【X(旧Twitter)】左側サイドバーの項目を個別に非表示するCSS

この記事では、PCウェブサイト版「X(旧Twitter)」の左側サイドバーにある不要なメニュー項目(ナビゲーション)を非表示にするCSSについて書きます。
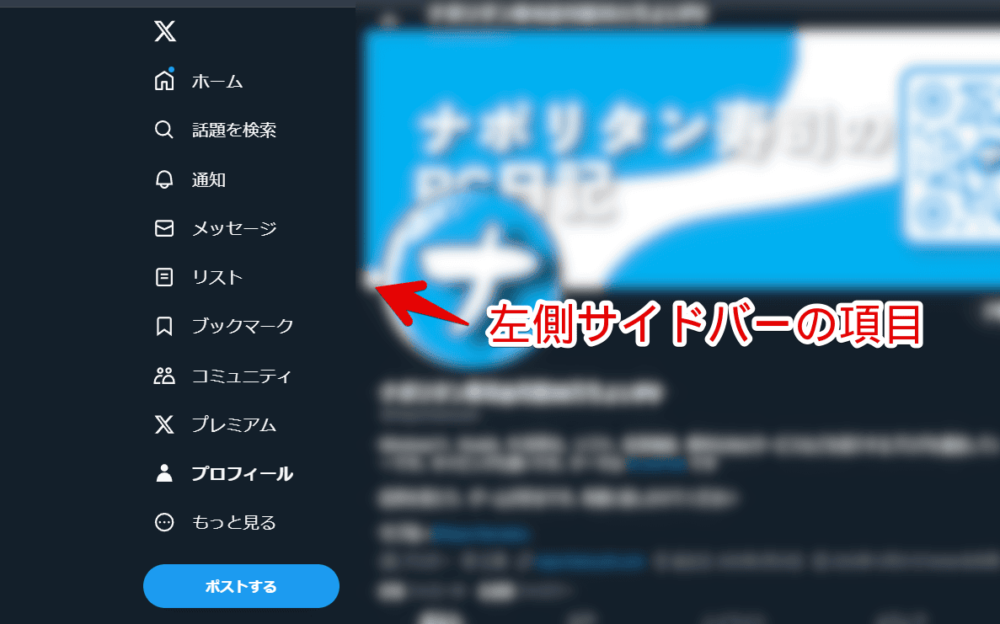
本記事のCSSを使うことで「X(旧Twitter)」の左側に表示されているサイドバーのナビゲーション項目を個別に非表示できます。具体的には以下の項目です。
- ホーム
- 話題を検索
- 通知
- メッセージ
- Grok
- リスト
- ブックマーク
- コミュニティ
- プレミアム
- 認証済み組織
- プロフィール
- 収益化
- 広告
- スペースを作成
「ホーム」、「話題を検索」、「通知」の項目は表示して「メッセージ」、「ブックマーク」は非表示にする…といったように個別で調整できます。
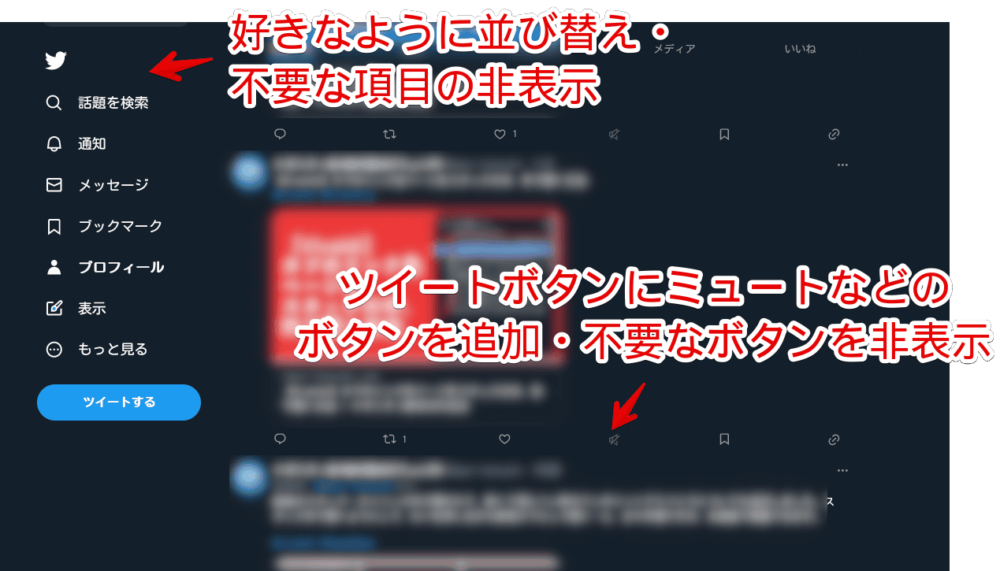
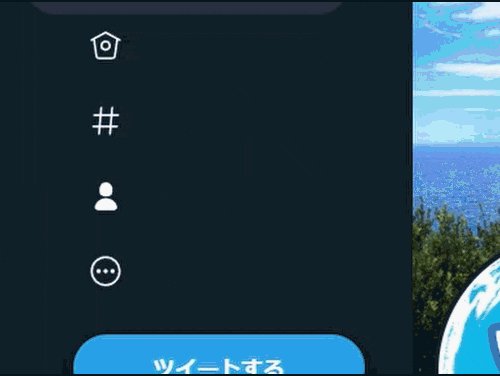
デフォルトでは下記画像のようになっています。使わない項目がきっとあると思います。非表示にしてスッキリさせると快適なX生活を送れるかもしれません。

