【jointogether】画像結合ソフトの使い方・導入方法。画像を連結してみよう

この記事では、2枚以上の画像を結合してくれるフリーソフト「jointogether」について書きます。
簡単に結合できる一方、少し使いにくい部分もあるので一長一短の印象を受けました。
複数の画像を1枚の画像に結合することができるフリーソフトです。アプリ画面に連結したい画像をドラッグ&ドロップするだけで簡単に画像を繋げることができます。
かなり古いフリーソフトですが、数枚程度の画像ならさくっと連結できるので便利です。
Windows10でも、問題なく使うことができます。ただ、ウィンドウなどのデザインが古臭く感じるかもしれません。
似たようなものでブラウザ上で結合できるサイト「フォトコンバイン 画像結合ツール」というものもあります。こちらも便利です。もし、スマホがある場合は、「Joint pics」というアプリがおすすめです。
リリース元: HP管理猫
記事執筆時のバージョン:4.3(2011年1月)
メリット・デメリット
僕が、jointogetherを利用してみて、感じたメリット・デメリットを書きます。
| メリット | デメリット |
|---|---|
| 数枚程度なら、手間なく結合できる | 3~4枚以上になると、プレビューが見えにくい |
| 動作が軽い | 画像サイズが大きいと、プレビューが見えにくい |
| ウェブ上でも画像結合できる時代の中、フリーソフトだとダウンロードがめんどくさい。 | |
| 操作が難しい |
何といっても最大のメリットは、数枚程度なら簡単に結合することができる点です。逆に、最大のデメリットはプレビューがとにかく見えにくい点です。
2枚程度ならまだしも、4枚以上とかとなるとプレビューに画像が収まりきらなくなるのでストレスを感じます。いちお、画像全体を見るプレビュー機能はあるんですが、ここ最近の画像結合できるウェブサービスと比べると手間だと感じざるをえませんでした。
小さい画像だったらプレビューにも収まりきるので小さい時は大活躍です。
ダウンロード方法
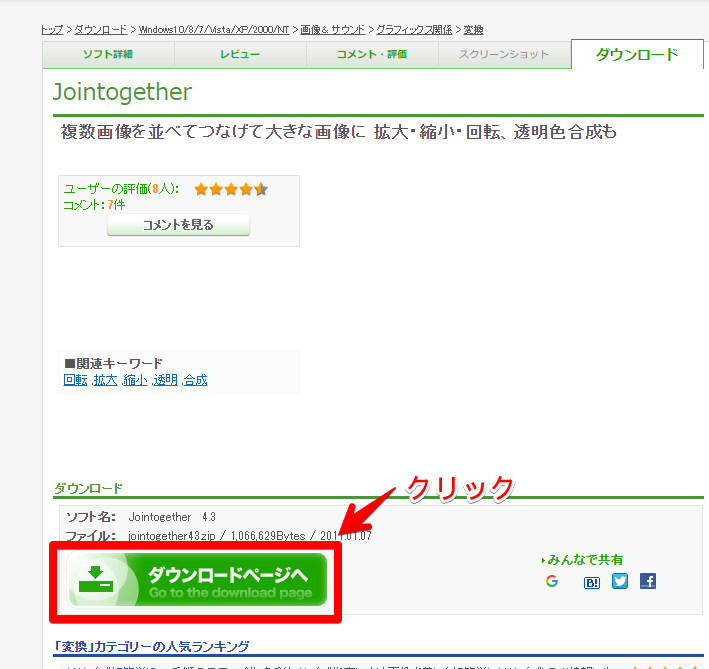
以下のサイトからダウンロードできます。
「ダウンロードページへ」からダウンロードします。

