【アイコンウィザード】画像をアイコン(ICO)に変換するソフト

この記事では、PNGやJPGなどの画像を、アイコンファイル(ICO)に変換できるソフト「アイコンウィザード」について書きます。
初心者でもサクッとアイコンファイルを作成できます。

PNG、JPGなどの画像を、アイコンの拡張子(ICO)に変換するフリーソフトです。ドラッグ&ドロップで画像を追加して、ボタンをクリックしていくだけで、サクッと高品質のアイコンファイルを作成できます。
画像ファイルは、BMP、PNG、GIF、JPG、JPEGに対応しています。
変換過程で、左右反転、回転、背景色の設定、透過処理、明るさ、シャープ、ライト、透過具合、影などの加工もできます。透過処理は、透明にしたい色をクリックするだけで、自動的に抽出してくれます。
出力は、4ビット、8ビット、24ビット、32ビットから選択でき、それぞれサイズを指定して出力できます。
日本語なので、初心者でも悩むことなく、作成できます。ICOファイルにすることで、ショートカットアイコンの画像を差し替えることができます。Chromeなどのブラウザのショートカットアイコンを、好きな画像にできるということです。
「デスクトップのアイコンを、自分の好きなPNG画像にしたい!だけど、ICOファイルはよく分からない!」という方におすすめです。サクッと作成できます。
Windows10、Windows11どちらでも利用できます。インストーラー版とポータブル版が用意されています。
実際に使ってみた動画を貼っておきます。
リリース元:TAD
記事執筆時のバージョン:1.6.1(2011年1月22日)
ダウンロード方法
以下のボタンからダウンロードできます。
画面下部の「ダウンロードはこちら」をクリックします。

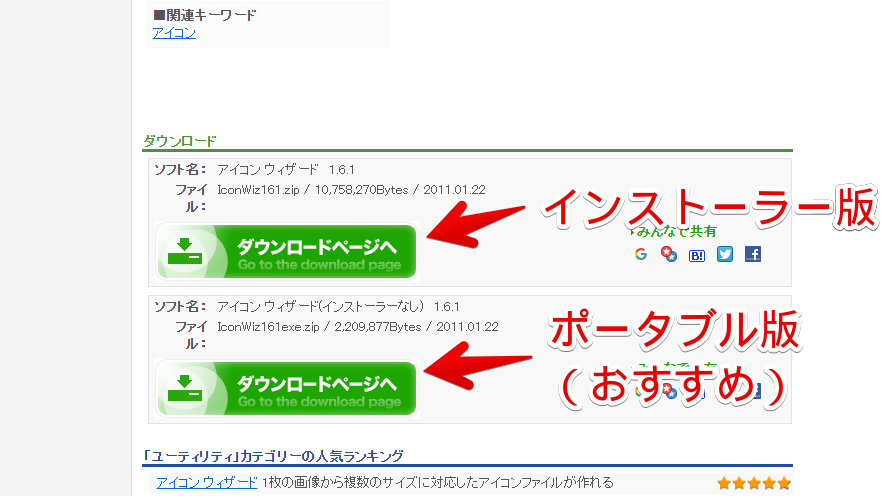
インストーラー版か、ポータブル版(ZIP)か選択します。
個人的におすすめなのは、USBに入れて、持ち運びできるポータブル版です。インストール不要ですぐに利用できます。ポータブル版の場合は、2番目の「ダウンロードページへ」をクリックします。

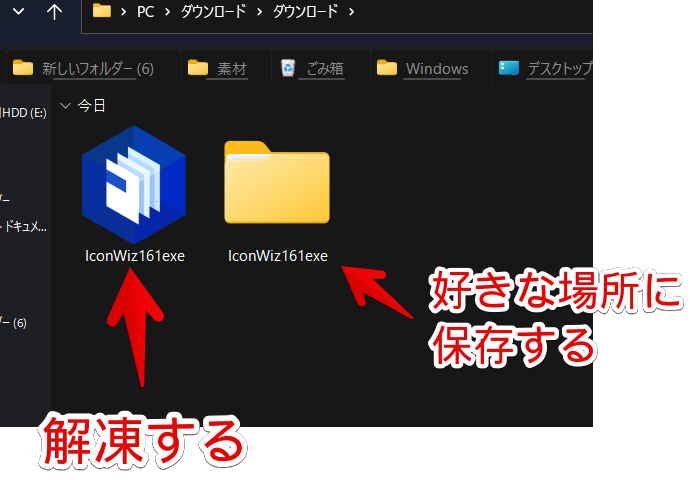
ダウンロードできたら、圧縮フォルダーを右クリック→「開く」をクリックして解凍します。

