【Vivaldi Social】タイムラインの背景色を変更するCSS

この記事では、PCウェブサイト版「Vivaldi Social」のタイムラインの背景色を変更する方法を書きます。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
本記事で紹介するCSSを使えば、「Vivaldi Social」のタイムラインの背景色を好きな色に変更できます。デフォルトの色を削除して透過することも可能です。ライト、ダーク、どのテーマを利用していても反映されると思います。
本記事は「Vivaldi Social」画面での解説ですが、もしかしたら「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりません。
「Vivaldi Social」については以下の記事を参考にしてみてください。2022年11月からサービス開始したSNS(サーバー)です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
タイムラインの背景色を変更する手順
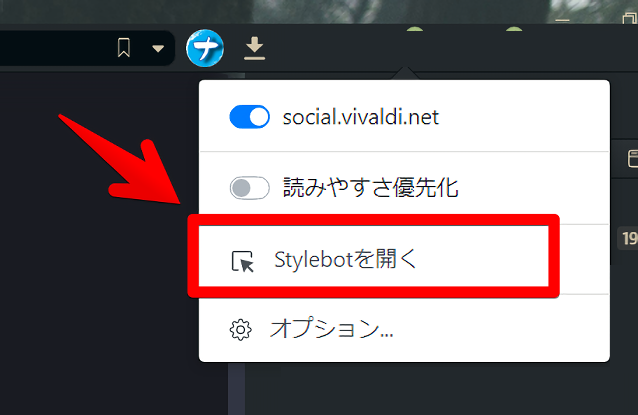
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*タイムラインの背景色を変更*/
.column>.scrollable {
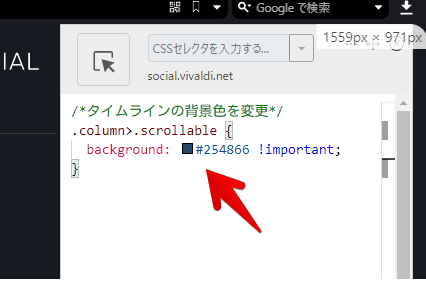
background: #254866 !important;
}「background」が背景色になっています。HTMLカラーコードかRGBで指定します。こちらのサイトで調べられます。「!important;」は優先的にそのCSSを使うという意味です。書いていないと正常にCSSが反映されない場合があります。
上記CSSの「#254866」だと暗い青色になります。書き込めたら右上の「×」でスタイルシートを閉じます。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
指定した背景色になります。プロフィール、ローカルタイムライン、ホームなど、全てのタイムライン上で適用されると思います。

なお本記事は通常UIにしている方向けです。上級者向けUIを有効にしている場合、一部のカラムしか変更されないと思います。すべてのカラムを変化することも可能ですが、めんどくさいのでやっていません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「social.vivaldi.net」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
別の色ではなく、透過させたい場合
上記CSSではなく以下のCSSを利用します。「none」が背景を無効化するという意味です。
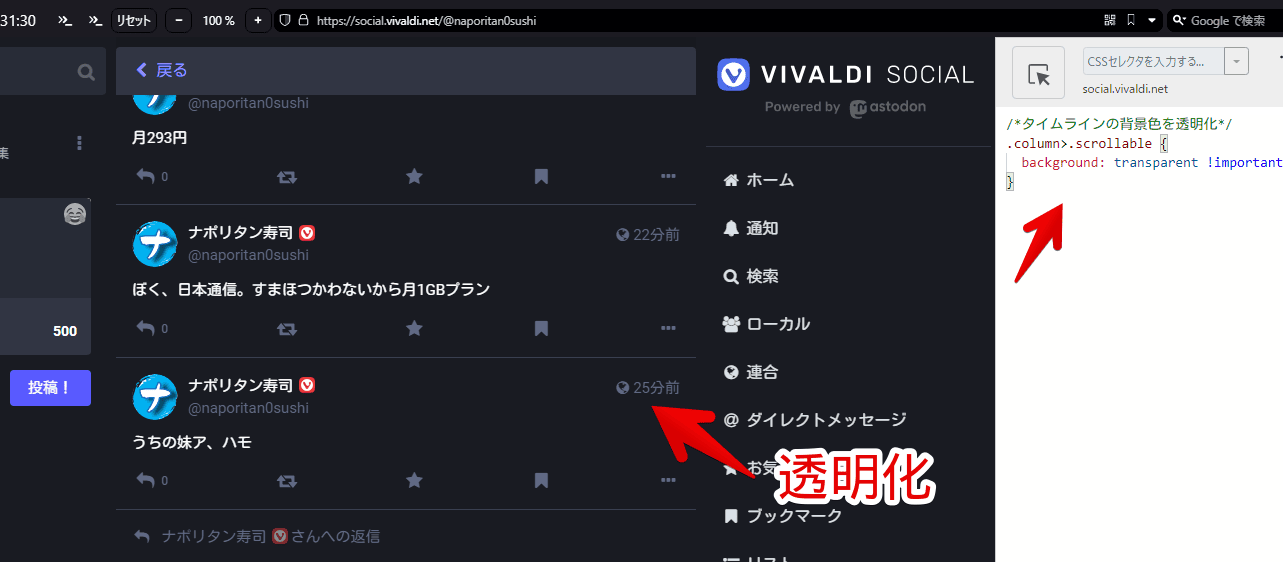
/*タイムラインの背景色を透明化*/
.column>.scrollable {
background: none !important;
}タイムラインの背景色が無効になり、左右のサイドバーと一緒の色になります。

感想
以上、「Vivaldi Social」のタイムラインの背景色を別の色に変更、あるいは透過させる方法でした。