点でクリップボードに専用のリンクがコピーされます。メモ帳に貼り付けてみました。通常の「https://www.naporitansushi.com/diary/」というURLのあとに「#:~:text=」から始まる文字列が付与されています。

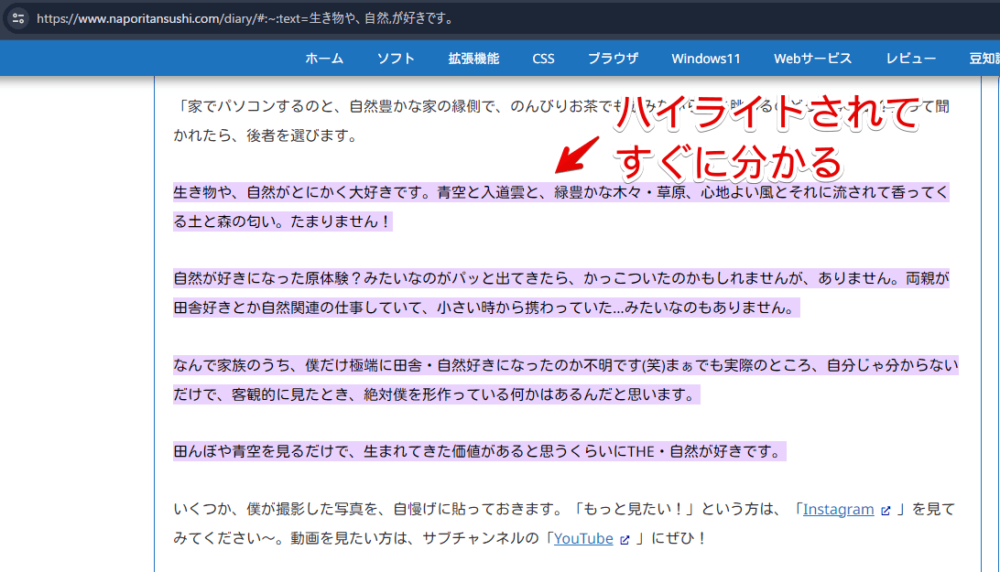
このリンクをアドレスバーに貼り付けて実際に開いてみます。該当する文章がハイライトされて、その場所までスクロール(ジャンプ)した状態で開かれます。ブログで利用したい場合は、このURLをリンクとして設定します。

ブロガーが引用する時に使う場合
僕みたいなブロガーが、引用する時に使う方法を書きます。
引用したい文章をコピーする
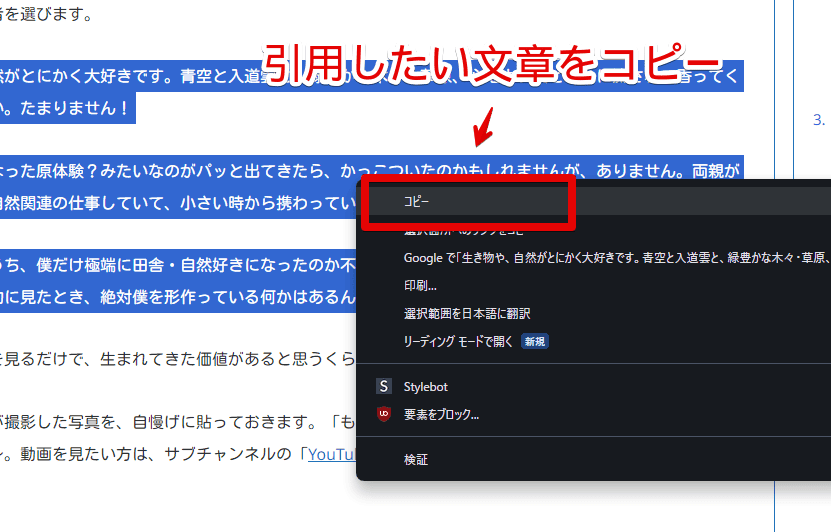
引用したい文章を範囲選択して、右クリック→「コピー」をクリックします。まずは引用する文章を自身のブログに貼り付けるので、「選択箇所へのリンクをコピー」ではなく、通常のコピーです。

