【Pika】プログラミング言語を綺麗に画像化できるツール

この記事では、入力したプログラミング言語(コード)を綺麗に画像化して、JPG、PNGとして保存できるツール「Pika(旧:CodeZen)」について書きます。
コードをSNSで共有したい時などに便利です。
プログラミング言語などのコードを綺麗に画像化できるウェブサービスです。Macっぽいボタンが左上に表示されて、ウィンドウの中に綺麗にコードが収まります。
サイトにアクセスして画像化したいコードを貼り付けます。言語はCSS、JavaScript、HTML、Python、PHPなどに対応しています。
そのままPNG、またはJPGで画像保存できます。
フォントサイズ、テーマ、横幅、背景色、模様、位置など調整できます。ライトモードだけでなく、ダークモードも用意されています。
「SNSでコード共有する時に無機質なコード画像だと嫌だ!プログラミングできますよ感を出したい!」という方におすすめです。
リリース元:Rishi Mohan(GitHub、作者のX、公式のX)
リリース開始日:2021年12月(GitHub)
アクセス方法
以下のリンクからアクセスできます。
僕は検証していないので分かりませんが、Chrome拡張機能版もあるようです。拡張機能画面内から直接作成できるのか、スクリーンショットを撮影して「Pika」サイトで開いてくれるのか分かりません。
Visual Studio Code用のプラグインもあるようです。
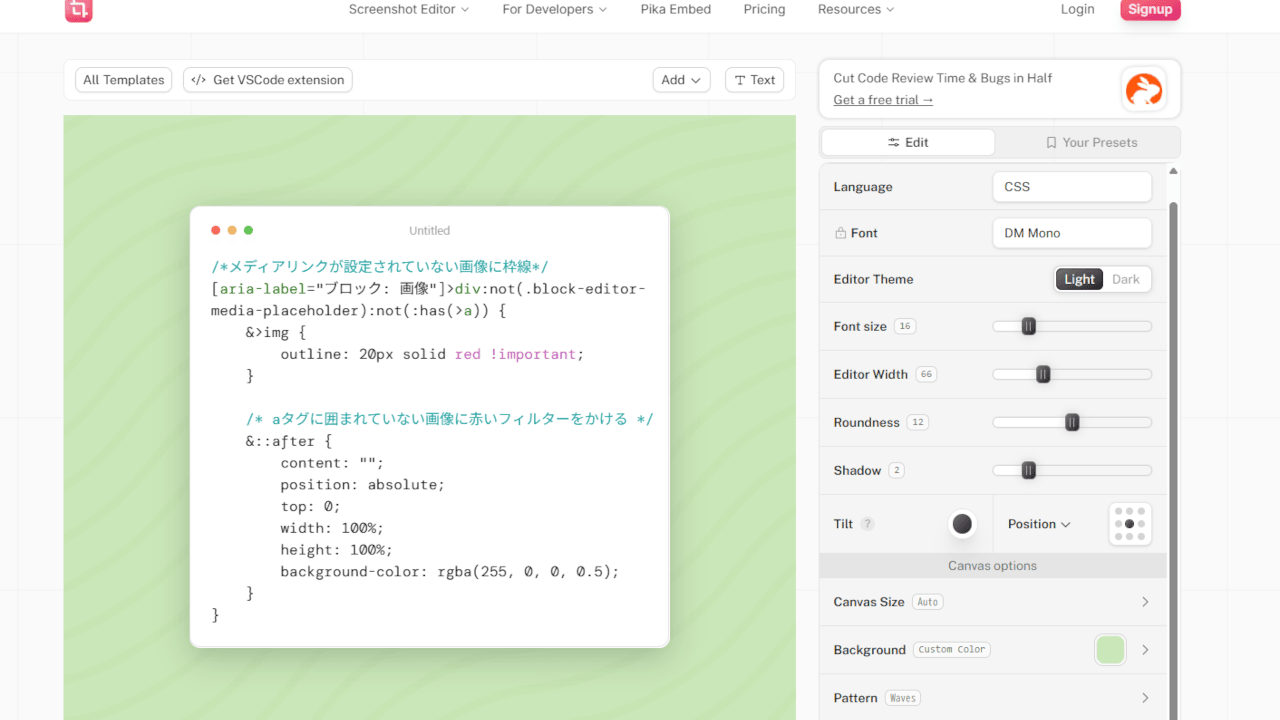
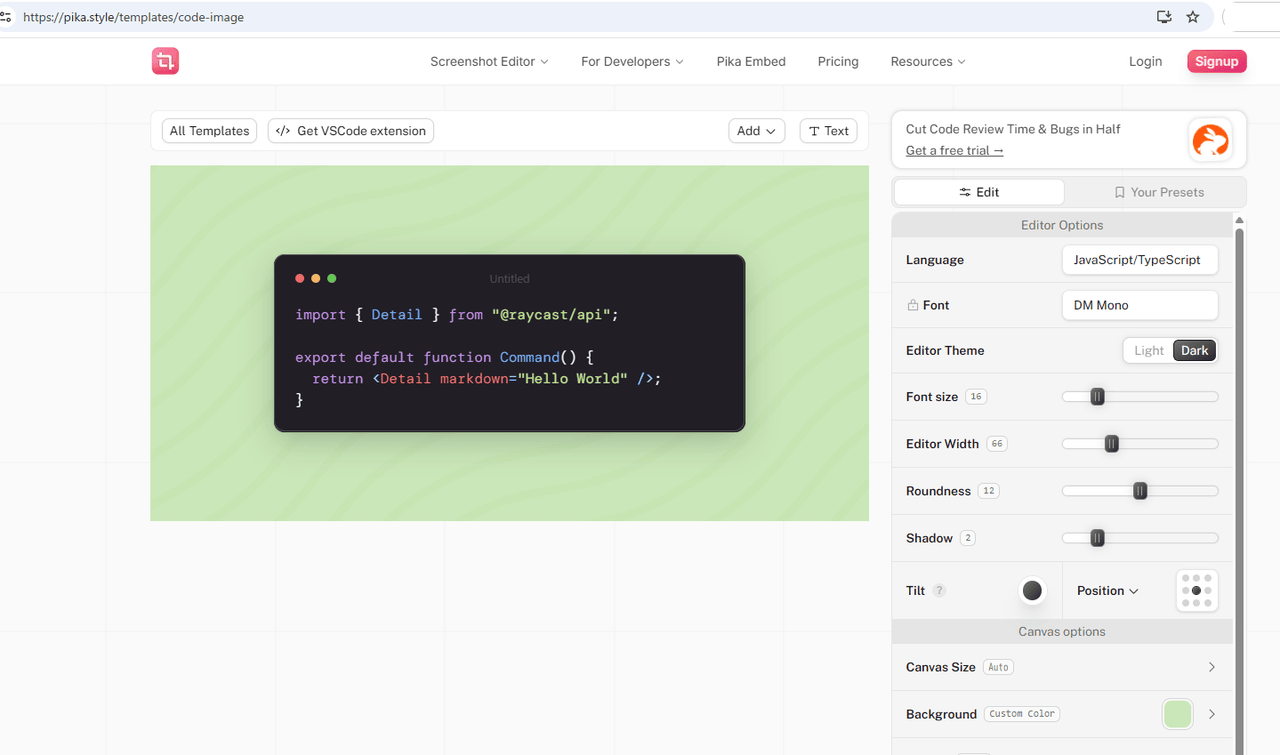
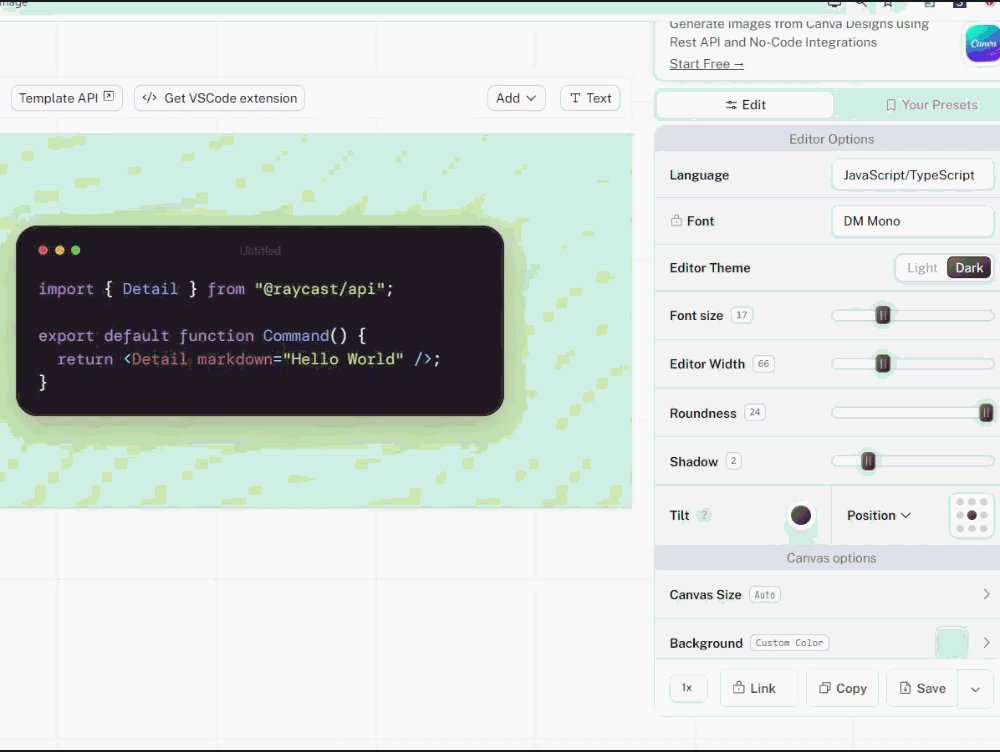
アクセスすると中央にコード入力画面、右側サイドバーに設定画面が表示されます。