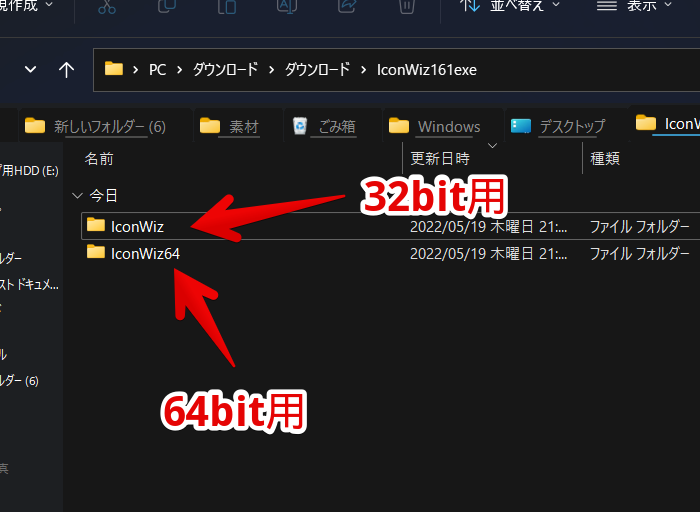
解凍したフォルダーの中には、「IconWiz」と「IconWiz64」の2つのフォルダーがあります。
32bitか、64bitかで使うフォルダー(ファイル)が変わってきます。32bitの場合は「IconWiz」、64bitの場合は「IconWiz64」になります。最近のPCは、どれも64bitです。僕のPCは、64bitなので「IconWiz64」だけ使います。もう片方は削除してもOKです。

自分のパソコンが、32bitか64bitか分からない場合は、下記記事を参考にしてみてください。
必要なほうのフォルダーを好きな場所に配置します。僕は、ドキュメントにフリーソフトという専用のフォルダーを作成して、その中に放り投げています。
フォルダー内にある「IconWiz.exe」をダブルクリックして起動します。

