【CSS Peeper】ウェブサイトのフォントや色を調べられる拡張機能

この記事では、ウェブサイトで使われれているフォントや文字色、背景色、余白具合、画像などを確認できるChrome拡張機能「CSS Peeper」について書きます。
調べたいサイトにアクセスして、インストールした本拡張機能アイコンをクリックすると、専用のポップアップが表示されます。ポップアップを表示させた状態で、調べたい要素をクリックすると、情報が表示されます。
その文字や画像に設定されているセレクタ(IDやclass名)や、適用されているスタイルを確認できます。フォントの種類、サイズ、行間、角丸具合、文字色や背景色などです。余白具合(paddingやmargin)も視覚的に確認できます。
カラーコードも視覚的に確認でき、クリックでコピーできます。画像にフォーカスすると、画像サイズとプレビューが表示されて、そのままPC内に保存できます。
通常は、開発者ツール(F12)から探す必要がありますが、「CSS Peeper」拡張機能を利用することで、見やすい画面で、直感的に確認できます。
「開発者ツールの画面は苦手!だけど、好きなブロガーさんが使っているCSSやフォントを調べたい!」というような方に役立つかもしれません。開発者ツールを見たほうが手っ取り早いという方は、導入してもあんまり意味はないかと思います。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。
リリース元:CSS Peeper(Dawid Młynarz、Jędrzej Sadowski、Twitter、寄付)
記事執筆時のバージョン:0.5.5(2023年6月11日)
インストール方法
Chromeウェブストアからインストールできます。本拡張機能はChrome拡張機能のみの提供でFirefoxアドオンはリリースされていません。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニュー内に、拡張機能ボタンが追加されればOKです。

使い方
CSSのセレクタ(IDやclass名)やプロパティを調べたいサイトを開きます。試しに、「ナポリタン寿司のPC日記」で試してみます。
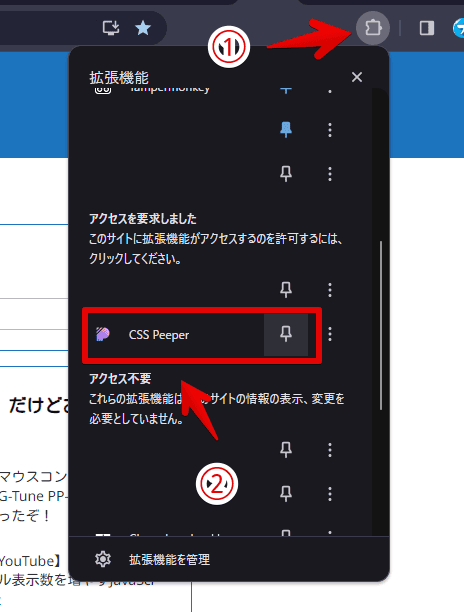
開いたら、拡張機能のメニュー内にある「CSS Peeper」のアイコンをクリックします。頻繁に利用する場合は、ピン留めアイコンをクリックしてツールバー内に直接配置したら素早くアクセスできると思います。