CSSを利用します。CSSは自身の環境上だけの反映で他人の見た目には影響しません。CSSを適用していないブラウザでアクセスした時はいつも通り表示されます。いつでもオンオフできます。
本記事は拡張機能を導入できるPCブラウザ向けの内容です。スマホやタブレットのアプリ版ではできません。
ぶっちゃけ拡張機能のほうがいい気がする
本記事を書いておきながら言うのもおかしな話ですが、個人的には「Twitter UI Customizer」拡張機能のほうがおすすめです。本記事と同じように左側サイドバーの項目を非表示にできます。それどころか好きなように並び替えられます。
他にも各ポストメニューにミュートやブロック、ワンクリックでいいねとリポスト同時実行などのボタンを配置、表示回数や共有などの不要なボタンは非表示にする…といったように自由自在にカスタマイズできます。

かなりの場所をカスタマイズできて「X」に変わる前の快適な「X(旧Twitter)」に近づけられます。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
左側サイドバーの項目を個別に非表示するCSS
スタイルシートを開く
「X(旧Twitter)」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
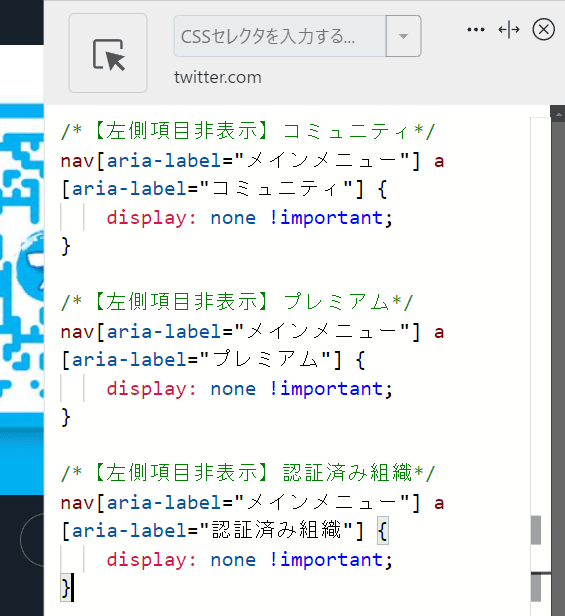
以下のコードを書き込みます。全部を利用する必要はありません。自分が使いたい項目だけをコピペしてみてください。
/*【左側項目非表示】ホーム*/
nav[aria-label="メインメニュー"] a[href="/home"] {
display: none !important;
}
/*【左側項目非表示】話題を検索*/
nav[aria-label="メインメニュー"] a[aria-label="調べたいものを検索"] {
display: none !important;
}
/*【左側項目非表示】通知(2025年02月05日修正)*/
nav[aria-label="メインメニュー"] a[href="/notifications"] {
display: none !important;
}
/*【左側項目非表示】ダイレクトメッセージ(DM)*/
nav[aria-label="メインメニュー"] a[aria-label="ダイレクトメッセージ"] {
display: none !important;
}
/*【左側項目非表示】Grok*/
nav[aria-label="メインメニュー"] a[aria-label="Grok"] {
display: none !important;
}
/*【左側項目非表示】リスト*/
nav[aria-label="メインメニュー"] a[aria-label="リスト"] {
display: none !important;
}
/*【左側項目非表示】ブックマーク*/
nav[aria-label="メインメニュー"] a[aria-label="ブックマーク"] {
display: none !important;
}
/*【左側項目非表示】コミュニティ*/
nav[aria-label="メインメニュー"] a[aria-label="コミュニティ"] {
display: none !important;
}
/*【左側項目非表示】プレミアム*/
nav[aria-label="メインメニュー"] a[aria-label="プレミアム"] {