使い方
画像を取り込む
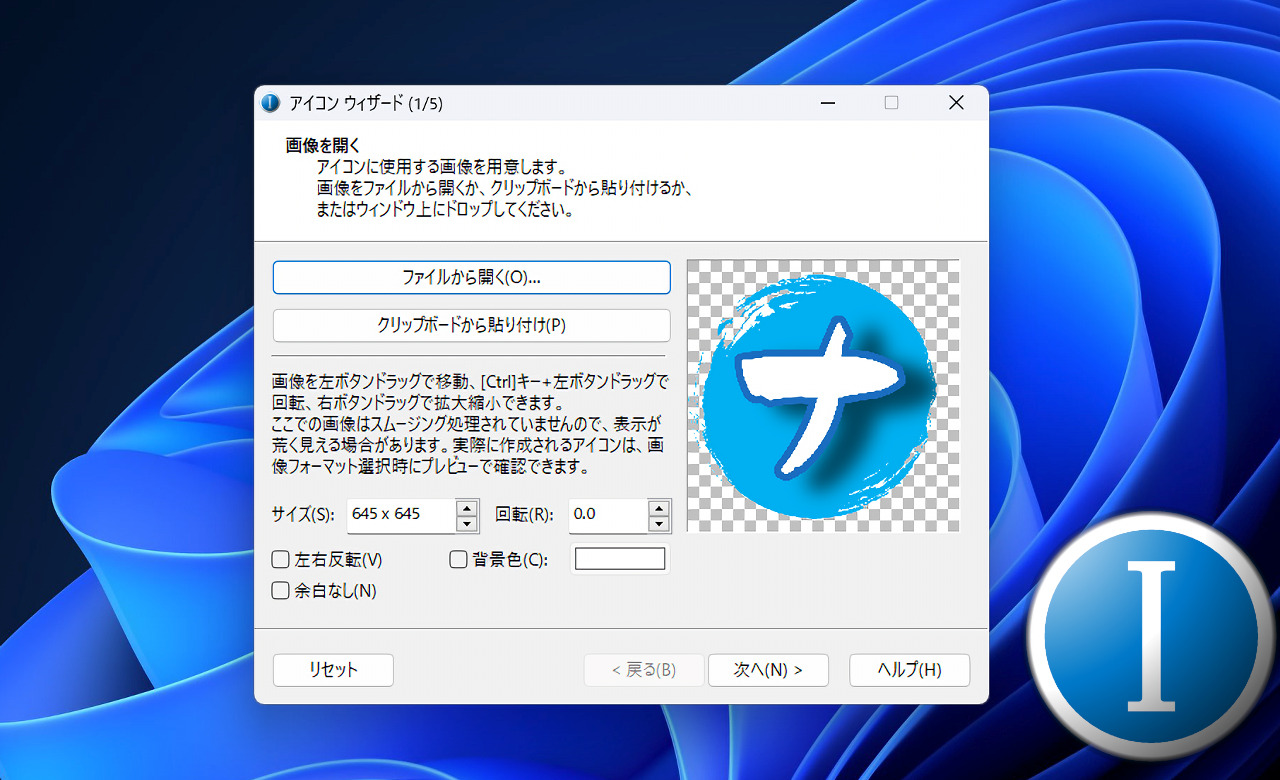
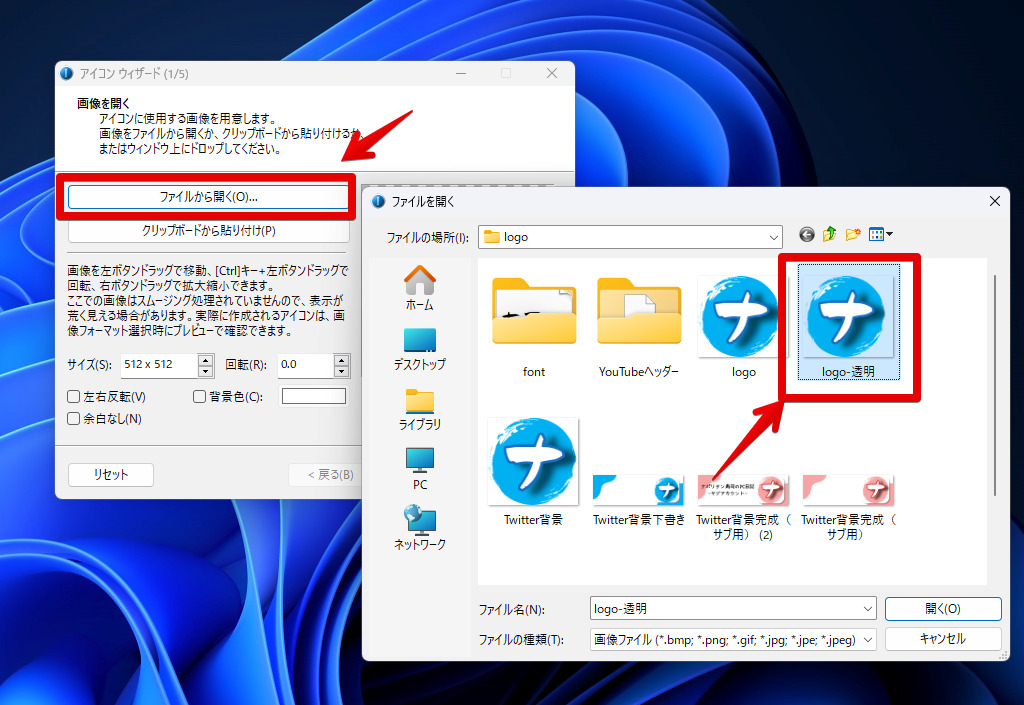
アイコンウィザードを起動します。「ファイルを開く」で画像を取り込みます。ドラッグ&ドロップでも追加できます。
クリップボードに画像がある場合は、「クリップボードから貼り付け」がおすすめです。場合によっては、自動的にクリップボードの画像が登録されているかもしれません。