ダウンロードが完了したら、圧縮フォルダーを右クリックして「開く」をクリックします。

解凍したらでてきた「jointogether.exe」を好きな場所に移動します。僕は、ドキュメントにフリーソフトという名前のフォルダーを作成してその中に入れてます。
使い方
簡単な使い方を紹介します。
基本の使い方
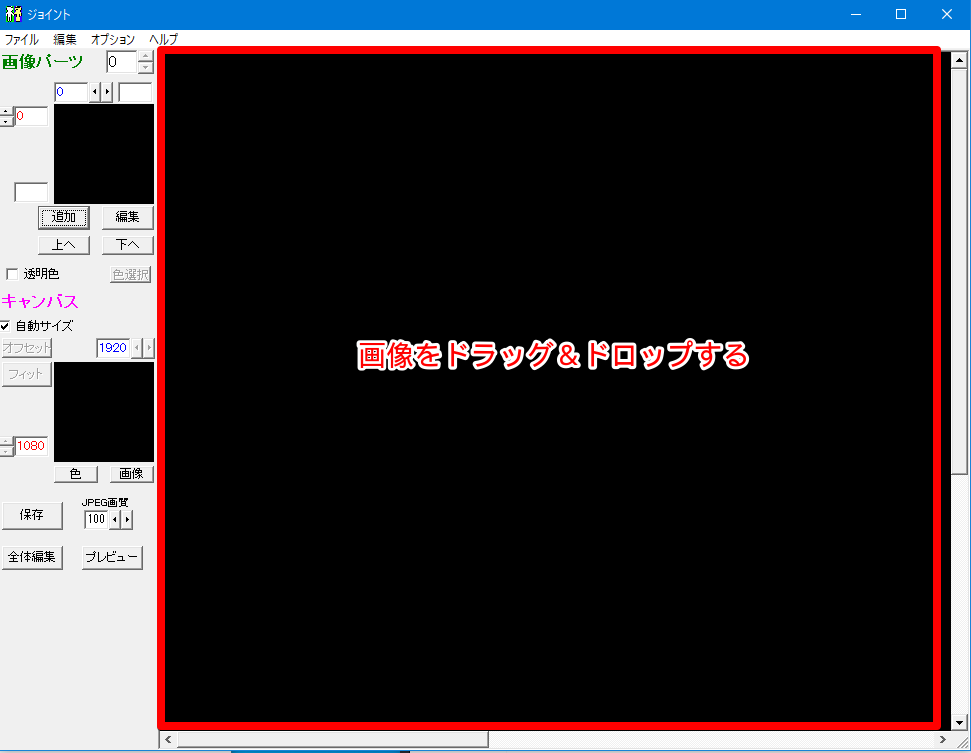
基本的には、画像をドラッグ&ドロップするだけです。複数枚も一気にいけます。
ドラッグ&ドロップは、画像をクリックしたまま、指定の場所までもっていってマウスを離すことです。

試しにビールと唐揚げの画像をドラッグ&ドロップします。この時、画像のサイズが大きいと処理に少し時間がかかるので表示されるまで待ちます。

これだけで結合は完成です。
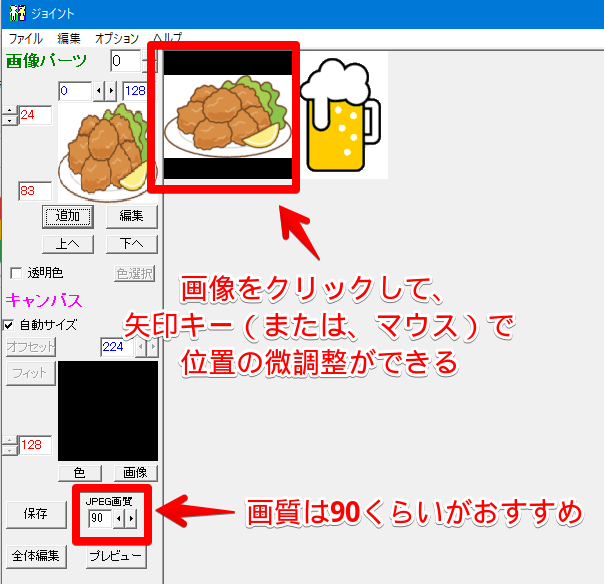
位置を調整したい場合は、調整したい画像をクリックして、マウスを動かすか矢印キーで微調整します。

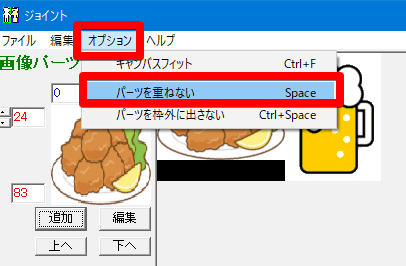
オプションの「パーツを重ねない」、「パーツを枠外に出さない」にチェックしておくと画像の位置を調整しやすいかもです。