display: none !important;
}
/*【左側項目非表示】認証済み組織(2025年01月12日作成)*/
nav[aria-label="メインメニュー"] a[aria-label="認証済み組織"] {
display: none !important;
}
/*【左側項目非表示】プロフィール*/
nav[aria-label="メインメニュー"] a[aria-label="プロフィール"] {
display: none !important;
}
/*【左側項目非表示】もっと見る内にある「リスト」*/
[role="menu"] [data-testid="Dropdown"]>div>div:has(>a[role="link"][href$="/lists"]) {
display: none !important;
}
/*【左側項目非表示】もっと見る内にある「収益化」*/
[role="menu"] [data-testid="Dropdown"]>div>div:has(>a[role="link"][href="/i/monetization"]) {
display: none !important;
}
/*【左側項目非表示】もっと見る内にある「広告」*/
[role="menu"] [data-testid="Dropdown"]>div>div:has(>a[role="link"][href^="https://ads.x.com/"]) {
display: none !important;
}
/*【左側項目非表示】もっと見る内にある「スペースを作成」*/
[role="menu"] [data-testid="Dropdown"]>div>div:has(>a[role="link"][href="/i/spaces/start"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
例えば、「コミュニティ」、「プレミアム」、「Grok」のみ非表示にしたい場合は以下のCSSになります。
/*【左側項目非表示】コミュニティ*/
nav[aria-label="メインメニュー"] a[aria-label="コミュニティ"] {
display: none !important;
}
/*【左側項目非表示】プレミアム*/
nav[aria-label="メインメニュー"] a[aria-label="プレミアム"] {
display: none !important;
}
/*【左側項目非表示】Grok*/
nav[aria-label="メインメニュー"] a[aria-label="Grok"] {
display: none !important;
}書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:x.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
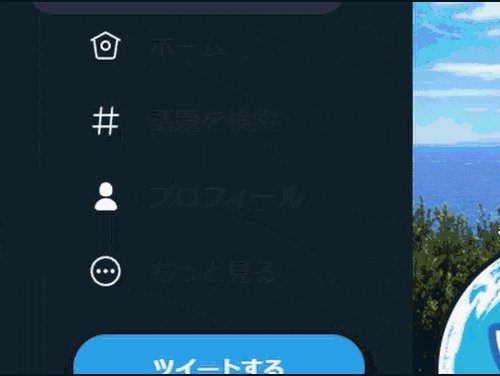
書き込んだ項目が削除されてスッキリします。

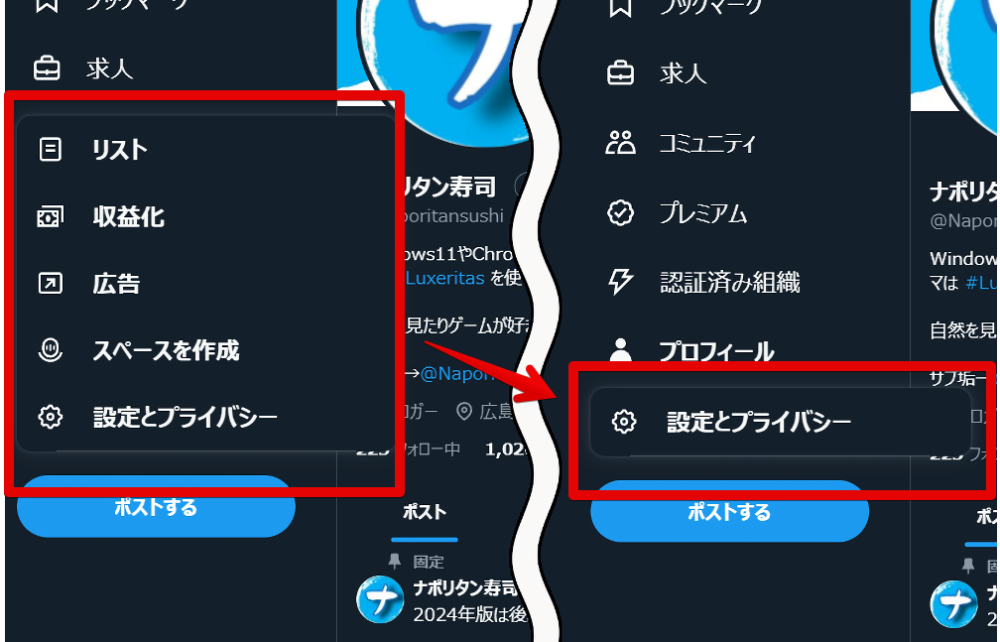
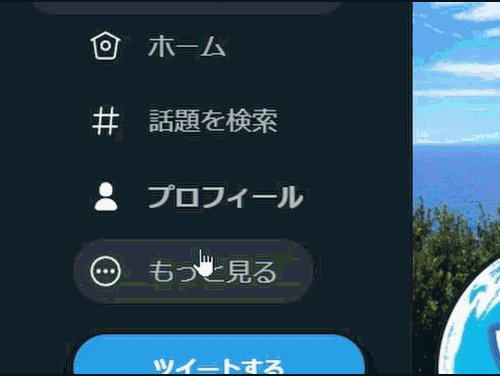
2025年02月25日に読者様より要望いただいたので、「もっと見る」内の項目についても個別に非表示にできるようにしました。
「設定だけでいい!収益化、広告、スペースを作成とかいらない!」って方は書き込みましょう。