「CSS Peeper」を導入する前にサイトを開いていた場合は、一度ページをリロードしないと、うまく利用できないかもしれません。
サイトの概要を調べる
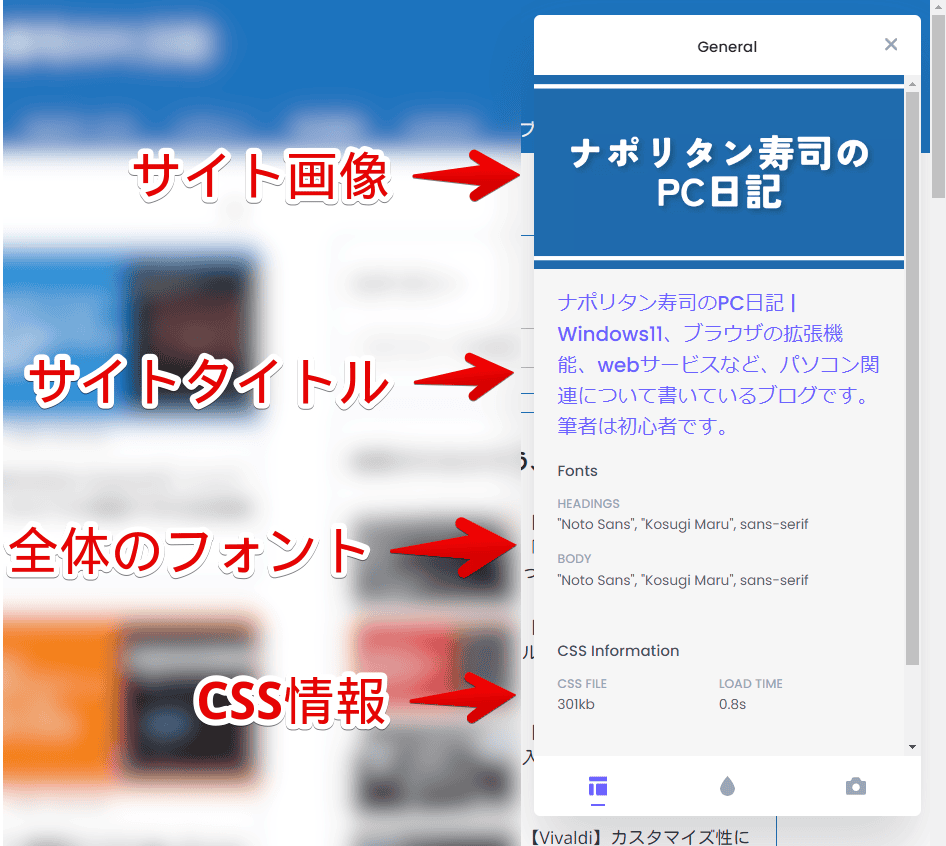
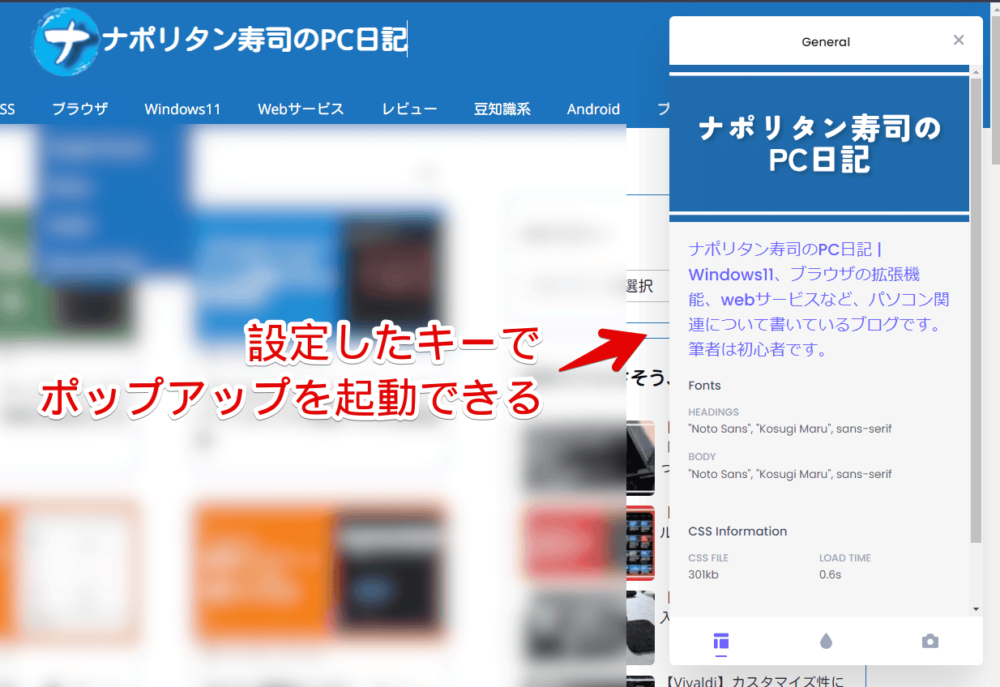
アイコンをクリックすると、専用のポップアップが表示されます。サイト上の要素をクリックしていない場合、サイト全体の概要が表示されます。サイト画像、タイトル、全体のフォント、CSSの容量、読み込み時間などです。