引用ブロックに貼り付ける
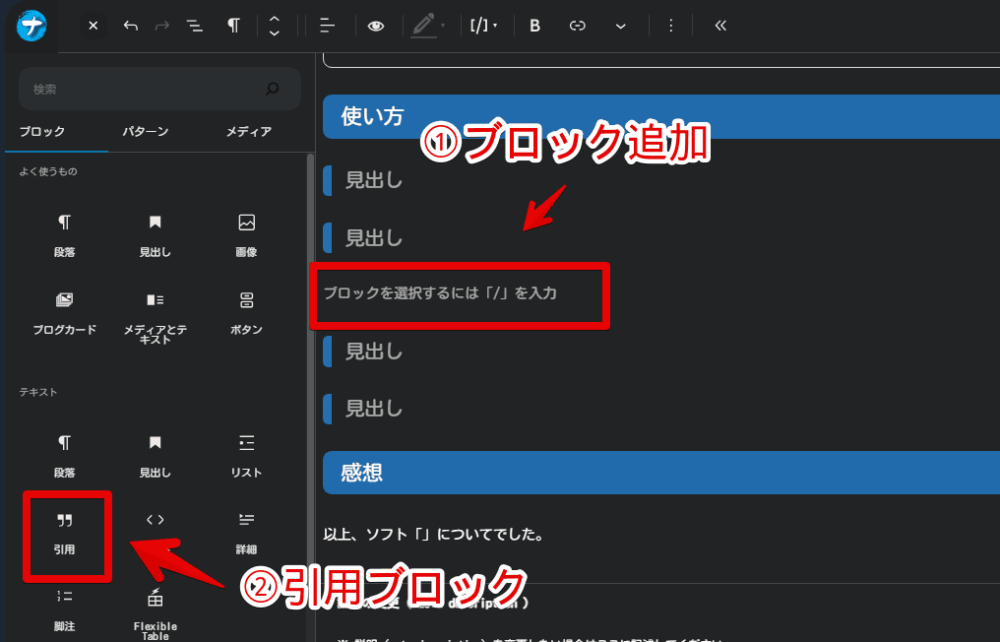
WordPressの記事編集画面(僕の場合、ブロックエディター)を開いて、引用ブロックを追加します。

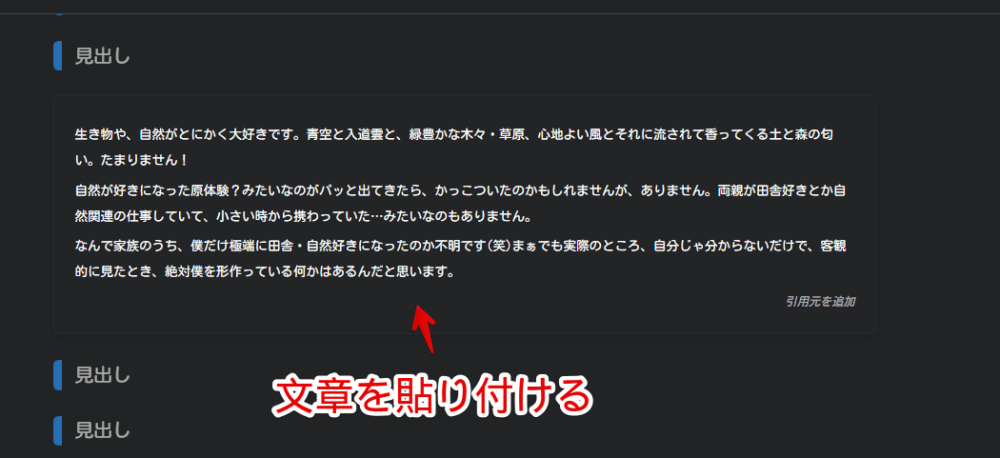
引用ブロックにコピーした文章(こちら)を貼り付けます。改行とかフォントサイズ等の装飾は各自でします。