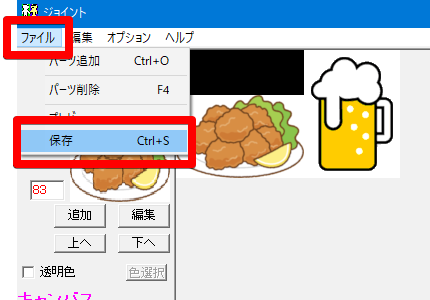
画像の保存はファイルの「保存」をクリックします。

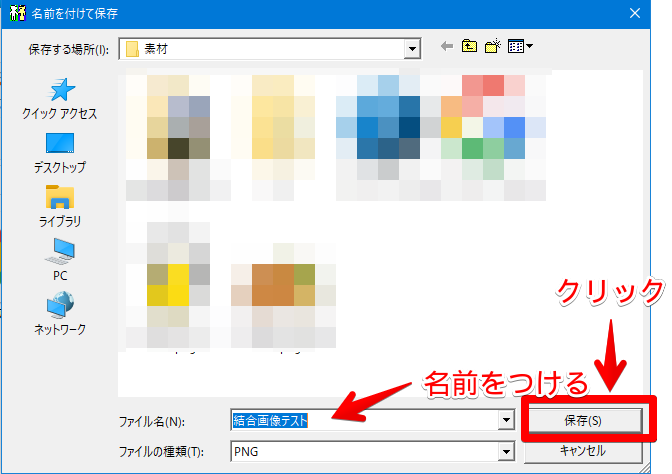
名前を付けて「保存」をクリックします。

本来、別々の画像だったビールと唐揚げが1つの画像に結合されました。

プレビュー機能を使う
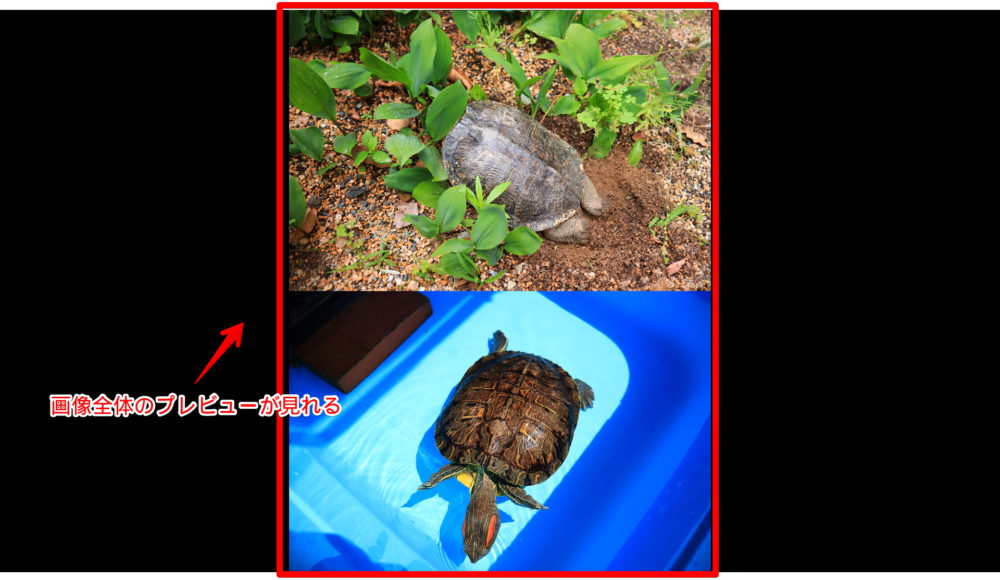
画像の解像度が大きいと見切れてしまうので、画像全体を見れるプレビュー機能があります。
例えば、一眼レフで撮影した画像なんかは解像度が6000×4000とかで見切れるもいいとこです。