フォントを調べる
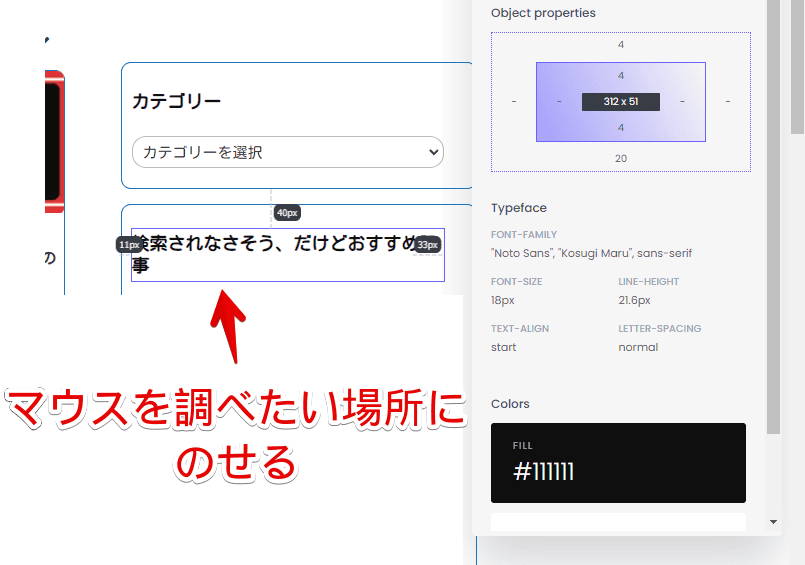
ポップアップを表示した状態で、調べたいフォントをマウスクリックします。枠が表示されて、要素が検出されます。

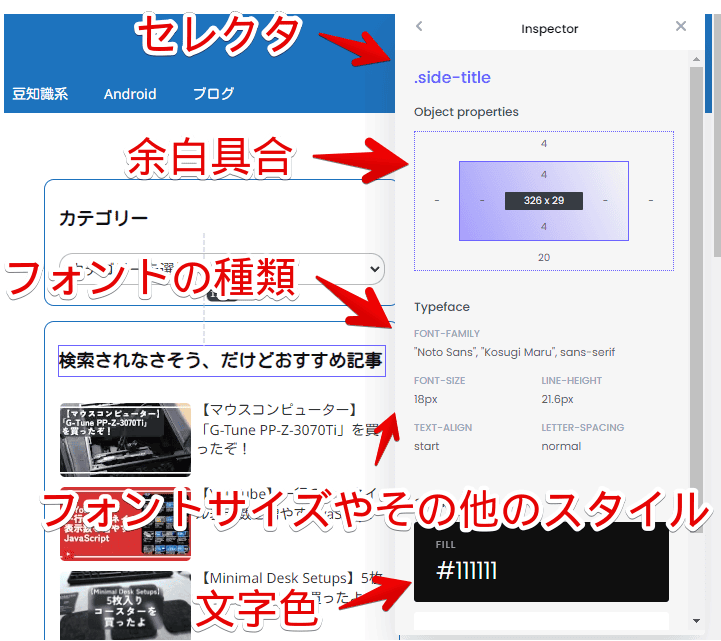
調べたい要素をクリックすると、ポップアップ内に情報が表示されます。文字をクリックした場合、その文字のセレクタ(IDやclass名)、余白具合(paddingやmargin)、フォントの種類やフォントサイズなどが表示されます。

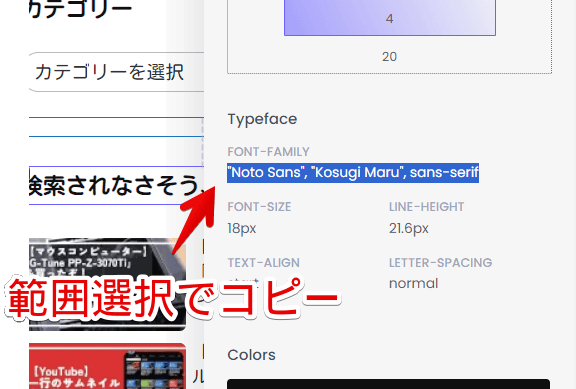
当サイトのタイトル部分(h2)は、「"Noto Sans", "Kosugi Maru", sans-serif」というフォント(font-family)が設定されていることが確認できます。
ポップアップ内の文字は、マウスで範囲選択できます。そのままCtrl+Cなどの方法でコピーできます。