記事タイトルを取得して貼り付ける
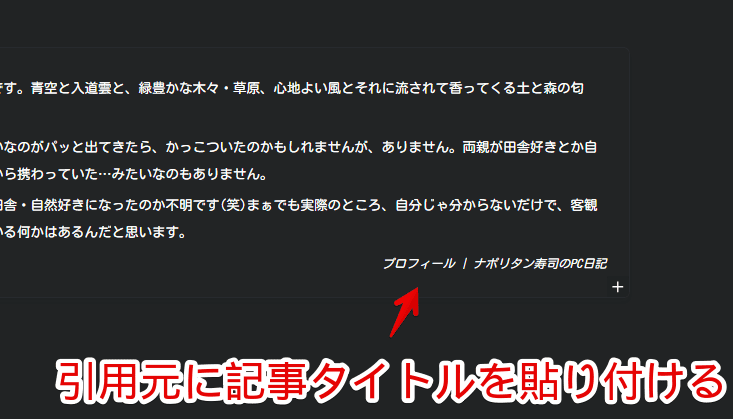
右下の引用元情報に記事タイトルを貼り付けます。
記事タイトルの確認方法は、ウィンドウのタイトルをそのまま見てタイピングする方法、ツールを使って取得する方法、開発者ツールを開いて確認する方法…と色々あります。
誰でも手っ取り早くできるのがツールを使う方法かなと思います。ウェブサイト上には、URLを貼り付けることで記事タイトルを自動的に抽出してくれるツールがあります。
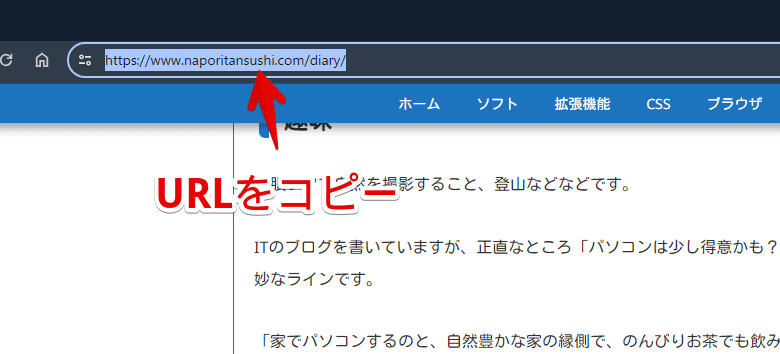
記事タイトルを取得したいURLをコピーします。今回の場合「https://www.naporitansushi.com/diary/」です。ツールによっては、通常URLではなく、「選択箇所へのリンクをコピー」で取得したURLでもOKな場合があります。

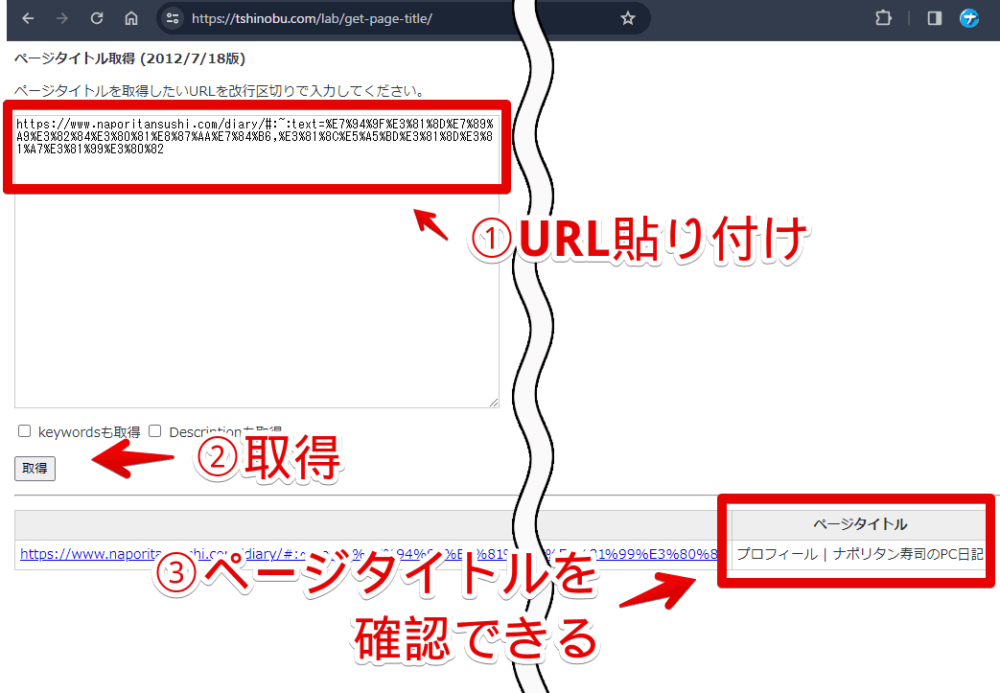
記事タイトルを取得するツールは複数公開されていますが、本記事では「ページタイトル取得」サイト様を利用してみます。
サイトにアクセスして、コピーしたURLを貼り付けます。「取得」ボタンを押します。下部にページタイトルが表示されます。範囲選択してコピーします。