そこで、画像全体の位置を把握するために、プレビュー機能を使います。
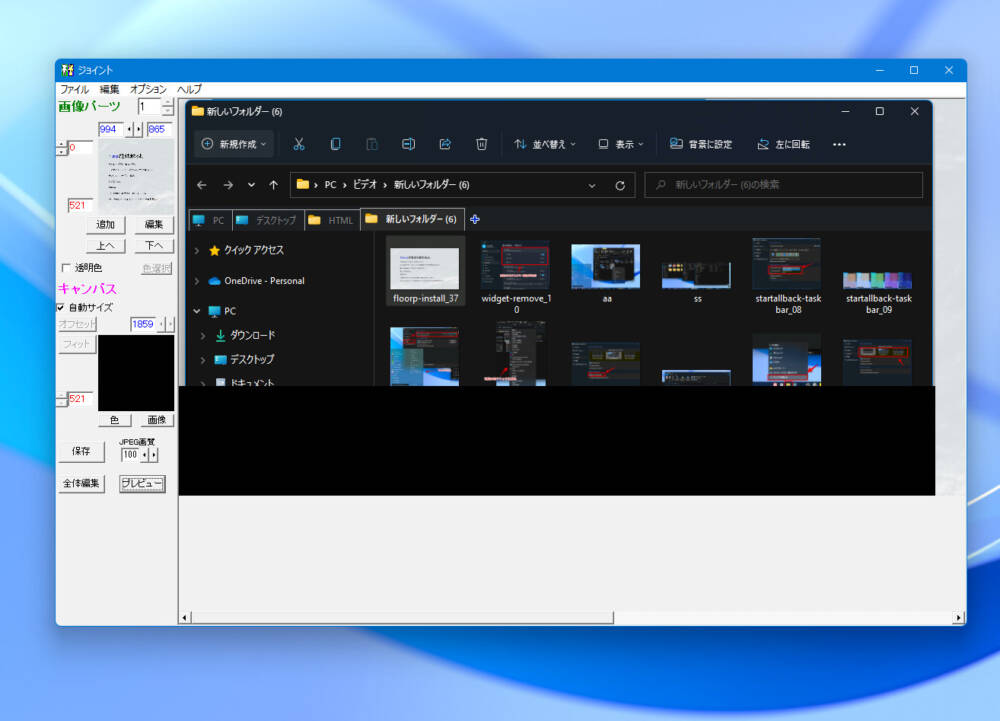
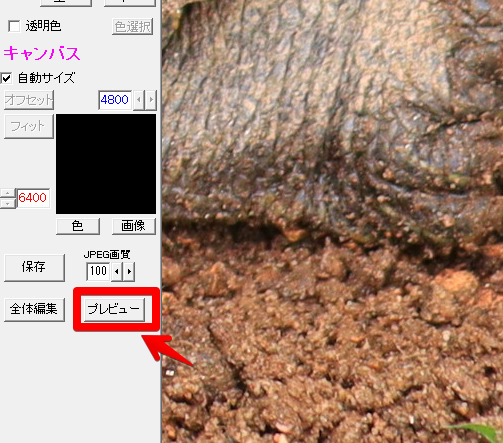
画像を追加できたら、画面左の「プレビュー」をクリックします。

現在追加している画像全体の位置を確認することができます。ただし、あくまでプレビュー機能なので、この状態で画像の配置を変えることはできません。もし、配置を変更したい場合は、マウスで好きなところをクリックするとプレビューが解除されるので、そこから画像の配置を変更していきます。

つまり、大きい画像は「プレビュー」→位置変更→ 「プレビュー」→位置変更のように、ちょくちょく確認しながら調整していくって感じです。やってみると分かるんですが、結構手間だと感じます。
まぁプレビュー機能がないよりははるかにましなので、サイズが大きい画像の結合の場合はプレビュー機能をぜひ活用していきましょう。
画像のサイズを変える
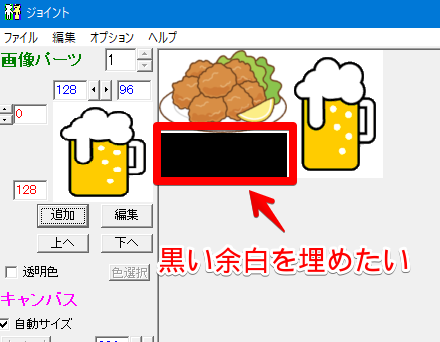
お互いサイズが違う画像だと、どちらかの画像に黒い余白が生まれます。その余白を埋めるには、小さいほうの画像を大きいほうの画像のサイズに合わせることで埋めることができます。
リサイズといいます。