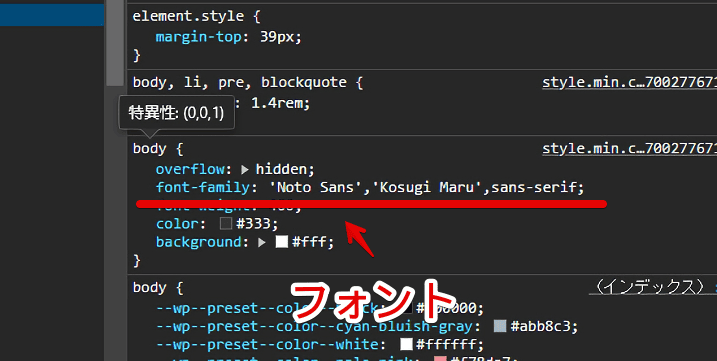
実際、開発者ツール(F12)を見てみても、そうなっています。

カラーコード(文字色、背景色)のコピー
該当する文字や背景をクリックすると、ポップアップ内の「Colors」項目にカラーコードが表示されます。「Typeface」項目に表示されている情報が多い場合、ポップアップ内を、下にスクロールしないと「BACKGROUND」あたりが、見切れているかもしれません。
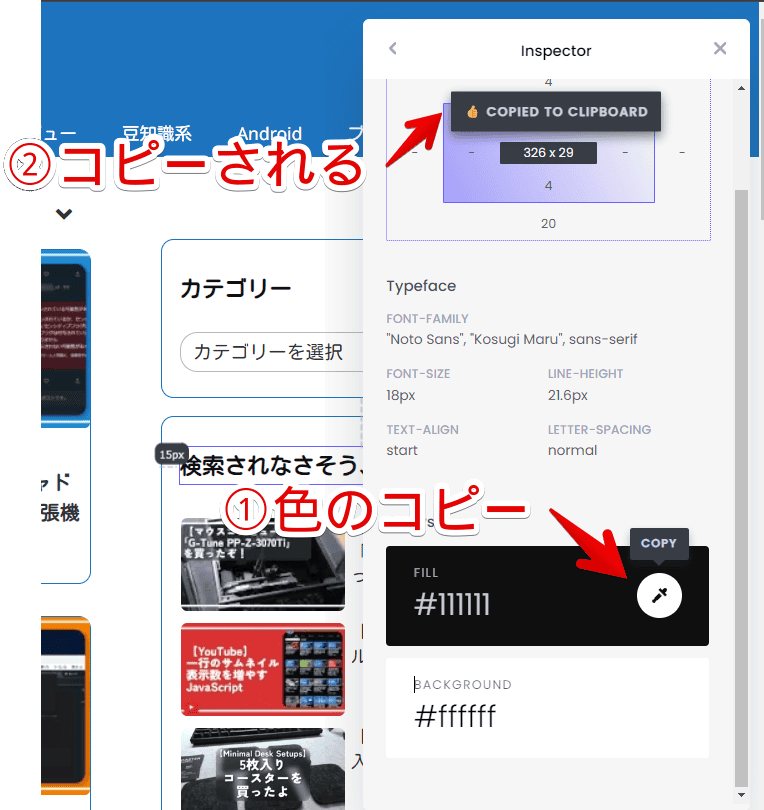
カラーコード内にマウスホバーすると、スポイトアイコンが表示されます。クリックすると、クリップボードにコピーされます。「COPIED TO CLIPBOARD」と表示されます。

別の場所に貼り付けられます。

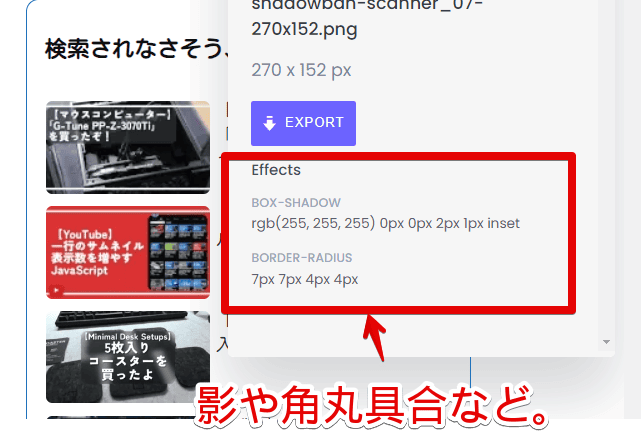
影や角丸具合のエフェクトを調べる
ポップアップ内を下にスクロールすると、カラーコードの下に、「Effects」項目が表示されます。選択している要素によっては、表示されません。影(BOX-SHADOW)や角丸具合(BORDER-RADIUS)を確認できます。