使い方
コードを書く
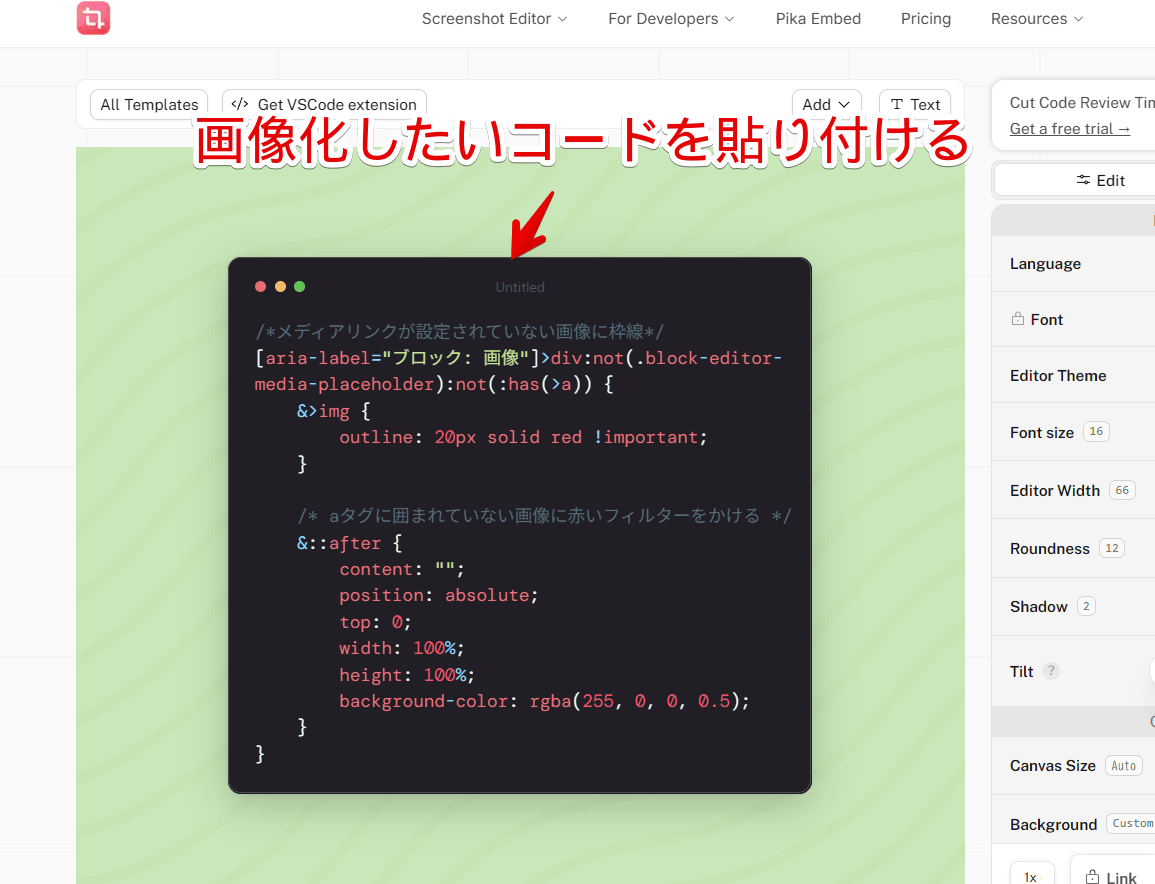
画像化したいコードを書き込みます。
コピペでもOKです。コピペした後にその場で改行したり、新しくコードを追加したりできます。プレビューはリアルタイムで反映されるので完成画像をイメージしやすいです。
試しにCSSのコードを貼り付けてみました。いい感じです。Macのウィンドウって感じです。Mac触ったことないので分かりませんけどね。