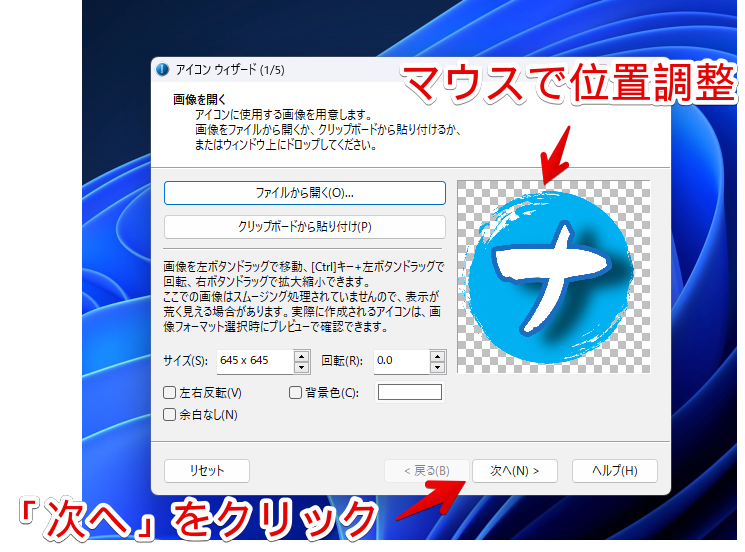
画像が取り込まれます。画像のプレビューを確認しながら、マウスで位置調整します。
初期では、自動的に中央配置になるので、無理に調整する必要はないと思います。Ctrlを押しながら、マウスホイールを上下に回転すると、拡大縮小できます。
左右反転や余白なしにしたい場合は、それぞれの項目にチェックを入れます。「次へ」をクリックします。

透過処理を設定する
透過処理を設定します。透過処理とは、指定した色を透明にすることです。背景色が白の場合は、「白」をクリックすると、背景が透明になり、アイコンの見栄えがよくなります。