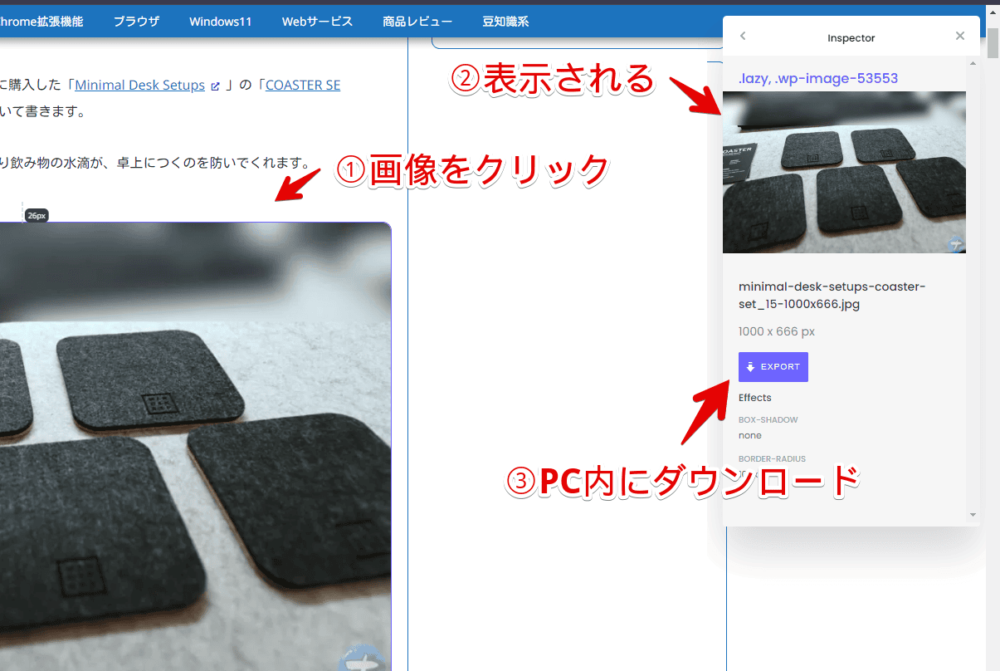
画像を調べてダウンロードする
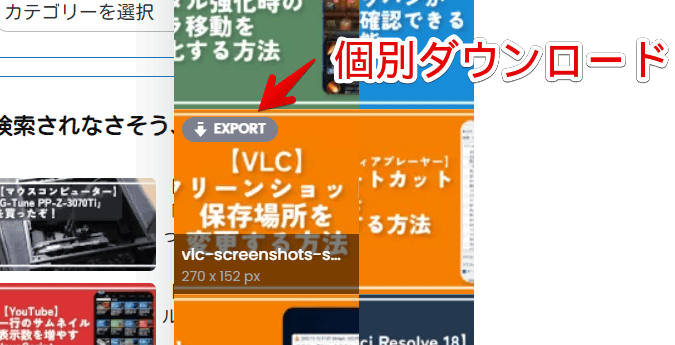
画像をクリックすると、画像のプレビュー、画像サイズ、ファイル名が表示されます。

「EXPORT」ボタンをクリックすると、PC内に画像を保存します。

使われている配色を確認する
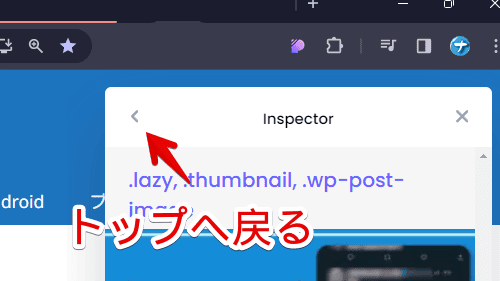
何も選択していない状態(トップページ)のポップアップを開きます。何らかの要素を選択している場合は、左上の戻るボタンをクリックします。