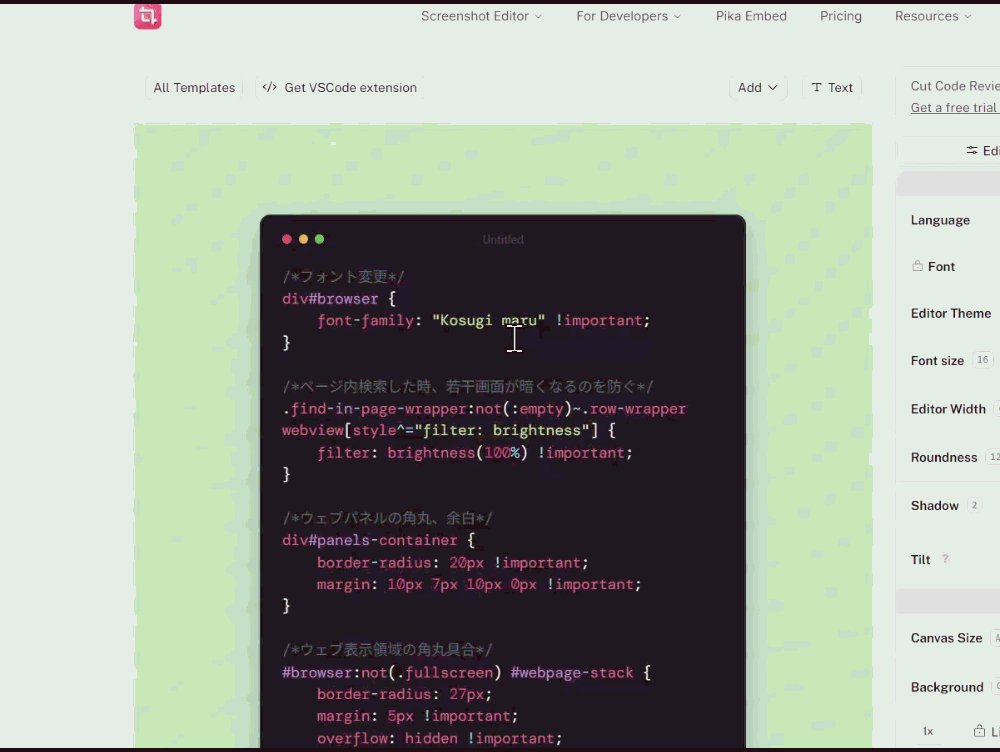
コードは1ページに収まらない長文でも可能です。スクロールできます。

言語の選択
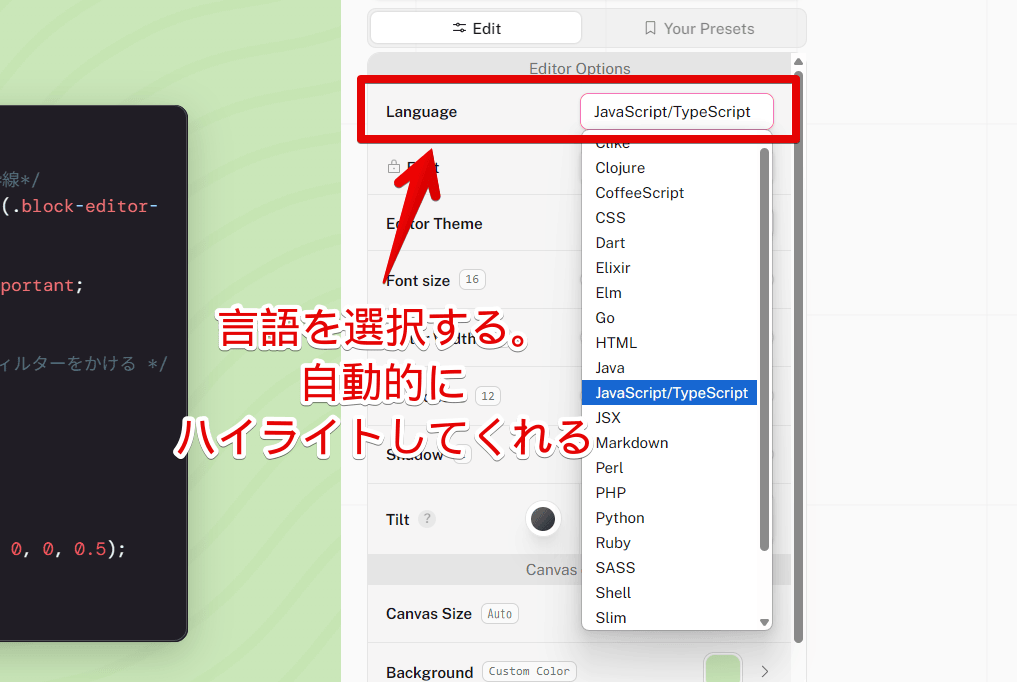
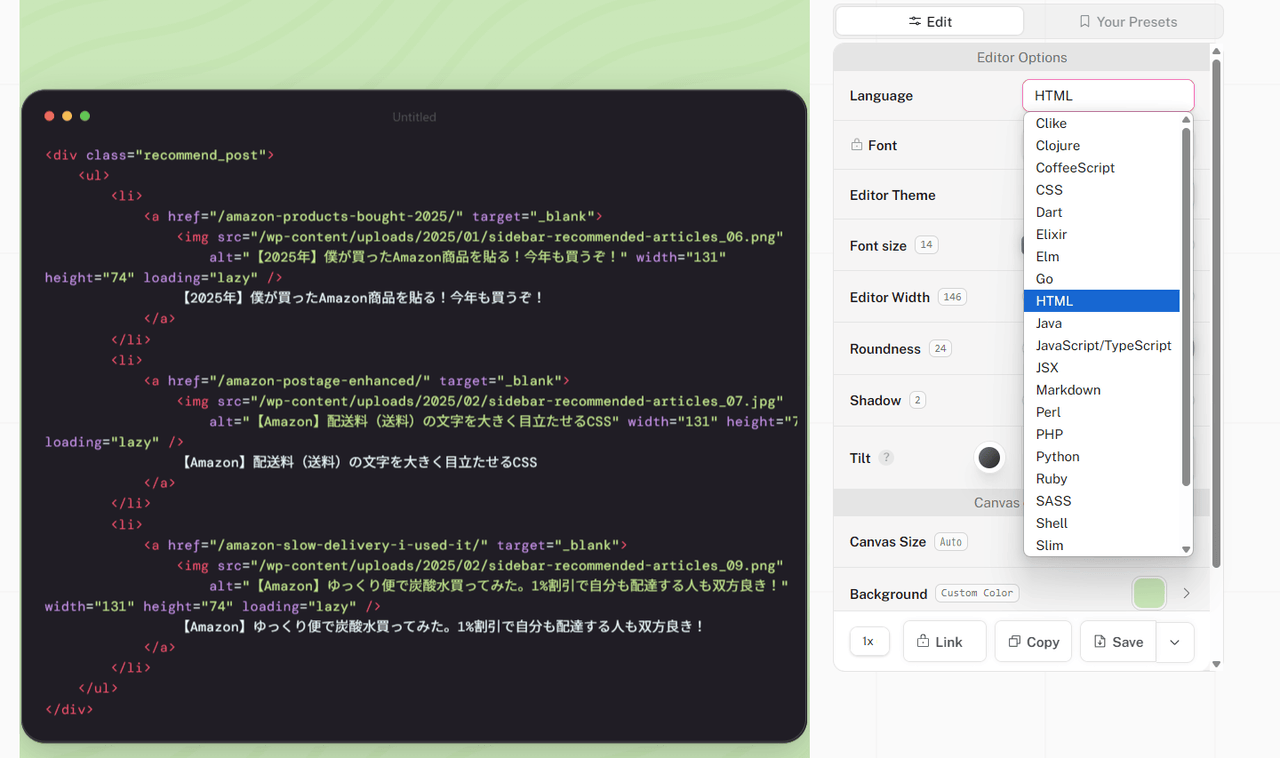
右側サイドバーの「Language」からプログラミング言語を変更できます。