記事編集画面に戻って、引用元情報の部分に貼り付けます。「プロフィール | ナポリタン寿司のPC日記」といった感じです。

「選択箇所へのリンクをコピー」をリンクに設定する
こちらで書いているように「選択箇所へのリンクをコピー」機能を利用して、専用のURLを取得します。引用元サイトを開いて、引用した文章を範囲選択→右クリック→「選択箇所へのリンクをコピー」をクリックです。
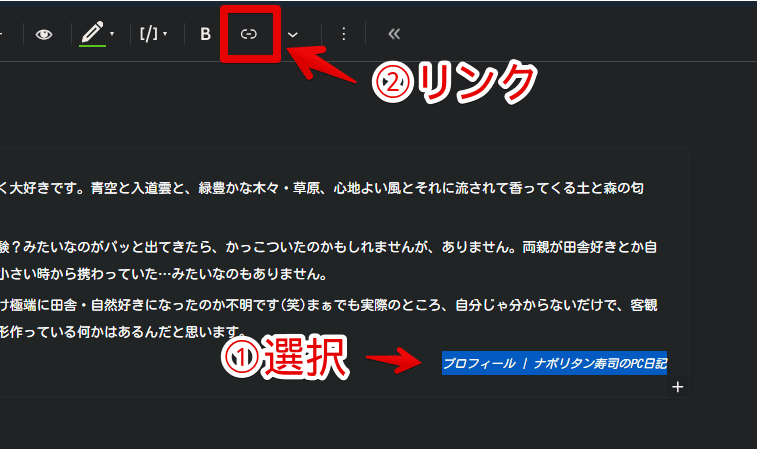
WordPressの引用ブロック内に貼り付けた引用元情報の記事タイトルを範囲選択します。ツールバー内にあるリンクボタンをクリックします。

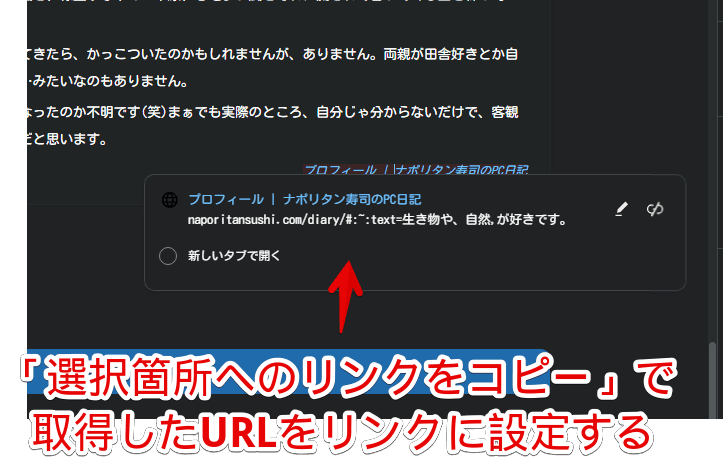
先ほど「選択箇所へのリンクをコピー」で取得したURLを貼り付けます。「新しいタブで開く」などは各自お好みで設定します。