トップページ下部にある水滴アイコンをクリックします。

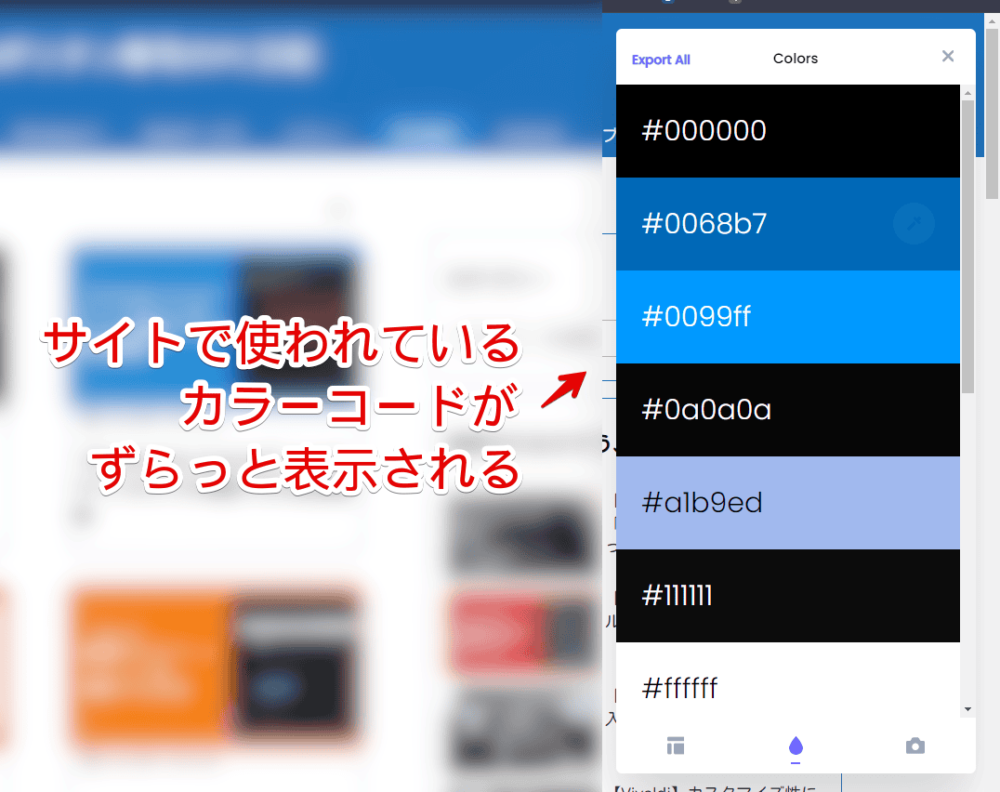
現在見ているサイト上で使われているカラーコードの配色が一覧表示されます。ナポリタン寿司の情報が丸裸です。

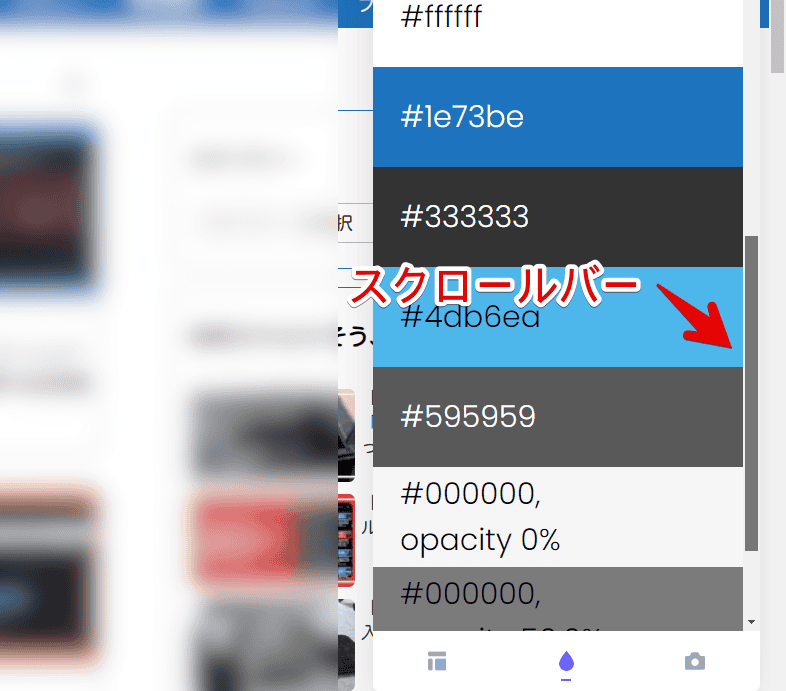
使われている色が多い場合は、スクロールできます。

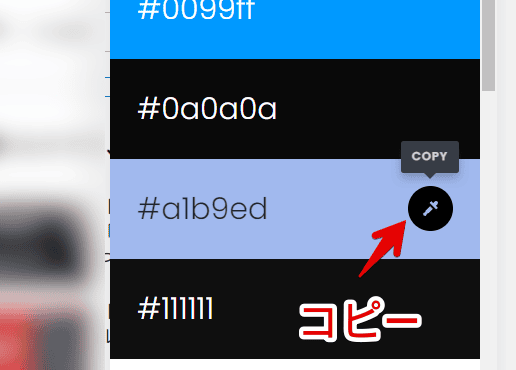
カラーコード上にマウスを置いた時、表示されるスポイトアイコンのクリックで、クリップボードにコピーできます。

左上の「Export All」ボタンをクリックすると、一括で情報をダウンロードできます。

圧縮ファイルになっていました。各自、解凍ソフトで展開します。僕は、「CubeICE」を利用しています。

中身は、acoファイル?などがありました。「adobe」と書かれているので、そういったソフトを使えば、中身を確認できるのかもしれません。僕には分かりませんでした。