2025年7月7日時点では以下の言語がありました。選択した言語によって配色が変わって見やすくなります。
- Clike
- Clojure
- CoffeeScript
- CSS
- Dart
- Elixir
- Elm
- Go
- HTML
- Java
- JavaScript/TypeScript
- JSX
- Markdown
- Perl
- PHP
- Python
- Ruby
- SASS
- Shell
- Slim
- SQL
- Swift
- Yaml
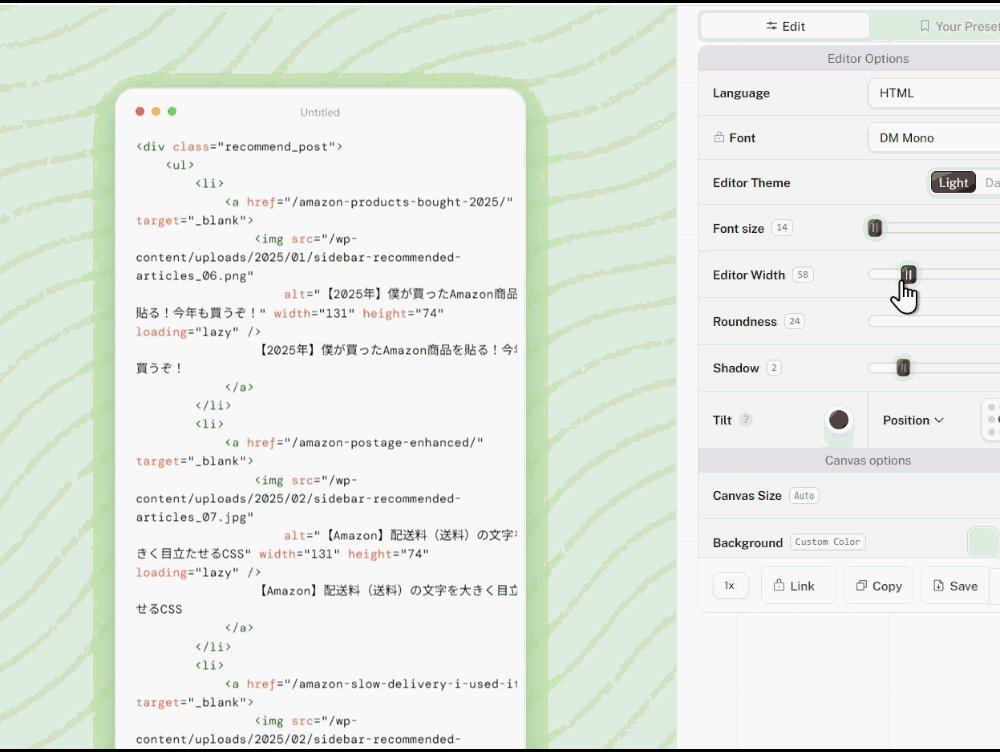
HTMLを選択してHTMLコードを貼り付けてみました。

テーマの選択
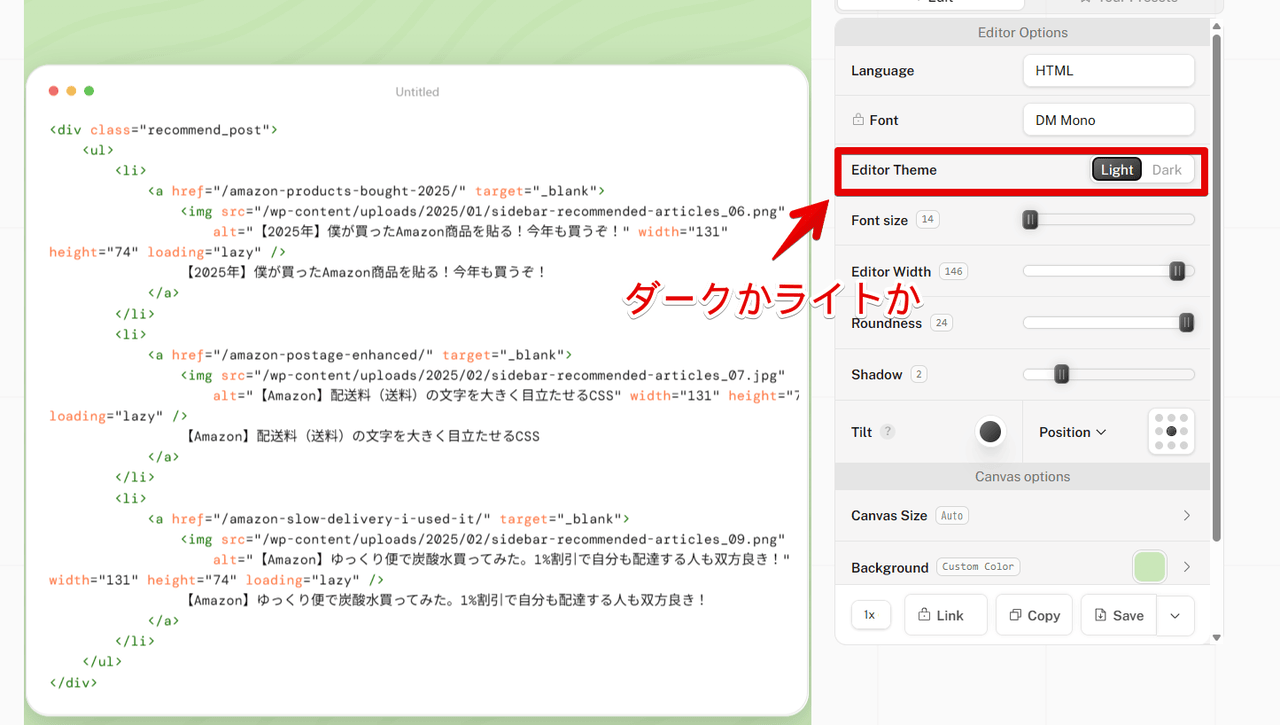
「Editor Theme」でテーマを選択できます。「Dark」にするとダークモードになります。