抽出方法は、2種類あります。
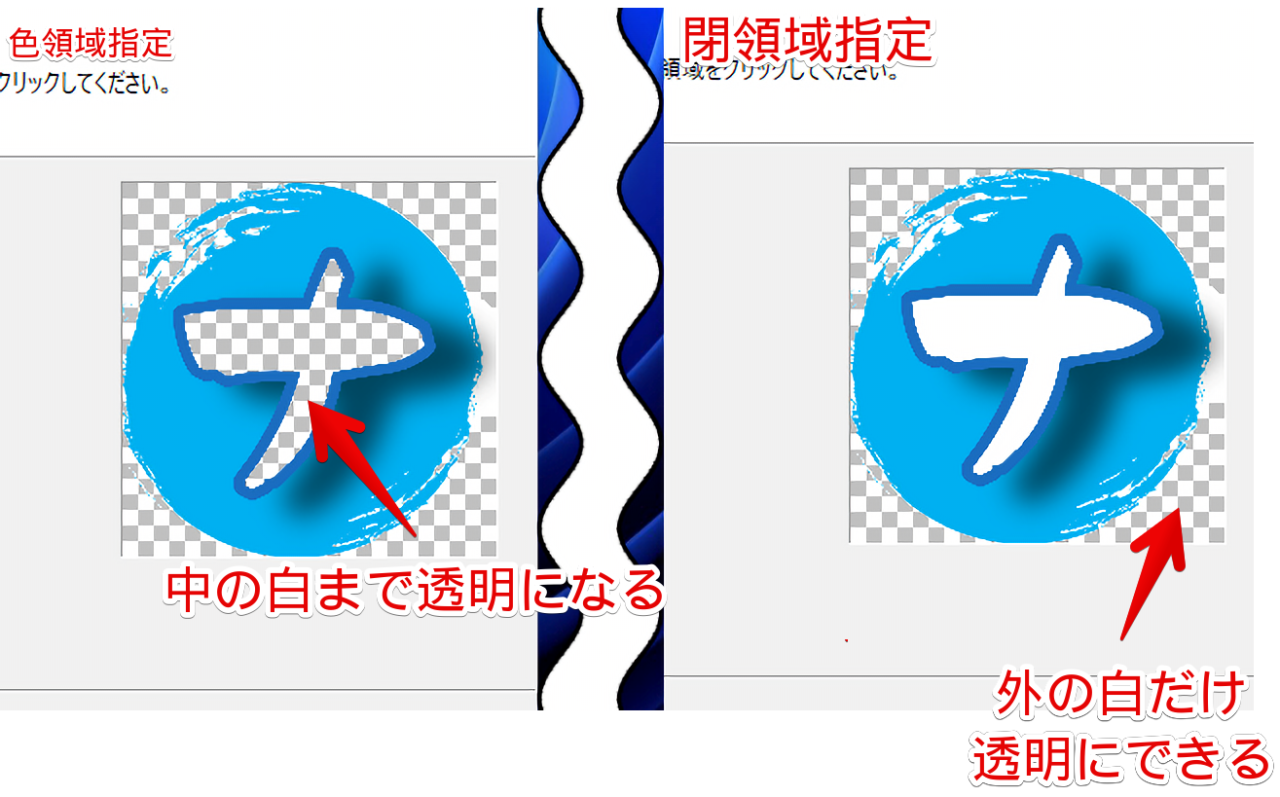
「色領域指定」が、その画像に含まれる同じ色全てを抽出するという意味です。一方、「閉領域指定」は、クリックした場所と離れた場所にある同じ色は透明にせず、あくまでクリックした場所の色のみ抽出するという意味です。
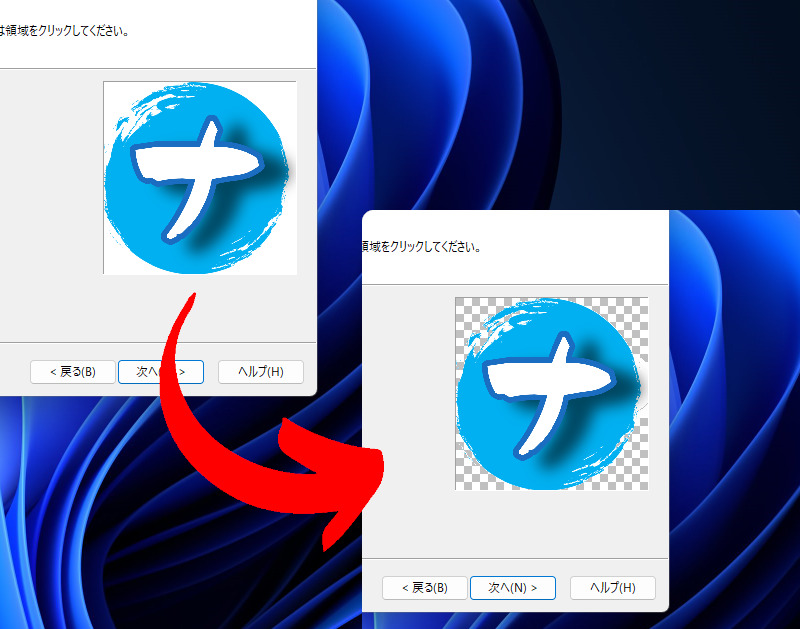
例えば、当サイトのロゴの場合、背景と、中にある「ナ」の文字が同じ白色です。「色領域指定」で白をクリックした場合、背景をクリックしたとしても、中の白色まで透過されてしまいます。
「閉領域指定」の場合は、背景をクリックすると、背景のみ透過してくれます。間に水色があるから、境界線になってくれているのですね。逆に、「ナ」の白色をクリックすると、背景は透過されません。