使われている画像を一括確認する
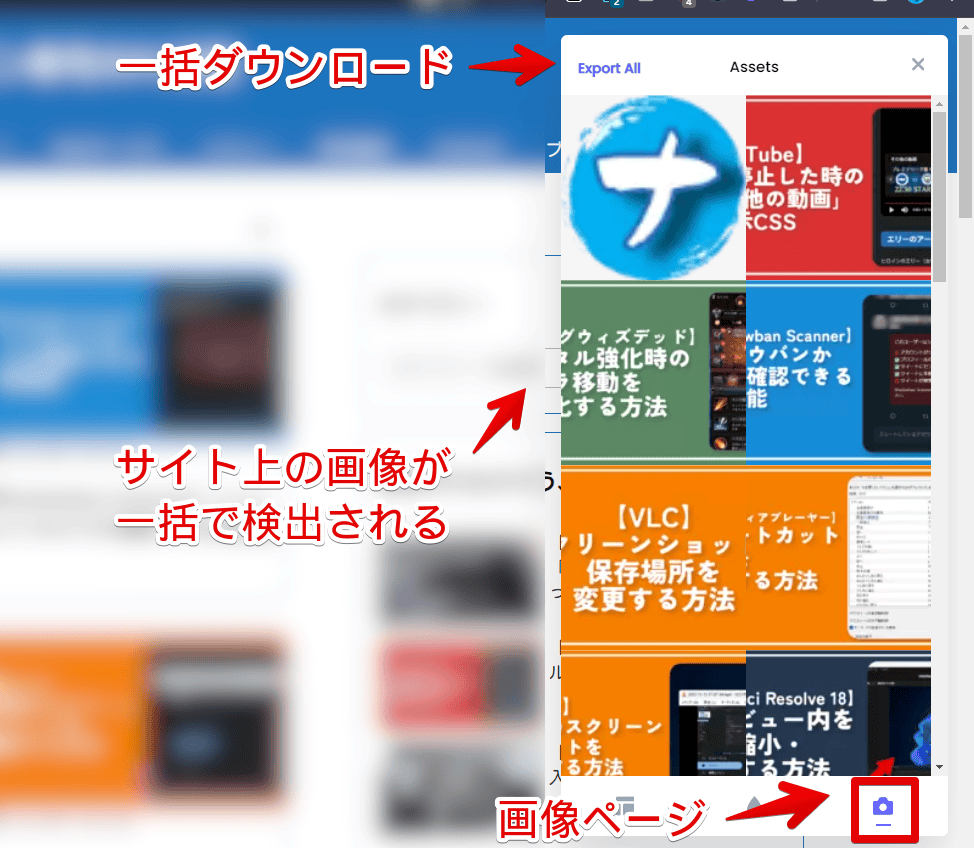
トップページのポップアップ内下部にあるカメラアイコンをクリックすると、表示しているページ上で使われている画像が一覧表示されます。

左上の「Export All」をクリックすると、画像を一括で保存してくれます。個別にダウンロードしたい場合は、各画像のマウスホバーで表示される「Export」ボタンをクリックします。

ポップアップを閉じる
ポップアップを表示している間は、ウェブサイト上のクリックが無効化されて、全て「CSS Peeper」の要素選択になってしまいます。逆に言えば、余計な部分を押して、うっかりポップアップを閉じてしまう…といったミスは起こらないかなと思います。
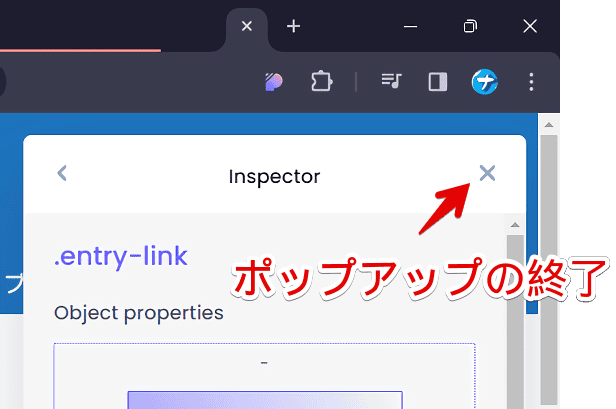
一通り、調べ終わったら、ポップアップ右上にある「×」ボタンをクリックします。ポップアップが消えて、元のサイト表示になります。