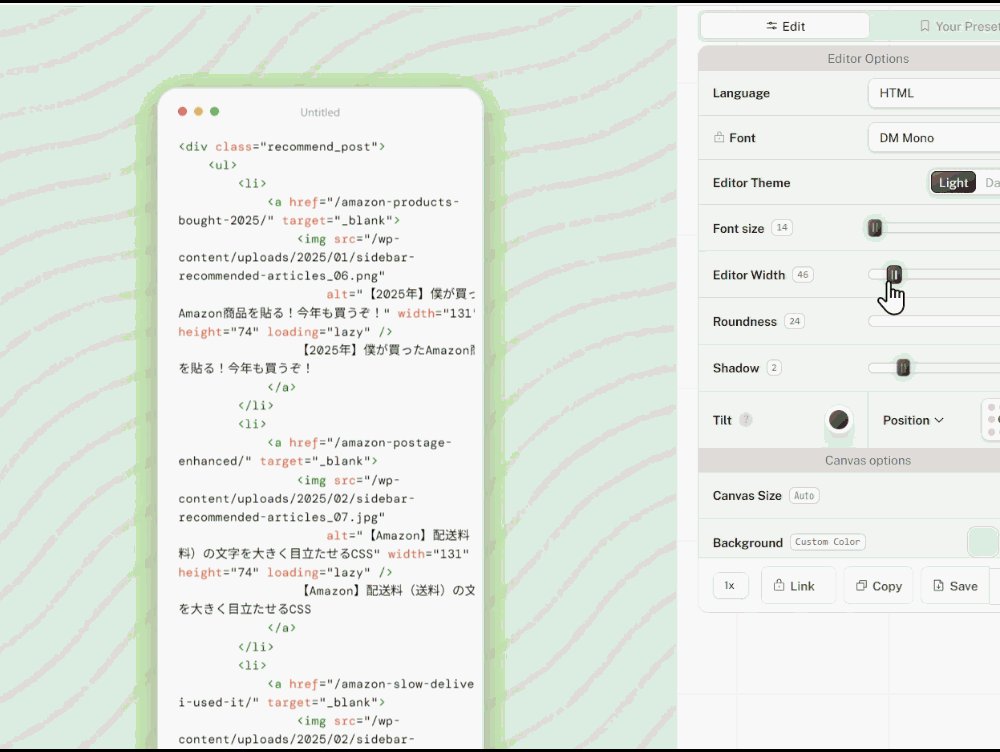
コード画面の横幅
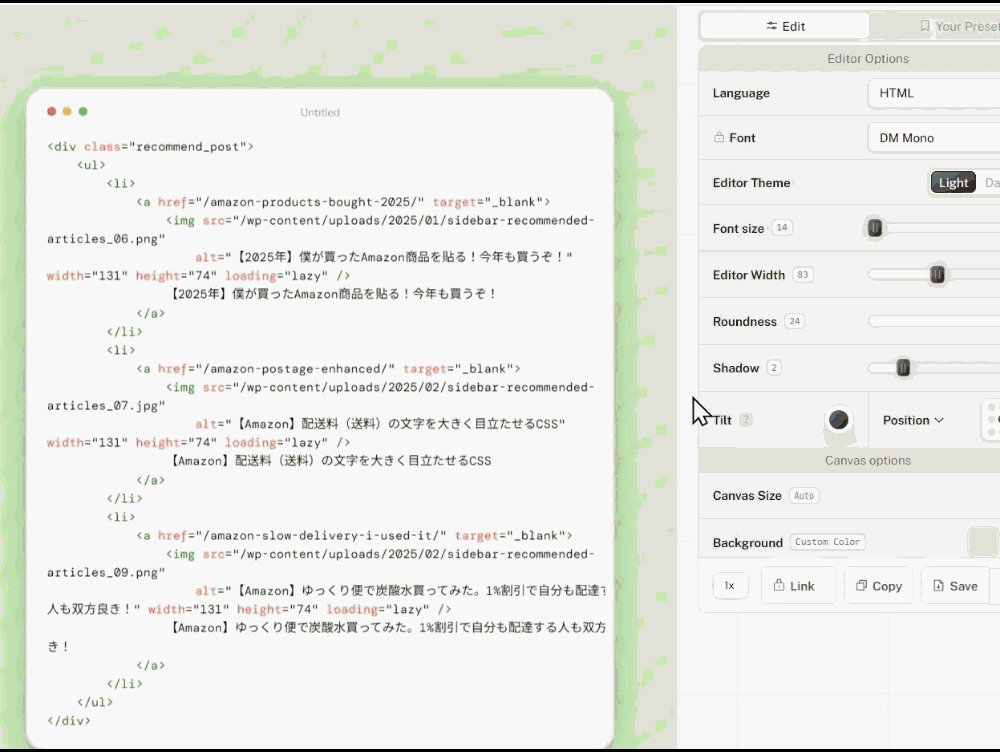
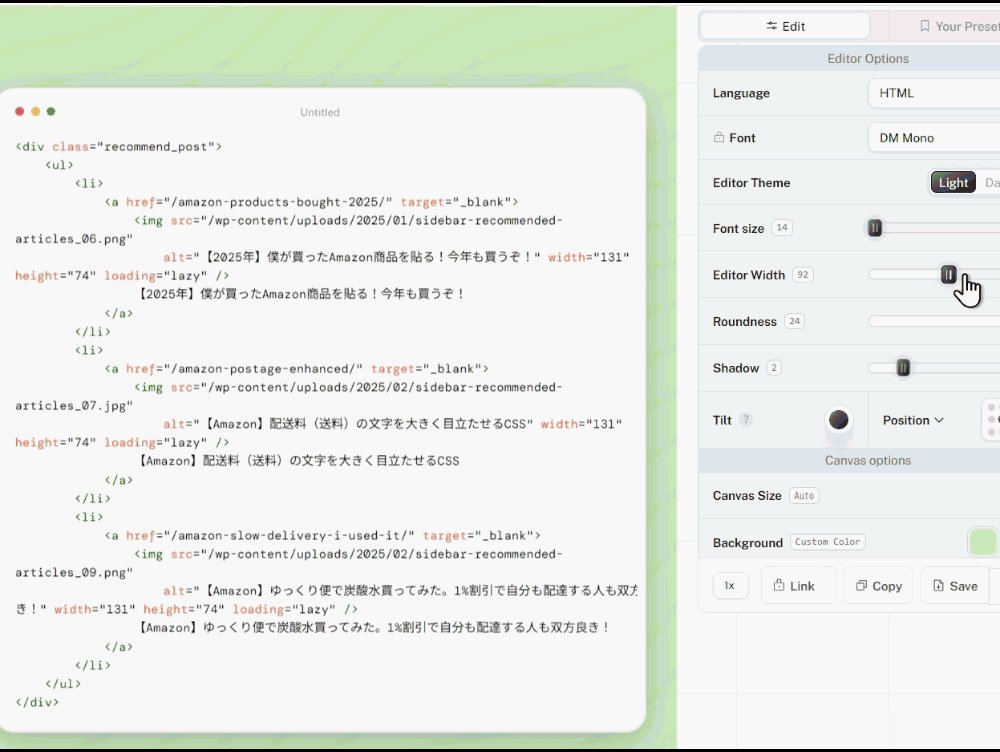
「Editor Width」でコード画面の横幅を調整できます。左右の余白具合です。