「閉領域指定」の方が失敗しにくいと思います。何回かクリックして抽出するといいかなと思います。
抽出する色の範囲を拡大したい場合は、「色の許容範囲」の数値を上げます。これにより、完全な「白」以外の「ちょっとくすんだ白」、「ちょっと暗い白」など、類似色も抽出してくれます。
完成したら「次へ」をクリックします。
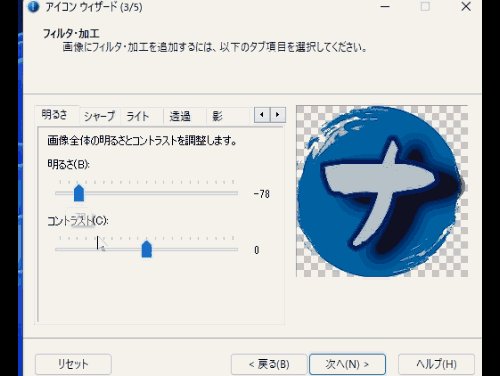
加工の設定をする
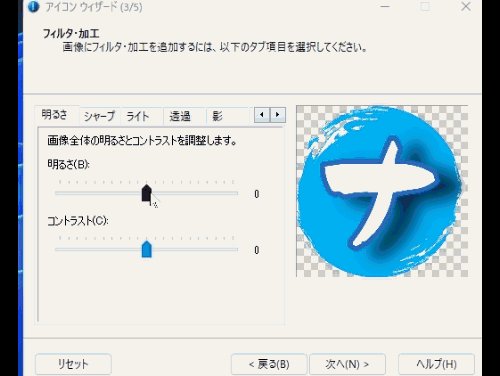
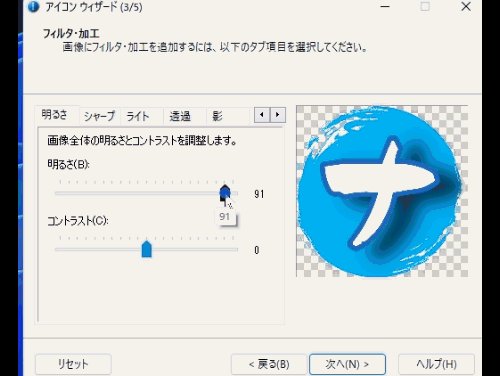
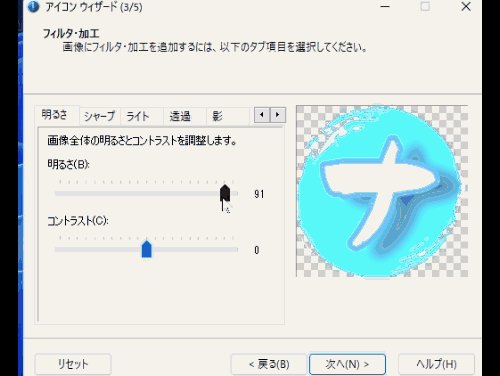
フィルタ・加工の設定です。こだわりがない場合は、そのまま「次へ」をクリックします。
以下の項目を調整できます。スライダーになっているので、適当にバーを調整して、プレビューを確認してみましょう。
- 明るさ
- コントラスト
- シャープ
- ライト
- 透過度(透明度)
- 影
- 縁取り