一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「x.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
テキストを透明化するCSS
テキストを透明にしたい場合は以下のCSSを追加で書きます。
/*ナビゲーション項目のテキスト非表示*/
nav[aria-label="メインメニュー"] :is(a[aria-label], div[aria-label]) span {
display: none !important;
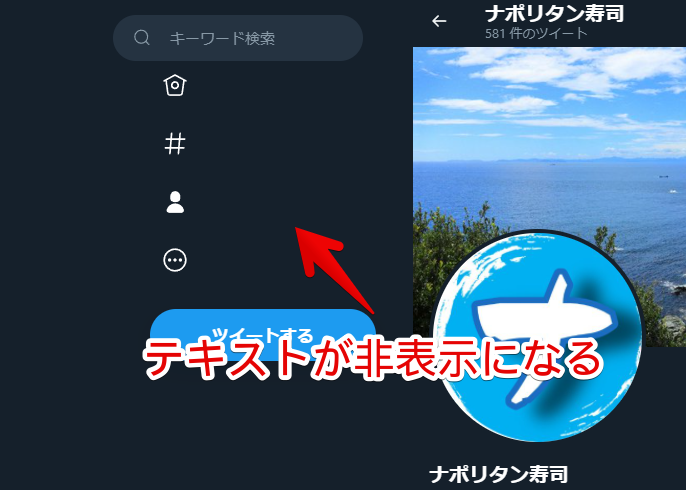
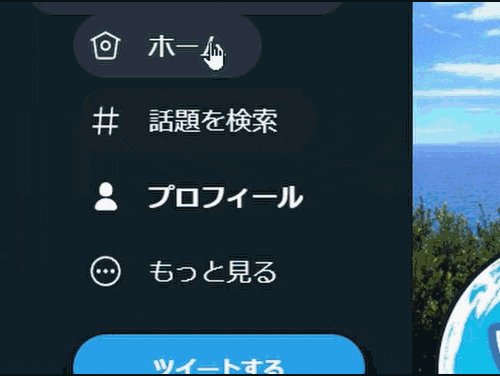
}テキストが非表示になってアイコンのみ表示になります。

マウスホバーでテキストを表示するCSS
「テキストを透明化するCSS」だとマウスを乗せてもテキストは表示されません。マウスを乗せた時にテキストを表示させたい場合は、以下のCSSになります。
/*ナビゲーション項目のテキスト非表示*/
nav[aria-label="メインメニュー"] :is(a[aria-label], div[aria-label]) span {
opacity: 0;
transition-duration: 0.4s;
}
/*ナビゲーション項目ホバー時にテキスト表示*/
nav[aria-label="メインメニュー"]:hover :is(a[aria-label], div[aria-label]) span {
opacity: 1;
}ナビゲーション項目の上にマウスを乗せるとゆっくりと全体のテキストが表示されます。

【余談】あちこちに表示されるGrokボタン
以下記事で紹介しているCSSで消せます。
感想
以上、PCウェブサイト版「X(旧Twitter)」の左側サイドバーにある「話題を検索」、「メッセージ」、「リスト」、「コミュニティ」、「プレミアム」、「Grok」といった項目をCSSで非表示にする方法でした。
僕は「リスト」を利用していないので非表示にしています。2022年12月頃からは「Twitter Blue」、2024年5月からは「Grok」という項目が新しく追加されましたが、本記事で紹介したCSSを利用することで非表示にできます。