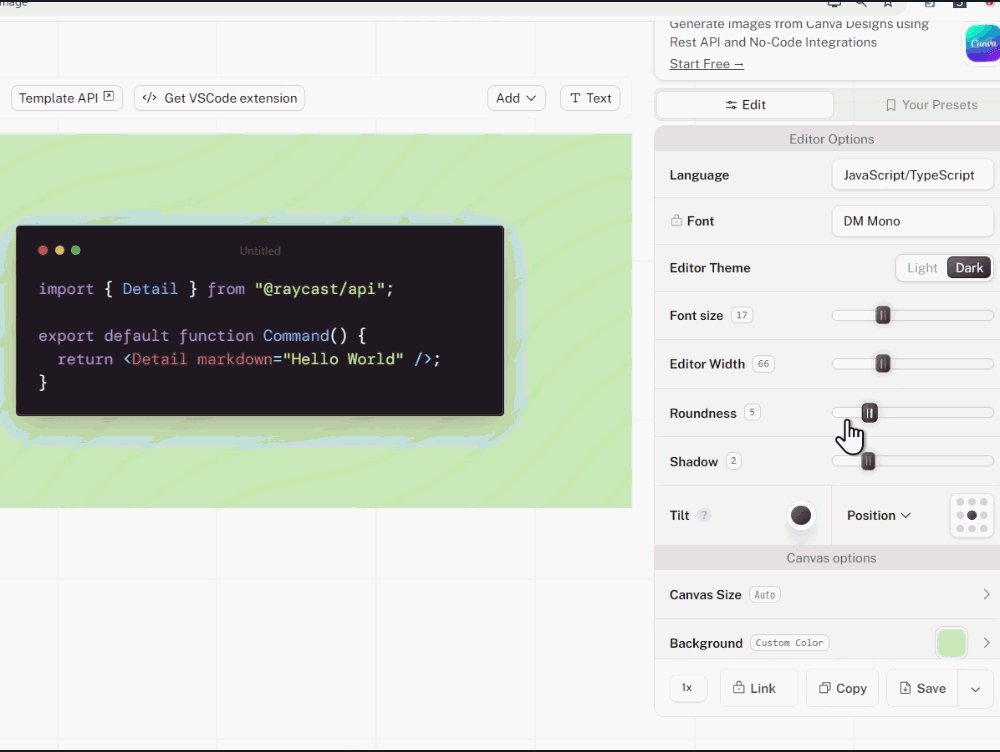
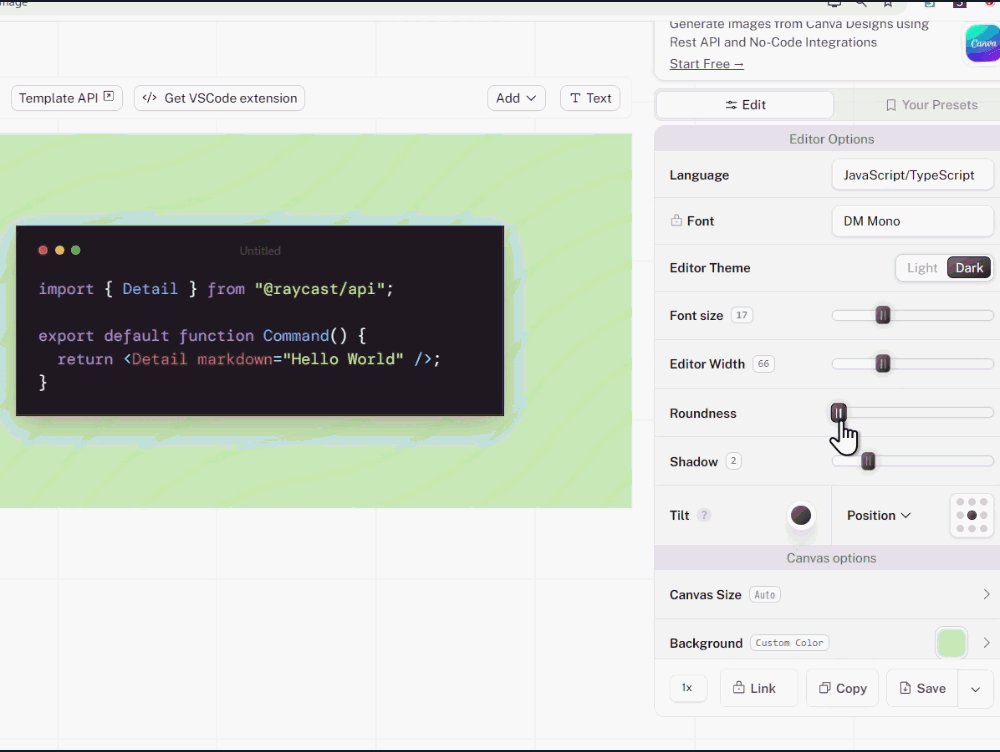
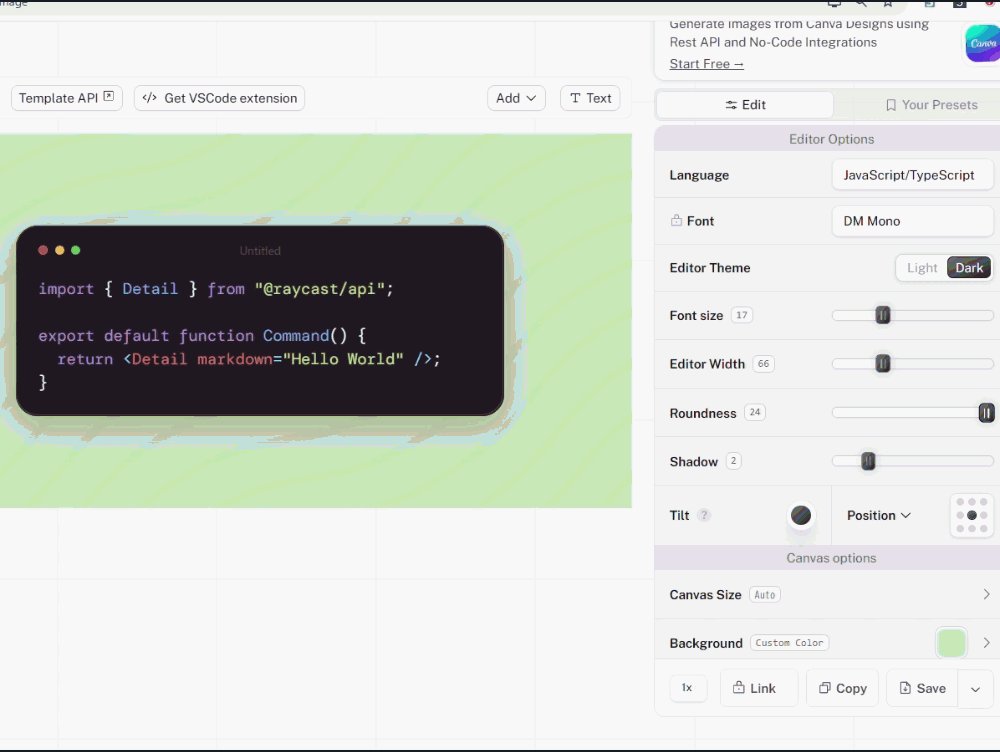
角丸具合
「Roundness」でコード画面の角丸具合を調整できます。

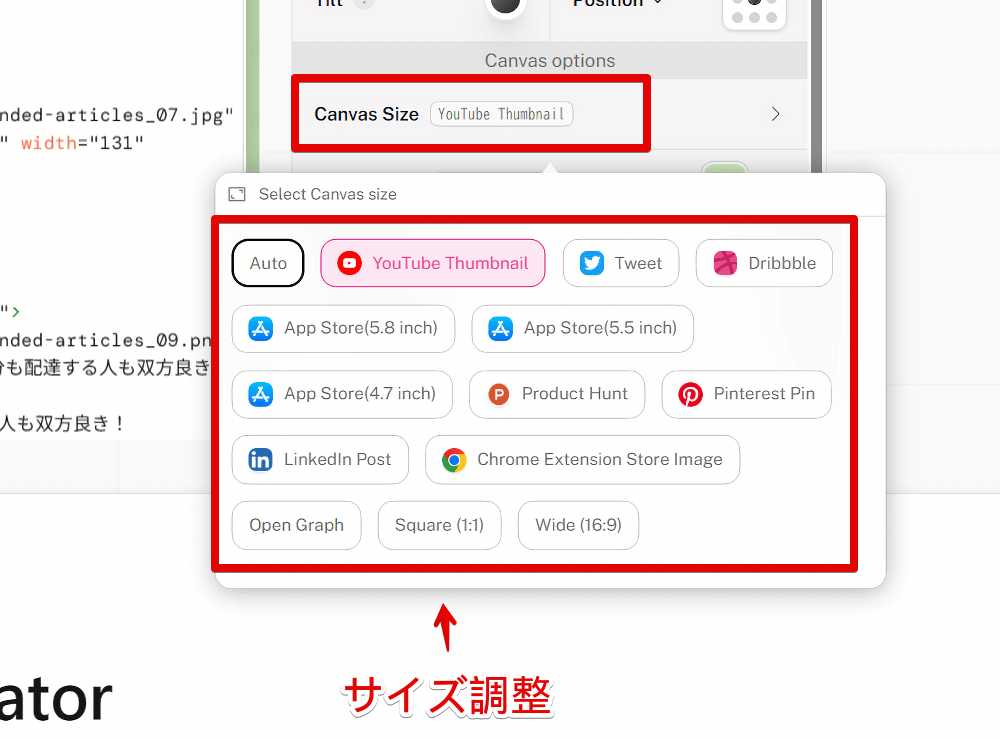
画像のサイズ(比率)
「Canvas options」内にある「Canvas Size」で画像サイズ(比率)を変更できます。