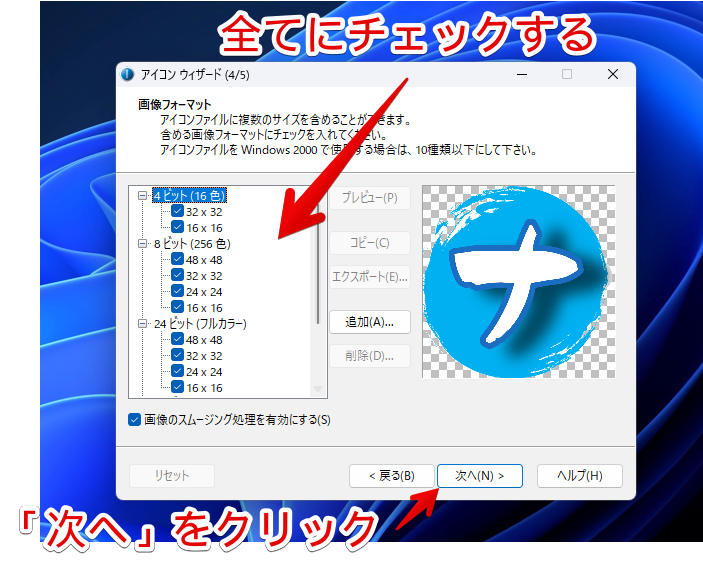
サイズを設定する
作成するアイコンサイズの設定ができます。
全部をチェックすることをおすすめします。理由は、小・中・大サイズのプレビューに切り替えた時、全てのサイズ情報があると、正常に表示されるためです。1つしか作成していない場合は、アイコンサイズを変更した時、正常に表示されない可能性があります。
準備ができたら「次へ」をクリックします。

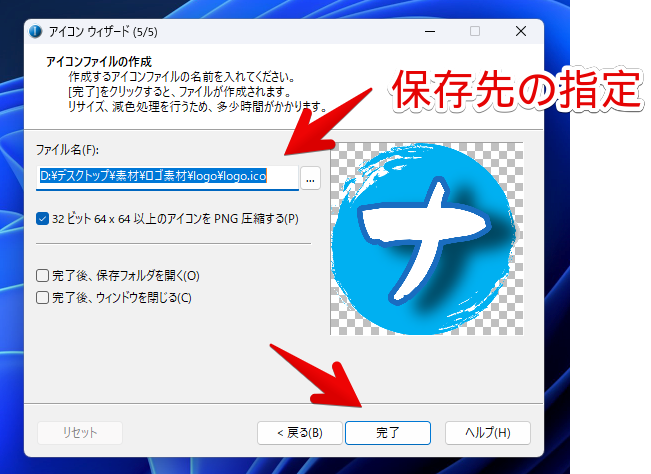
アイコンの保存場所を決める
アイコンの保存場所を決めます。アイコンサイズの容量が気になる場合は、「32ビット64×64以上のアイコンをPNG圧縮する」にチェックします。多少なりとも圧縮されます。「完了」をクリックします。