これで引用ブロックの完成です。ただの引用ではなく、引用元情報をクリックした時、その引用した文章をハイライトした状態で開いてくれます。便利です。
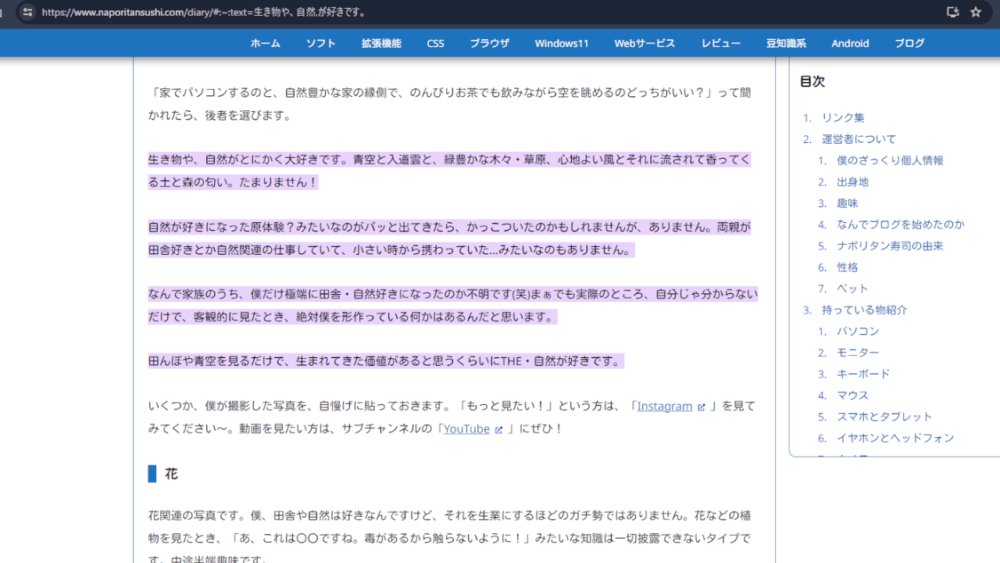
実際にテストで引用したブロックを貼っておきます。右下のリンクをクリックするとその場所に飛びます。
生き物や、自然がとにかく大好きです。青空と入道雲と、緑豊かな木々・草原、心地よい風とそれに流されて香ってくる土と森の匂い。たまりません!
自然が好きになった原体験?みたいなのがパッと出てきたら、かっこついたのかもしれませんが、ありません。両親が田舎好きとか自然関連の仕事していて、小さい時から携わっていた…みたいなのもありません。
なんで家族のうち、僕だけ極端に田舎・自然好きになったのか不明です(笑)まぁでも実際のところ、自分じゃ分からないだけで、客観的に見たとき、絶対僕を形作っている何かはあるんだと思います。
田んぼや青空を見るだけで、生まれてきた価値があると思うくらいにTHE・自然が好きです。
プロフィール | ナポリタン寿司のPC日記
【ちょっと高度】僕の効率化メモ
クリップボード履歴ソフト(Clibor)
僕はクリップボード履歴ソフトで「Clibor」を利用しています。
通常右クリックやCtrl+Vの貼り付けは、直前にコピー(Ctrl+C)したものしか呼び出せません。クリップボード履歴ソフトを使うことで、1つ前、2つ前、なんなら何十件も前にコピーしたテキストを再び呼び出せます。過去コピーした情報を保存します。

Windows11では標準でクリップボード履歴機能(Windows+V)を搭載しているので、そっちでも構いません。僕は「Clibor」が使いやすいので、標準のは使っていません。
こういったクリップボードを呼び出せる系のソフトは、引用する際に便利です。「最初に引用文をコピーして貼り付けて、そのあと記事タイトルをコピーして~~」という順番の意識から解放されます。
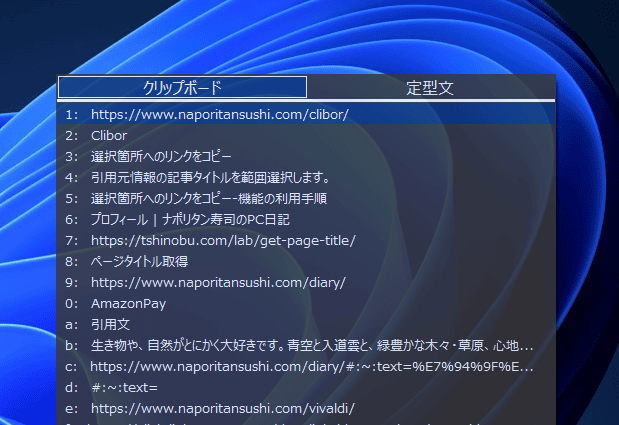
最初から引用文、記事URL、記事タイトル、「選択箇所へのリンクをコピー」のURLをまとめてコピーして、クリップボードを呼び出して一気に貼り付ける…と効率化できます。ページのいったりきたりが減ります。
ブックマークレット(僕の場合Vivaldiのコマンドチェイン)
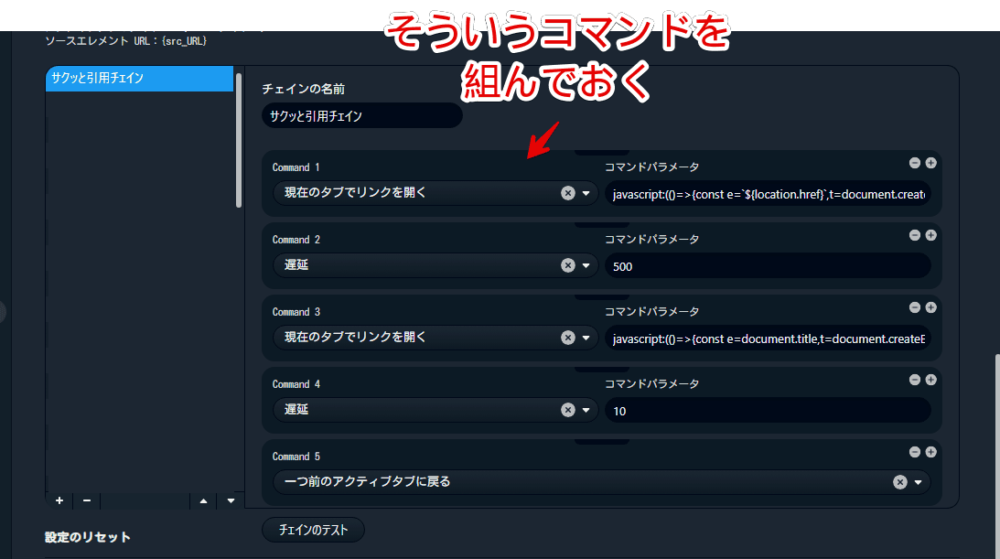
毎回ツールを利用するのがめんどくさいので、もっと素早く実行できるブックマークレットというのを活用しています。僕の場合、メインで利用している「Vivaldi」ブラウザのコマンドチェインという機能に組み込んでいます。