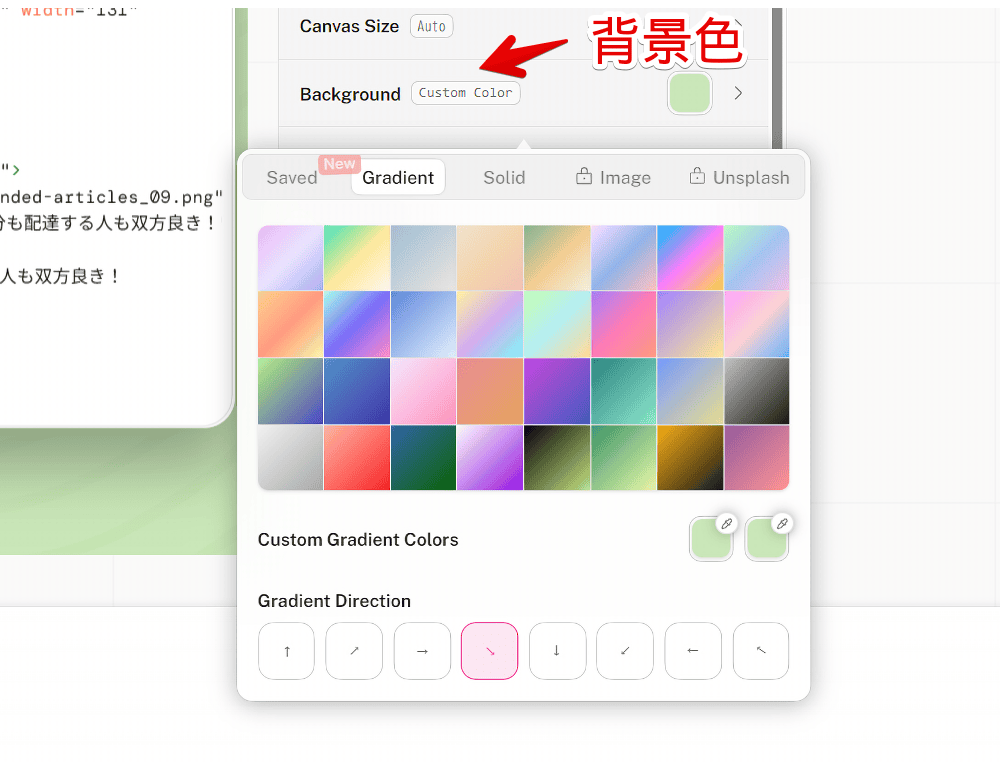
背景色の変更
「Background」で背景色を変更できます。グラデーションや単色など豊富なバリエーションでした。