変換作業が開始されます。一瞬で終了すると思います。完了したら、「OK」をクリックします。

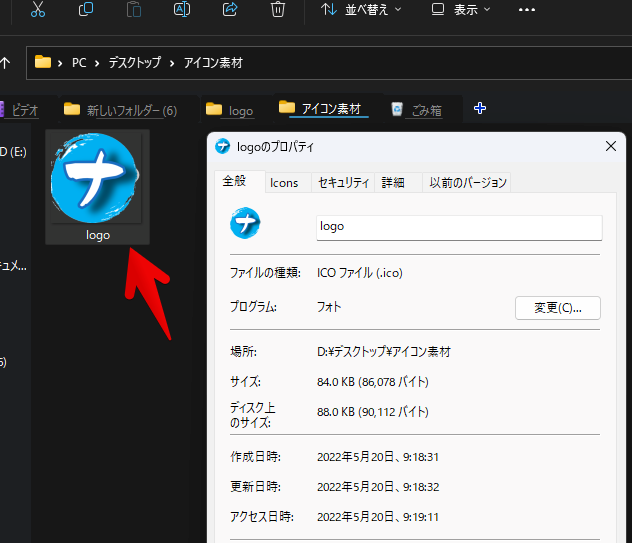
指定した場所に、アイコンファイル(拡張子ICO)が作成されています。

アイコンファイルの作成は以上です。「×」で終了してもOKです。次に、変換したアイコンを、ショートカットアイコンに適用する方法を書きます。
ショートカットアイコンを変更する方法
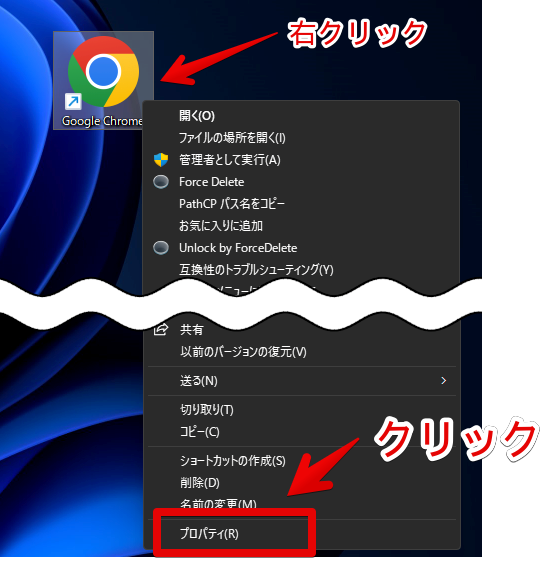
変更したいアイコンを 右クリック→プロパティをクリックします。

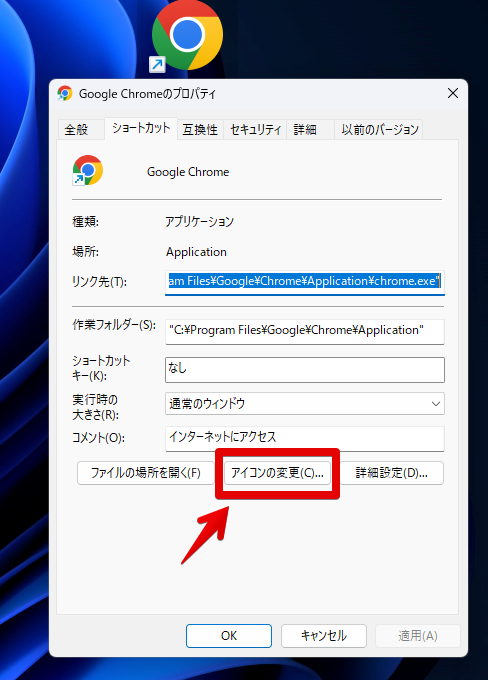
ショートカットタブをクリックします。ブラウザの場合は、「Webドキュメント」という名称かもしれません。「アイコンの変更」をクリックします。

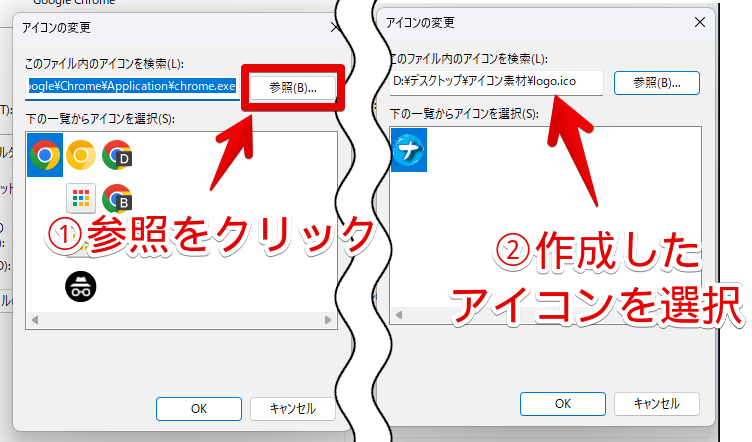
「参照」をクリックして、先ほど作成したICOファイルを選択します。「OK」をクリックします。

適用→OKをクリックします。
ブラウザ(Chromeのショートカットアイコンが、当サイトのロゴ画像に変わりました。

一度ショートカットアイコンに適用したからといって、ICOファイルを削除してはいけません。どこかに保管しておく必要があります。
感想
以上、PNGやJPG画像を、簡単ステップで、ICOファイルに変換してくれるソフト「アイコンウィザード」についてでした。
アイコンを変えて、自分だけのデスクトップを構築してみましょう。
アイコンファイル(ICO)を、画像ファイル(PNG)に変換して抽出するフリーソフト「IconViewer」というのもあります。僕みたいなフリーソフトを紹介するブログを運営している方におすすめです。