ショートカットキーの設定
ポップアップを表示するショートカットキーを設定できます。デフォルトでは未設定です。
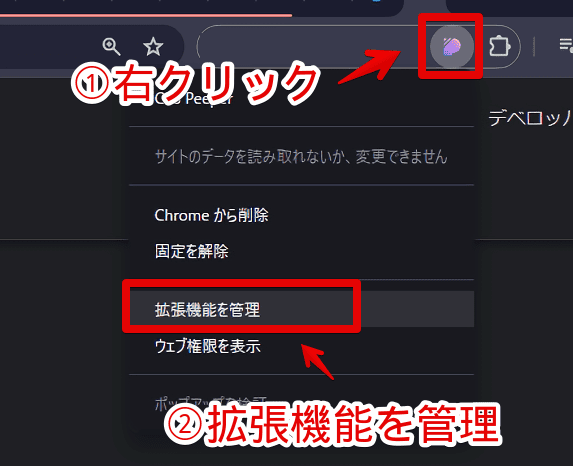
拡張機能アイコンを右クリック→「拡張機能を管理」をクリックします。あるいは、アドレスバーに「chrome://extensions/shortcuts」と貼り付けます。
chrome://extensions/shortcuts
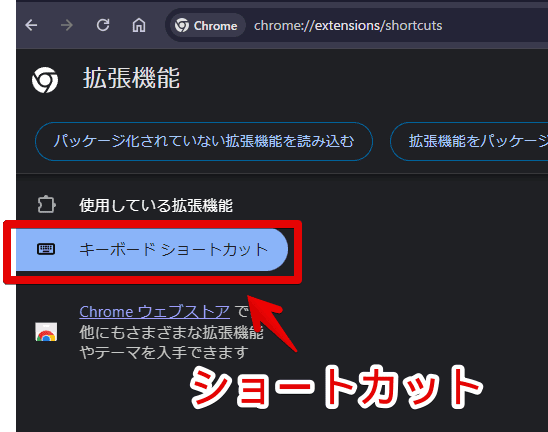
左側の「キーボードショートカット」をクリックします。

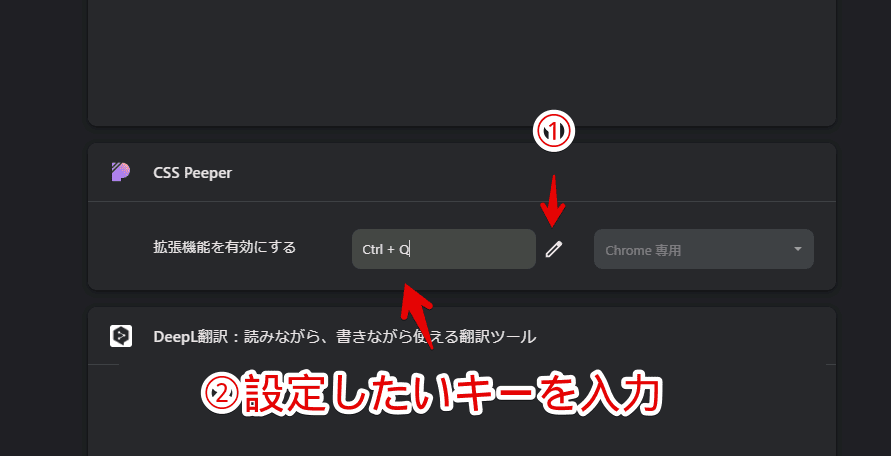
ショートカットキーページが表示されます。「CSS Peeper」拡張機能を探して、鉛筆マークをクリックします。左側の入力フォーム内で、設定したいキーを押します。

次回以降、設定したショートカットキーを押すと、「CSS Peeper」のポップアップが起動します。再度キーを押すと、終了できます。

類似の拡張機能の紹介
他にもいくつか関連しそうな拡張機能の記事を書いています。それぞれで若干用途なども異なります。自分に合った拡張機能を選べばいいかなと思います。
- 【Wappalyzer】ウェブサイトのCMSなどの情報を調べる拡張機能
- 【WhatRuns】サイトで使われているテーマ、フォントなどを調べる拡張機能
- 【WhatFont】サイト上で使われているフォントを調べる拡張機能
- 【WP-Search】サイトのWordPressテーマを調べられるツール
感想
以上、ウェブサイトで使われれているCSS情報を、サクッと確認できるChrome拡張機能「CSS Peeper」についてでした。
初心者でも、扱いやすいかなと思います。気になるブログのカラーコードなどを見て、勉強してみましょう~。