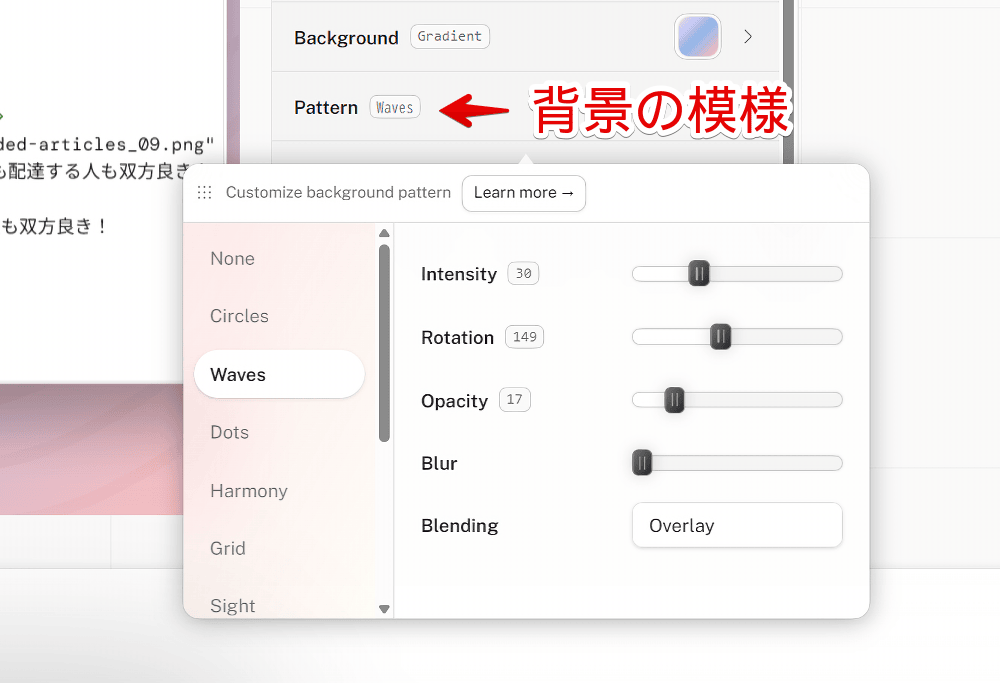
背景模様の変更
「Pattern」で背景画像の模様を調整できます。

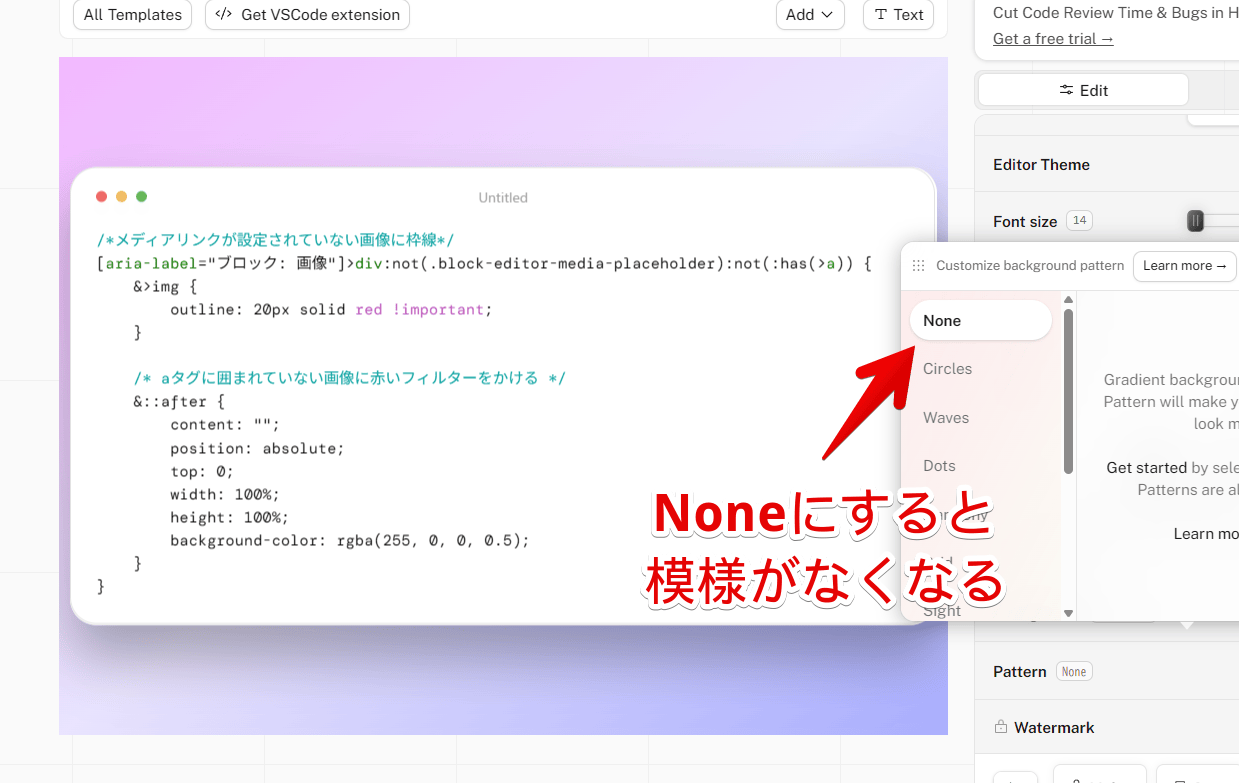
もし模様が不要な場合は「None」にします。

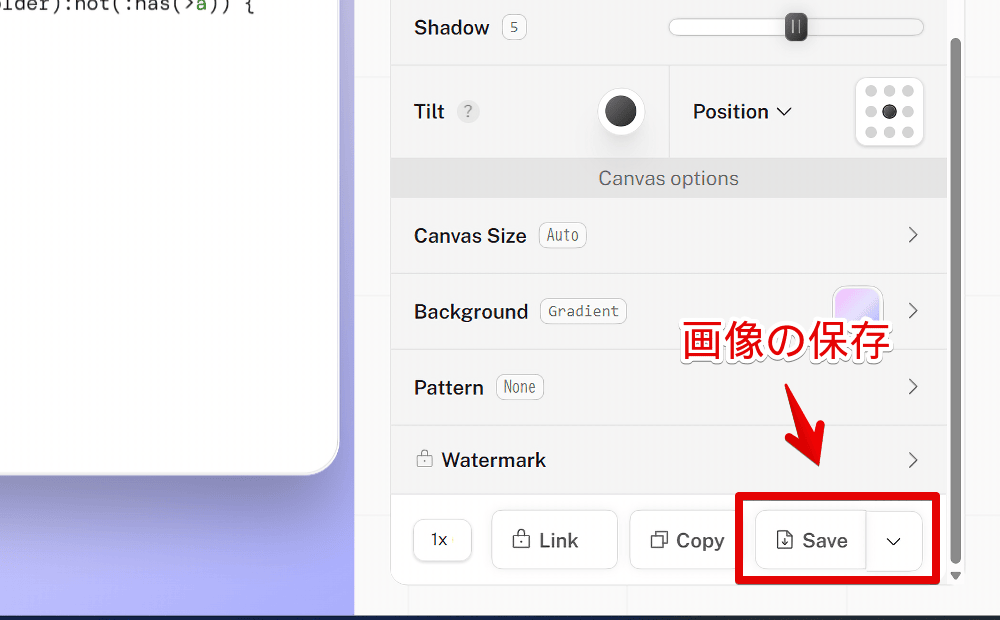
画像の保存
右側サイドバーの右下にある「Save」で画像保存できます。拡張子を選択したい場合は横にある「⌵」から選択します。

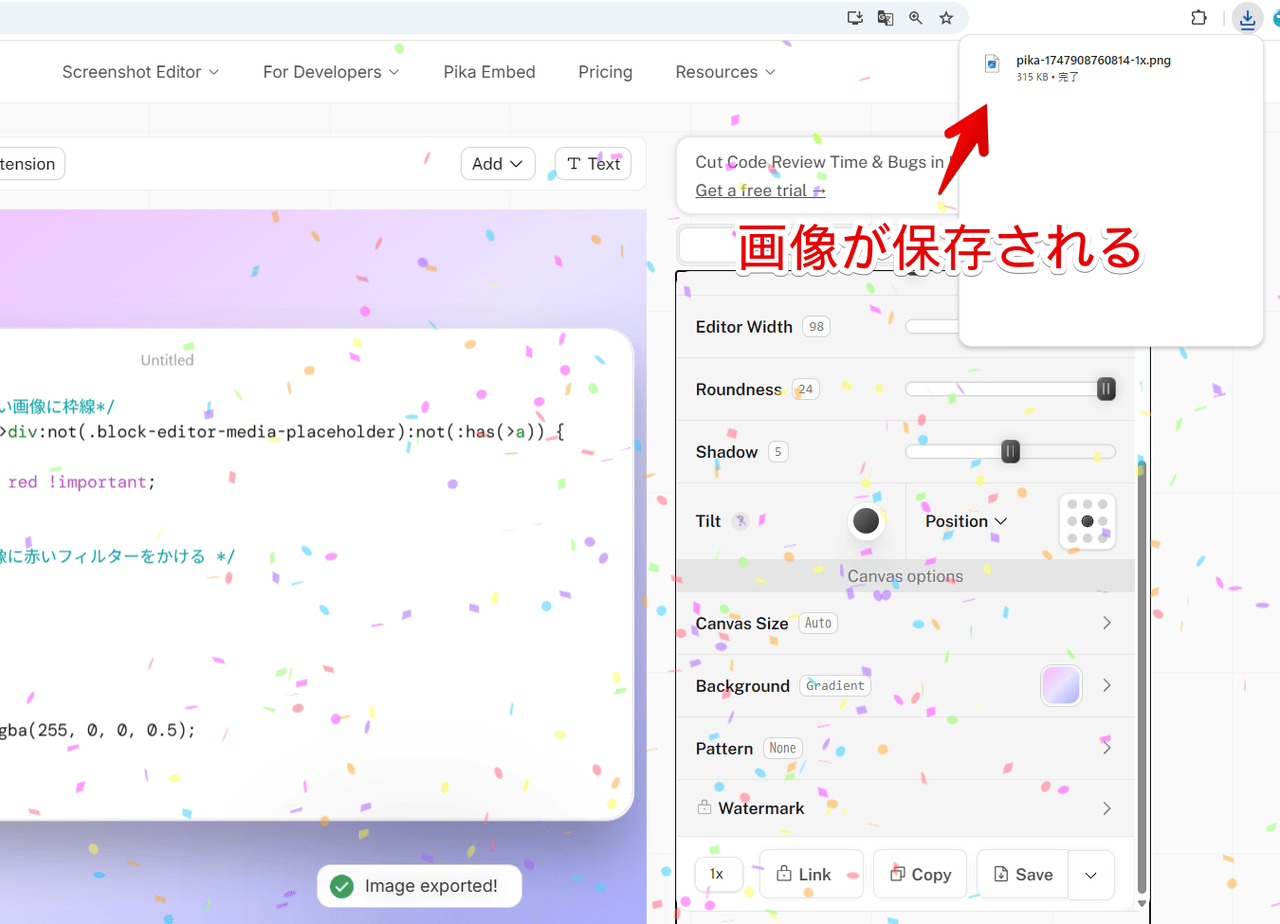
画像が保存されます。

実際に保存した画像を貼っておきます。



感想
以上、プログラミング言語を美しい画像として出力できるウェブサービス「Pika(旧:CodeZen)」についてでした。
この手のサービスは色々あるので調べてみると面白いかもしれません。サービスごとに特色が異なります。
本サービスの作者は他にもiPhoneなどに画像を埋め込めるデバイスモックアップサービス「Qurb」も公開しています。