本記事ではあんまり詳しく書きませんが、「現在開いている記事のURLとタイトルを取得する」といったコマンドを登録しておいて、任意のショートカットキーで発動させるようにしています。気になる方は、僕が書いた以下の記事らへんを見ると分かるかもしれません。
これにより、引用したいサイトにアクセス→ショートカットキーを押す→勝手に記事タイトルを取得する…と、いちいち取得ツールサイトにアクセスしなくても済みます。
記事タイトルを効率的に取得する系はブックマークレットに限ったことではなく、拡張機能なども一つの手だと思います。「CopyTabTitleUrl」などです。
「選択箇所へのリンクをコピー」の気になるかも?な点
URLが長ったらしくなる
通常のURLに加えて、該当する部分の文字がそのまま(長文だと最初と最後の一部分)URLに組み込まれるので、単純にURLが長くなります。人によっては、長いURLを見ると「なんだこれ、怪しいなぁ。押さないでおこう」って心理になるかもしれません。
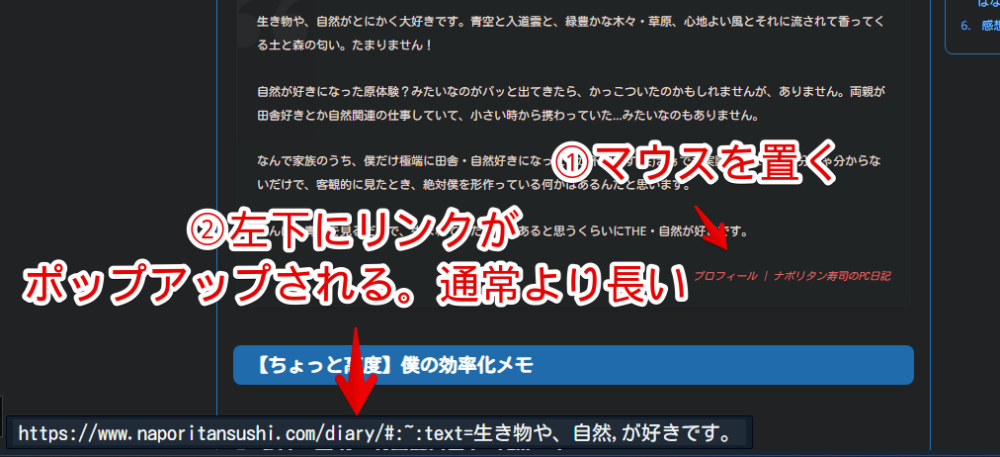
「Vivaldi」や「Chrome」ブラウザだと、リンクの上にマウスを置いた時、左下にポップアップでリンクが表示されます。ここの表記が長くなります。

