【Vivaldi Social】スクロールバーのサイズを変更するCSS

この記事では、「Vivaldi Social」上にあるスクロールバーの横幅を変更する方法を紹介します。
設定からは変更できないので、ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」、あるいは「Stylus」を使います。
本記事で紹介するCSSを使えば、「Vivaldi Social」の分厚いスクロールバーを細いデザインに変更できます。好きなサイズに指定できます。
デフォルトのスクロールバーはごっついです。ウェブサイトのスクロールバーを細くするChrome拡張機能「Modern scrollbar」を導入しても「Vivaldi Social」上では反映されませんでした。

通常レイアウトならまだしも上級者向けUIを使っている場合、スクロールバーが複数表示されるのでより厚みが気になると思います。コンパクトにしたい方参考にしてみてください。
本記事は「Vivaldi Social」画面での解説ですが、もしかしたら「Mastodon」の他のインスタンスでも使えるかもしれません。試していないので分かりません。
「Vivaldi Social」については、以下の記事を参考にしてみてください。2022年11月からサービス開始したSNS(サーバー)です。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
スクロールバーの横幅を調整する手順
「Vivaldi Social」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

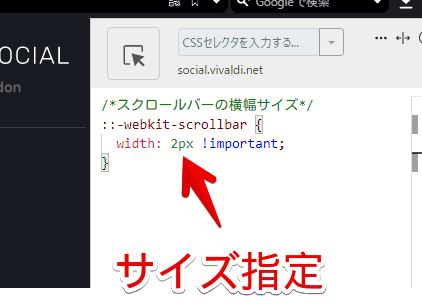
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。
/*スクロールバーの横幅サイズ*/
::-webkit-scrollbar {
width: 2px !important;
}「width」が横幅です。好きな数字にします。小さくするとその分細くなります。デフォルトでは「12px」になっていました。上記CSSだと「2px」なのでかなり細くなります。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:social.vivaldi.net)がオンになっていることを確認します。オンになっている間は有効になっているということです。
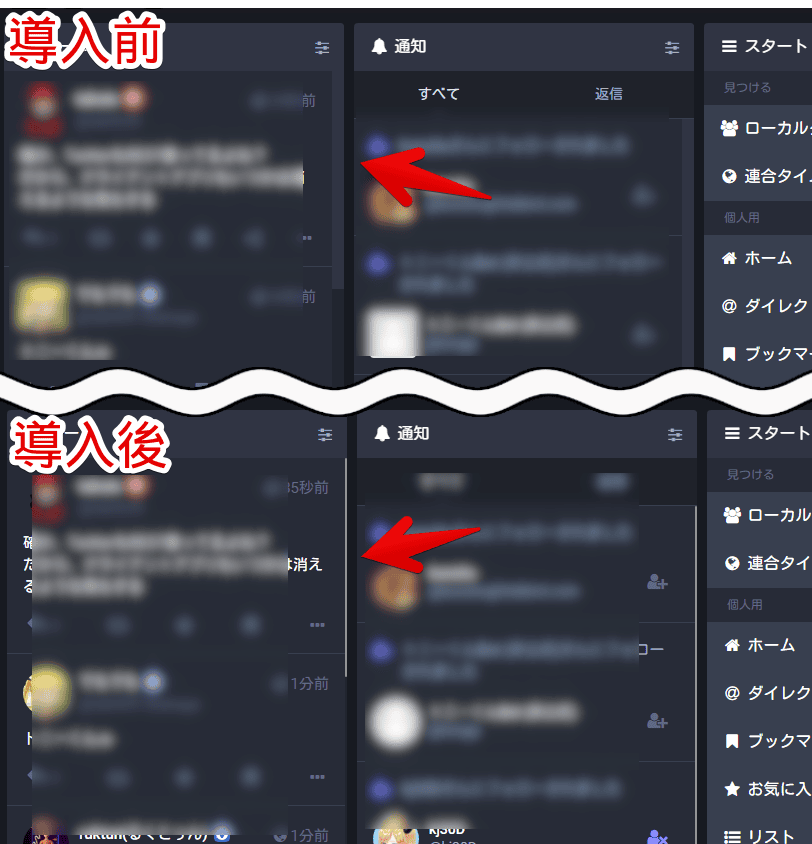
指定したスクロールバーサイズになります。通常レイアウト、上級者向けUI両方で動作します。

絵文字欄のスクロールバーにも反映されます。

ウィンドウ自体と絵文字欄のスクロールバーで別々のサイズにしたい場合、絵文字欄専用のスクロールバーを書き込みます。
/*絵文字欄のスクロールバー横幅サイズ*/
.emoji-mart-scroll::-webkit-scrollbar {
width: 10px !important;
}感想
以上、「Vivaldi Social」のスクロールバーを細くスタイリッシュに調整するCSSでした。
トゥート入力画面をダークモードにする記事も書いています。スクロールバーの色も変えられます。