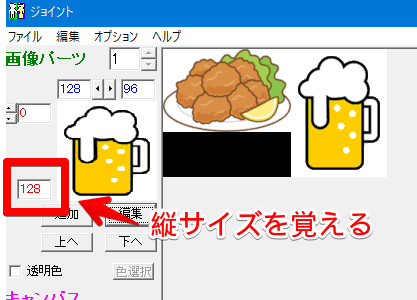
まず、大きいほうの画像をクリックして、左に縦横サイズが表示されるので、大きいほうを覚えます。今回は、縦長の画像なので、縦の128を覚えます。

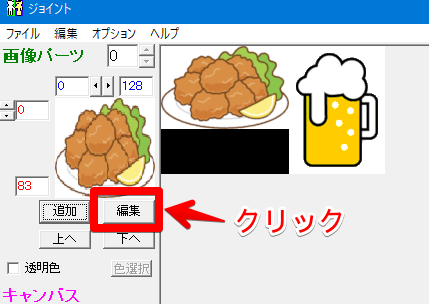
次に、サイズを変更したい画像をクリックして「編集」をクリックします。

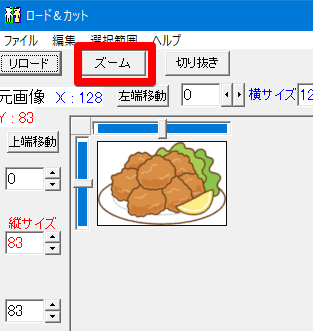
ズームをクリックします。

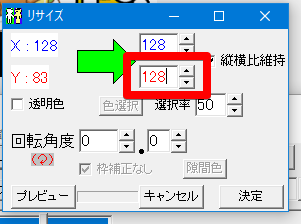
サイズを変更できるウィンドウが表示されます。
先ほど覚えた128を入力して決定をクリックします。

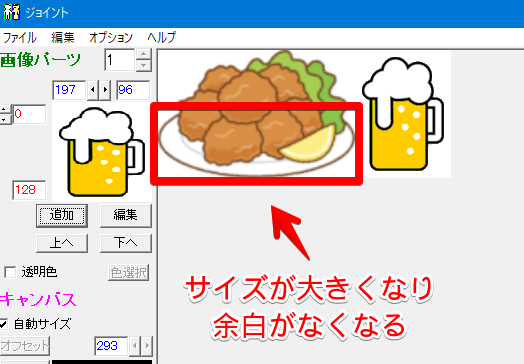
唐揚げのサイズが大きくなって余白が埋まります。

画像を削除する
間違えて余計な画像を追加した場合、削除することができます。
パーツ削除
削除したい画像パーツをクリックして、ファイル→パーツ削除をクリックします。ショートカットキーのF4でも削除できます。

削除していいかの確認画面が表示されるので、「はい」をクリックします。

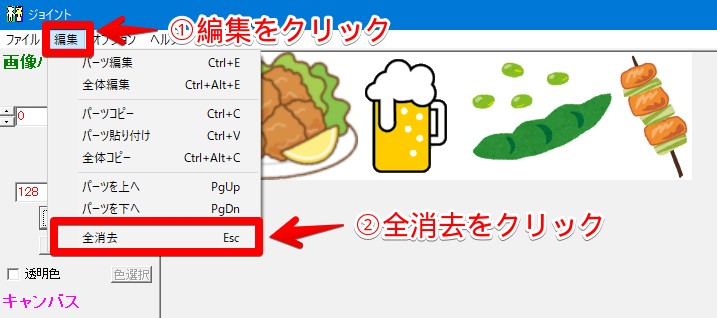
全削除
画像全てを削除する場合は全消去をクリックします。画像を複数に分けて結合したい場合便利です。