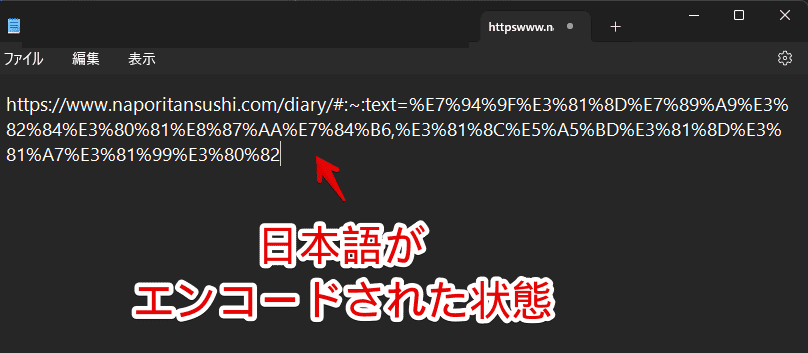
場合によってはそのまま日本語で表示されますが、エンコードされる時もあります。エンコードとは、機械が処理しやすいように日本語などをパーセントや英数字に置き換えることです。
僕は素人なので詳しくは分かりませんが、エンコード/デコードという工程がインターネットにあり、エンコードされた場合、ただでさえ長い日本語URLがもっと長くなります。

引用元が文章を改変した時、うまく飛ばなくなる
「選択箇所へのリンクをコピー」で取得した文章のリンク元が、何らかの理由で文章を削除したり、修正した場合、正常に飛ばなくなります。
例えば、僕のサイトにある「おはようございます。」という文章を、別のブロガーさんが「選択箇所へのリンクをコピー」で取得したとします。ある日僕がその文章を削除すると、「おはようございます。」で「選択箇所へのリンクをコピー」していたリンクが機能しなくなります。
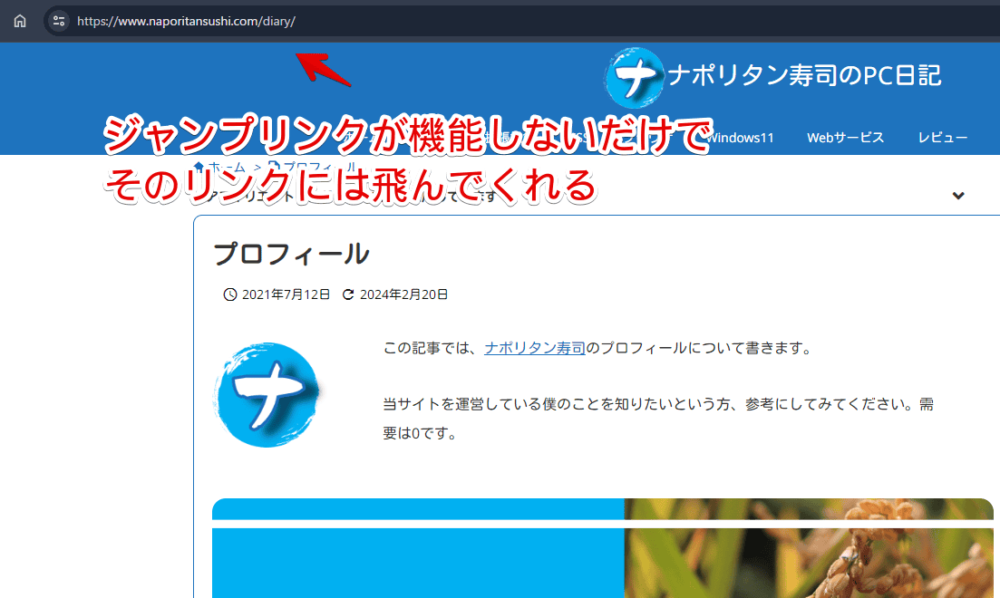
ただし、この点はあんまり気にしなくていいかなと思います。理由は、ジャンプリンクが機能しなくなるだけで、そのサイト自体にはちゃんと飛ぶからです。
「https://www.naporitansushi.com/diary/#:~:text=おはようございます(例)」というリンクをクリックした時、「あれ?おはようございますって文章が引用元サイトから削除されている!どこにジャンプすればいいか分からないよ!とりあえずhttps://www.naporitansushi.com/diary/には飛ぶね~」ってなります。

「引用元をクリックした時、文章にジャンプリンクしてくれるのが一番だけど、まぁジャンプしなくても最低限引用した記事に飛んでくれたらいいよね。」って話です。やらないよりやってあげてたほうが親切かなと思います。
サイトの構造によっては機能しない場合がある
文章が改変されていなくても、HTMLの構造的に元々うまくジャンプしてくれないサイトもあります。
例えば、よくある質問ページで使われることが多い階層(アコーディオン)ブロックなどは、飛ばない時があります。質問をクリックしたら、回答が展開するタイプです。
何らかのアクション(マウスクリックなど)をした時に表示される文章は、「選択箇所へのリンクをコピー」が機能しないことが多いです。
【余談】これまで僕がやっていたこと
本当は冒頭に書いていましたが、ちょっと長くなったのでここ(最後らへん)に移動させました。
「選択箇所へのリンクをコピー」を使う前は、下記画像のようにWordPressのブロックエディターで、引用ブロックを挿入→引用文をコピペ→右下に記事タイトルとリンクを設定していました。この点は、「選択箇所へのリンクをコピー」を使う方法と一緒です。

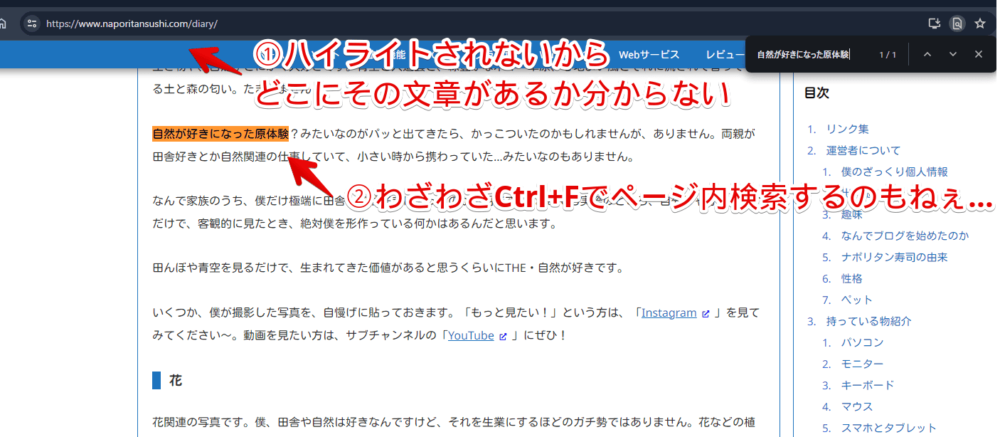
上記画像の状態でも、十分引用としての役割は果たしているんですが、いざ引用元(本家)を見ようとクリックした時、ちょっと不便なことがありました。
ただ単にリンクに飛ぶだけなので、僕が引用した文章がどこにあるか分からない点です。ページをスクロールして探すか、ページ内検索(Ctrl+F)を利用して見つける必要があります。

ちょっと不便でした。短めの記事ならすぐに見つけられると思いますが、長めの記事になると探すのも一苦労です。
これまで自分の同一記事内でのページ内リンク(アンカーリンク)は、HTMLアンカーというのでできていました。他人の記事でページ内リンクさせようと思ったら、相手が設定しているHTMLアンカーを調べる必要があり、ちょっと手間でした。そもそも設定されていない場合もあります。
「選択箇所へのリンクをコピー」機能を使えば、HTMLアンカーとか難しいこと分からなくても、飛ばせたい文章を範囲選択→右クリックからコピーすることで、すぐに飛べます。
結構便利で、僕はかなり頻繁に使っています。本記事は「Google Chrome」での方法を書きますが、「Vivaldi」や「Microsoft Edge」などでも同様にできます。
初心者なので分からないんですが、「Chrome」の技術っていうよりは、ブラウザ業界全体が対応したって感じなんですかね?さっぱりです。余談ですが、英語だと「Copy link to highlight」です。
感想
以上、「Google Chrome」ブラウザ等に標準搭載されている「選択箇所へのリンクをコピー」を使って、引用する方法でした。
「選択箇所へのリンクをコピー」は、「ここにも書いてあるとおり、ナポリタン寿司の由来は適当です…」みたいな説明時にも便利です。「ここ」という文章に、該当箇所に飛ぶリンクを設定しています。基本は引用時に活躍するかなと思います。