画像の配置を変える
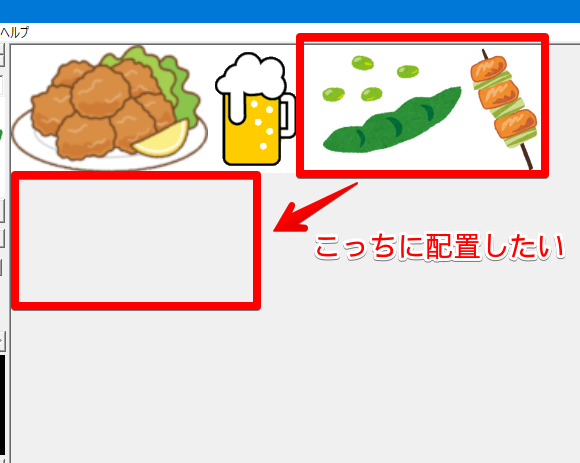
画像の配置を変える方法を書きます。今回は、1行4列の結合になっているのを2行2列にします。

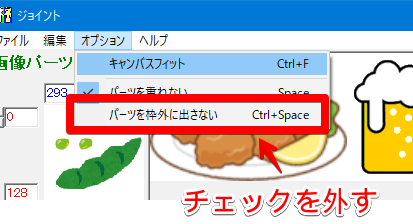
まず、オプションの「パーツを枠外に出さない」にチェックが入っている場合、チェックを外します。

配置を変えたい画像をドラッグ&ドロップで移動させます。

2行2列になります。
背景を透過させる
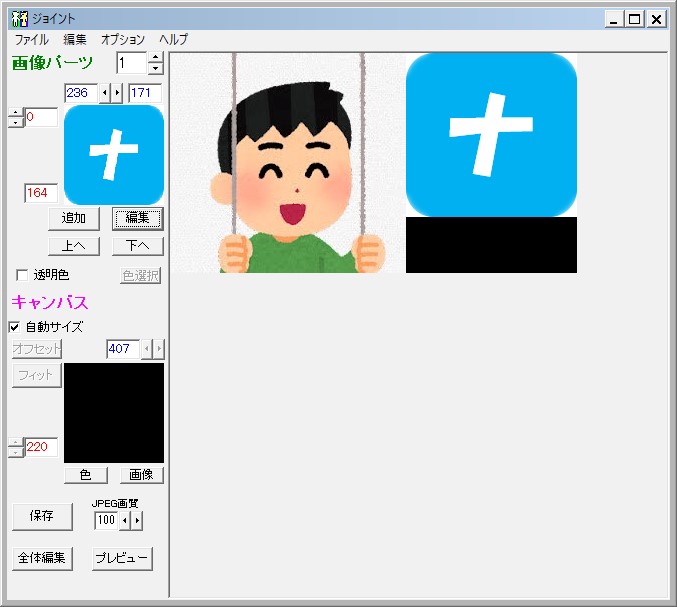
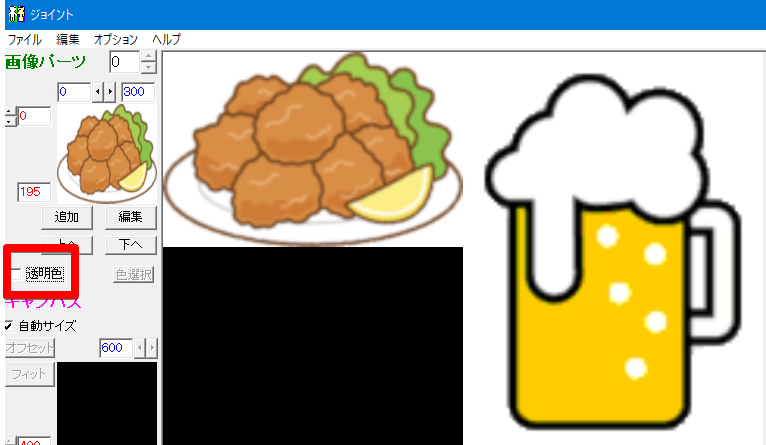
背景を透過させたい画像をクリックして、左の透明色にチェックを入れます。

背景が透明になります。(画像では黒くなっています)

感想
以上、2枚以上の画像を結合できるフリーソフト「jointogether」の紹介でした。
何年も前のフリーソフトが、今でも脈々と存在し続けるって考えるとインターネットってすごいなぁと思いました。感謝しかないです。